海外デザインブログElegant Theme Blogで公開された「20 Typography Trends to Pay Attention to in 2016」より許可をもらい、日本語抄訳しています。
デジタル端末が当たり前なったことで、多くのデザイナーがデジタル・タイポグラフィーを意識するようになりました。アメリカ国内では、1.87億人がスマートフォン端末を利用しており、2017年までに全世界人口の1/3以上が所有すると言われています。市場における42%の割合を、iPhone や iPad を販売する Apple 社が占めています。Amazon は、4300万台以上の Kindle 端末を販売しています。
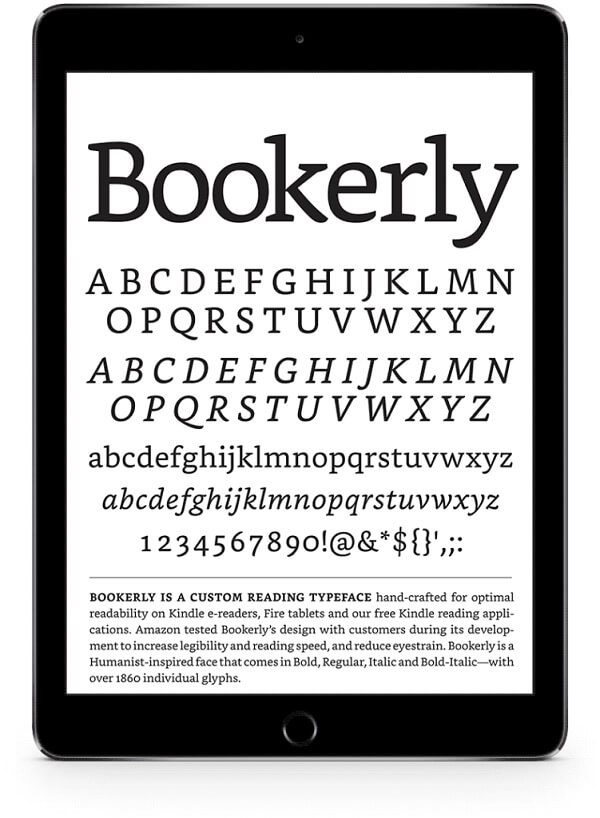
Amazon や Apple、Google などの大企業では、科学の進歩を最大限に利用する試みのひとつとして、独自の書体を開発しています。以下は、Amazon社がKindgle 端末用に開発した書体、Bookerly。

また Google 社の新しいカスタム書体はProduct Sans で、Apple 社では Apple ウォッチと一緒にデビューした、San Francisco 書体を利用しています。
一般のひとが、1日平均して11時間、電子メディア(テレビやラジオ、スマートフォン、DVD、ゲーム、パソコンなど)を見ているという事実をよく考えると、タイポグラフィーのトレンドによって、ユーザーにさまざまな印象や雰囲気を与えることになることを認識する必要があるようです。
今回は、2016年に注目したい20個のフォントトレンドをまとめています。これからのデザインプロジェクトの参考にしてみてはいかがでしょう。
詳細は以下から。
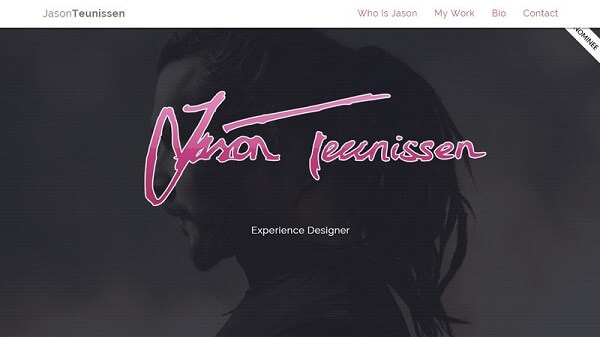
01. 筆記体
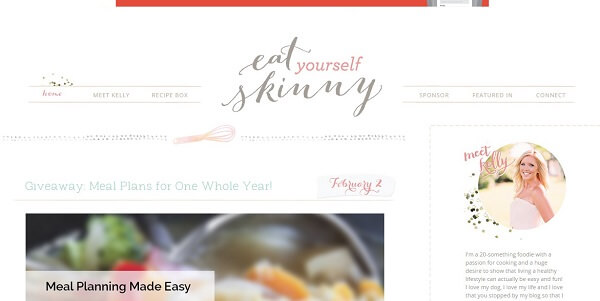
特に2016年を通して注目しておきたい、人気の高いスタイル。以下サンプルのように、伝統的な書体の良さが見直されたことで生まれた、新しいトレンドと言えるでしょう。親しみやすく、自然な雰囲気は、人間らしい温かみを演出することができます。
02. 水彩画
水彩ペイントは、デジタルの味気ないカンバスに生命を吹き込むことができるテクニックです。面白いもの好きで、気楽な雰囲気を演出することができるので、より個人を大切にしたブランディングやサービスなどにも適しているでしょう。
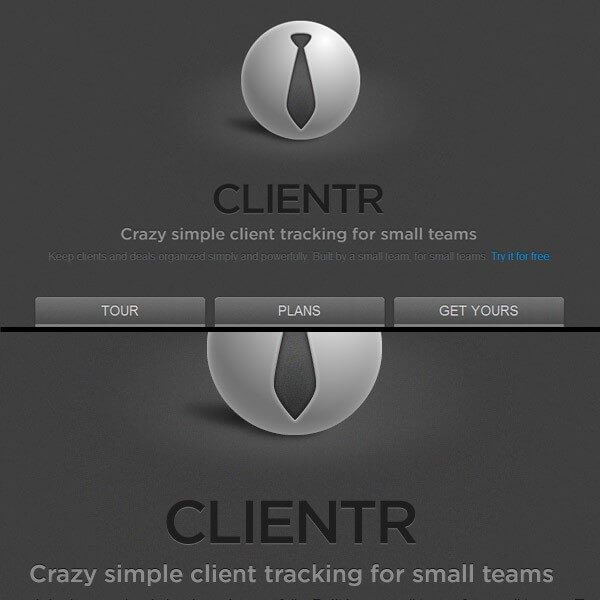
03. 超巨大と極小サイズ
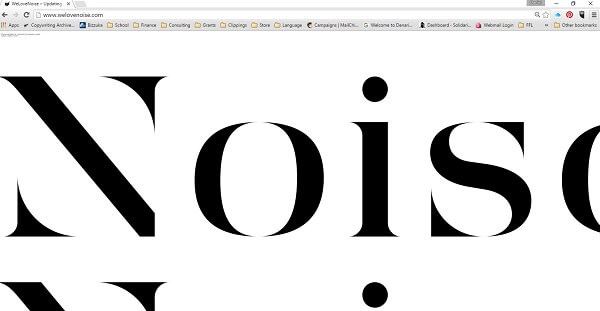
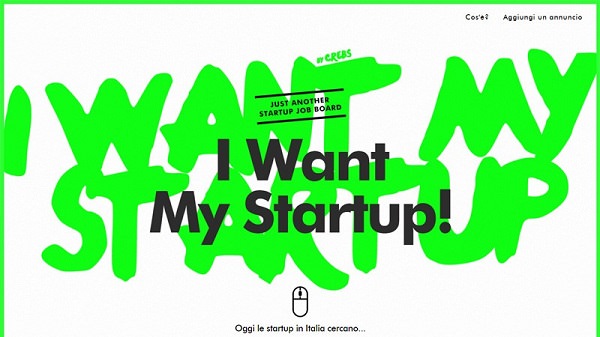
フォントサイズをうまく調整することで、ビジュアルによる影響力を自由にコントロールすることができます。文字サイズを極端に大きくしたり、一部の文字のみ表示することで、ユーザーが不快な気持ちや邪魔にならず、メッセージやコンセプトを強く伝えることができます。以下サンプルでは、ひとつの単語だけをスクリーン画面いっぱいに表示しています。
また反対に文字サイズを小さくすることで、注目して欲しいポイントを見定め、強調することもできます。うまく配置を検討することで、小さくても大きく重要なメッセージを含むことができます。
特に小さなサイズの書体では、太字にコントラストの強い色を採用すると良いでしょう。また同時に、文字のまわりには十分な余白スペースを確保するようにしましょう。特にヒーロースタイルのイメージとの相性が良く、プロダクト商品などを強調することできます。

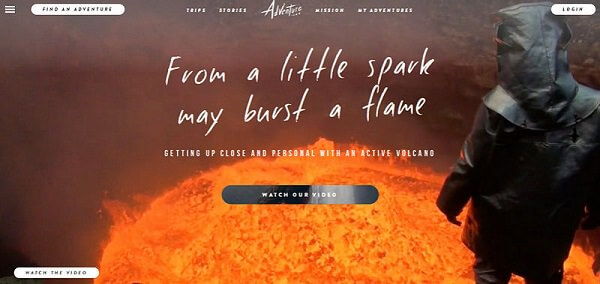
04. 手描き書体
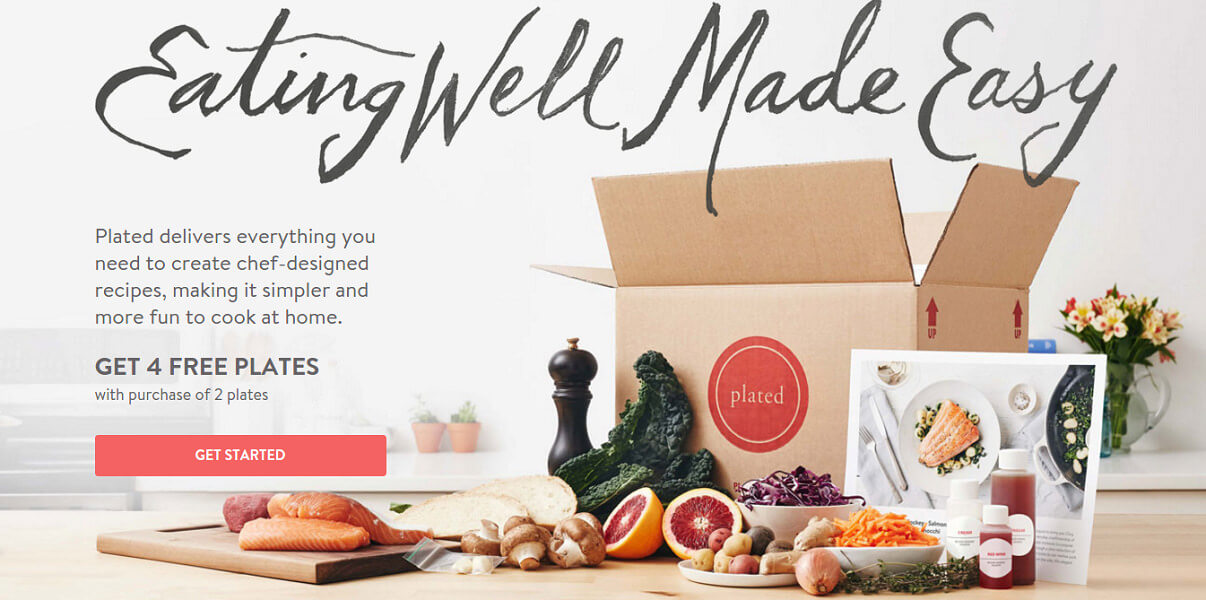
他とは異なる特長のあるデザインを作成したいときは、イラストやカスタムグラフィック、写真などとの相性が良く、強力なメッセージ性と幅広く使える手描き書体を試してみると良いでしょう。汎用性があり人気上昇中のスタイルのひとつです。
より人間らしさ(英: Personal Touch)を表現できるスタイルで、以下サンプルでは、うまくこのスタイルを適用した、プロモーションページと言えます。

また手描きフォントを利用することで、会社や団体、組織などの背景や概要について、うまくユーザーに伝えることができます。あまり企業向けデザインでは見かけませんが、サービス業で特に良く目にするテクニックでしょう。

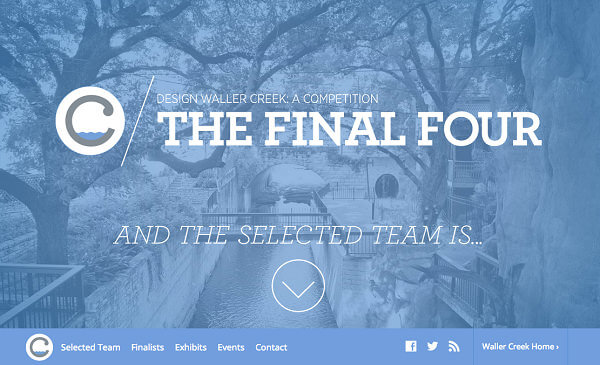
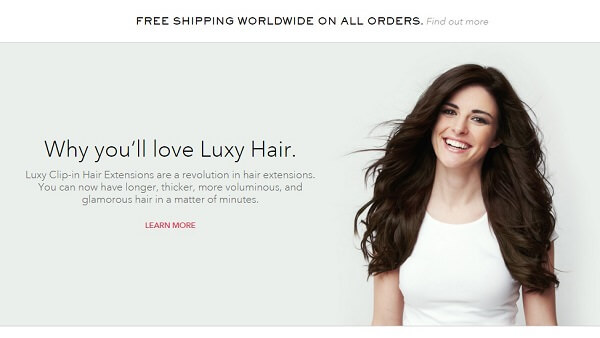
05. 写真と文字を重ねる
普段からソーシャルメディアなどで見かけるスタイルで、一般的にシンプルなメッセージを、自然などの風景画の背景に重ねているケースが中心です。ウェブデザインのテクニックとしては、CSSスタイリングを利用することで、簡単にデザインを実現できる点もポイントです。
背景にイメージ写真を利用するときは、文字テキストはシンプルでミニマルな書体を選ぶことで、的確にメッセージを伝えることができます。また利用するイメージ写真をやや控えめにすることで、文字テキストに注目をあつめることができるでしょう。
06. 幾何学デザイン
幾何学フォント(英: Geometric Design)は書体のみで人気というわけではなく、他のデザイントレンドと組み合わせて利用されるテクニックです。以下のサンプルでは、単一ラインのみで作成されたミニマルスタイルに、幾何学フォントがうまくマッチしているのが分かります。
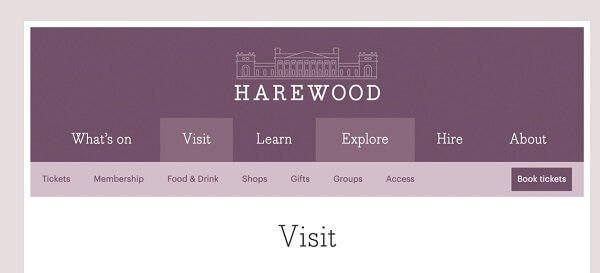
07. セリフ書体
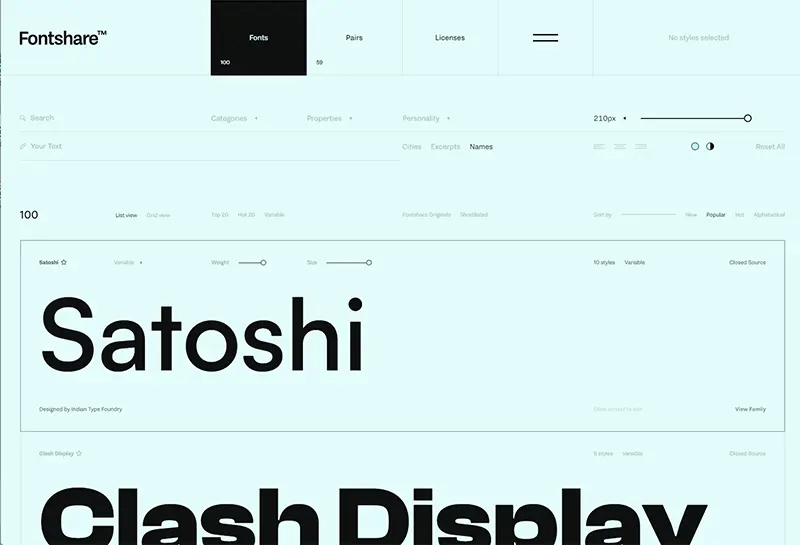
多くのデザインでサンセリフ書体が用いられていますが、なかにはセリフ書体を見直すデザイナーも増えてきています。セリフ書体の特長でもある、読みやすさや、清潔感、エレガントな雰囲気を演出できるでしょう。

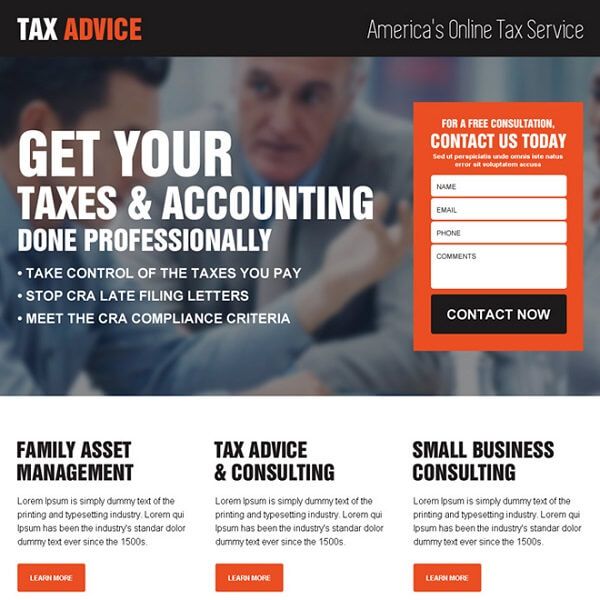
08. スラブセリフ書体
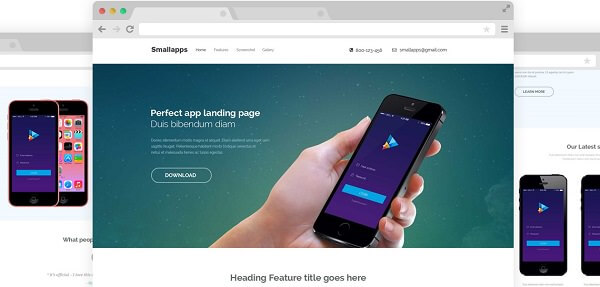
セリフ書体のスタイルのひとつとして、スラブ・セリフ(Slab Serif)書体の人気も出はじめています。Retinaディスプレイなど、スクリーン画面の高解像度になっているおかげで、あまり文字を太くしなくても、読みやすさ十分確保できるようになっています。また以下のようなランディングページでは、デザインの基本要素として活用することができるでしょう。
09. クリエイティブなシンプルさ
ときにはクリエイティブな発想が必要で、フォントも例外ではありません。さまざまなアプローチが考えられますが、ひとつの参考として、文字テキストに沿ってイメージ写真を重ねるテクニックが挙げられます。
以下のサンプルでは、さまざまな単語をレンガ状に組み合わせています。うまく文字を読むことができるか、きちんと確認しておく必要があるでしょう。

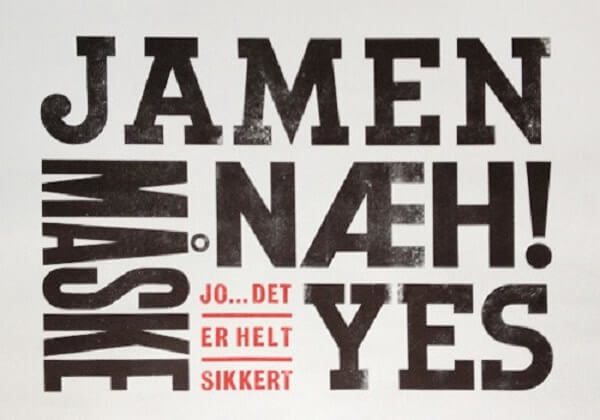
11. レタープレス
「レタープレス(英: Letterpress)」は、ふたつの意味を持っています。通常、書体をわずかに凹んだように魅せるテクニックを指します。

もうひとつが、ここ最近レトロデザインなどでみかける、さまざまな書体を組み合わせることで、デザイン全体を一列にフィットさせるテクニックを指します。まるで、印刷されたような風合いに仕上げることができるスタイルです。
11. ミックス・アンド・マッチ
いくつかの書体を組み合わせて利用するときは、多くても3つまでにしましょう。異なるフォントの太さ、ウエイトの組み合わせのみを利用する必要もありませんが、デザイン性の全く異なるフォントを利用するときは、それぞれの特長が、デザイン全体とマッチしていることが重要になります。
釣り合いのとれた、バランスこそがこのアプローチの鍵となり、うまく組み合わせることでとても効果的なテクニックと言えます。また書体を選ぶときは、デザイン全体の質感やパターン、コンセプトとなるアートワークなどを考慮しましょう。
12. レトロ・スタイル
2016年のグラフィクデザイン・トレンドのでも紹介したように、レトロスタイルの人気は続いています。このスタイルでは、これまでの伝統的でノスタルジックな雰囲気と同時に、どこか未来も感じる「モダン・レトロスタイル」が特長のスタイルです。

ザラザラとしたグランジ感を演出したいときも、相性がとても良いレトロスタイルを採用してみると良いでしょう。

13. デコラティブ書体
オリジナル性の強い書体スタイルですが、デザイナーのなかにはぜいたくな書体の利用方法を考えるひともいます。あまりスタイリングを施さない控えめなアプローチと、太字でコントラストの高い、オリジナリティーを強調するアプローチに人気が集まっています。今年、特に人気が出そうなフォントデザインのトレンドのひとつと言えるでしょう。
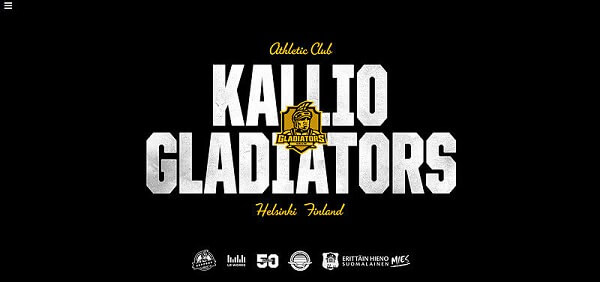
14. 大文字タイポグラフィー
メッセージを力強くはっきり伝えたいときは、大文字タイポグラフィーを利用してみると良いでしょう。簡単そうに見えて、すぐにやりすぎになってしまいがちですが、うまく適用することで大胆で美しい背景イメージを作成することができます。
15. 利用可能フォントの増加
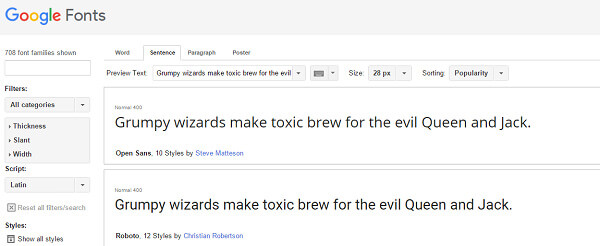
これまでデザイナーはとても限定された選択肢のなかから、利用する書体を選んでいましたが、Webフォントがひろく普及したことで、手軽に書体をカスタマイズできるようになりました。また、費用面もより安価となり、Google Web フォントは無料で利用できます。
16. 書体のカスタマイズ
これまでフォントのカスタマイズといえば、専門の知識やスキルが必要な作業でしたが、フォント作成ツールを利用すれば、オリジナル性の高い書体をだれでも作成できるようになってきています。まずは初心者でも扱いやすいデザインアプリ、Glyphs を試してみると良いでしょう。
この他にも、 Adobe 社の Project Faces や、 Prototypo、FontArkなども良いでしょう。プロレベルの書体を作成することはむずかしいですが、一般的なデザイナーにとっては、さまざまなアイデアの可能性を増やすことは間違いないでしょう。
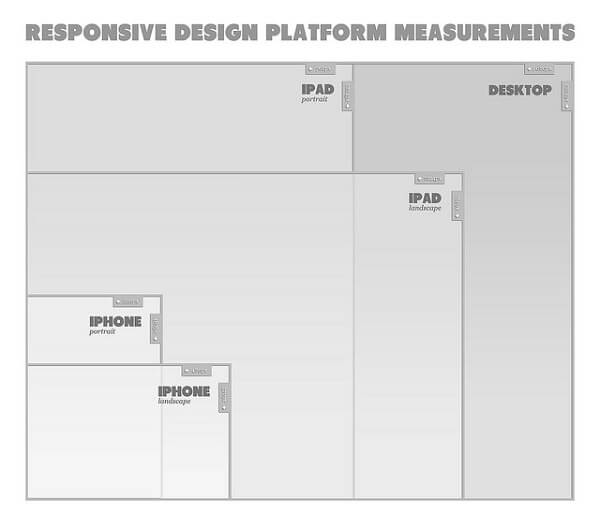
17. レスポンシブ・タイポグラフィー
さまざまなモバイル端末が開発されている今、マーケティングではさまざまな形やサイズに対応できる、レスポンシブな書体は必要不可欠となりつつあります。レスポンシブ・タイポグラフィーは基本的に、閲覧しているスクリーンサイズに応じて書体サイズを変更するテクニックを指します。
レスポンシブ・タイポグラフィーは技術的な問題に見えるかもしれませんが、デザイナーも想定できるスクリーンサイズを念頭に置いておく必要があります。こうすることで、文字テキストを希望通りのスペースに配置することができるでしょう。

18. 印象的な書体
ときにはメッセージ性を強くオーディエンスに伝える必要があるので、大きくて印象に残るタイポグラフィーを利用してみましょう。太字のサンセリフ書体を利用することで、ユーザーの注目を自然と集め、強調したいポイントまで視線をうまく誘導することができます。

19. フラットデザイン
フラットデザインはユーザーを中心とした、使いやすさに着目していることから、アプリUIデザインに最適なアプローチと言えるでしょう。鮮やかな配色の必要はなく、はっきりとした文字の読みやすさを確保するようにしましょう。以下サンプルは、ミニマルスタイルを採用した天気予報アプリデザイン。
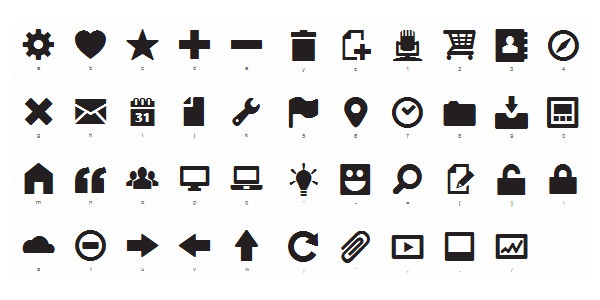
20. アイコンフォント
アイコンフォントは、統一感のあるアイコンの幅広いセレクションから、実践的でとても役立つツールのひとつです。また、拡大縮小可能なベクターファイルなので、高画質なデスクトップから小さなモバイル用スクリーンサイズまで、レスポンシブに対応することができます。

おわりに。
2016年にデザイナーが注目しておきたい、20個のフォントトレンドをまとめました。フリーフォントの数も以前に比べ増えており、筆記体や手描きスタイルなどトレンドスタイルをクリエイティブに使いこなし、デザインを楽しんでみてはいかがでしょう。
参照元リンク : 20 Typography Trends to Pay Attention in 2016 – Elegant Themes