数日前にGoogleは、マテリアルデザインの考えを取り入れた公式フレームワークフレームワーク「Material Design Lite」を公開しました。マテリアルデザインの見た目や操作性に重点をおいた、CSS,HTML、JavaScriptコンポーネントで、より手軽にウェブサイトやブログ、ランディングページなどを作成することができます。
今回は、Material Design Liteの基本的な使い方と、公開されている素材やテンプレートを、個人的な備忘録としてまとめています。
詳細は以下から。
Material Design Liteの使い方
ダウンロードしたCSS/JavaScriptを、HTMLファイルに読み込むだけでなく、GoogleがCDNホストしているファイルを読み込むことも可能です。
<link rel="stylesheet" href="https://storage.googleapis.com/code.getmdl.io/1.0.0/material.indigo-pink.min.css"> <script src="https://storage.googleapis.com/code.getmdl.io/1.0.0/material.min.js"></script> <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
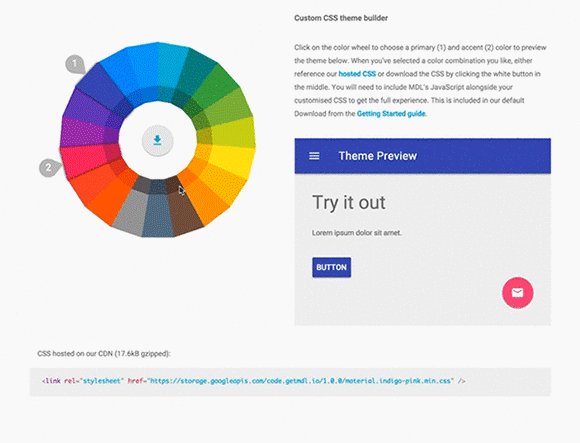
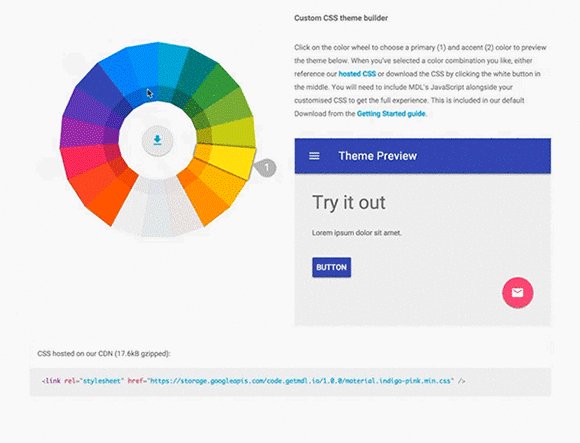
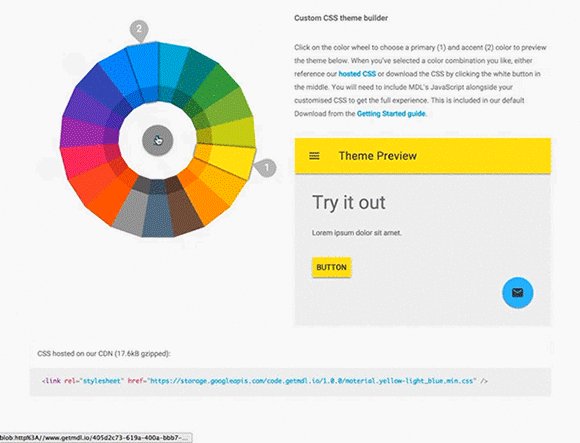
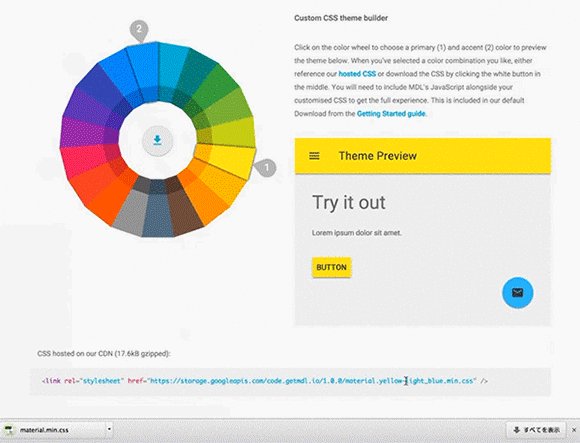
カスタマイズページで選択した配色スタイルも、コードが自動生成されるので、編集も自由に行うことができます。
<link rel="stylesheet" href="https://storage.googleapis.com/code.getmdl.io/1.0.0/material.yellow-teal.min.css" />
コンポーネントについて

マテリアル・デザイン・ライト(Material Design Lite, MDL)は、Google社が掲げるマテリアルデザインの本質、「これまでの良いデザインの重要なポイントに、テクノロジーやサイエンスの革新的な可能性を組み合わせたビジュアル言語」をベースとした、ウェブ・デベロッパー用コンポーネントのライブラリです。
コンポーネントを正しく利用するには、マテリアルデザインのゴールや重要性を理解しておくことが重要になってきます。Googleの公式ドキュメントに目を通していないひとは、一度確認しておくとよいでしょう。
MDLは、手軽にマテリアルデザインを使った、ウェブサイトを作ることを目的としており、よりシンプルなブログやランディングページの作成などに適しています。また、サイト制作時にコピー&ペーストで利用することもできる、以下のようなコンポーネント(英: Component)も一緒に公開されています。
01. グリッド・レイアウト
See the Pen MDL コンポーネント: レイアウト by PhotoshopVIP (@vipcrew) on CodePen.
サイト構築の基本となるグリッドには、Flexboxが採用され、より自由なレイアウト表現に対応します。デスクトップ端末では12カラム、タブレット端末で8カラム、モバイル端末では4カラム。
02. ナビゲーション・メニュー
See the Pen MDL コンポーネント: レイアウト by PhotoshopVIP (@vipcrew) on CodePen.
レスポンシブに対応するナビゲーションメニューは、全部で8種類のコンポーネントが用意されています。左上のハンバーガー型アイコンをクリックすると、スライドアニメーション表示されるナビメニュー用リンクに、クリックで展開する検索バーの実装にも対応。
03. ボタン
See the Pen MDL コンポーネント: ボタン by PhotoshopVIP (@vipcrew) on CodePen.
マテリアルデザインでは、重要度に応じてボタンの種類も使い分けらるため、3タイプが用意されています。また特長でもある、クリックしたときの波形Rippleエフェクトにも対応しています。
- 通常ボタン : 背景カラーに文字テキスト。
- フラットスタイル : ボタンの背景なし。
- 独自スタイル(FAB|Float Action Buttonの略): マテリアルデザインで使われている丸型ボタンで、インターフェースに対して浮いたように配置される。
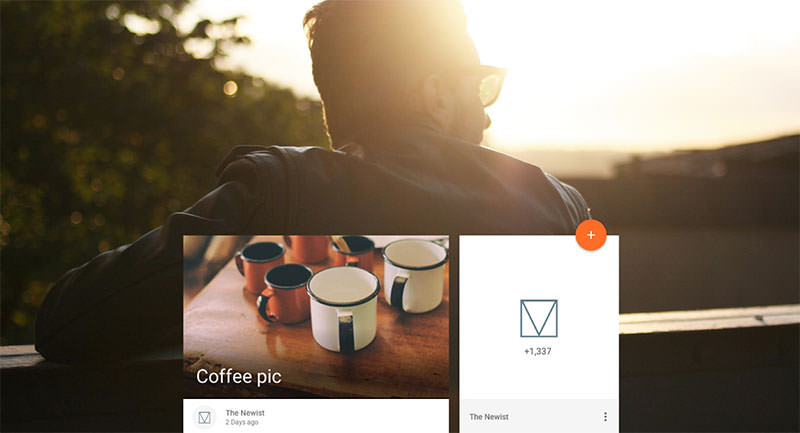
04. カード
See the Pen MDL コンポーネント: カード by PhotoshopVIP (@vipcrew) on CodePen.
文字テキストやイメージ写真などの、コンテンツを表示するのに必要なカード。その他にボタンを加えることで、シェアなどをしやすくします。
05. テキスト・フィールド
See the Pen MDL コンポーネント: テキストフィールド by PhotoshopVIP (@vipcrew) on CodePen.
クリックするとスムーズなアニメーションで展開する文字入力用テキスト・フィールド。数字以外を入力するとエラーメッセージを表示することもできます。
06. バッジ
See the Pen MDL コンポーネント: バッジ by PhotoshopVIP (@vipcrew) on CodePen.
未読メッセージの数などを表示したりするのに使われる、アイコンの右上に配置されるアラート機能。
この他にもさまざまなコンポーネントが用意されています。具体的なサンプルと一緒に、クリックするだけでお好みのコンポーネントをコピーすることができ、とても便利にまとめられています。
すぐに使えるHTMLテンプレート素材

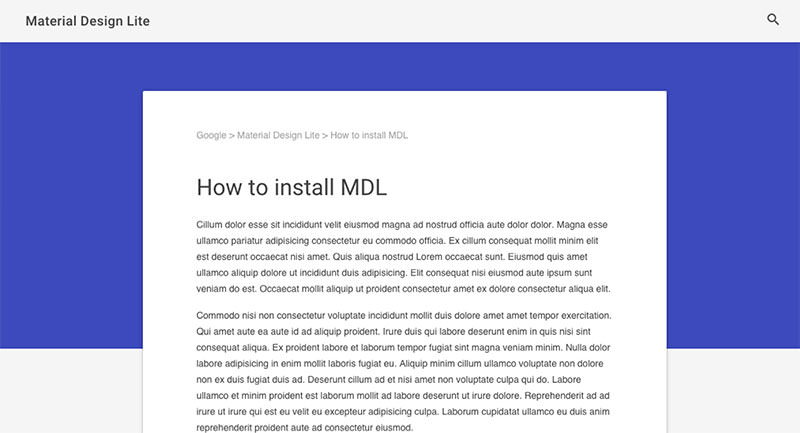
さらにGoogleでは、Material Design Liteを利用して、実際にどのようなレイアウトを実現できるのか、いくつかのテンプレートも公開しています。ダウンロード後、すぐに編集、利用することができるので、マテリアル・デザイン・ライトがはじめてのひとにも分かりやすいかと思います。
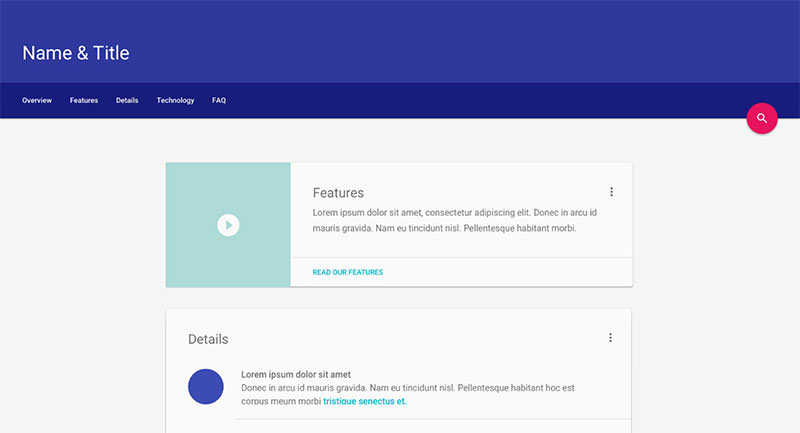
ブログスタイル

ランディングページ

管理画面、ダッシュボード

文字テキスト中心のコンテンツ

シングル記事

カスタマイズ機能について

Material Design Liteフレームワークは、BEMをつかいSASSで書かれています。ダウンロードする前にカラーホイールを使って、独自にカスタマイズすることも可能です。カスタマイズしたカラーパレット対応のCSSをダウンロードできるのはもちろん、GoogleがホストするCDNを直接読み込むこともできます。
参考 Customize
すべてのブラウザに対応
Developer公式ブログでは、マテリアルデザインはすべてのブラウザ(Chrome, Firefox, Opera, Microsoft Edge)そしてSafariにも対応しています。「最近の環境を基準にし、古い環境にはレベルを落とす」、Graceful Degradation(グレイスフル デグラデーション)という手法を利用することで、IE9など古いブラウザへの対応も可能となっています。

参考 HTML5&CSS3入門 第6回 Graceful DegradationとPolyfill | Adobeデベロッパーセンター
新しいウェブサイトの作り方を提案。
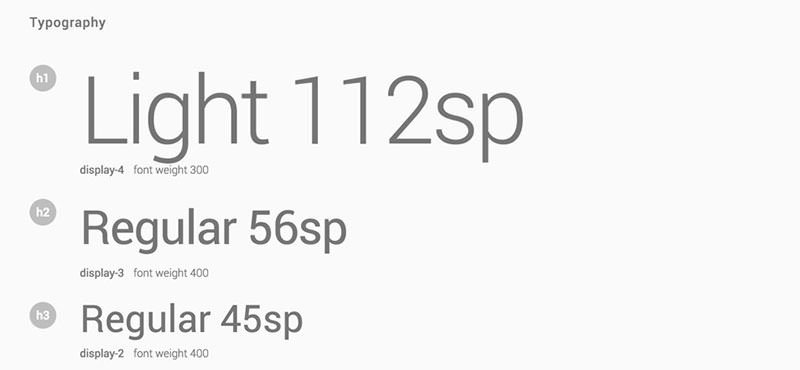
Android 4.0から採用されたフォント、Robotoも一緒に公開されているので、よりAndroid風デザインを再現することもできます。スタイルページからフォントをダウンロードするか、Googleウェブフォントで読み込むことも可能となっています。

よくある質問もFAQページにまとめられているので、参考にどうぞ。
MDLはすでによく使われているCSS、HTML、JSといった核となるテクノロジーで構築されています。このフレームワークを利用することで、マテリアルデザインを手軽にウェブサイトに導入してみてはいかがでしょう。
マテリアルデザインの仕組みを、分かりやすく表現したコードも公開されていました。
See the Pen Material Elevation Illustration by Nathaniel Watson (@nw) on CodePen.
参照元リンク : Introducing Material Design Lite – Google Developers – Medium
参照元リンク : An Overview of material Design Lite – WebDesignTuts+
参照元リンク : Google Unveils Material Design Lite – Webdesigner Depot