
PhotoshopVIP編集部: 2016年3月14日に公開された記事を再度編集、追加しています。
グラフィックデザインの世界は進化を続けており、今ではすべてオンライン上で作品を作成、公開まで行うことができるツールも数多く登場しています。デザイン制作をより快適にしてくれる、インストールしておきたい Chrome 拡張機能をまとめています。
デザイン過程をよりスムーズにする、時間短縮系アイテムを中心にセレクトしています。自分だけのカスタマイズで、より使いやすくさぎょうの捗る環境を手に入れてみてはいかがでしょう。
詳細は以下から。
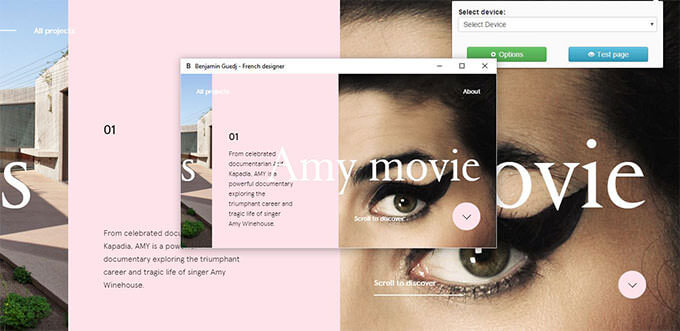
01. Responsive Web Design Tester
Responsive Web Design Testerを一度インストールしてしまえば、Webサイトのレイアウトを画面サイズや、解像度別に確認することができます。モバイルが普及したいま、レスポンシブ必須ツールのひとつと言えるでしょう。

ウェブデザイン: Benjamin Guedj – French Designer
02. What Font
ウェブサイトで使われている、フォントの種類を知りたいと思ったことはないでしょうか。これまではFirebug や Webkitなどを利用していましたが、What Font を使えば、気になる書体をマウスクリックするだけで確認できる、シンプルさが便利なツール。

ウェブデザイン: 恋と投資。 – ほぼ日刊イトイ新聞
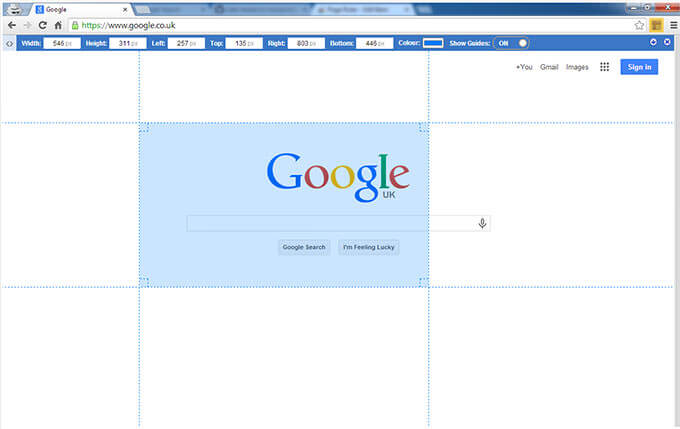
03. Page Ruler
Page Ruler は、ウェブサイトのデザイン要素の幅や、高さを調べたいときに便利な拡張機能。画面サイズにおける配置場所も、同時に調べることができます。

04. Colorzilla
Colorzilla は、ウェブサイトで利用されている色を、RGB と HEX 値で瞬時に調べ、パレットとして保存することができます。もうひとつの特長は、「Webpage Color Analyzer」をクリックすると、開いているウェブページのカラーパレットを取得することができます。

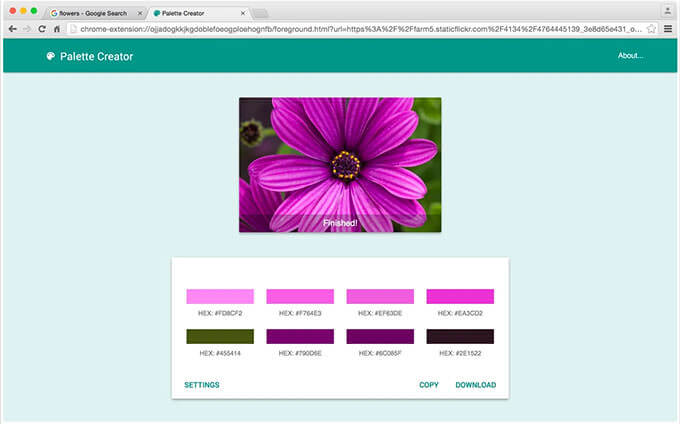
05. Palette for Chrome
Paletter for Chrome 拡張機能をインストールしておけば、配色の参考にしたい写真を右クリックするだけで、カラーパレットを取得することができます。配色選びをより直感的に行うことができる、クリエイティブなツールのひとつ。

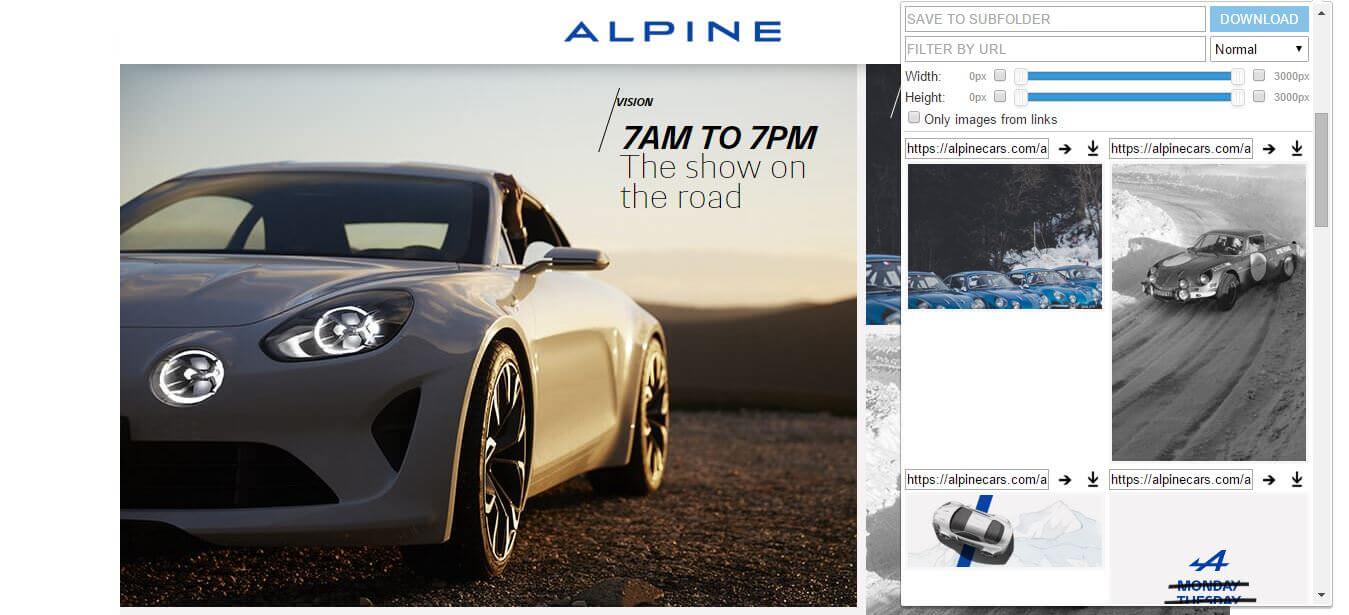
06. Image Downloader
Image Downloader は、表示しているウェブページに使われている、すべてのイメージ画像をタイル状に表示し、チェックを入れたアイテムだけをまとめてダウンロードできる、デザイナーが重宝する隠しツール。ムードボードを作成するときにも便利です。

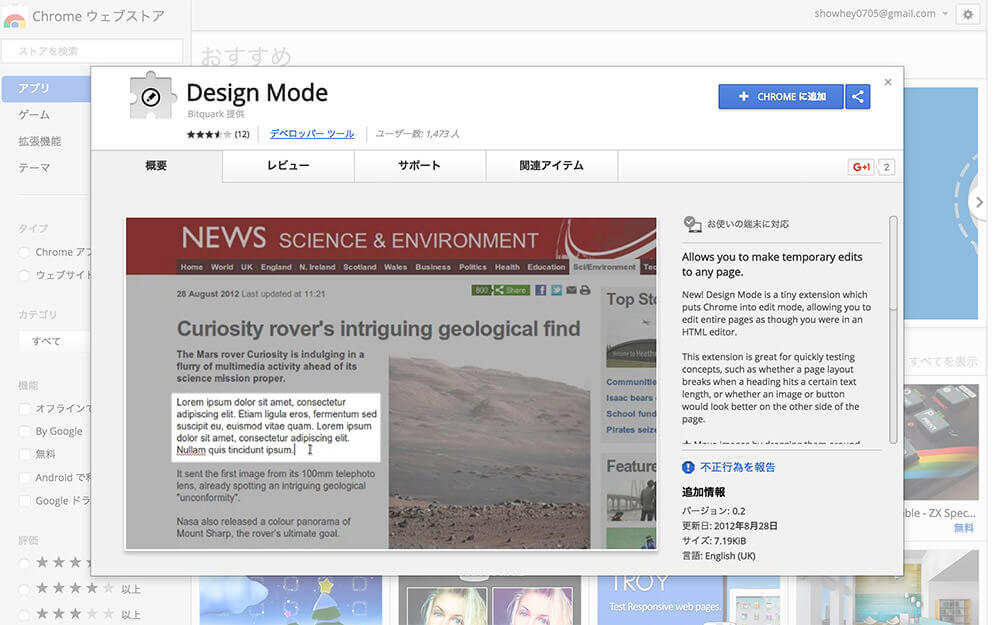
07. Design Mode
Design Mode は、どんなウェブページで使われている文字テキストを、自由に変更、編集することができるツールです。ウェブサイトの全体レイアウトなどを、直感的に確認したいときに活躍してくれます。

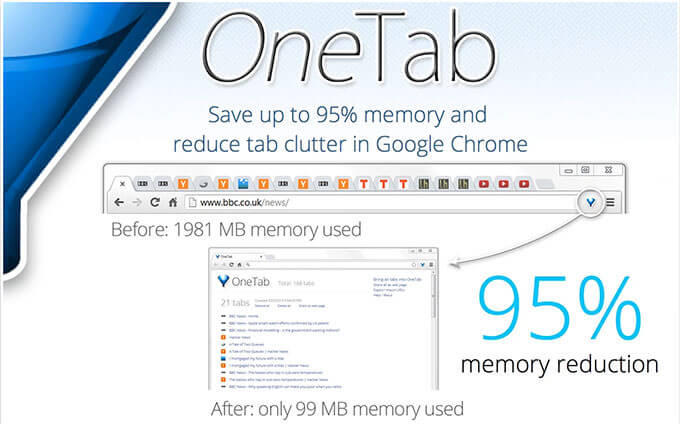
08. OneTab
OneTab は、ついつい増えてしまいがちなタブを、まとめてリスト化し、消費メモリを最大95%削減できるツール。さらに作成したリストのタグごとに名前を付け、個別URLを発行することができ、他のひととの共有もスムーズ。探しものをしているときや、欲しいモノリストを作ったり、用途もさまざまです。

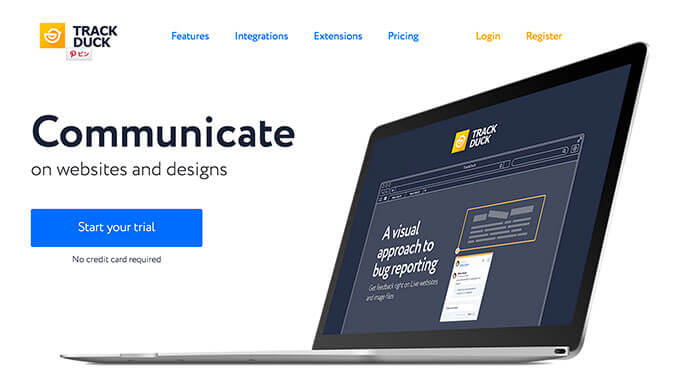
09. TrackDuck
TrackDuck をインストールし、制作中のウェブサイトを登録することで、自由に修正点やアイデアなどをメモ書きとして追記できる、コラボレーションに向いたツール。追加したメモは、管理画面でリスト化して確認でき、修正済みかどうかもボタンひとつで変更できます。

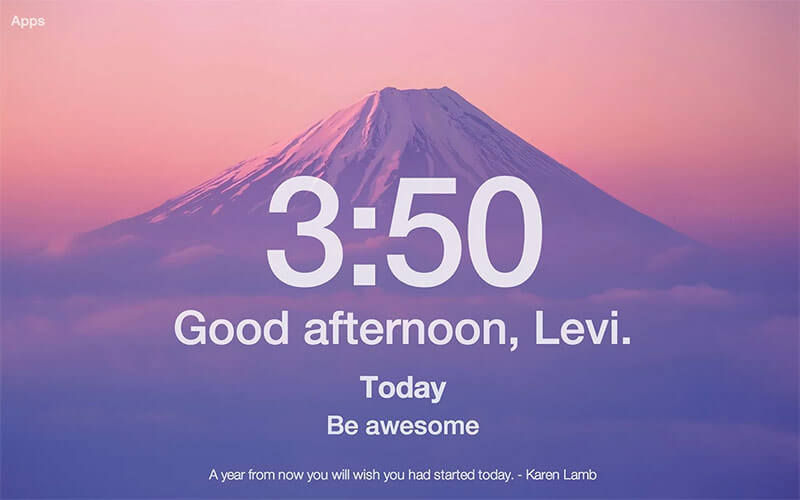
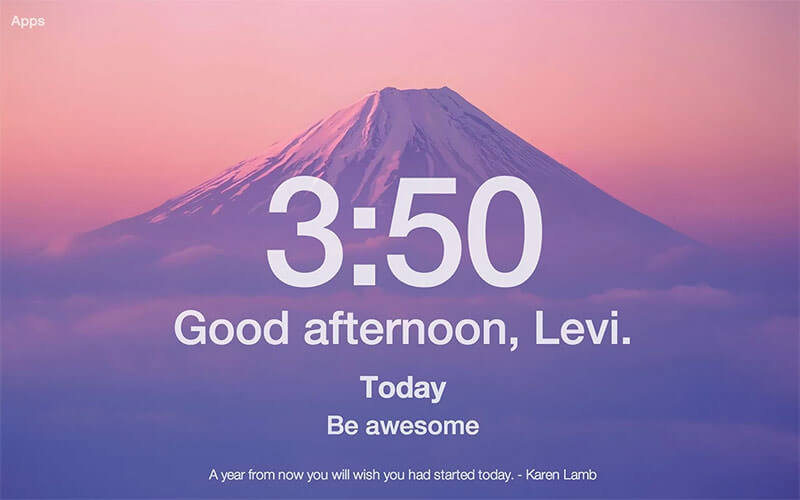
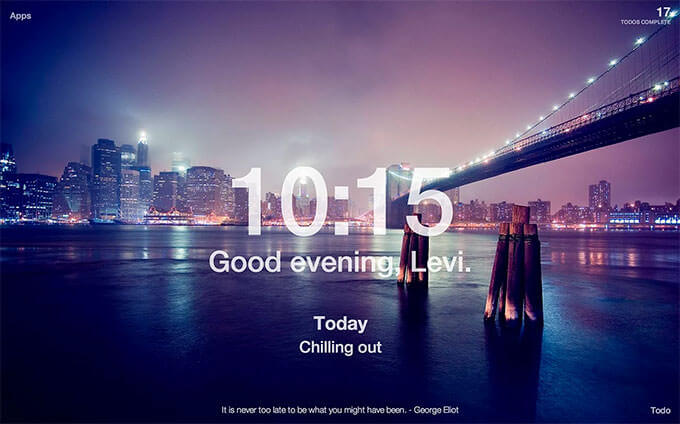
10. Momentum
Momentum は、忙しいデザイナーのスケジュールを管理してくれる拡張機能です。タブを開くたびに美しい写真を背景に、本日のタスクや現在の時間、天気や気温などをまとめて確認することができます。

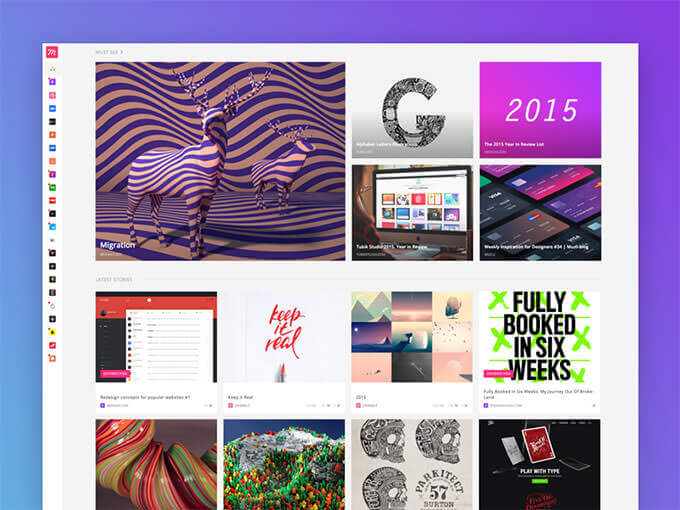
11. Muzli 2
Muzli 2 は、最新のウェブデザインやグラフィックアートを手作業でまとめ、タイル状にまとめて検索することができる、デザインのアイデアがやインスピレーションが欲しいときに、ぜひ活用したい拡張機能。左サイドバーからは、個別にピックアップされた、ウェブサイトの最新デザインも確認できます。

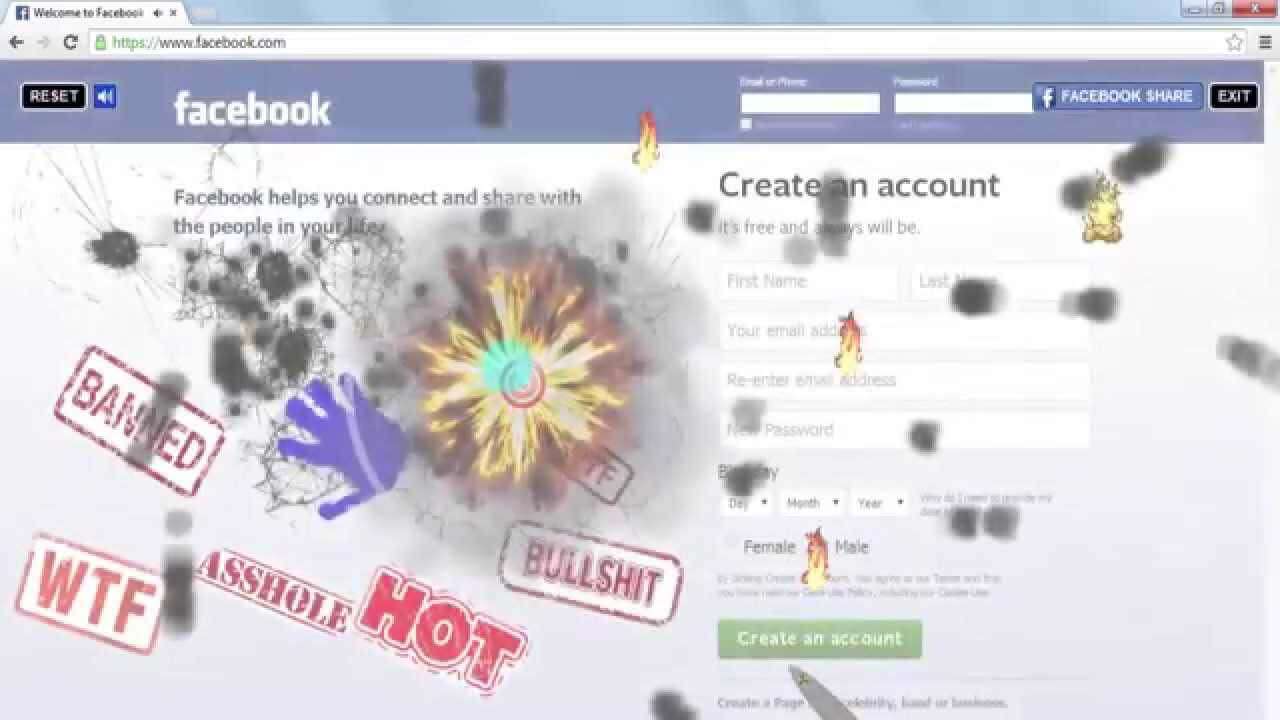
12. Website Destroyer
Website Destoryer をインストールすれば、ハンマーや手榴弾、ロケットランチャーなどさまざまな武器を使って、ウェブサイトを「破壊」することができます。イライラしたときの、ストレス発散ツールとしていかがでしょう。

13. Dimensions
Dimensions は、画面に表示されている要素の距離を、瞬時に表示してくれる計測ツール。効果的な余白スペースや見出しタイトルなどを調べるのにも重宝するアイテム。

14. UX Check
UX Check は、重要性の高まっているUXデザインの間違いを発見しやするツール。確認したいページで適用すれば、文字や画像がモノクロのボックスに変換されるので、デザインのバランスなども直感的に確認できます。

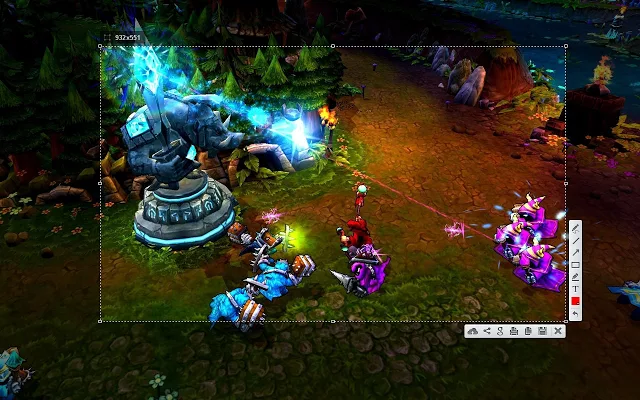
15. LightShot (Screnshot Tool)
Lightshot (Screeshot Tool) は、画面のスクリーンショットを簡単に撮影でき、文字や吹き出しなどのシェイプを追加し、共有まで同じ画面上で行うことができます。

参照元リンク : Useful Chrome Extensions For Designers and Creatives – SpyreStudios
参照元リンク : 15 Must-have Chrome extensions for web designers and front end developer – Muzli Medium