カラーリング、配色の参考にしたい美しいCSSグラデーションカラーをあつめたギャラリーサイトuiGradientsが、個人的にデザイン制作で役に立ったので、備忘録的エントリーとしてご紹介します。
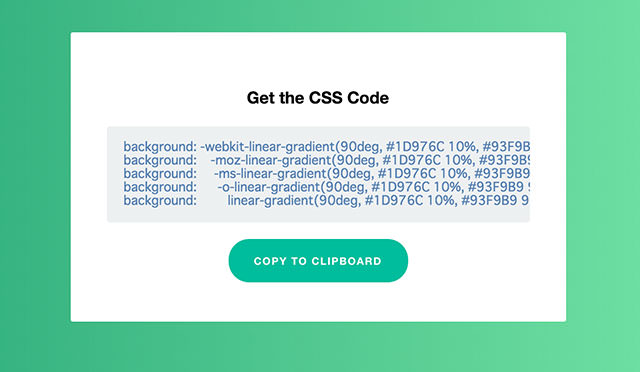
画面いっぱいに表示されるスライダーから、お気に入りのグラデーションカラーを見つけたら、画面左下に表示されている「Get CSS Code」をクリック(Enterキーを叩くキーボード操作も可能)。CSSコードが表示されるので、「Copy to Clipboard」でコピー完了です。

デイ・トリッパー(Day Tripper)やモヒート(Mojito)、ジューシー・オレンジ(Juicy Orange)などネーミングも素敵ですよ。