
2016年も3分の1が過ぎ、今年を代表するウェブデザイントレンドがはっきりと見えてきました。Studio by UXPin で公開されている無料Eブック「The Complete 2016 Web Design Trends Bundle」では、2016年のトレンドを10個のポイントに分けて、具体的なウェブサイトと一緒にまとめています。
今回は、デザイントレンド10個のポイントのみを、簡単にまとめてご紹介します。より詳しい内容に関しては、無料ダウンロードできるEブックで確認できます。TwitterやFacebook、Googleなどの大企業を中心とした、参考サンプル45サイトが掲載されています。
詳細は以下から。
01. マイクロインタラクション Microinteraction
マイクロインタラクションは、モバイルアプリのデザインにおいて、大きなアニメーションに比べ、ユーザーがあまり考えることなく操作できる、ほんのわずかな動きが特長です。

取り入れるメリットは?
- ウェブサイトをどのように扱えばよいか、ユーザーに分かりやすく伝えることができる。
- ステータスの状況や変更を伝えたり、特定の範囲に注目を集めることができる。
- 完了した動作アクションに関してフィードバックを提供できる。
- メインとなるコンテンツの邪魔をせずに、魅力的なデザイン要素を追加できる。
- ブランディングの強化
- コンテンツ遷移を予想できる。(いまでは多くのサイトやサービスにおいて、マイクロインタラクションが一般的に使われています。)
ベスト・プラクティス
- 1. 習慣になるようにしよう。
- 2. 繰り返し利用できるようにデザインしよう。
- 3. テーマやコンセプトに関連付けよう
- 4. アニメーションを利用しよう。
- 5. 不必要なインタラクションは避けよう。
- 6. 文字テキストにユーモアを加えよう。
02. カード/モジュール・レイアウト Cards
デジタル・デザインがはじまるずっと昔から、カードによる効率の良さをよく知っています。(名刺やトランプなどを連想してみましょう。)アイデアとしては、ひとつのトピックに関連する情報を、一か所にまとめて整理することです。
取り入れるメリットは?
- 説明をする必要がなく、直感的で理解しやすい。
- 膨大なサイトコンテンツを、検索しやすく分けて整理することができる。ソーシャルメディアなど
- ソーシャルメディアでコンテンツをシェアしやすい。
- レスポンシブデザインに最適。異なるブレイクポイントにフィットするように、自動でレイアウトが変化する。
ベスト・プラクティス
- ひとつのカードに、ひとつのコンセプト。
- カラーブロック・テクニックを検討しよう。
- カード全体をクリックできるようにしよう。
- グリッド vs. Masonry レイアウト
- スプリット・スクリーン・スタイル
03. ミニマル・デザイン Minimalist Deisgn
コンテンツを注目する邪魔となるデザイン要素をうまく取り除くことで、人気のシンプルでミニマルな見た目を実現できます。

取り入れるメリットは?
- ひと目見ただけで、UIの機能やコンテンツ、デザイン要素の配置場所を理解できる。
- 特にビジュアル中心のコンテンツを強調する。
- ページ読み込み時間を削減できる。
- 洗練された雰囲気を実現。
- 文字の読みやすさを向上する。
ベスト・プラクティス
- スクリーンごとにひとつのフォーカル・ポイント
- 不要なパーツを削ぎ落とそう。
- 配色やタイポグラフィー、コントラストを組み合わせよう。
- たっぷりの余白スペースを確保しよう。
- コンテンツの密度を調整しよう。
- 左右非対称を心がけよう。
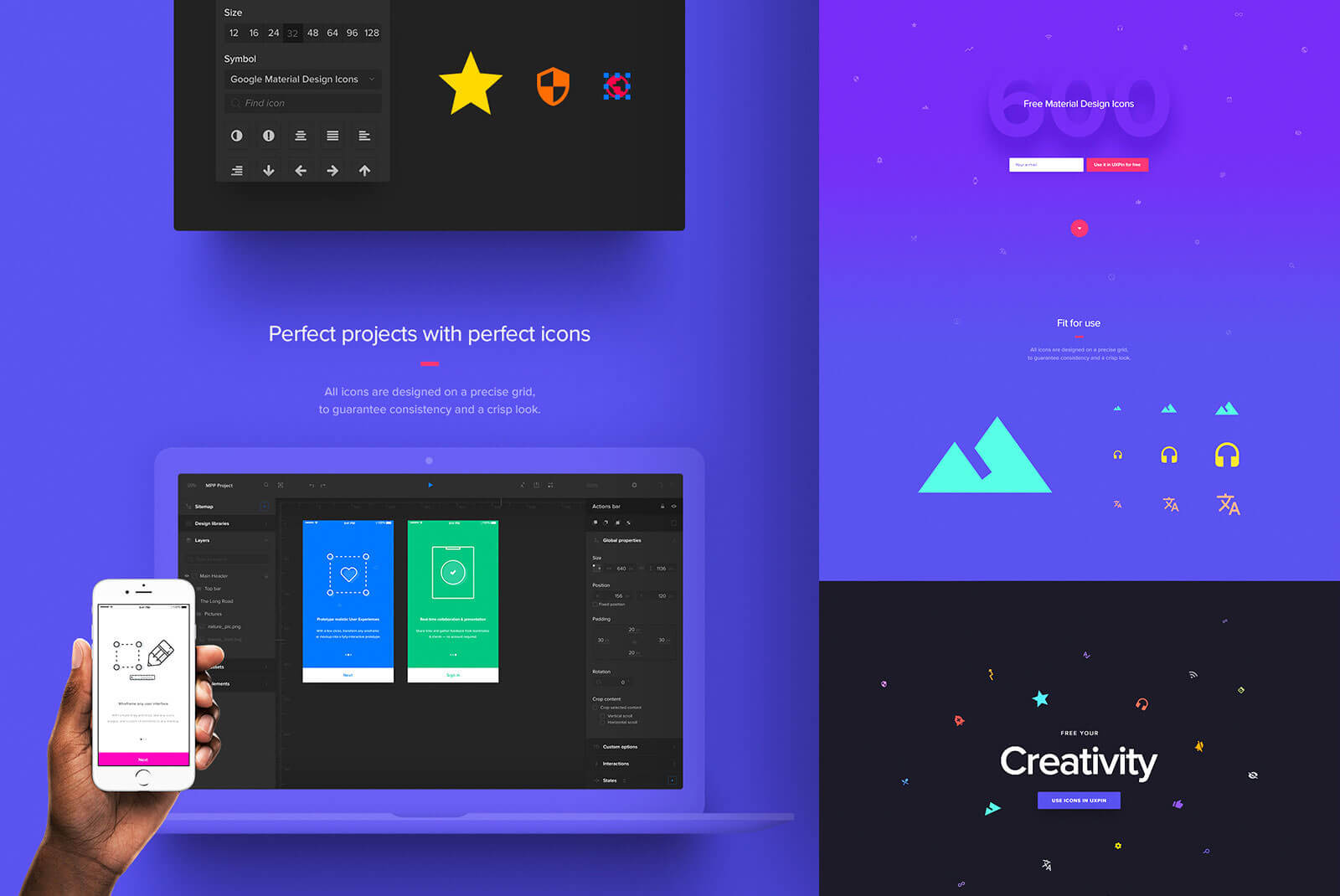
04. フラット & マテリアル・デザイン ハイブリッド型 Flat & Material Design Hybrid
マテリアル・デザインは、Googleが作成したデザインガイドラインです。一方フラットデザインは、かつてモバイル端末で利用されていたスキューモーフィズム(英: Skeuomorphism)に代わる、新しいデザイントレンドです。
取り入れるメリットは?
- UIデザインをより直感的に操作できる。
- 重ねたデザイン要素は、クリックできるか分かりやすいため、ユーザビリティーを向上させる。
- よりモダンな見た目。
- より素早い読み込み速度を実現する。
- モバイル・ファーストのマテリアル・デザインのアプローチは、デスクトップでのブラウジングをより素早く、簡単にしてくれる。
ベスト・プラクティス
- 意味を伝える動きを表現しよう。
- わずかなドロップシャドウで、レイヤーを分けよう。
- Material Design Lite の利用を検討しよう。
- 立体的に浮かぶアクションボタン
- 無料デザインライブラリを活用しよう。
- わずかなグラデーションを用いよう。
05. リッチなアニメーション Rich Animation
クルクルと回る小さなローディング・アニメーショから、背景全体を動かすダイナミックなエフェクトまで幅広い種類が含まれます。
取り入れるメリットは?
- 静的な画像イメージだけに比べ、より魅力的な体験を提供できる。
- 滑らかなビジュアル・フィールバックは、より直感的な学習の可能性に。
- 動きを加えることで、特定の要素だけに注目を集めることができる。
ベスト・プラクティス
- 長いスクロールを強調しよう。
- ナビゲーションメニューを強調しよう。
- ストーリー性のあるアニメーションを。
- クリエイティブなローディング・アニメーションを採用しよう。
06. 印象的なタイポグラフィー Dramatic Typography
より高解像度で、より高速なインターネットスピードに、新しいWebフォントツール(Google フォントや Adobe Typekit など)のおかげで、より魅力的なタイポグラフィーを作成できるようになりました。

利用するメリットは?
- より高解像度(Retinaディスプレイ)では、よりおおいタイポグラフィーの設定ができる。
- ブランドイメージを表現できる良い機会。
- 文字テキストで作成されたコンテンツを強調できる。
- 特にCTAボタンなど、視覚的な階層を作成できるツール。
ベスト・プラクティス
- 読みやすさが第一。
- シンプルで、ドラマチックに。
- セリフ書体 vs. サンセリフ書体
- 手描きスタイルのフォントを重ねよう。
- スペースを共有/重ねよう。
- 2つの書体のみを利用しよう。
07. より鮮やかな配色More VIbrant Colors
2015年を通して、鮮やかな配色のトレンドが目立ちましたが、2016年はより鮮やかなカラーリングをつかった、次のレベルに向かっているようです。

利用するメリットは?
- 異なる色合いとグラデーションは、コンテンツの選別に役立ちます。
- より刺激的なビジュアルを提供。特にミニマル・デザインを採用したサイトに便利。
ベスト・プラクティス
- デュオトーン
- オーバーレイ
- 美しいグラデーションカラー
- 主要なボタンやキーワードを強調しよう。
- ブロッキングとホバー効果
- 雰囲気にあった正しい色使いを意識しよう。
08. 縦に長いスクロール Long Scrolling
縦方向への長いスクロールおよび無限スクロールは、ウェブサイトの定番となりつつあります。
取り入れるメリットは?
- モバイル端末にもうまく導入しやすい。より小さな画面では、よりスクロールが必要となり、タッチパネル操作との相性も良いでしょう。
- ユーザーへの訴求力を高める、ストーリー性のあるコンテンツ作成を実現できます。
- ナビゲーションメニューをよりシンプル、単純化できます。
- 無限スクロールを利用すれば、新しく驚くようなコンテンツを追加できます。
ベスト・プラクティス
- ビジュアル・キューを意識しよう。
- スクリーン毎にページを切り替えよう。
- 固定ナビゲーションメニューとジャンプ移動できるようにしよう。
- スクロールに応じたアニメーション
- SEOにおける欠点を和らげよう。
09. 高画質 HD デザイン HD Visuals
より高解像度のデバイスが主流になってきているいま、2016年はより高画質なHDデザインの都市と言えるでしょう。うっとりするようなビデオ動画や、パワフルな写真に、高級感のあるグラフィック要素など、HDデザインへとトレンドが移りはじめているが分かります。
利用するメリットは?
- 高解像度の端末を所有しているユーザーは、高画質なHDデザインを楽しみにしており、それも理由のひとつでモバイル端末をアップグレードしています。
- ビデオ動画は、サイトの滞在時間をかなり増加させます。
- よりアート性の高いデザインは、雰囲気に応じてデザイナーにより制作の自由を与えてくれます。
ベスト・プラクティス
- ストック写真とオリジナル写真を組み合わせよう。
- ヒーローイメージをじっくり検討しよう。
- SVG vs. JPG, Gif, PNG
- ビデオ動画をつかった、ヘッダーやオープニング・イントロ
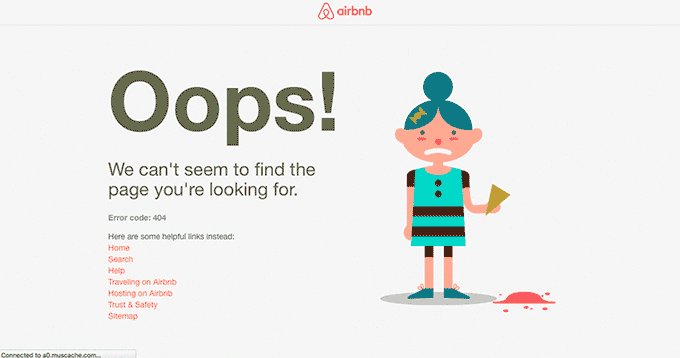
10. イラストレーション Illustrations
フォトストック写真よりも個性を目立たせたいとき、イラストレーションを利用するテクニックが、今年に入ってから急速に人気となっています。
利用するメリットは?
- サイトの力強い個性を作り、ユーザーに魅力的に映ります。
- より操作性にすぐれた、写真に重ねるコンテンツや技術面。
- 一般的にプロによる写真撮影より安く、自由なクリエイティブさも提供できる。
- 分かりやすいビジュアルで、メッセージやコンセプトを明確にする。
ベストプラクティス
- 他のデザイン要素とテーマを統一しよう。
- クリエイティブなエフェクトを追加しよう。
- 説明やチュートリアルに、イラストを活用しよう。
- フラットデザインを拡張して作成しよう。
参照元リンク : Web Design Trends 2016: The Definitive Guide – UXPin

















