今回は、無料ダウンロードできる高品質HTML5/CSS3テンプレート素材をまとめてご紹介します。どの素材も高品質なだけでなく、テキストエディタで編集しやすい仕様となっており、サイト制作が捗るアイテムが揃っています。
ここで紹介するHTMLテンプレートは、どれも無料で、Bootstrap 4フレームワークを中心にした、デザイントレンドもうまく取り込んだ、あらゆるウェブデザイン案件に対応してくれます。2018年のウェブデザイントレンドもうまく取り入れているので、サイト開発のデザインやレイアウトの参考にもいかがでしょう。
レイアウトで選ぶウェブデザイン・HTMLテンプレート厳選40個総まとめ 2018年版
Argon Design System
Bootstrap 4フレームワークを利用し、100種類を超える独自コンポーネントを揃えたテンプレート。ウェブサイトに必要なパーツはもちろん、サンプルページ4種類も収録しています。

Stream
Bootstrap 4フレームワーク対応のオープンソースUIコンポーネントセットで、カスタマイズ度の高いレイアウトを手軽に実現できます。配色もトレンドカラーを採用し、スッキリと美しい見た目が特長。

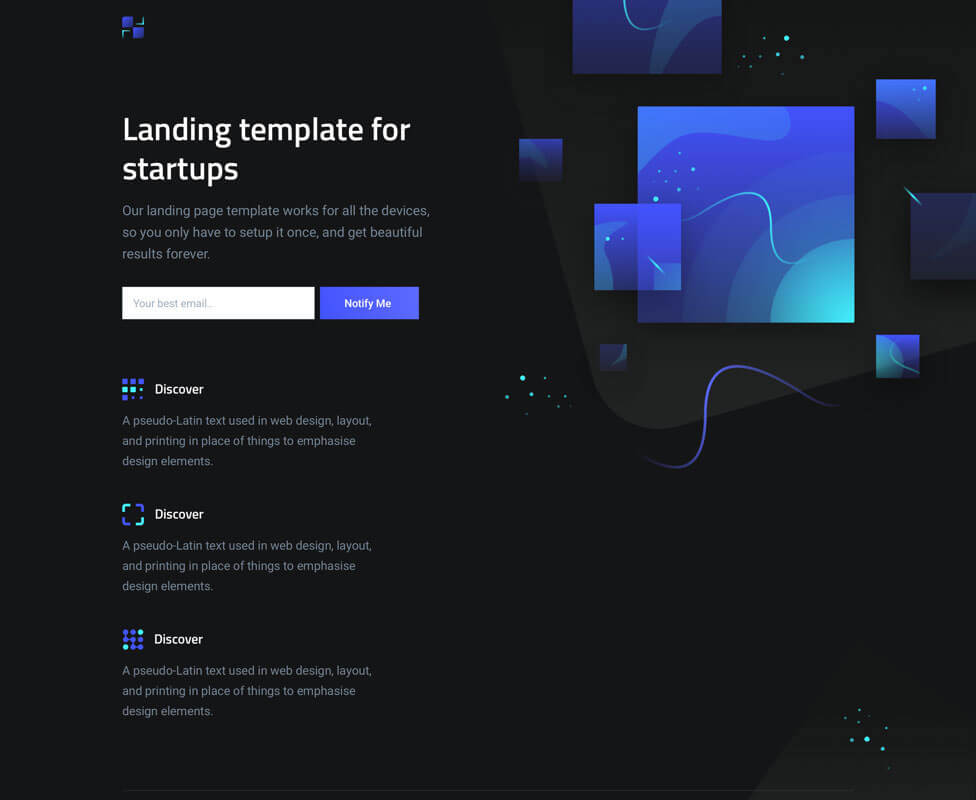
Free Landing Page Template
モダンでスッキリとしたデザインで、編集しやすいコード、あらゆる画面サイズに対応したレスポンシブデザインと、基本アイテムを揃えたランディングページ向けテンプレート。

Grace
グリッドレイアウトを無視した、カラフルでポップなイラスト をページ全体に利用したテンプレートで、スタートアップ向けのランディングページを想定しています。

Ava
たっぷりの余白スペースに、SVGをつかったユニークなシェイプを効果的に配置した、トレンドを取り入れたデザインが素敵。

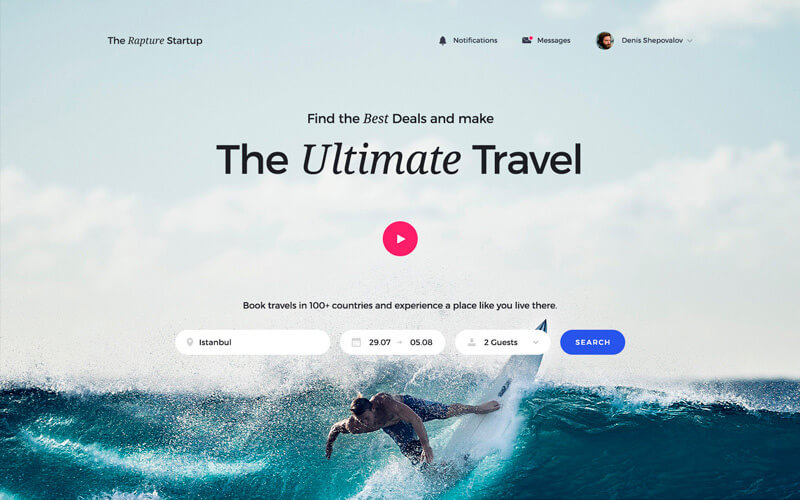
Rapture
ウェブ制作をよりスムーズに行う、プレミアムフレームワークのデモ用として、2種類のランディングページが用意されています。

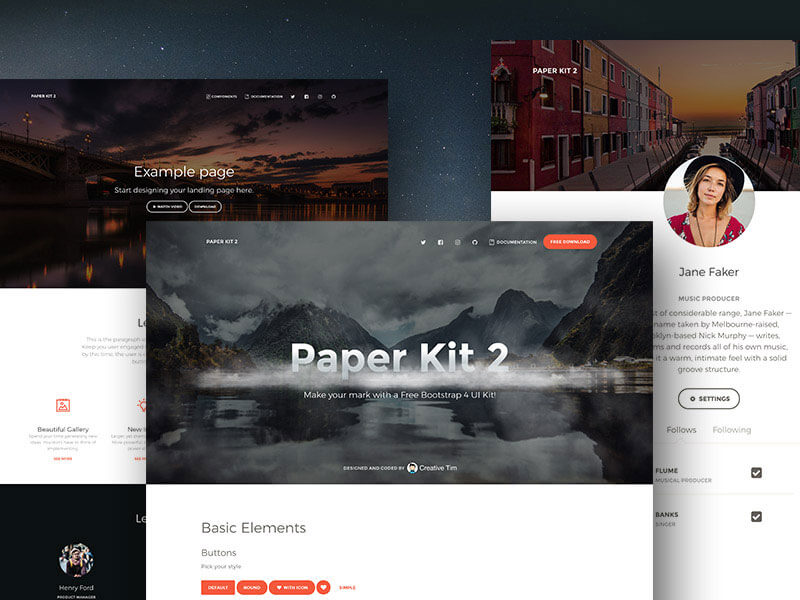
Paper Kit 2
控えめな配色と美しいタイポグラフィーが特長のBootstrap 4対応で、収録されているコンポーネントはどれもレスポンシブ対応で、あらゆる画面スクリーンサイズでも読みやすいうれしい設定も。

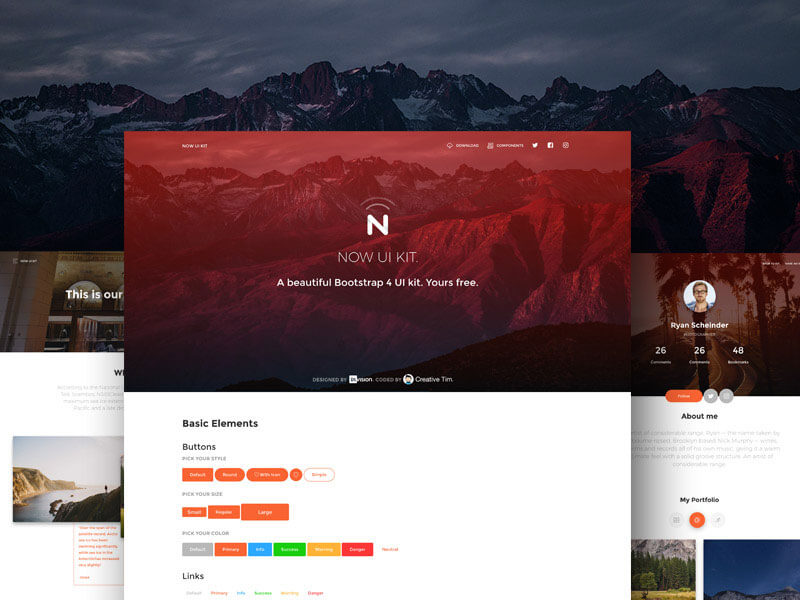
Now UI Kit
Bootstrap 4のUIコンポーネントに対応したHTMLキットで、ボタンや入力スペース、チェックボックス、ナビメニュー、カルーセルなど基本要素を美しく表現しています。

Froala Design Blocks
170種類を超えるレスポンシブ対応のUIコンポーネントを収録した素材で、ブロックを組み立てる感覚でBootstrapライブラリをベースにしたHTMLテンプレートをお好みで作成できます。

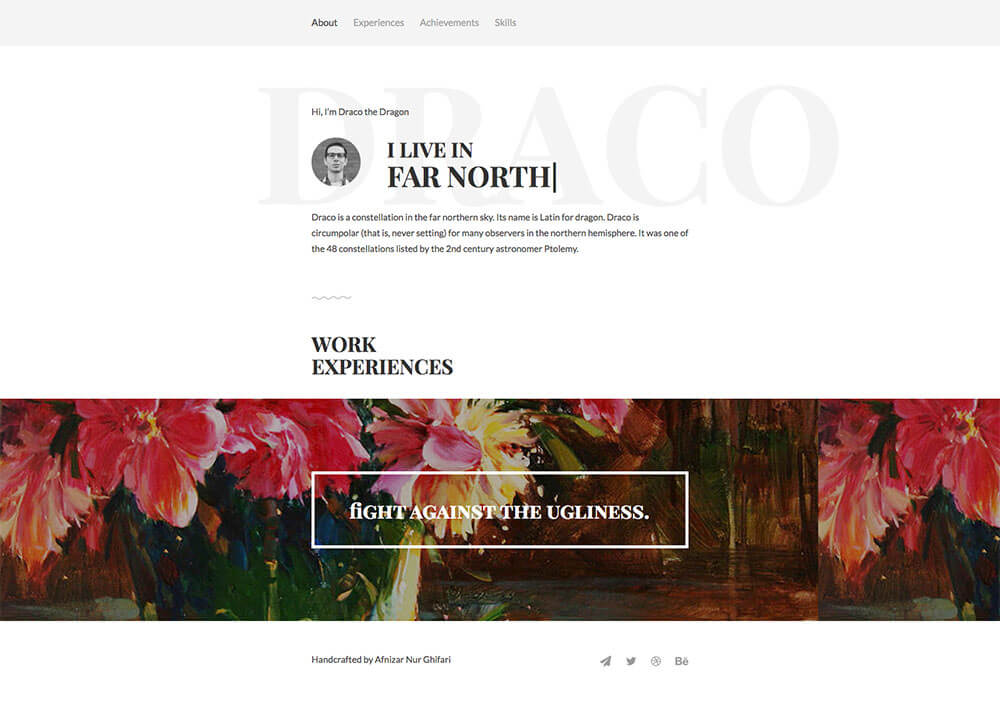
Draco
日本の履歴書とも言える、これまでの経歴やスキルなどをまとめたレジュメ用HTMLテンプレート。セリフ書体が信頼感と高級感を演出できます。

Shards Dashboard Liteds
Bootstrap 4をベースにした管理画面向けHTMLテンプレートで、大量のカスタムコンポーネントが揃います。SCSSファイルによる収録で、デザイン編集しやすいSketchファイルも一緒にどうぞ。

Holly
立体的な3Dシェイプを配置し、躍動感のあるデザインを実現した、メールアドレスの入力フォームのみが記載されたシンプルデザイン。

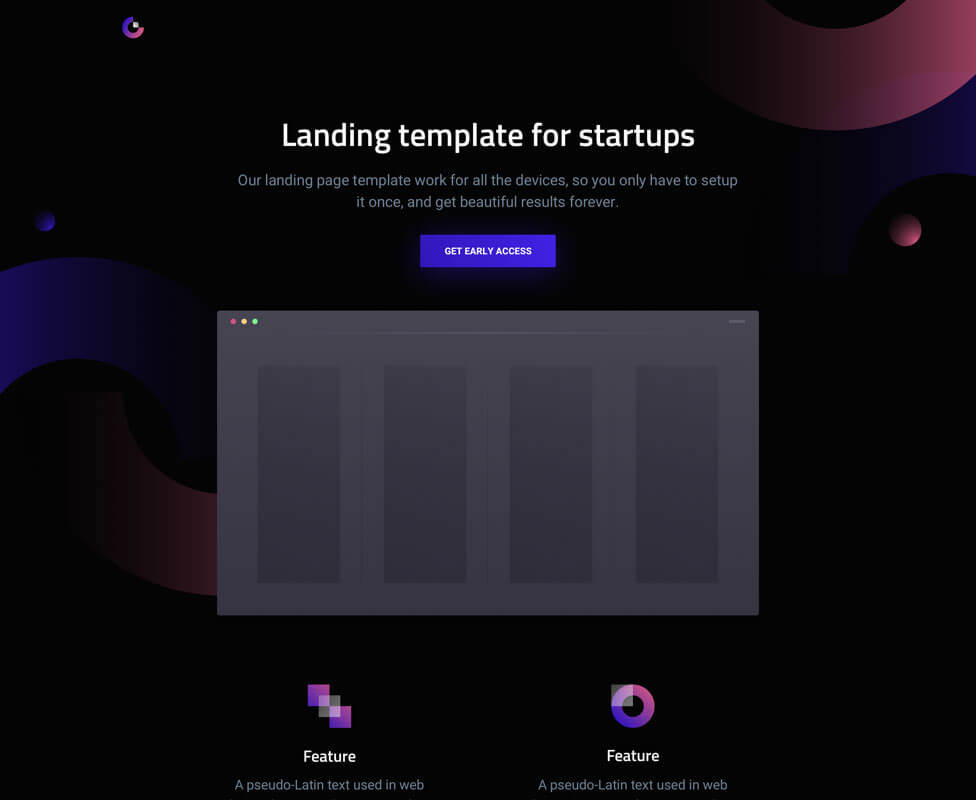
Ellie
マウスカーソルの動きに合わせて変化する、立体的なシェイプを利用したダーク系のランディングページ向けテンプレート。

Florence
ウェブやモバイルアプリ、サービスの紹介に利用でき、超立体的なアニメーション付SVGツールが目を引くHTMLテンプレート。

Material Kit
新しくアップデートされ、収録コンポーネント素材が大幅に増えた、マテリアル・デザイン&Bootstrap対応の決定版テンプレート。

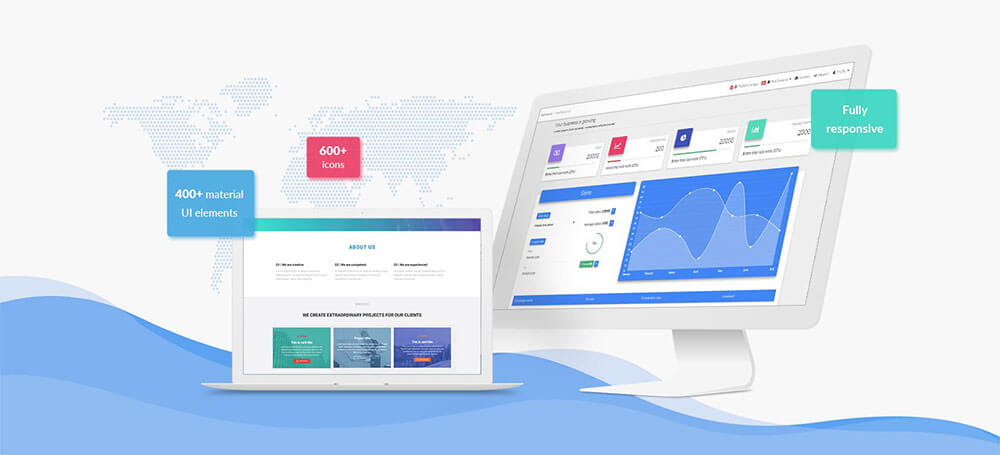
Material Design for Bootstrap
Google 公式のデザインガイド「マテリアル・デザイン」をコンセプトに、人気フレームワーク Bootstrap で構築された、レスポンシブ対応のHTMLテンプレート素材。

Material Dashboard
Bootstrap 4のHTMLフレームワークに、Googleのマテリアルデザインの基本ガイドラインを搭載した、ダッシュボード画面向けテンプレートで、各種コンポーネントがすべて揃います。

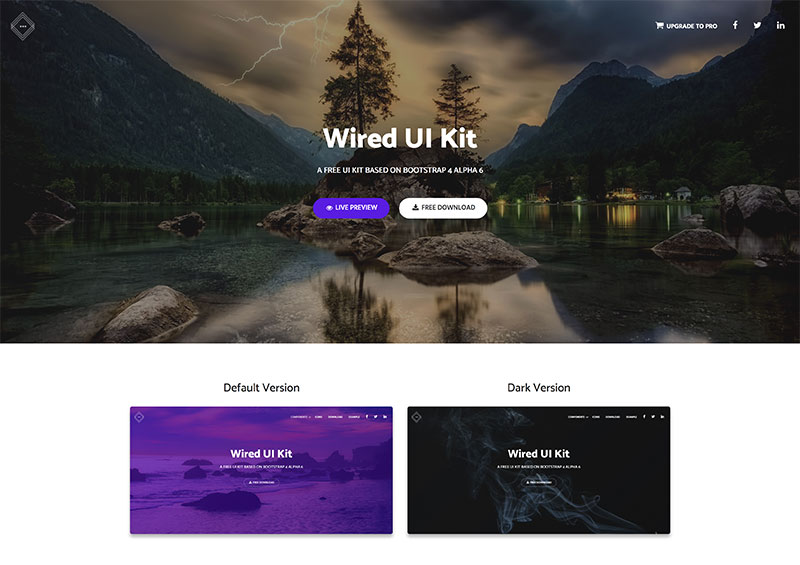
Wired
Bootstrapをベースに作成された商用可能なHTMLテンプレートで、各種コンポーネントもまとめて収録されているので、カスタマイズしやすい素材。

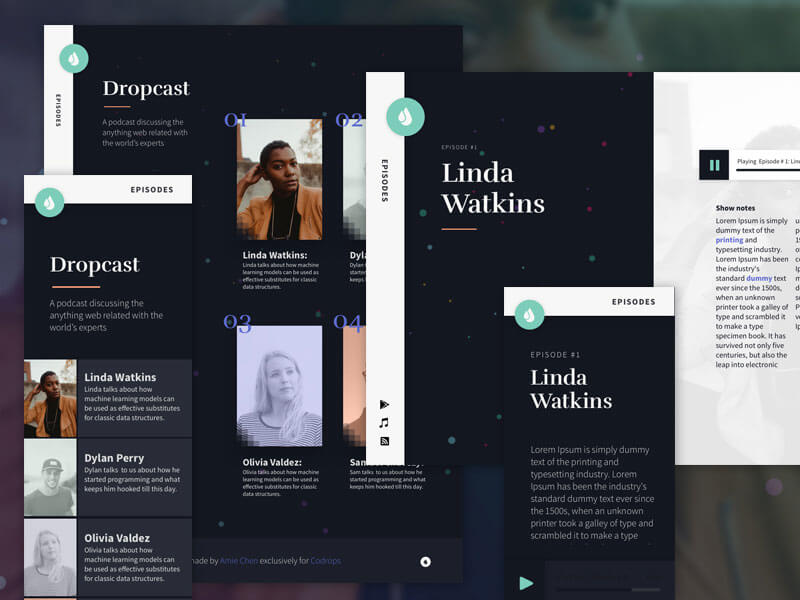
Dropcast
ポッドキャストのランディングページやブログなどに最適な、HTML/CSS/Javascriptテンプレートで、一緒にSketchファイルとSCSSファイルが収録されているので、手軽にカスタマイズできます。

Scribber
コーディング向けプロジェクトに利用したい、説明書マニュアルやアップデート情報などをまとめたHTMLテンプレートで、CSS VariableやCSS Gridなど最新テクノロジーを詰め込んだシンプルなデザイン。

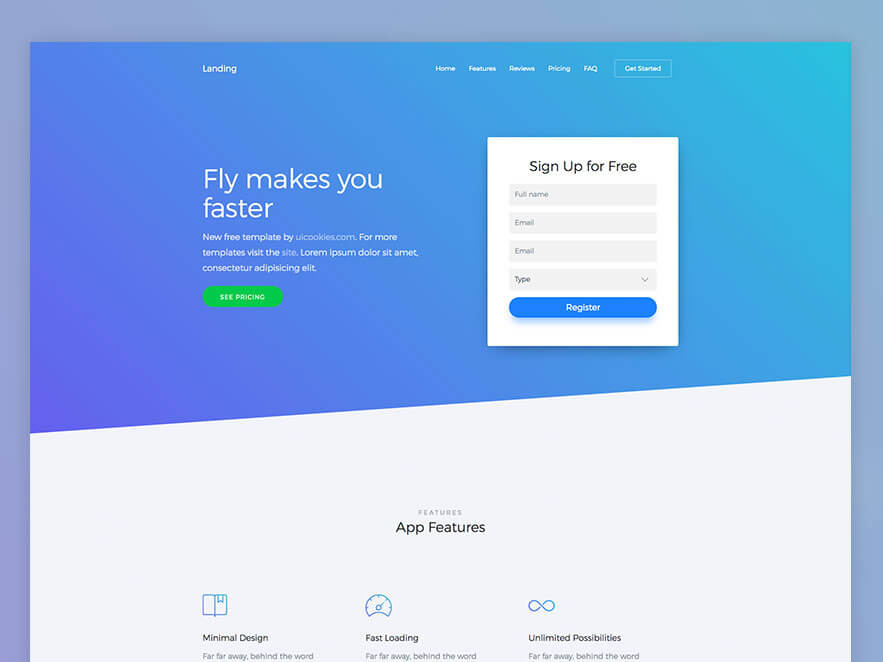
Landing
斜めに入った境界線が特長のテンプレート素材で、その他にも画像スライダーや金額表、スムーズなアコーディオンタブなどが揃います。Bootstrap 4フレームワークを利用しています。

Megakit
Bootstrap に対応したHTMLテンプレートで、業種やイベント別に合計7種類のスタイルが用意されています。サクッとウェブサイトを作成したいときに。

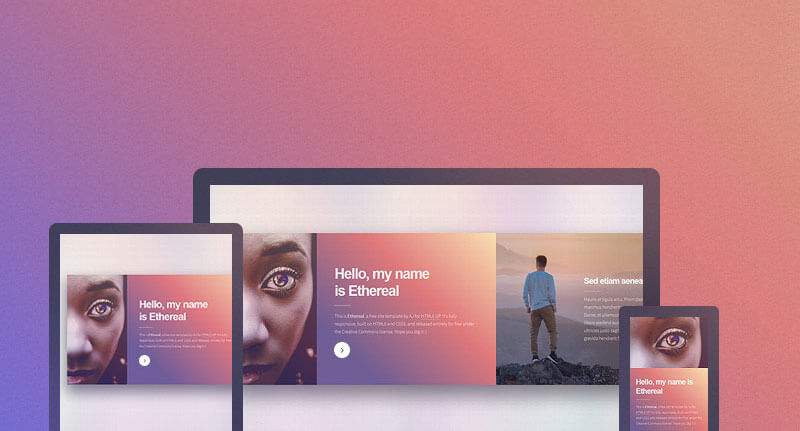
Ethereal
スクロールすると水平方向にコンテンツが移動するレイアウトで、魅力的なグラデーションカラーや立体感の強いドロップシャドウなど人気トレンドを取り入れ、基本コンポーネントもばっちり揃った太っ腹なテンプレート。

Story
画面を縦半分に分割したヘッダーデザインに、余白スペースをたっぷり利用したミニマルスタイル。モバイル端末表示も問題ないレスポンシブ対応。

Editorial
ナビメニューに工夫を凝らした万能テンプレート。デスクトップでは左に固定、モバイルではスライド式ハンバーガーメニューとして展開します。

Snow
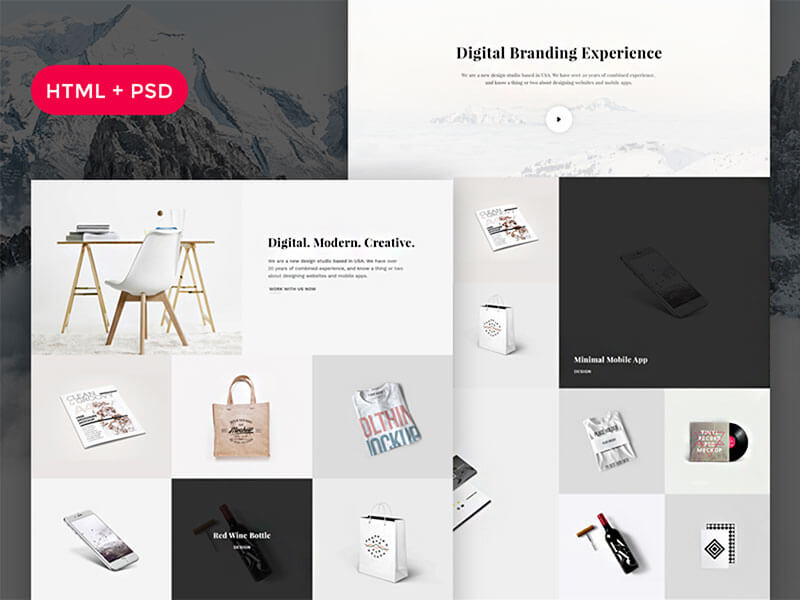
スッキリとしたミニマルで洗練された雰囲気のクリエイター向けテンプレート。サンセリフ書体を組み合わせることで、より高級感のあるデザインを演出できます。

Apollo
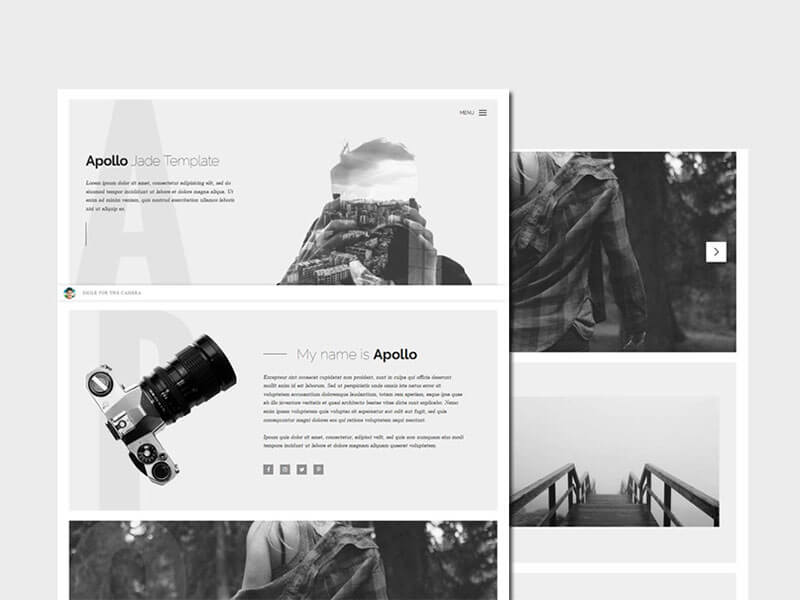
フォトグラファー向けの手軽なウェブサイトを想定したテンプレートで、魅力的で効果的な見せ方にこだわった Sass と Jade で開発されています。

Massively
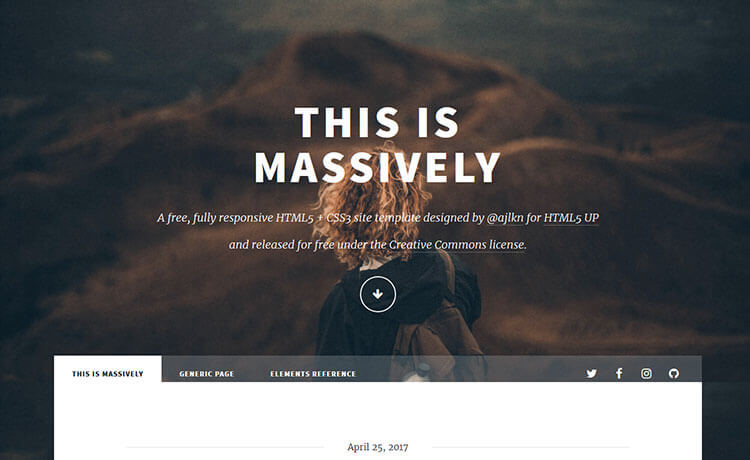
スムーズで滑らかな動きが心地よいヘッダー用パララックスエフェクトに、ふわりとひょうじされるアニメーションがより高級感を演出するテンプレートで、お問い合わせフォームも実装されています。

Stellar
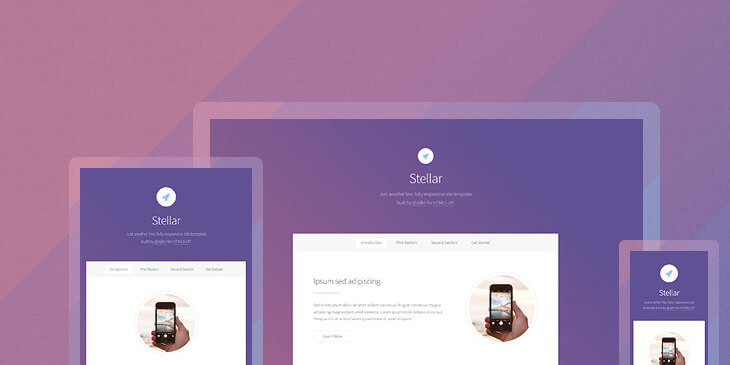
美しいグラデーションを背景に利用した、シンプルなランディングページ向けテンプレート。固定ナビメニューで各セクションへ移動します。

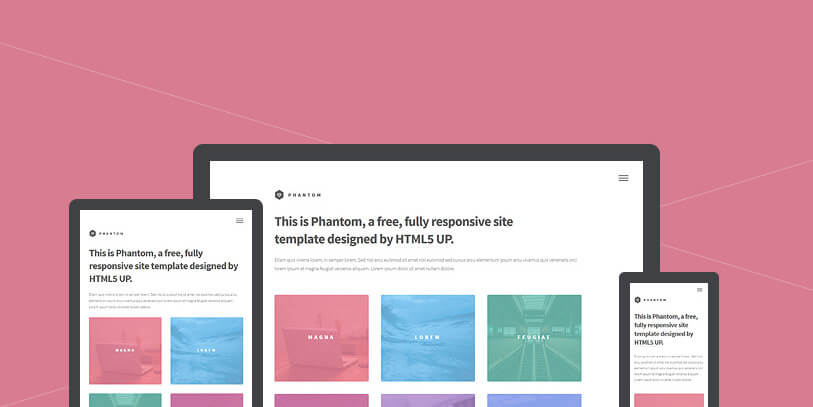
Phantom
カテゴリや項目をまとめて見せたいときに便利な、カード型レイアウトのテンプレートで、滑らかなアニメーションを素敵な要素のひとつ。

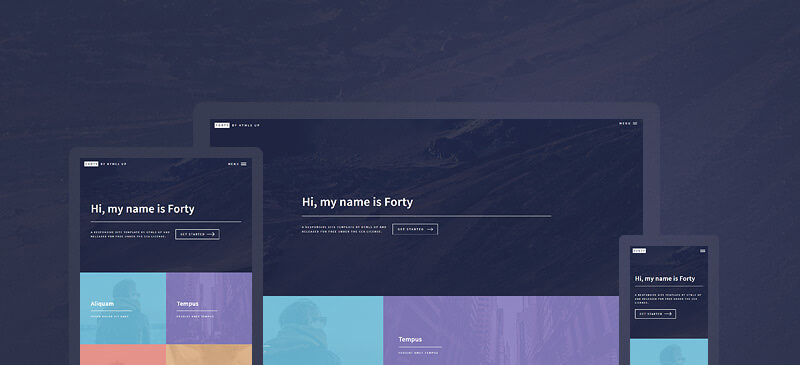
Forty
複数のコンテンツを色分けし、滑らかなアニメーション付きページ遷移も同時に表現できるマルチページに対応。

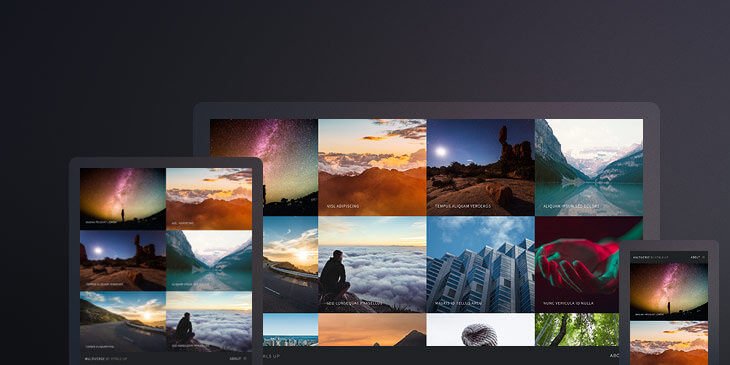
Multiverse
写真イメージをまとめたギャラリー向けテンプレートで、スクリーンサイズに応じてカラム数が変更されるレスポンシブデザイン。

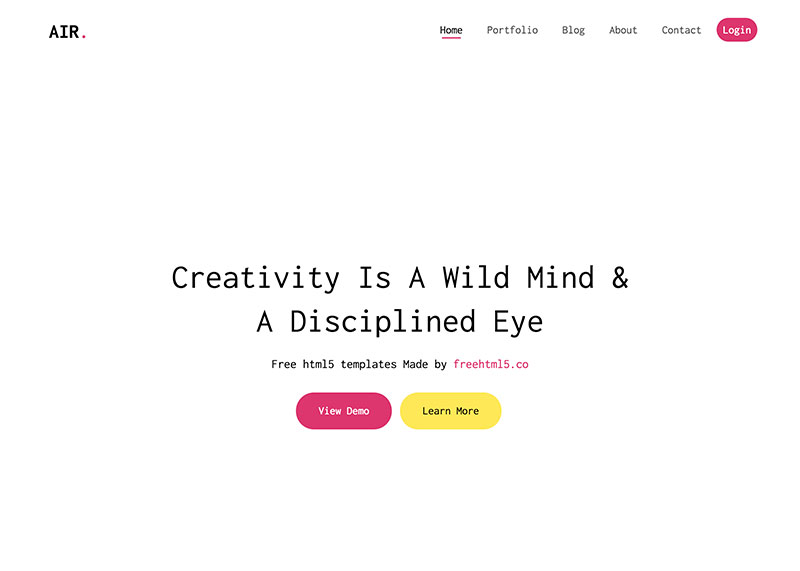
Air.
目を引く鮮やかな配色が特長のテーマで、 きつめのドロップシャドウで立体感を演出するなど、2017年のデザイントレンドをうまく反映しています。

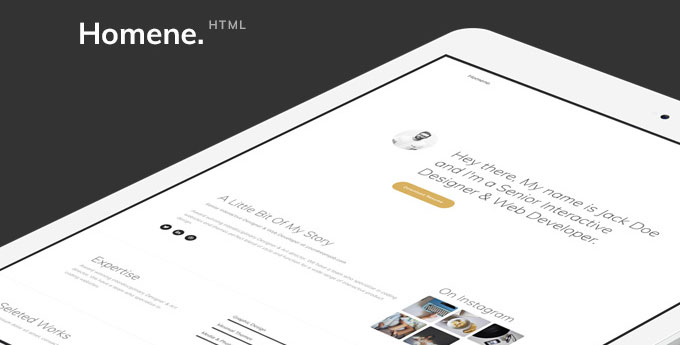
Homene HTML Template
レスポンシブ完全対応のスッキリとしたシングルページ完結型レイアウトで、スクロールに応じて発動するアニメーションが美しいテンプレート。

美しいサムネイル画像を前面に打ち出し、ビジュアル面を重視したHTMLテンプレート。今年のトレンドでもある、ミニマルスタイルを見事に表現しています。

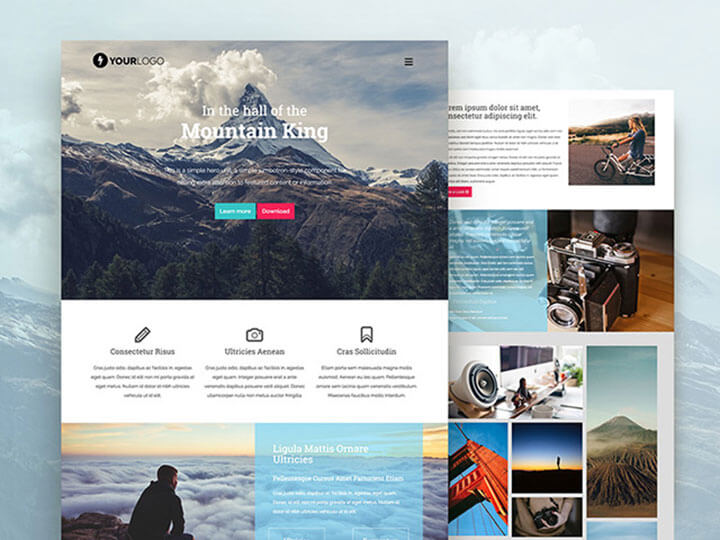
Mountain King
レスポンシブ対応のスッキリとしたレイアウトに、300以上のベクターアイコンやMasonryギャラリー、Off-CanasスライドメニューやCSS3アニメーションなど豊富な機能が充実しています。

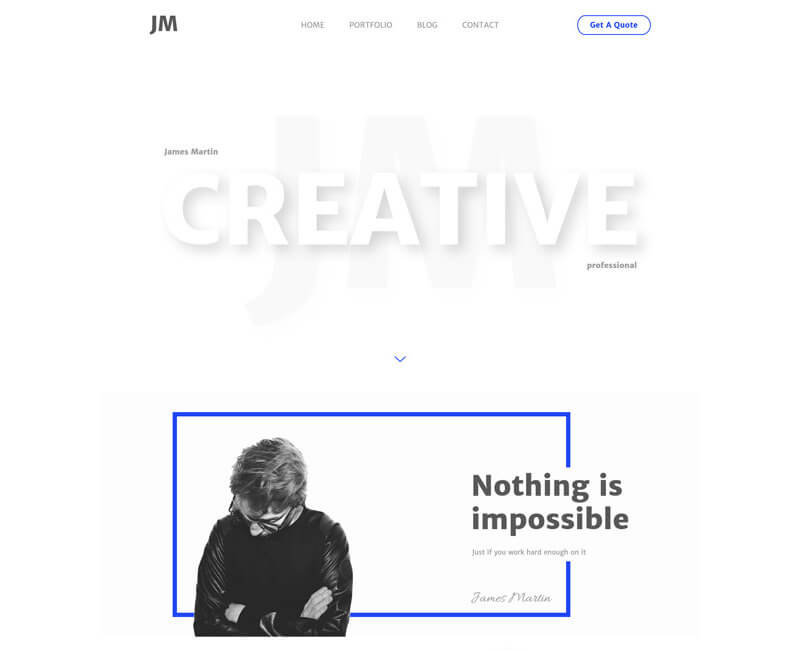
Personal – Free HTML Template
2016年の人気トレンドにもなりつつある、グリッドを意識させないクリエイティブなレイアウトが特長の、ポートフォリオ向けHTMLテンプレート。

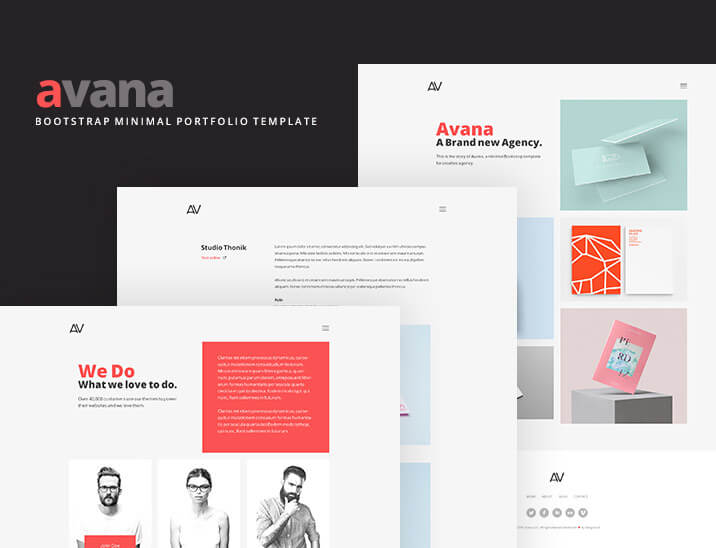
Avana
無駄を省いたミニマル系のポートフォリ作成に向いたHTMLテンプレート。

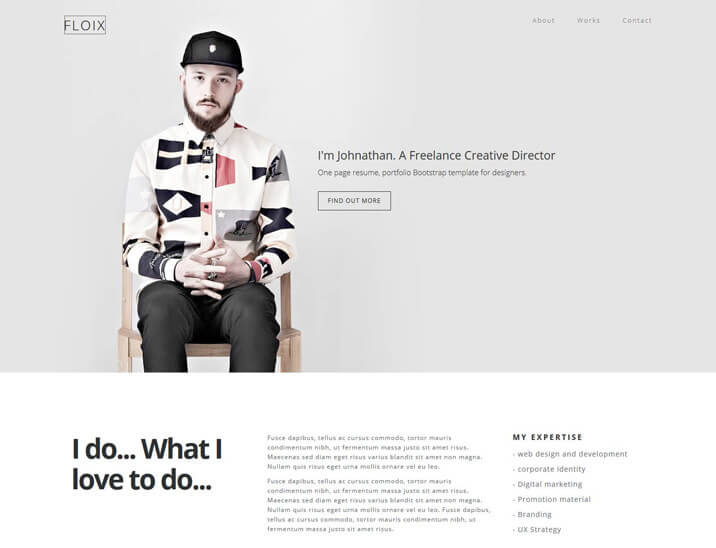
Floix
こちらもBootstrapフレームをベースに、スクロールに追従するナビメニューなど、よりユーザビリティを考慮したミニマルページ。

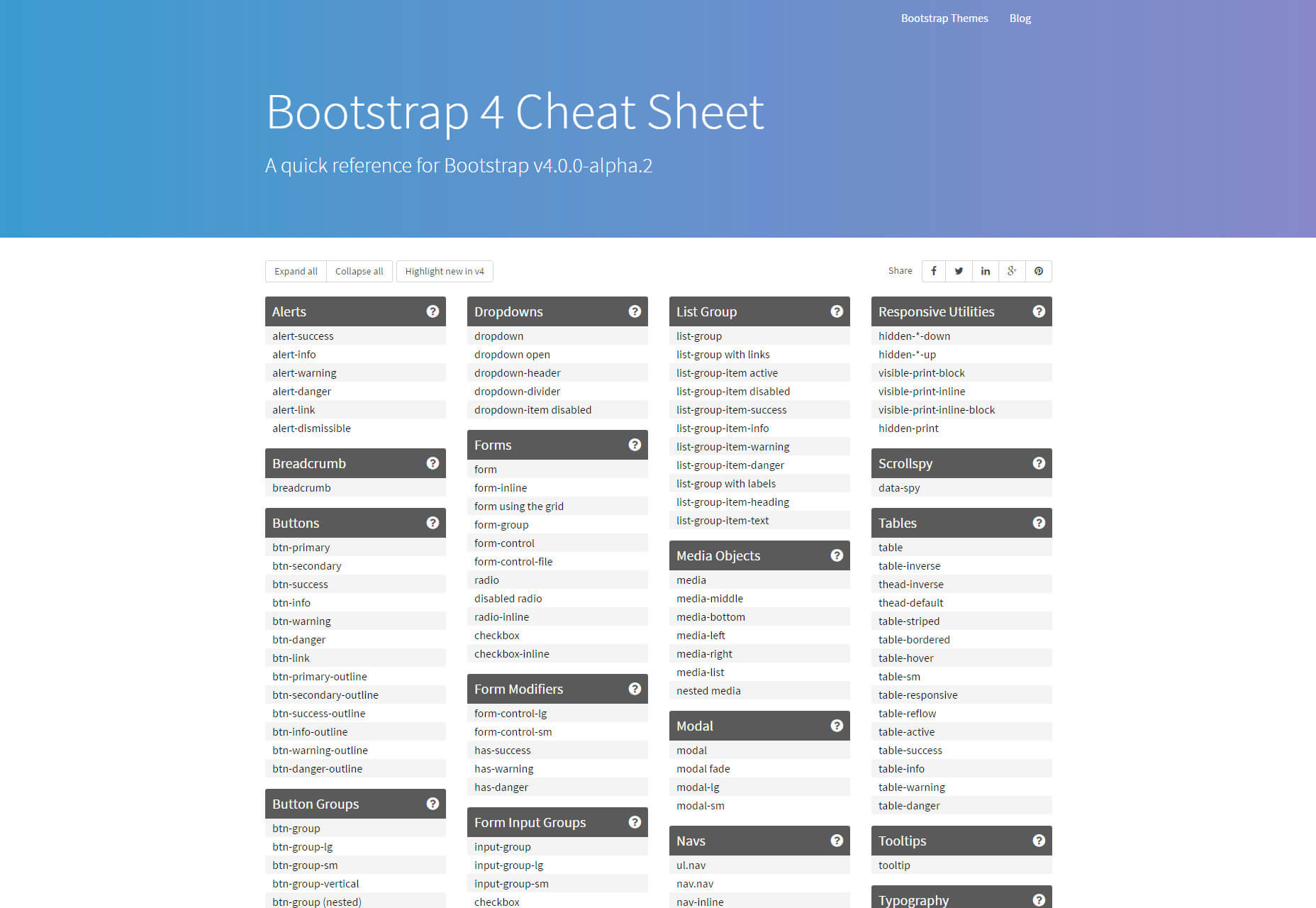
Bootstrap 4 Cheat Sheet
ウェブ制作で人気のフレームワーク Bootstrap 4 の各スタイルをまとめたチートシートで、項目をクリックすることでサンプル用スタイリングを手軽に確認することができます。