色は、日頃見ているウェブサイトやアプリなどで使われている、重要なデザイン要素のひとつです。とてもシンプルな要素に見えますが、毎年発表されるデザイントレンドにも、必ずと言っていいほど含まれています。
ウェブサイトの技術が発達するとともに、デザイナーは色をより大胆で戦略的に使用するようになってきています。ときには、特定の要素に注目を集めるために使用したり、よりストーリーを分かりやすく伝えたり、ブランド価値を高めるために使われるなど、使い道はさまざまです。
今回は、効率的に色を利用するポイントを具体的なサンプル例と一緒に詳しく見ていきましょう。
背景デザインに利用しよう。
数年前のデザイントレンドとして、大胆で鮮やかな配色を背景に利用する傾向がありましたが、今ももちろん健在です。良いとされるデザインでは、カラフルでパワフルな背景が、特定の要素にユーザーの注目を集めるために利用されています。
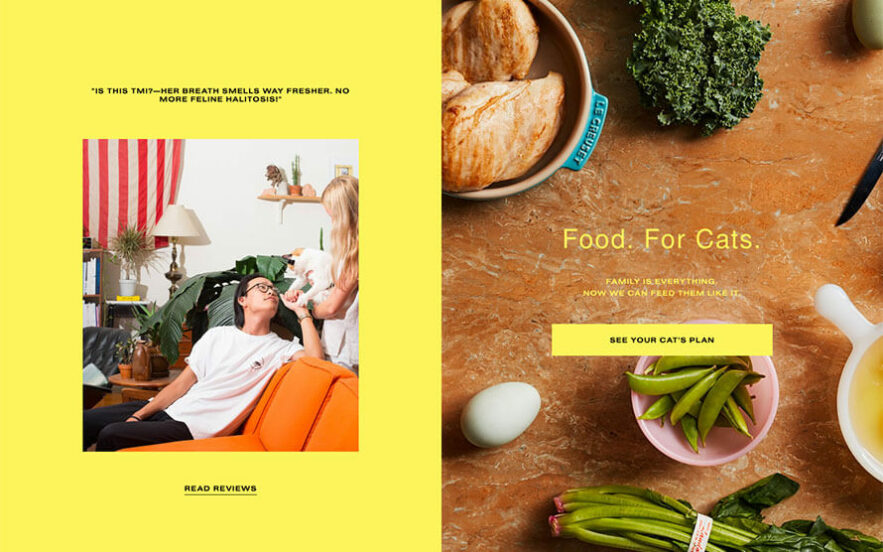
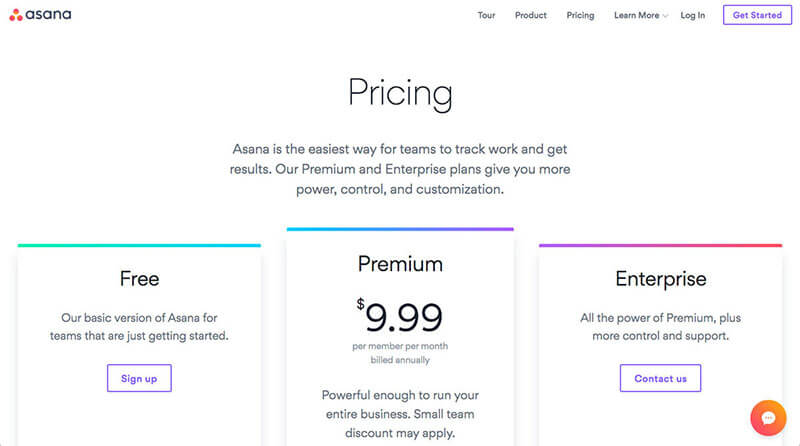
以下のサンプル例では、黄色の鮮やかな背景によってコンテンツの雰囲気を決めるのに役立っています。ミニマルなデザインスタイルに加えて、背景色は重要なデザイン要素です。すべてのコンテンツに発色の良い配色を利用する必要はなく、以下のようにスッキリとしたデザインで威力を発揮します。

以下のサンプル例では色を使ってそれぞれのコンテンツをうまく強調しています。一部のコンテンツではネオンイエロー、濃い青色、そして黒が使われています。このサンプル例では、ネオンイエローが緑や青、黒、肌色の色調をうまく補色しており、うまく調和が表現されています。
また、コンテンツにユニークな色を利用することで、ブランディングにも効果的と言えるでしょう。

メッセージを伝えよう。
色は、思い切った発言やメッセージを伝えるのにも役立ちます。以下のサンプル例では、オレンジ色のグラデーションの背景が、うまくユーザーの注目を集めます。このページの目的は、ビジュアルと密接に関係している基本的な手話を教えることなのんで、素晴らしいデザイン戦略のひとつと言えるでしょう。

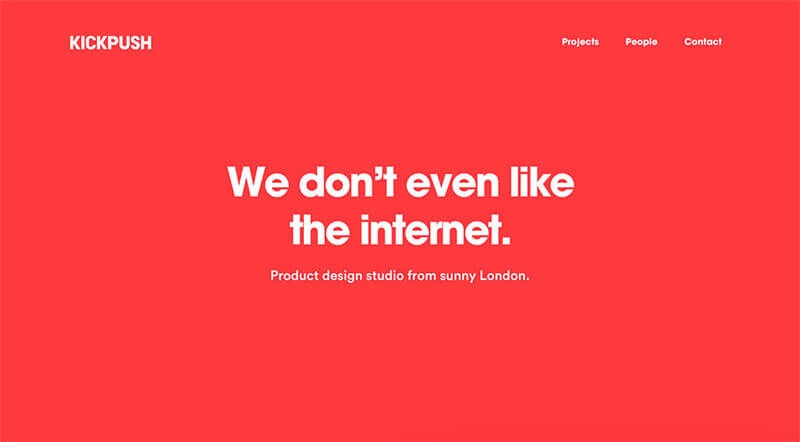
次のサンプル例では、スローガンとなるメッセージを読むときに、異なる種類の雰囲気を表現していることに注目してみましょう。他とは異なる様子を伝えるのにも役立ち、目的があり視覚的なメッセージをうまく伝えています。
これは、後ほど紹介するブランディングにも効果的なサンプル例と言えるでしょう。

ストーリーをうまく伝えよう。
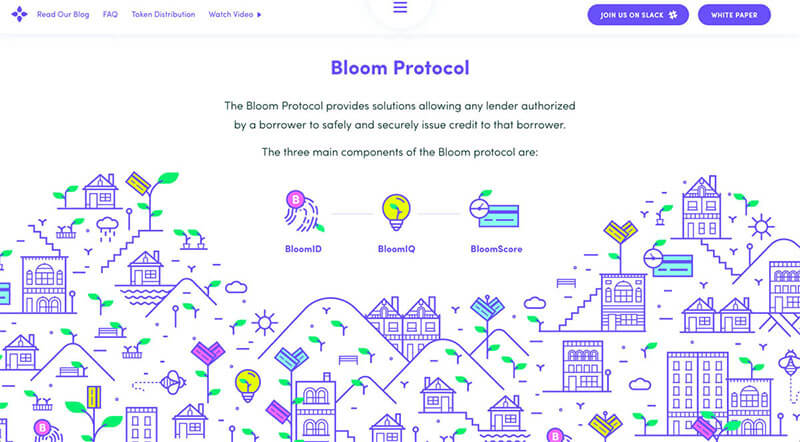
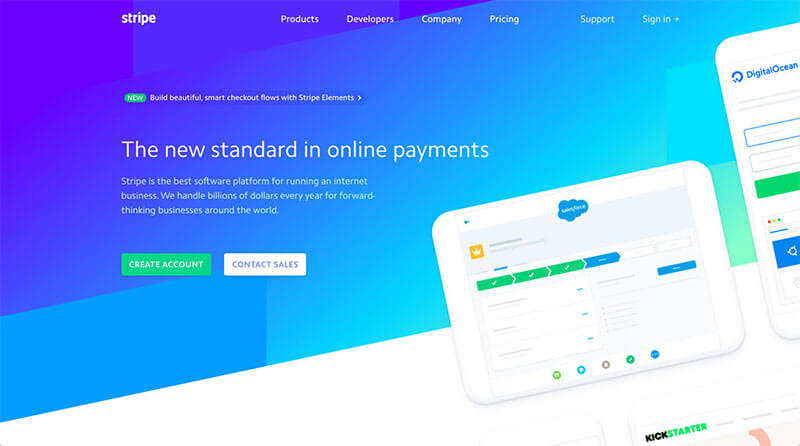
色は、ストーリーを伝えるのにも役立つデザイン要素です。以下のサンプル例では、デザイン全体を通して明るい青色を使用しています。他のデザイン要素とともに、青色はユーザがヘッダーからフッターまでスクロールするのに役立ちます。コンテンツごとに異なる色を使ってしまうと、ストーリーを伝えるストーリーテリングが壊れてしまいます。

以下のサンプル例でも同じことが言えるでしょう。セクションごとにオレンジ色からむらさき色まで異なる配色が利用されています。UIデザインだけでなく、写真の色使いでも同じです。特にこのランディングページは下方向へのスクロールが長いページなので、各セクションごとのストーリーを見事に伝えることができます。

関心を集め、個性を加えよう。
色は、デザインに興味を持たせるために使用されることもあります。鮮やかで大胆な配色は常に全面や中央部分に利用する必要はありません。
たとえば以下のサンプル例では、あらゆる種類の配色が使用されています。これにより赤色の背景を使わなくても、見た目に楽しい効果的なページとなっています。配色を戦略的に使うことで、たくさんの色が混ざっても良いデザインツールとなるでしょう。

商品や会社のブランディングを改善しよう。
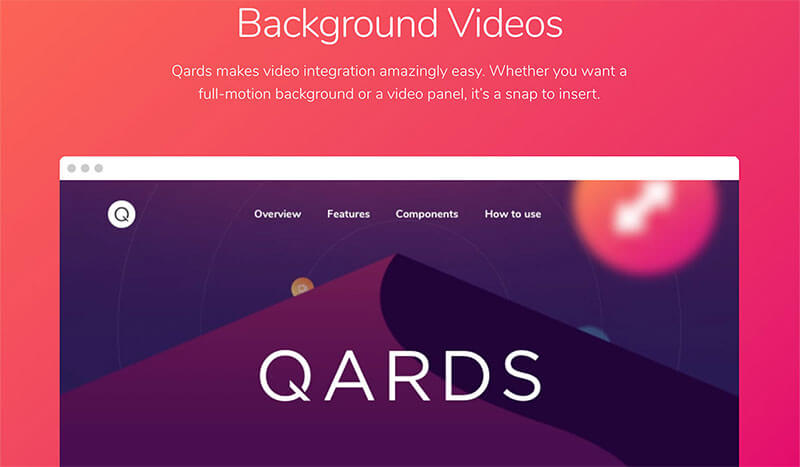
以下のサンプル例では、新しいブランドイメージとして美しいグラデーションカラーを利用しています。いくつかのセクションでは、色をふんだんに利用していますが、まったく色を使っていないセクションもあり、バランスをうまく保っています。
使われている色は鮮やかで他とは異なり、他の要素ともマッチしています。このサンプル例では、ブランディングとしてピンクやオレンジ、むらさき色など鮮やかで、カラフルな配色が利用されています。このように色はブランディングで鍵となるデザイン要素と言えるでしょう。

以下サンプル例のように、トレンドカラーを使用したサイトでも同じことが言えます。青やみどり色など近い色のグラデーションが使用されており、ブランドカラーは青ですが、デザインにはみどり色やピンク、むらさき、オレンジ色など多数利用しています。これらの色の選択はうまくまとまり、インパクトのあるブランディングを完成させています。

以下のサンプル例では、やや珍しい色を使用していますが、とても美しいデザインが特長です。サイト全体にアース色の強いみどり色をベースに、オレンジ色をアクセントカラーとして使用しています。このようにUIデザインだけでなく、デザイン全体において色が重要であることが分かります。写真の色をうまく調整することで、ページ全体を見事にまとめています。

最後に、。
いかがでしたでしょう。紹介したサンプル例のように、明るい赤色の背景にメッセージを表示したり、他とは異なる個性を演出するなど、ウェブサイトでより戦略的に色が利用されているのが分かります。
色は、性格や個性だけでなく、特にブランディングの確立に役立ちます。ウェブデザインのトレンドは変わっても、デザイナーの使い方によって色の使い方は今後も良くなっていくでしょう。
サムネイル@ : Smalls: Real Food for Cats
参照元リンク : Trending Way to Use Color in Web Design – Designmodo