
2017年のグラフィックやウェッブデザインを見ていると、発色の良い鮮やかなグラデーションカラーの利用されている機会が多く、今年の人気トレンドのひとつと言えます。
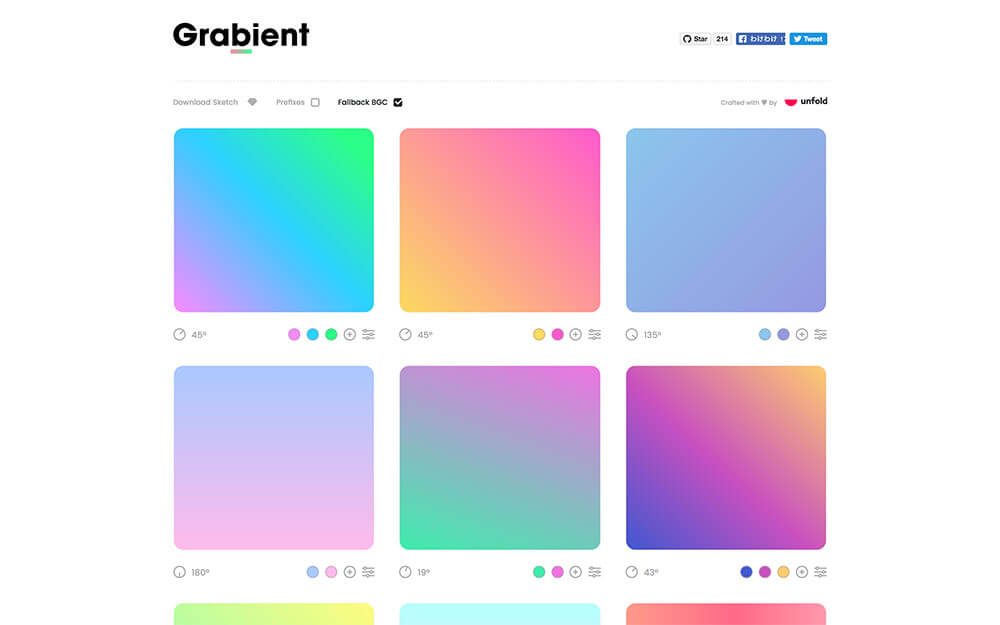
Grabient は、ウェブサイトやグラフィックデザインに利用したくなる美しいグラデーションカラーを現在21種類揃え、お好みで色をカスタマイズ、作成できる無料の配色作成ツールです。ボタンをクリックするだけで、Internet Explorer や Chrome などクロスブラウザ対応のCSS3コードをコピペできます。角度の変更や色の追加など嬉しい機能が揃った、ぜひデザイン制作に活用したいサービスです。
詳細は以下から。
コピペ&カスタマイズも可能!2017年らしいカラフルグラデーションをまとめた Grabients
Grabient では、そのまま配色に利用したくなる美しいグラデーションカラーが一覧で揃っており、お好みで調整、変更を加えてダウンロードできる、わかりやすくシンプルな使い方も魅力です。利用している色を変更、追加できるのはもちろん、グラデーションの角度を調整することもできます。
作成したグラデーションカラー用CSSコードは、ボタンひとつでコピペ可能で、チェックを入れることで各種ブラウザ表示を可能にする「ベンダープレフィックス」にも対応。

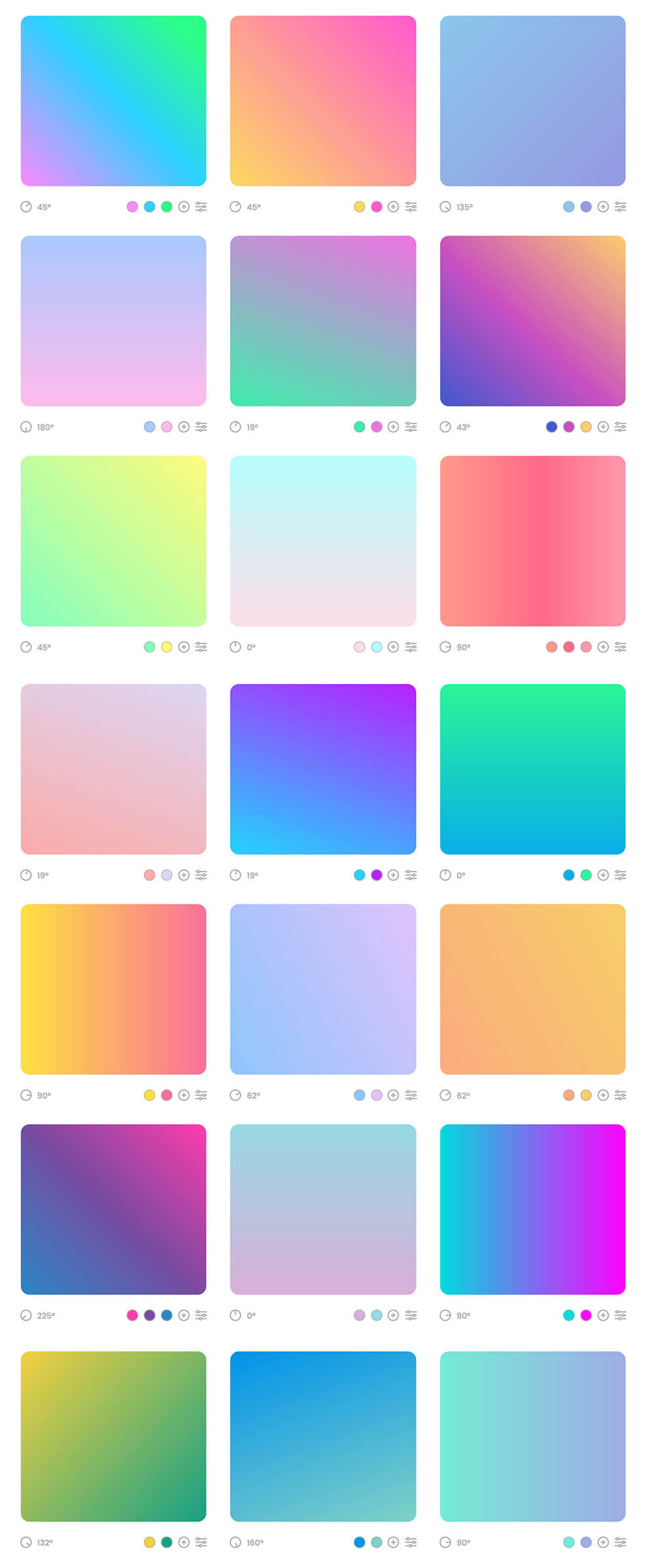
以下は収録されているグラデーションカラー配色のサンプル例です。

作成したグラデーションカラーは、Sketch ファイルとしてダウンロード可能となっているので、今後のデザイン制作に活用してみてはいかがでしょう。配色カラーは定期的に追加予定となっているので、今後も目が離せないサービス。






















