
マテリアル・デザイン(英: Material Design)は、Googleの開発したデザインシステムで、配色やアイコン、書体、デザインパターンやアニメーションなどのデザインに関する基本原則がまとめられています。実際に、ウェブやモバイルサイト、ChromeやGmailなどにも導入されており、見たことがあるひとも多いでしょう。
このマテリアルデザインの配色やUIコンポーネントのアニメーションなどを、ウェブサイトに手軽に実装できるツール Color Tool が公開されていたので、今回はできることや使い方を詳しくみていきましょう。
マテリアルデザイン「Color Tool」とは

Color Tool はマテリアルデザインのカラーパレットから自由に配色を選ぶことができ、お好みの色にカスタマイズすることも可能。同時に、どのようなUIデザインになるのか確認することができ、配色えらびが苦手なひとも手軽に美しい見た目を実現できます。
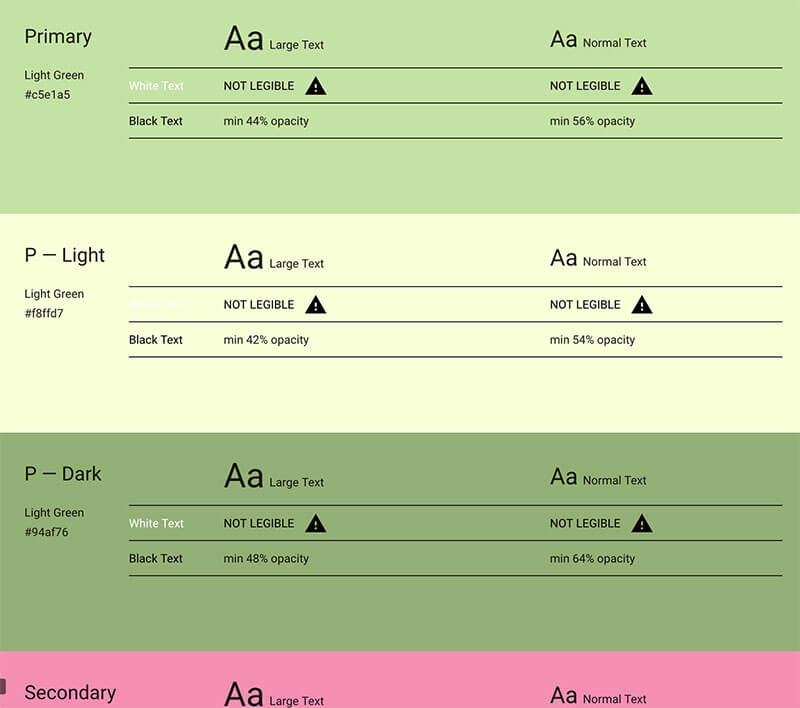
Accessibility タブをクリックすると、文字テキストに配色を重ねたときの可読性が悪いものには、警告マークを表記してくれるので、変更しなければいけない点も一目で確認、修正することができます。

お好みの配色が決まったら、画面の右上に表示されている<>をクリックしてみましょう。ボタンをクリックするだけで、カスタマイズした配色を利用したマテリアルデザインの基本コンポーネントを、Codepen 上で動作まで確認できます。ボタンやカード型レイアウト、波型エフェクトなど、実際にエクスポートされたコードは以下の通り。
See the Pen Material Design Export to Color Tool by PhotoshopVIP (@vipcrew) on CodePen.
より詳しいマテリアルデザインの基本原則や仕組みについて知りたいときは、日本語版ガイドラインもPDFで公開されているので、確認してみるとよいでしょう。
https://plus.google.com/+googledesign/posts/YzWsnCusQ3t
マテリアルデザイン用HTMLフレームワークも、Googleより公式で公開されています。
マテリアルデザインを手軽に!CSS/HTML/JSコンポーネント「Material Design Lite」の使い方まとめ
参照元リンク : The Material Design Color Tool Exports to CodePen – Codepen






















