
ウェブサイトをつくるときに、アイデアが湧いてこなくて困ってしまうことがあります。そんなときは、一度パソコンから離れ、散歩に出かけるのも効果的ですが、他のデザイナーが作成した作品をチェックし、デザインの眼を養ってみてはいかがでしょう。今後のデザイン設計のきっかけや、参考になるかもしれません。
今回は、新しいウェブ技術を駆使した、クリエイティブで体感型の最新サイトデザインをまとめてご紹介します。各サムネイルをクリックすることで、参照サイトを確認することもできます。
詳細は以下から。
サイト制作の勉強になる、参考にしたい最新ウェブデザインまとめ
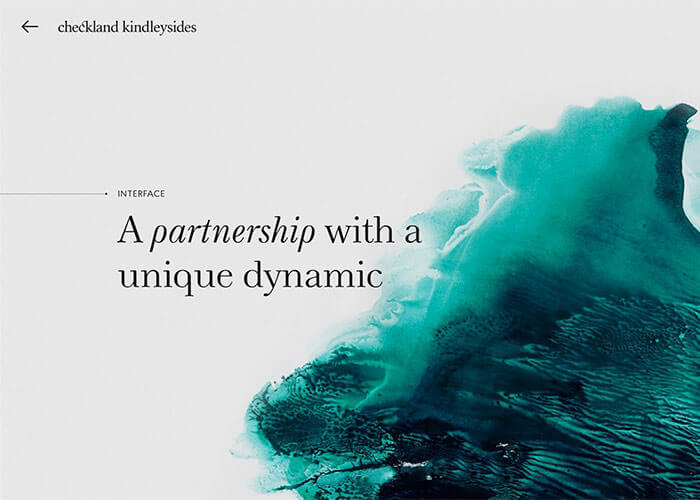
高級感のあるセリフ書体に、幻想的な写真イメージを組み合わせたデザインが素敵。各サービスを表す、ユニークなアニメーション付きアイコンにも注目。
2016年に入りよく見かけるようになった、たっぷり確保した余白スペースに、画像と文字テキストをずらして配置する、新しいレイアウトを提案しています。
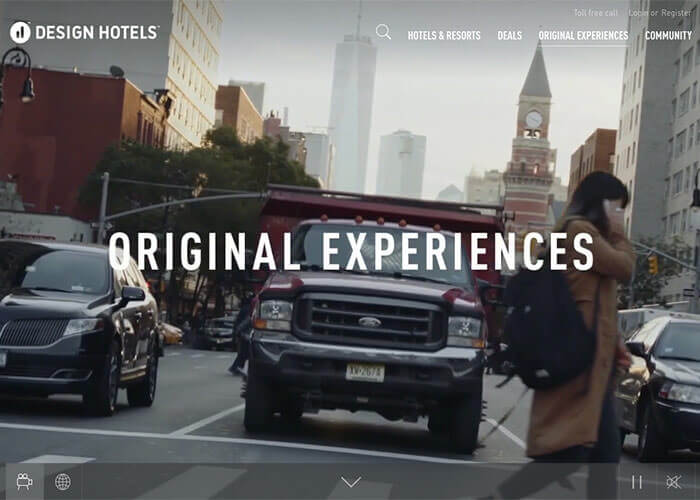
中央に大きく表示されたロゴの背景に合わせ、写真イメージが重なるようにスライドします。
90年代を中心に活躍した俳優の名前をタイピングする、レトロなオンラインゲーム。難易度高めです。
鮮やかでポップな色使いに、アニメーションを随所にうまく適用することで、心地よいなめらかさを実現しています。
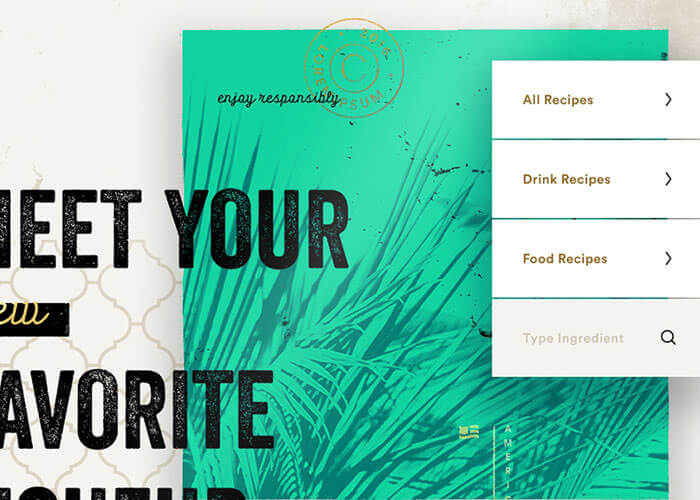
画面いっぱいに映しだされた、美味しそうな食材に加え、手描きの筆記体フォントを利用することで、より個性を強調できるテクニック。
ぱっと見るとミニマルデザインですが、画面を一度クリックすると、粉々に割れた画面スクリーンから、細かい商品説明ページが登場します。
イタリアからスペインまで走破した様子を、滑らかなビジュアル・アニメーションで表現した未来を感じるサイトのひとつ。ユーザーがデータ操作を自由に行うことができる点もポイント。
グリッドレイアウトに合わせて整理されたコンテンツや、写真の魅せ方が今後の参考になりそうなデザイン。
夏らしい爽やかな配色に、ややかすれたグランジ風エフェクトを追加し、ブランドのオリジナリティーを演出しています。
個人フリーランサーのポートフォリオサイトで、必要な要素以外は一切省いた、ミニマルスタイルのお手本サイト。
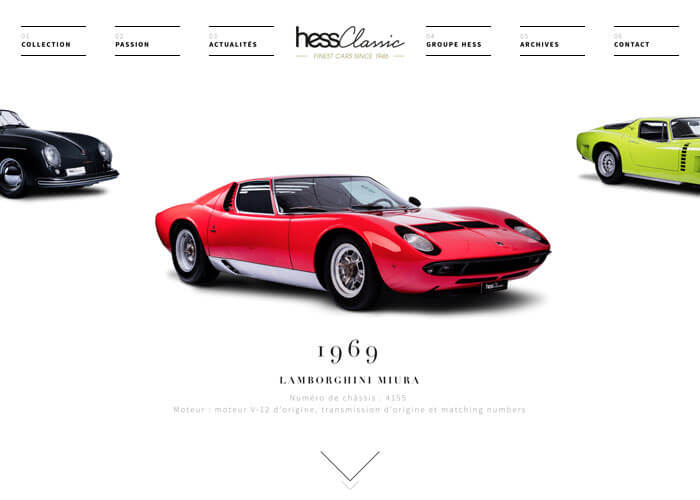
歴代のクラシックカーをヘッダー部分に並べ、水平方向にスライドさせることで、それぞれの車の詳細をページ下に表示し、ナビゲーションの役割も。
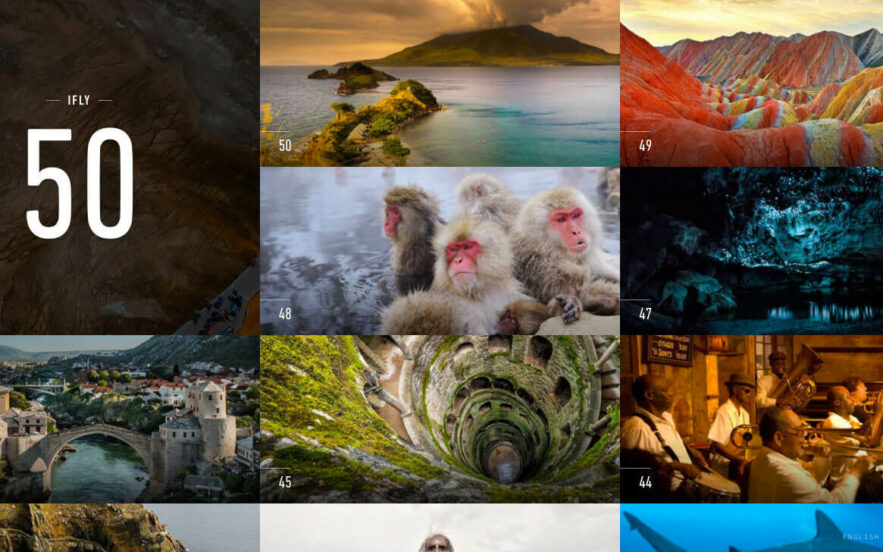
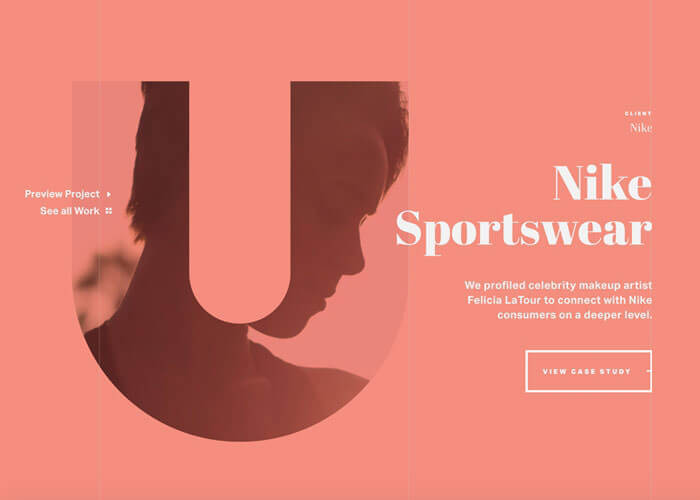
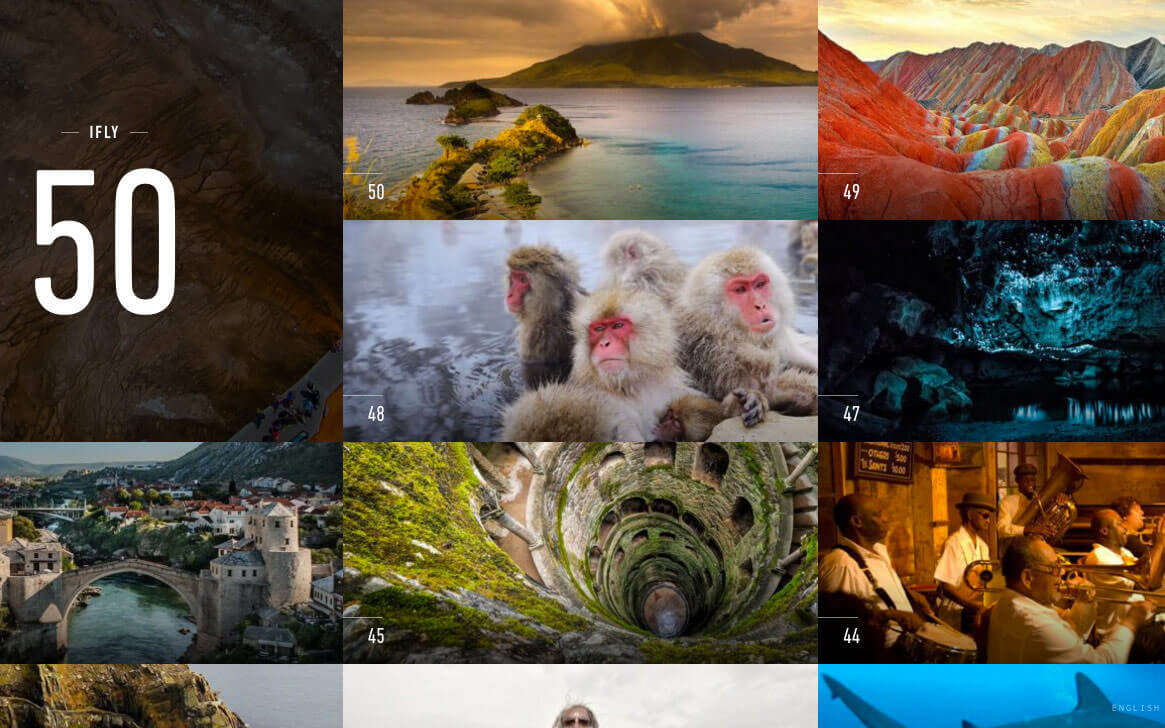
人物のシルエットに重ねて写真イメージを表示、そして中央部分にロゴを配置するユニークなレイアウト。一度は訪れたい、世界の名所トップ50を紹介しています。
カリブ海をのんびり豪華客船で巡るツアーを主催しており、自由に視点を移動できるバーチャル動画が利用した、ユニークなコンテンツの紹介方法。
印象的な写真イメージを、コンテンツの切り替えに応じて、フルスクリーンで表示したポートフォリオ向けデザイン。
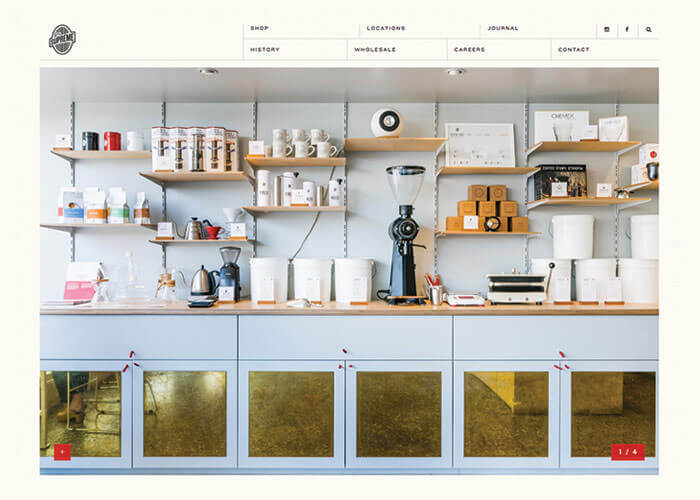
グリッドラインを意識した、余白スペースをたっぷり使ったレイアウトは、清潔感のあるブランドイメージにも最適なデザイン。
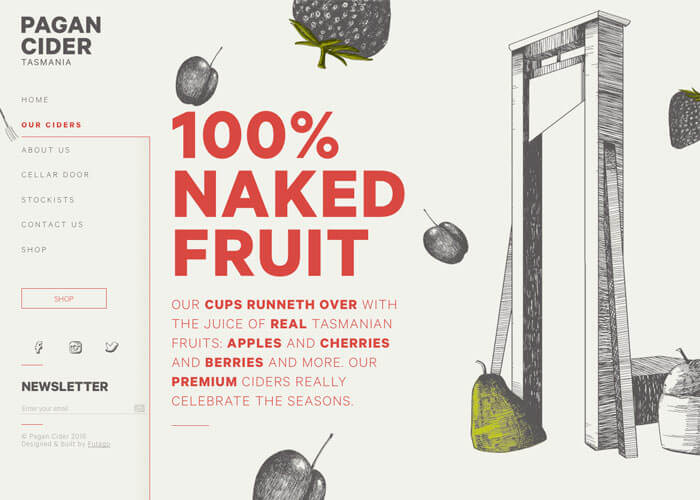
手描きスケッチをサイト全体に利用することで、ハンドメイドな雰囲気を演出できるだけでなく、ブランドイメージにもうまくマッチしています。
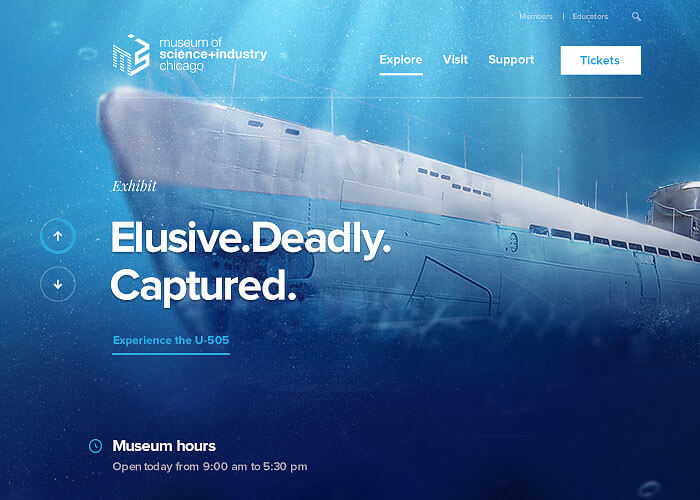
Museum of Science Industry Chicago
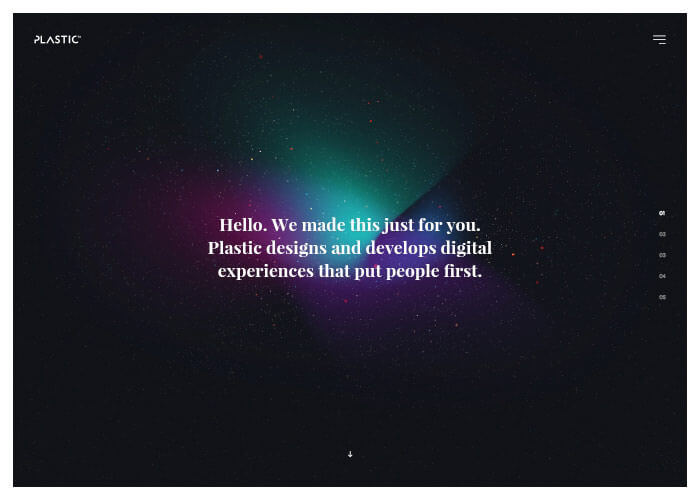
超リアルに描かれた宇宙空間にある惑星に移動したり、調査できる一歩進んだテクノジーを体感できます。
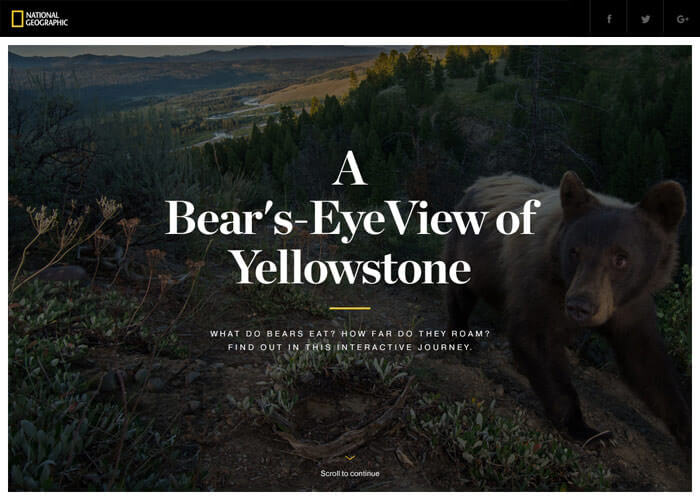
A Bear’s EyeView of Yellowstone
アメリカにあるイエローストーン国立公園を住処にする熊にカメラを取り付け、行動範囲や習性などをインタラクティブに表現します。
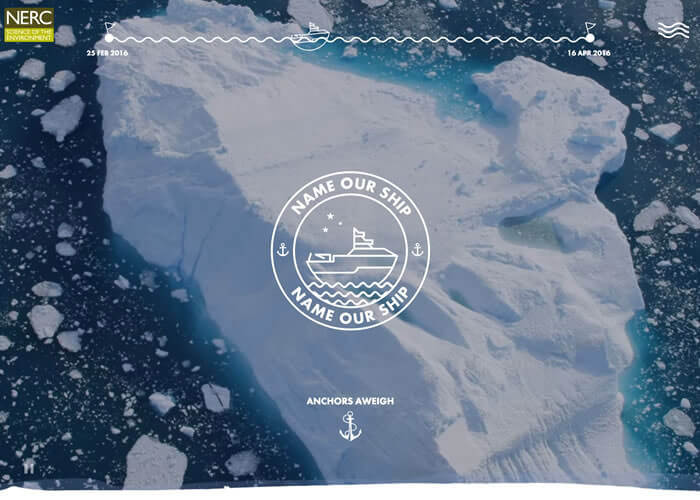
ヨーロッパ最大の自然環境の調査船を紹介するサイトで、実際に撮影された映像や写真などを盛り込み、レイアウトでよりユーザーを惹きつけます。
各セクションごとにカラフルに色分けされ、大きく表示したタイポグラフィーに重ねるように、動画や写真イメージがスライドします。フォント組み合わせの参考にも。
マウスの動きに反応するパララックス・エフェクトや、なめらかにコンテンツを切り替えるアニメーションなど、細かいエフェクトに工夫を凝らした作品。
ミニマルスタイルが特長のWordPressテーマを販売しているサイトで、ヘッダーの大胆なイラストレーションが目を惹きます。
まるで映画の主人公になったような感覚でストーリを進めることができる、いんたクラティブなコンテンツ作成に注目です。
独特タッチのイラストレーションに、ほんの少しだけ動きを加えることで、魅力的なヘッダーデザインは、うまくメッセージ性を伝えることができます。
サムネイル@ : I Fly 50