
アプリはコンテンツやサービスを提供するために、信用できる主流の方法となっています。しかし、さまざまなサービスが乱立する市場では、どのようなモバイルアプリが役立ち、関連性が高く評価され、ユーザーを楽しませてくれるでしょう。
今回は、本当に素晴らしいモバイルユーザーエクスペリエンスを生み出す鍵となる、7つのUXデザインのヒントを見ていきましょう。
コンテンツ目次
- 1. ひとつのスクリーンに、ひとつの課題を。
- 2. 見えないユーザーインターフェース
- 3. たっぷりの余白スペースを。
- 4. ナビゲーションはシンプルに。
- 5. 片手による操作
- 6. アプリの表示時間を早く。
- 7. プッシュ通知を賢く使おう。
01. ひとつのスクリーンに、ひとつの課題を。
ユーザーが望む結果を得るために必要な労力をできるだけ軽減しましょう。
アプリのために設計したすべてのスクリーン画面は、それを使っているユーザーが本当に必要なアクションをサポートする必要があります。それぞれの画面ごとに1つのものをデザインし、ユーザーに行動を促すものやフレーズは、1つだけにしましょう。こうすることで学びやすく、使いやすいだけでなく、必要に応じて追加したり、構築することが容易になるでしょう。
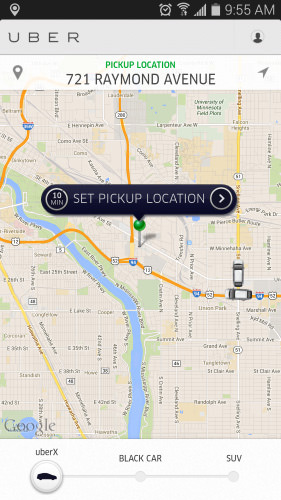
以下の Uber アプリのインターフェースを参考例に見てみましょう。このアプリを利用するユーザーの目的は、タクシーを捕まえることです。このアプリでは、ユーザーが混乱しないように、限られた情報のみが提供されます。GEOデータにもとづいてユーザーの居場所を自動的に検出してくれるので、ユーザーは拾って欲しい場所を選択するだけです。

02. 見えないユーザーインターフェース
コンテンツはインターフェースになります。
コンテンツに着目し、ユーザータスクに必要のない要素は削除していきましょう。ユーザーの探しているコンテンツを素早く誘導できるようにすることで、コンテンツがインターフェースとなります。
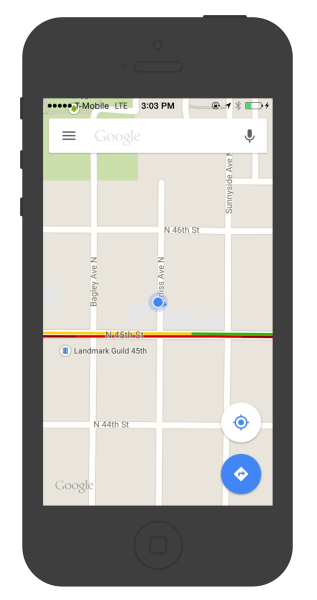
以下のGoogle マップを参考例に見てみましょう。Google はすべての不要なパネルとボタンを省くことで、地図自体がインターフェースであることをうまく伝えています。

03. たっぷりの余白スペースを。
重要なコンテンツに注目をあつめるために、ネガティブスペースをうまく利用しよう。
余白スペースとも呼ばれるネガティブスペースは、デザインやページレイアウトにおける要素の周りにある空白のスペースを指し、見落とされて無視されがちです。限られたスペースの画面スクリーンにとって無駄と考えるひともいますが、余白スペースはモバイルデザインにとって必須要素と言えるでしょう。
読みやすさを向上し、コンテンツの優先順位付けをするだけでなく、視覚的なビジュアルレイアウトとしても重要な役割を果たしてくれます。そうすることでUIをシンプルにし、UXを改善することができるでしょう。

04. ナビゲーションはシンプルに。
ユーザーの操作を助けるのは、すべてのアプリにとって最優先事項です。モバイル・ナビゲーションメニューは見つけやすく、いつでもアクセスでき、広くない画面スクリーンにうまく表示しなければいけません。アクセスしやすいナビゲーションを採用し、画面サイズの制限とコンテンツの優先度を検討してみましょう。
タブバーなどの代替ナビメニューなどは、1つの簡単なタップ操作のみで異なるページにすぐに移動でき、モバイルアプリに適した設定と言えるでしょう。

05. 片手による操作
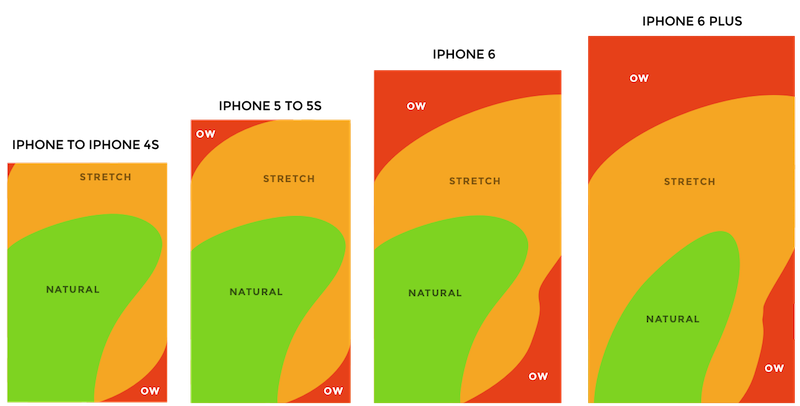
大きな画面サイズにも対応させましょう。iphone 6 と 6 Plus の発売によって、画面サイズが今後も拡大しつづけるのは明らかです。

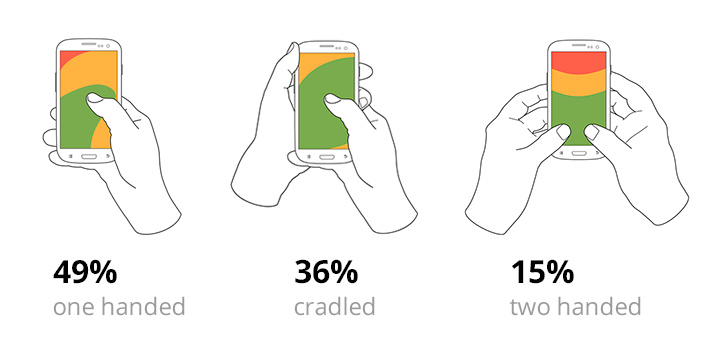
以下は人の基本的なスマートフォン端末の持ち方を示しています。(片手のみ: 49% | 抱きかかえ: 36% | 両手づかい: 15%)

実験に参加したユーザーの85%が、携帯電話を片手で利用しています。次のヒートマップは、2007年以降に発売された iPhone の画面サイズと親指で操作できる範囲を表しています。見ての通り、画面サイズが大きくなればなるほど、無理なくアクセスできる範囲(みどり色部分)が狭くなっているのが分かります。

ユーザーエクスペリエンスを向上させるために、デザインをうまく適用する必要があります。作成しているアプリが大きな画面サイズ(iPhone 6 や 7など)でも片手で利用できるか、きちんと確認しておきましょう。そして、ナビゲーションメニューをできるだ親指の届く場所に配置しましょう。

06. アプリの表示時間を早く。
コンテンツ表示のために、ユーザーを待たせてはいけません。
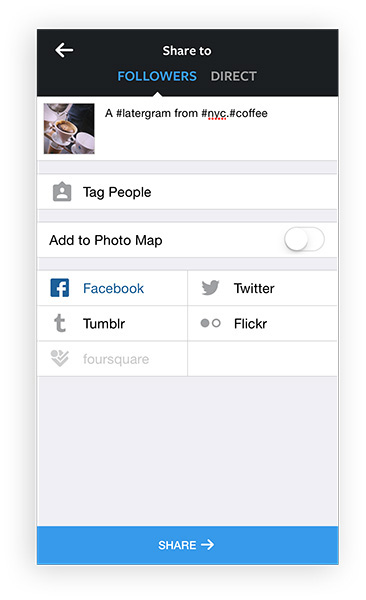
少しでもはやくアプリが起動するように心掛けましょう。バックグランドで作業をこなすことで、反応が早いように見せることができます。ここには2つの利点となるメリットがあります。動いているのが見えないので、実際にユーザーがなにかの項目をクリックする前に完了します。良い参考例として、Instagram の写真アップロード機能が挙げられます。ユーザーが共有したい写真を選ぶとすぐに、アップロードが開始されます。

Instagram では写真アップロードをしているあいだ、ユーザーにタグを追加するように促します。ユーザーが共有ボタンを押すまでに、写真のアップロードが完了しており、側鎖に共有をすることができます。
07. プッシュ通知を賢く使おう。
メッセージを送信する前にもう一度考えてみよう。
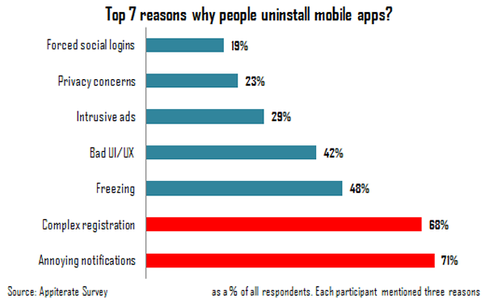
每日のようにユーザーは役に立たないプッシュ通知によって、注意散漫になり迷惑というひとも少なくないでしょう。この迷惑な通知は、ユーザーがモバイルアプリをアンインストールする理由のひとつ(回答者の71%)です。

プッシュ通知を検討している場合、見込みユーザーを期待した送信は避けましょう。ユーザーにとって本当に大事というときだけ、メッセージを送信するようにしましょう。
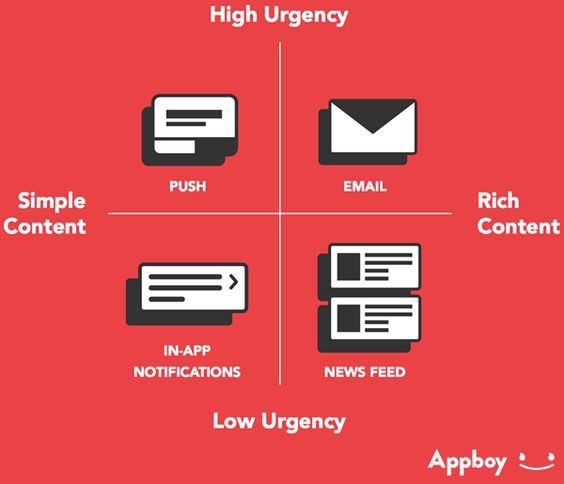
モバイルアプリでユーザーに効果的にメッセージを伝えるには、プッシュ通知やeメール、アプリ内通知、ニュースフィードなどさまざまなタイプを使用してみましょう。メッセージの伝え方を増やすことで、うまくまとめることができ、より良いユーザーエクスペリエンスを表現できるでしょう。

最後に。
モバイルアプリを制作するとき、もっとも心掛けたい重要なことは、便利さ(英: Useful)と直感的(英: Intuitive)であることです。アプリが訳に立たないなら、ユーザーにとって実用的とは言えず、誰もそれを利用する理由などありません。もしアプリが便利だけど、検索に時間と労力が必要だと、それを覚えようとはしないでしょう。 良い UI デザインと UX デザインは、両方の設計上の問題を解決してくれるでしょう。
海外サイト UX Planet で公開された Mobile Design Best Practices by Nick Babich より許可をもらい、翻訳転載しています。
参照元リンク : Mobile Design Best Practices by Nick Babich – UX Planet
















