
デザインに欠かせない配色選びは、デザイナーにとって頭を悩ませる問題のひとつ。もしコンセプトにあった色の組み合わせを素早く、しかもたくさんのサンプル案と一緒に確認できるとしたら?
Khroma は、そんなデザイナーの想いを人工知能をつかって解決したオンライン配色ツールです。お好みの色を追加することで、より精度の高い組み合わせを実現できる、まさに「育てる」配色ツールと言えます。
Khroma とは。
Khroma とは、人工知能 Ai を利用することで、選択した色を解析し、実用性の高いカラーパレットを生成するオンライン配色ツールです。
このツールを使えば、以下のようなスタイリッシュな配色をほんの数分で作成することができます。今回は、Khroma の使い方を詳しくみていきましょう。

Khroma の使い方
まずは、お好みの色を50色選んでいきます。「50色」と聞くと多いように感じるかもしれませんが、選択する色の数が多いほど人工知能の精度が上がり、より多くの組み合わせが生成できるようになります。
ページをスクロールすれば、ランダムで色を表示してくれるので、少しずつ追加してもいいかもしれません。ここでは、130色ほどを選択してみました。あとは、右上にある「Start Training」ボタンをクリックして、数分待てばできあがり。
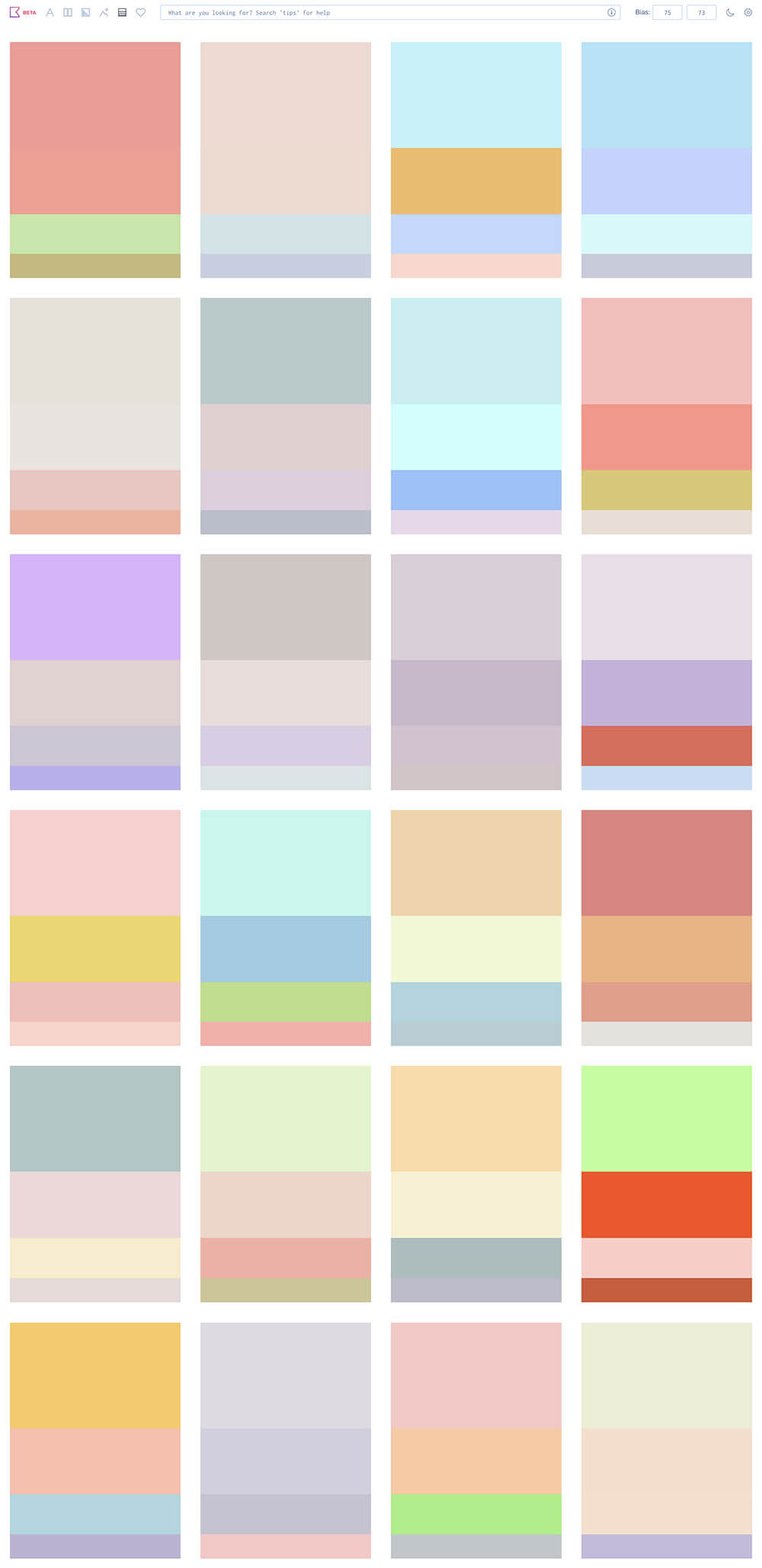
実際に作成されたカラーパレットが以下。しかもページをスクロールすれば、無限で色の組み合わせを提案してくれるという優れもの。また、右上のアイコンより、各配色のHEX値とRGB値、カラーパレット名をクリックでコピーできるうれしい機能も。

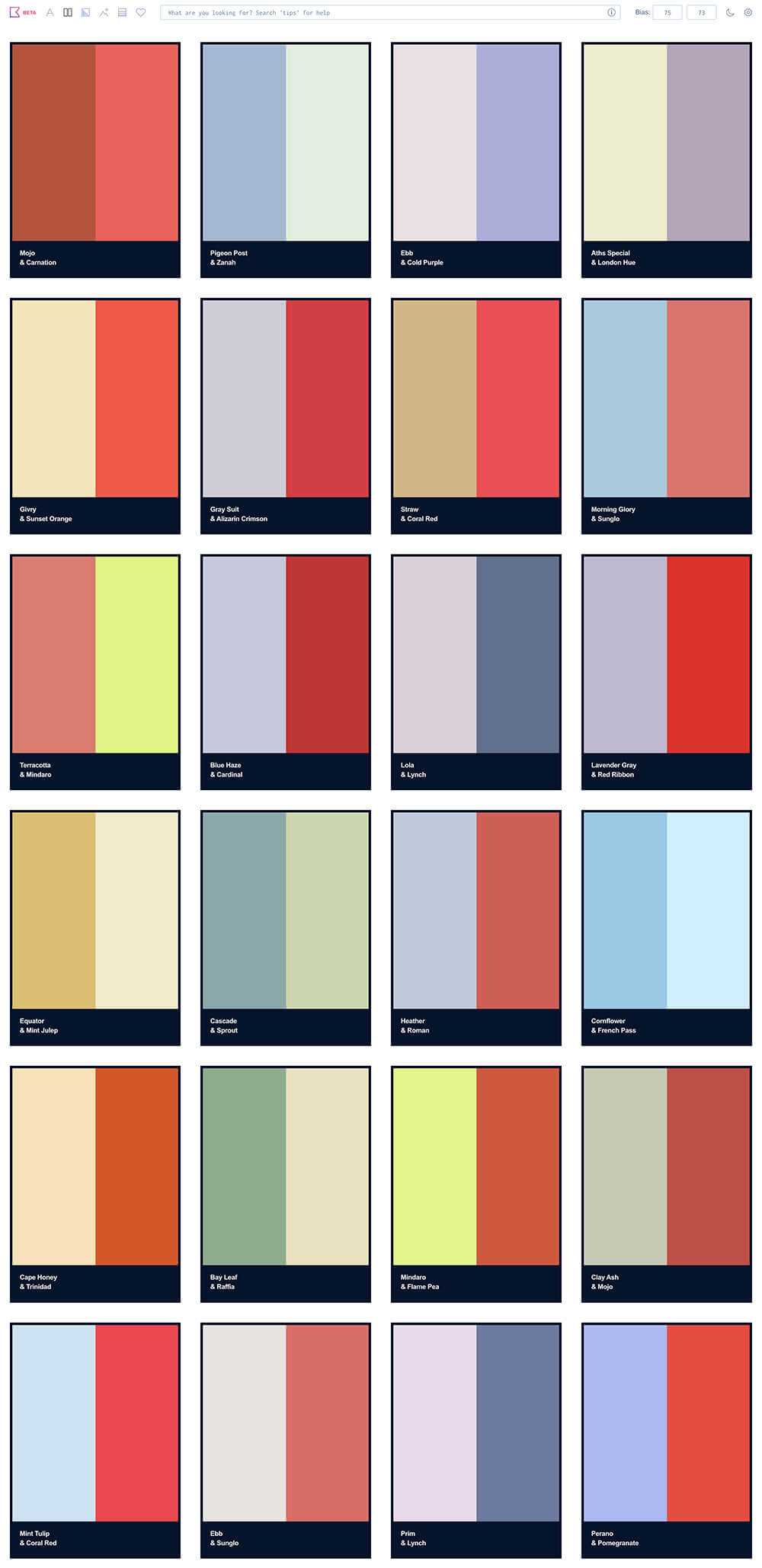
そして、このツールが他の配色ツールと異なるのは、グラデーションやデュオトーン写真など複数のサンプル例で配色を確認できる点です。まず、グラフィックデザインなどで便利なツートーン・カラーパレット。

そしてグラデーションカラー。右上にあるアイコンをクリックすることで、CSSソースコードをコピーすることも可能です。

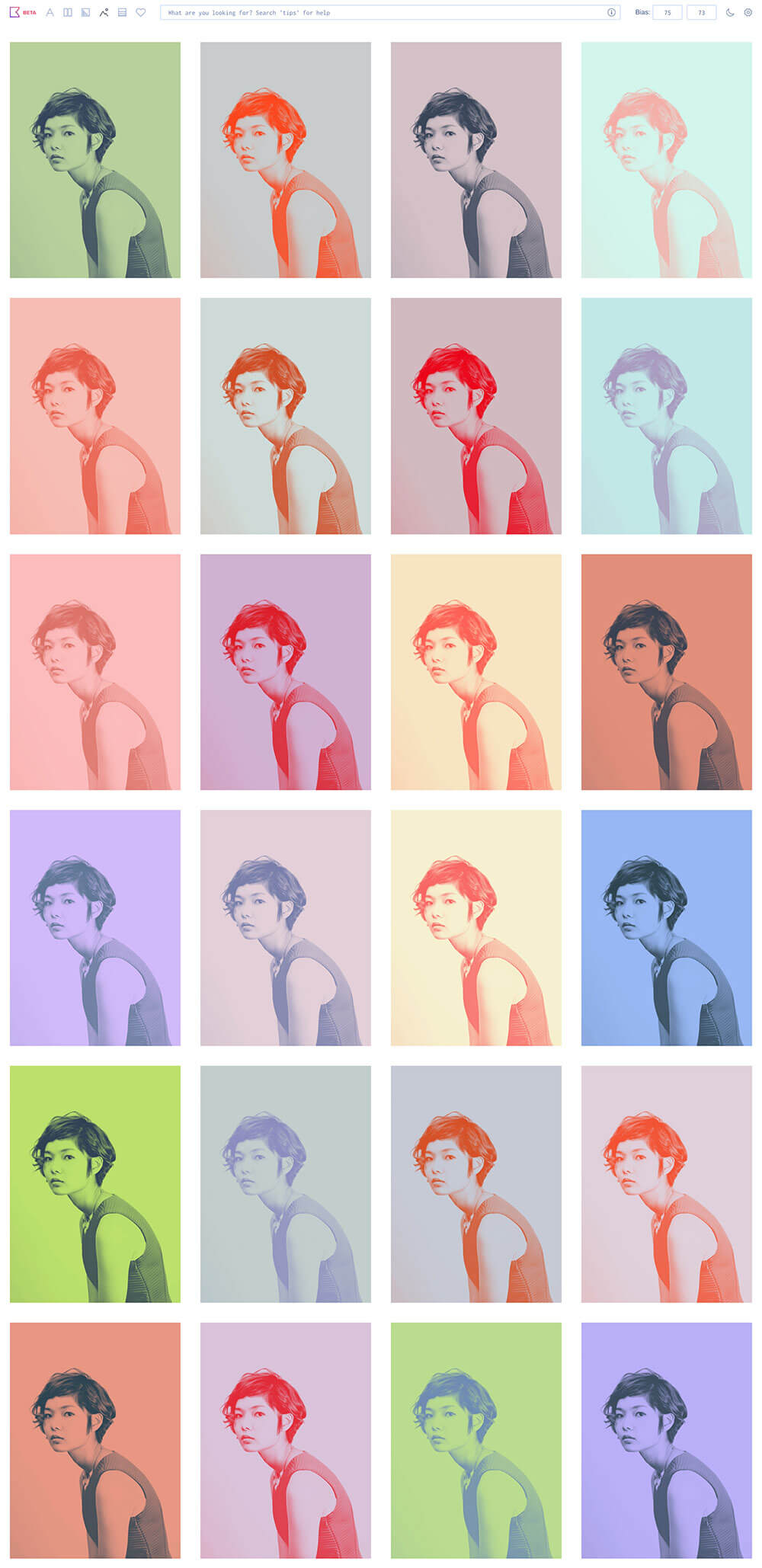
そしてカラーフィルターを適用した写真イメージ。ここでは、HTML/CSS対応のソースコードをコピペできるので、Webサイトでそのままエフェクトの実現も可能。

さいごに、より実用性の高い4色カラーパレット。ウェブサイト制作やグラフィックデザインなど幅広いデザインの現場で活躍してくれる、未来を予感させるツールです。