当サイトでは、定期的に魅力的な最新ウェブサイトのデザインをまとめて紹介していますが、2018年は革新的なエフェクトやインタラクティブな仕掛けをつかったサイトが、たくさん登場しました。
サイトに動きを加えるマイクロインタラクションやホバーエフェクト、一般的なグリッドレイアウトを無視したり、マウスカーソルのカスタマイズ、画面が乱れた歪み(英: Distortion)エフェクトなど数多くのテクニックが公開された年でもありました。
今回は、2018年に集めた世界中のウェブサイトデザインの中から、特に印象的だった51個をまとめてご紹介します。いくつかのサイトは、これまでのまとめで見たことがあるかもしれません。
【総まとめ】2018年特に印象的だった世界のベストWebデザイン厳選51個
番組のストーリーでもある、コカインの密輸ルートを作成、共有できる体験サイト。
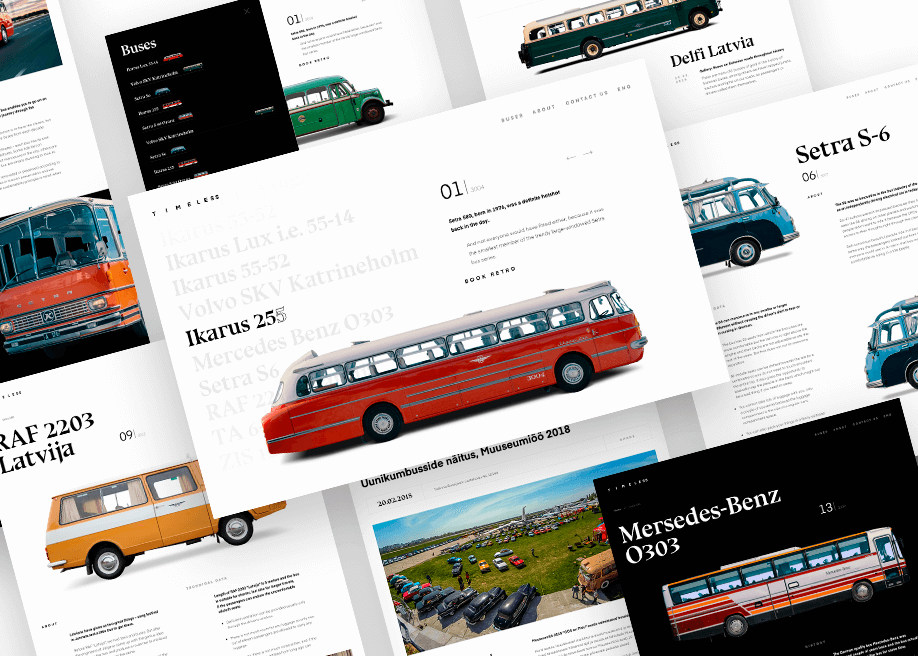
さまざまな型のクラシック、ビンテージなバスを図解でまとめた図鑑のようなサイト。
ブラウン管のテレビがざらついたようなエフェクトを、ページ全体に施し、 ユニークなアニメーションが随所に光るサイト。
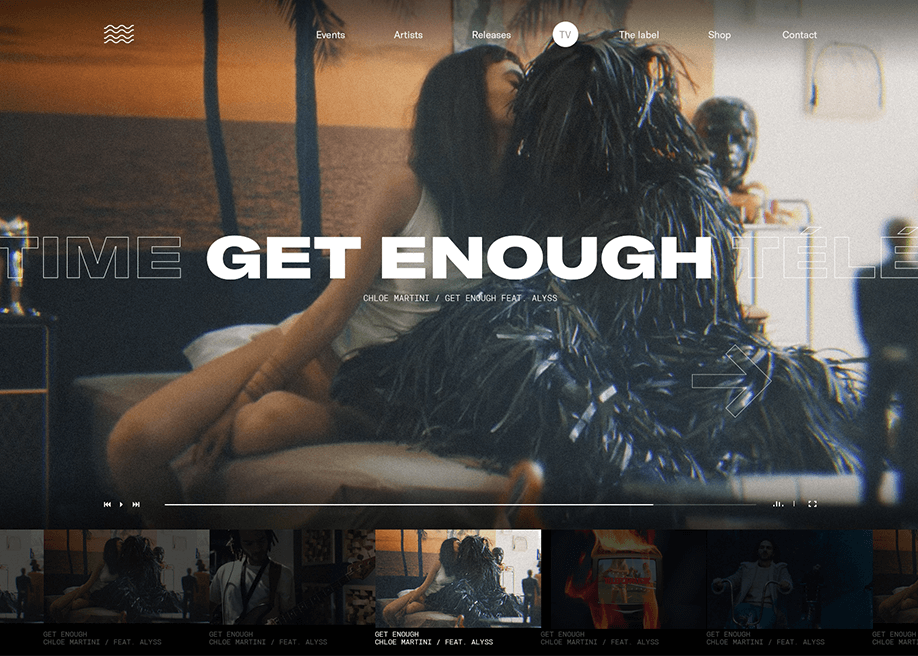
これまでに作成した魅力的な動画を、インタラクティブなアニメーション付きスライダーで披露したポートフォリオ。
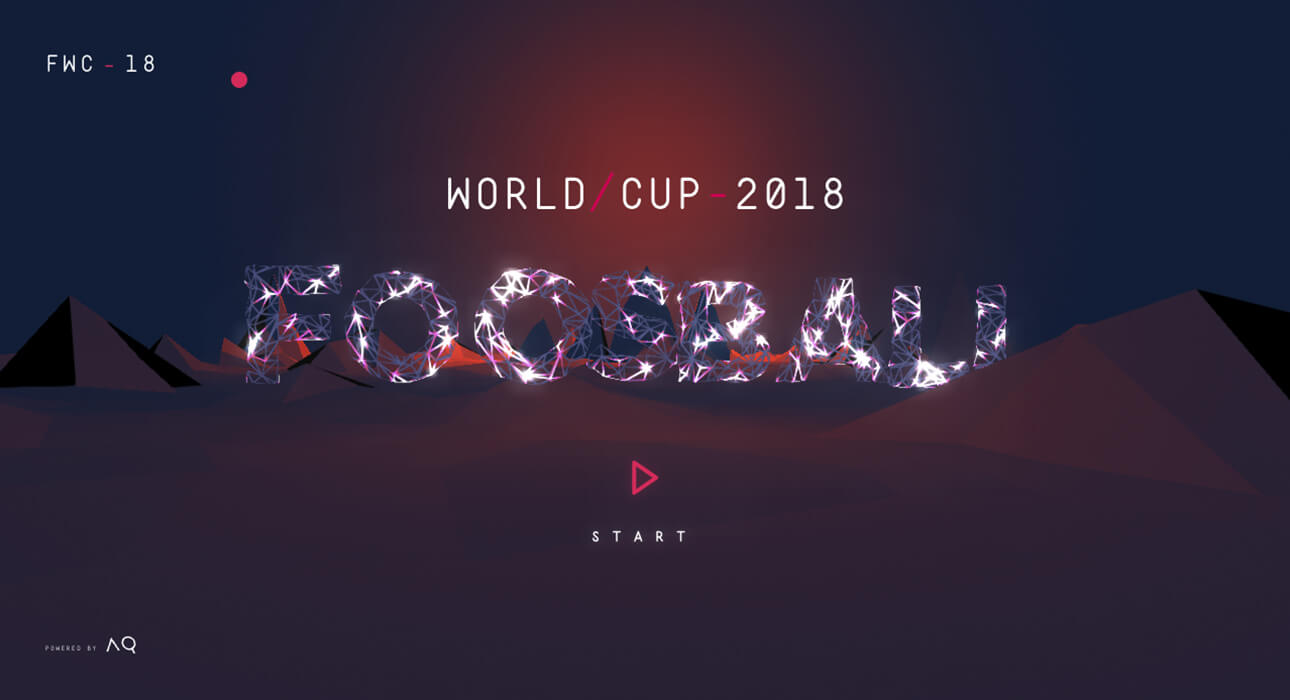
超立体的なアニメーションエフェクトをページ全体に利用した、インタラクティブでSF映画のようなサイト。
ページの各コンテンツへと誘導するように、アニメーションをうまく利用した具体的な参考サンプルとして。ストーリーテリングを使ったサイト制作にいかがでしょう。
水を扱う会社らしく、水の流れを感じることができるアニメーションエフェクトが目を引くサイトデザイン。
アメリカはサンディエゴにあるデザインオフィスで、シンプルなレイアウト、配色のなかに、旗が立体的に揺れるようなエフェクトを実装した、スタイリッシュなサイト。
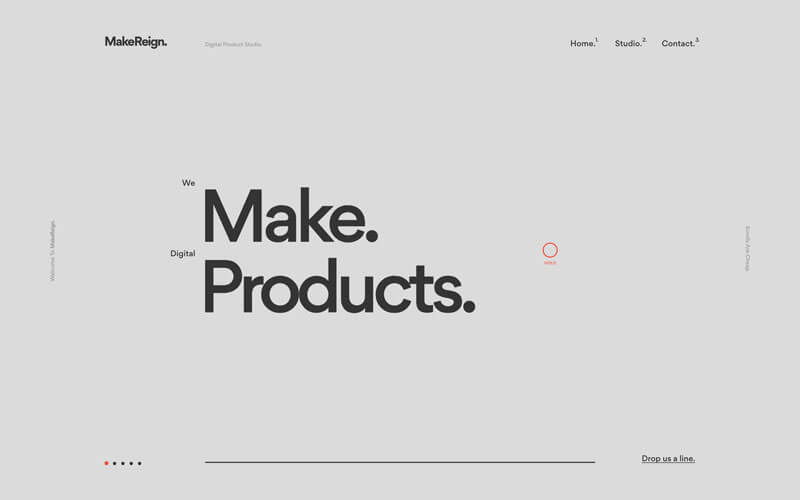
アニメーション付きで変化するシンプルな文字テキストに、こちらもカスタムマウスカーソルを利用した作品。
カスタムマウスカーソルで、イメージ画像を歪ませたDistortionエフェクトが実装されたポートフォリオサイト。
スライダーが動くたびに、画面全体をゆらゆらと漂うバブルが変化していくなど、触って楽しむ体験型サイト。
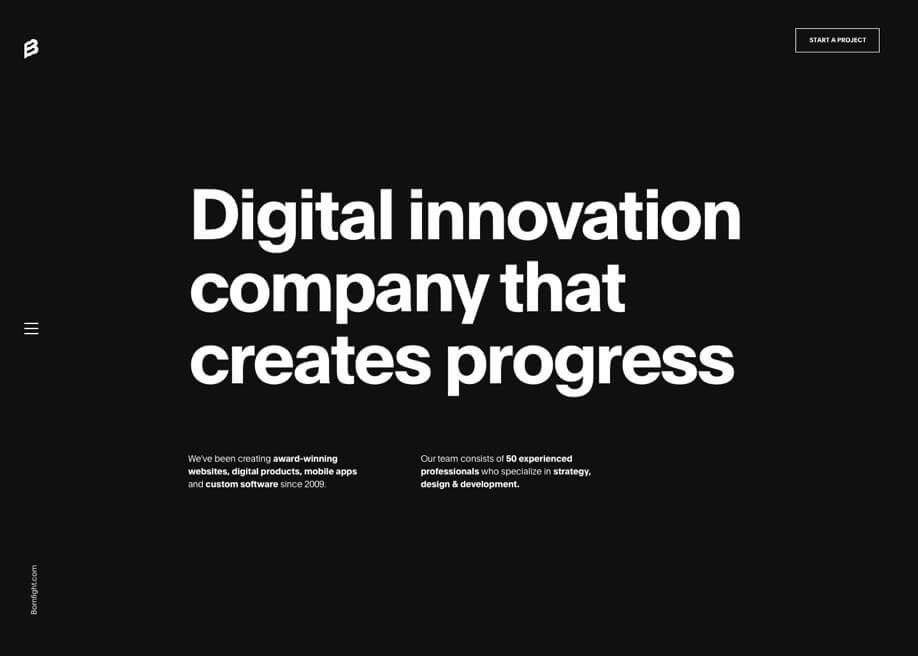
ページスクロールでコンテンツが切り替わるたびに、ユニークでスタイリッシュな動きを加えたミニマルなデザイン。
オリジナルのイラストアニメーションを使った、シンプルで効果的なデザインで、パララックスエフェクトやグリッドを無視したレイアウトなど、2018年のデザイントレンドを見事に採用しています。
最近ブランドイメージを一新し、賛否両論となっているサイト。独特のアート感で表現されたイラストは、好みが分かれそうなところですが、定評のあるサービスに変わりはありません。
見やすいシンプルなレイアウトのポートフォリオサイトですが、随所にアニメーションが光る秀悦サイト。
ページをスクロールするたびに、ぼんやりと文字や画像が浮き上がってくる、新しいアニメーションエフェクトが採用されたサイト。
2019年にかけて要注目の、ひらひらとした立体的で滑らかなアニメーションが素敵なサイト。
画面をクリック、ページ遷移するたびに、派手なアニメーションエフェクトが最高で、まるでビデオゲームをしているような感覚に。
赤い光る場所をドラッグしながらストーリーが進んでいく体験型ウェブサイト。
スクロールに合わせてアルファベット文字がずれて表示されたり、、吸い込まれるようなアニメーションスライダーは必見。
ページ遷移のたびに、洗練されたアニメーションを加えることで、見事にブランドイメージと統一されているサイトデザイン。
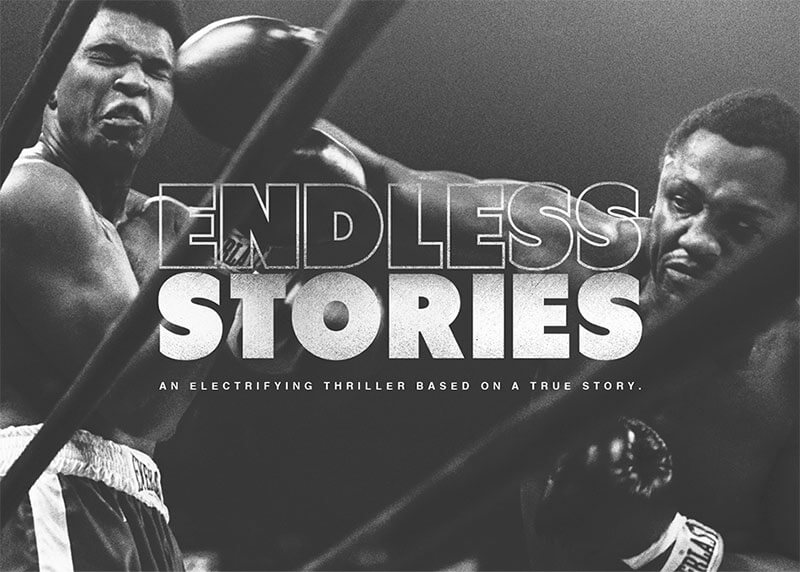
まるでドキュメンタリー映画のようなつくりが印象的で、モハメド・アリの伝説の試合をたくさんの写真や動画で振り返ります。
コンテンツごとにページ全体がアニメーション付きで切り替わる、ユニークで思わずスクロールしたくなる仕掛けが満載。
コンテンツを切り替えるたびに、波のような滑らかなアニメーション付きで表示され、思わず他のコンテンツにも手が伸びます。
今年を代表する歪みを使ったDistortionエフェクト付スライダーや、カスタムマウスカーソルなどを採用した、シンプルで魅力的なポートフォリオサイト。
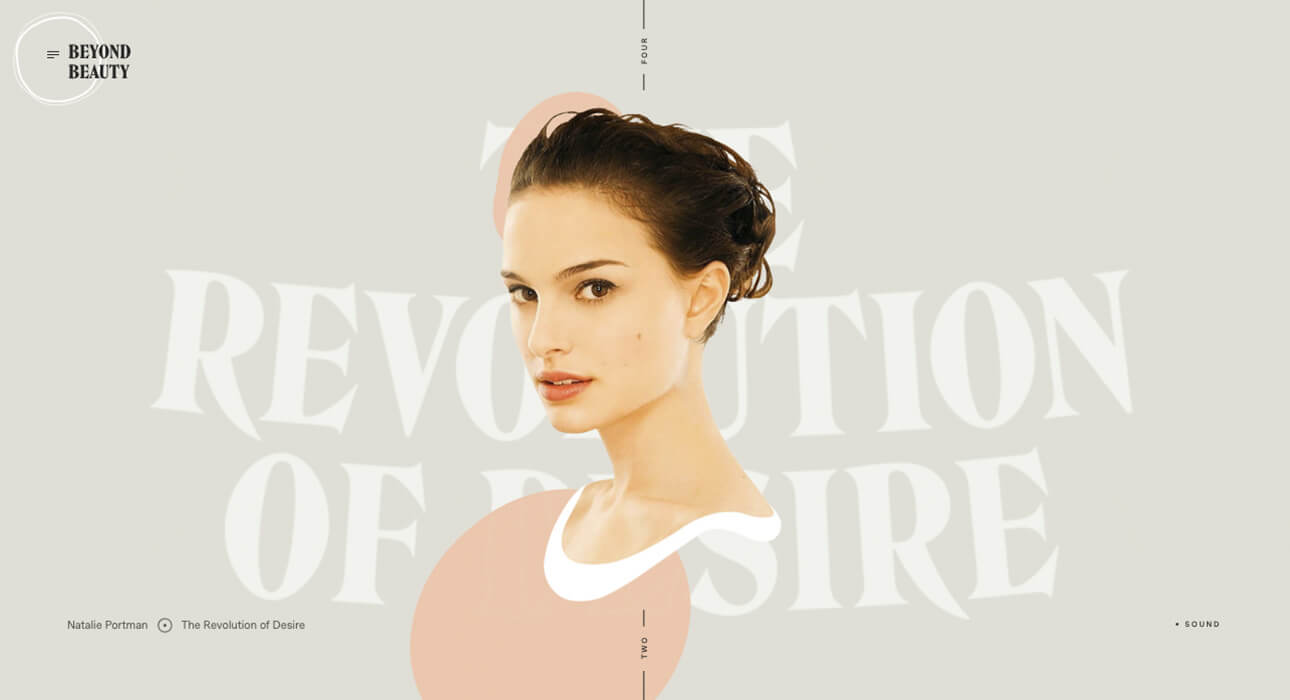
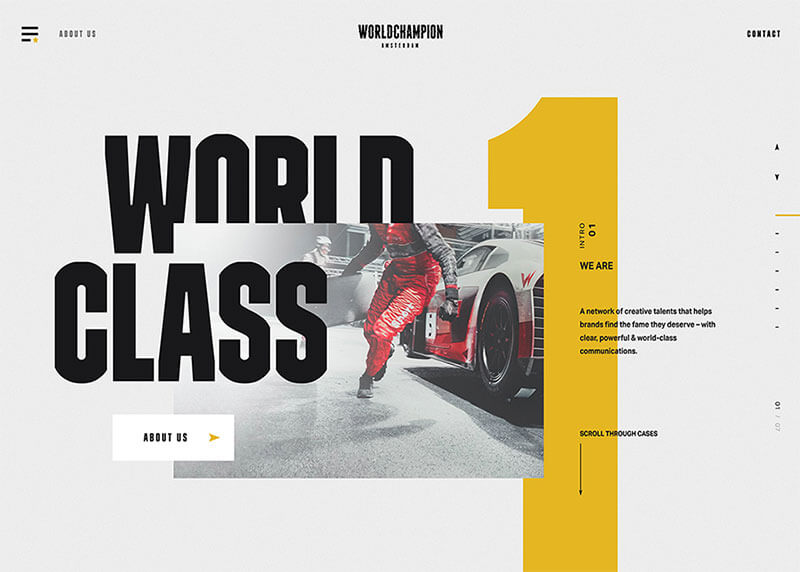
美しく高級感たっぷりの文字テキストと、スムーズで滑らかなくアニメーションの組み合わせがスタイリッシュ。
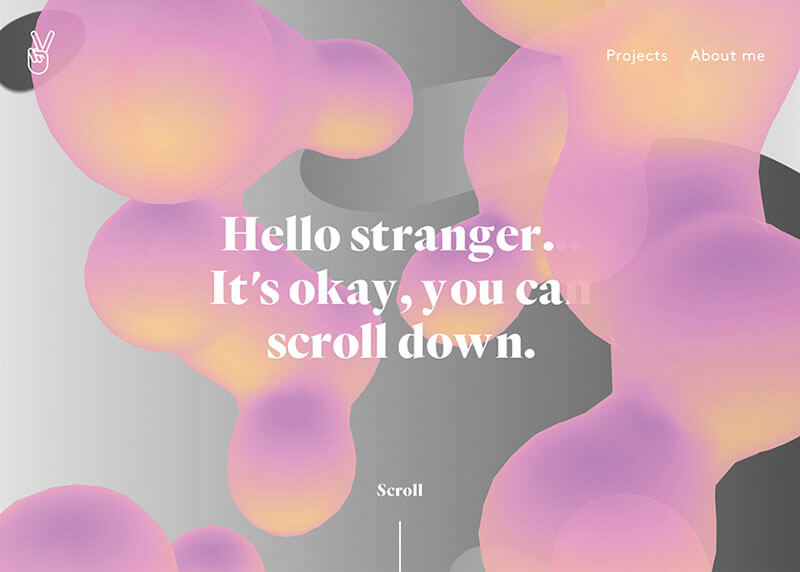
オランダ、アムステルダムを拠点とするフリーランスデザイナーのポートフォリオ。滑らかなアニメーションを随所に散りばめた、触れて楽しむインタラクティブなサイトデザイン。
下から上に変化するスライダーには、ほんのすこしだけのマイクロインタラクションを加えたことで、よりエレガントで洗練された雰囲気に。
シャボン玉や羽、バスケットボールなどのパーツを組み合わせて、自分だけのランナーをデザイン、カスタマイズできるNikeのサイト。
愉しくなるカラフルな配色カラーパレットを使い、ゆらゆらと波のような境界線も、ブランドイメージにピッタリです。
山形、鳥取、佐賀、宮崎など日本の美しい田園風景が残る場所に、外国人の観光客に楽しんでもらおうというサービス。オリンピックに向けて、このようなサービスが増えるといいですね。
粘土でつくったモンスターを作品として展示したギャラリーを、まるで歩き回っているような、不思議な感覚にさせてくれます。
イラストを全面に利用したサイトデザインで、スクロールしながら隠されているコンテンツを表示する体験を中心としています。
オリジナルのアニメーション付き地図をドラッグし、数字をクリックしていくことで、どのようなことが行われているのか体感的に学ぶことができる体験型ウェブサイト。
カンバスに描いたシェイプを元に色やサイズをカスタマイズし、他のユーザーが作成したデザインと一緒に「世界」を作っていく体験型ウェブサイト。
画面が乱れているような歪みエフェクトを、フルスクリーンスライダーとして活用したポートフォリオサイト。
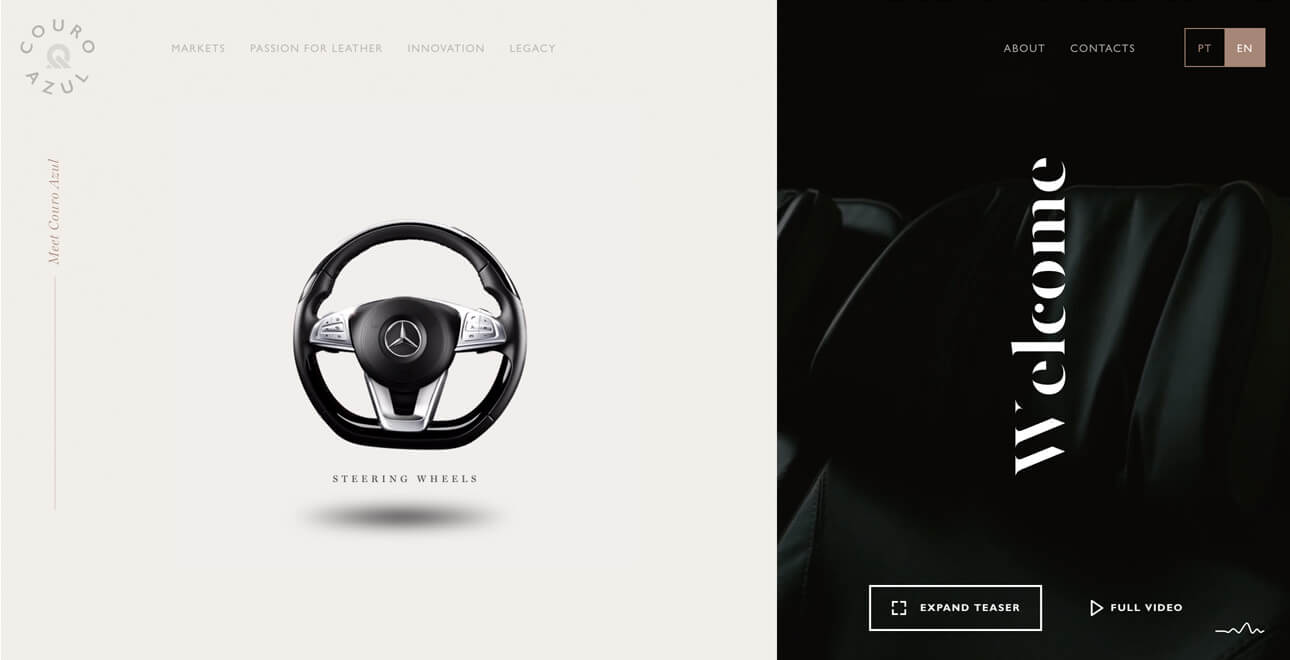
煙の中に消えていくようなページ遷移エフェクトが印象的で、映画ストーリーのあらすじもスライダー形式でまとめられています。
ページの読み込みに、古いテレビ番組をザッピングしているような砂嵐エフェクトを使用したユニークなサイト。
ベルギーで行われた音楽フェスの公式サイトは、サイト全体にアニメーションを利用した、体験型のインタラクティブサイト。
マウスに合わせて動かすことができるトップページ以外にも、ページをスクロールすると文字やコンテンツが滑るようなアニメーションエフェクトもポイント。
クリック&ホールドでウェブサイトのストーリーを進めていく、体験型のクリエイティブなアイデア。
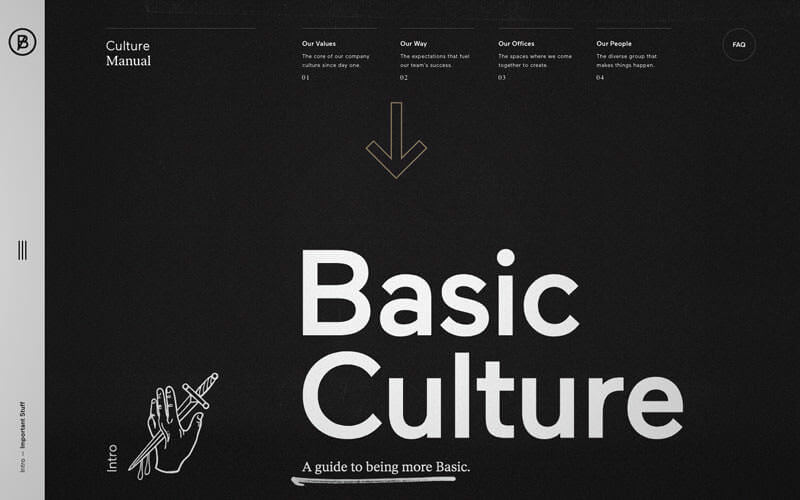
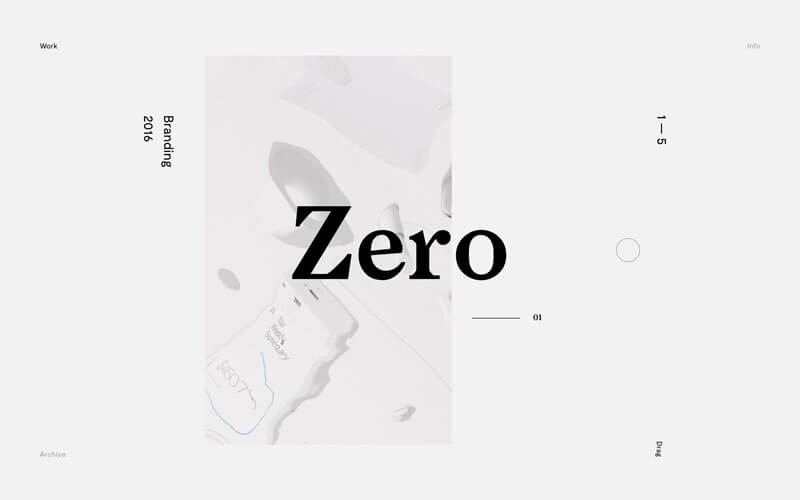
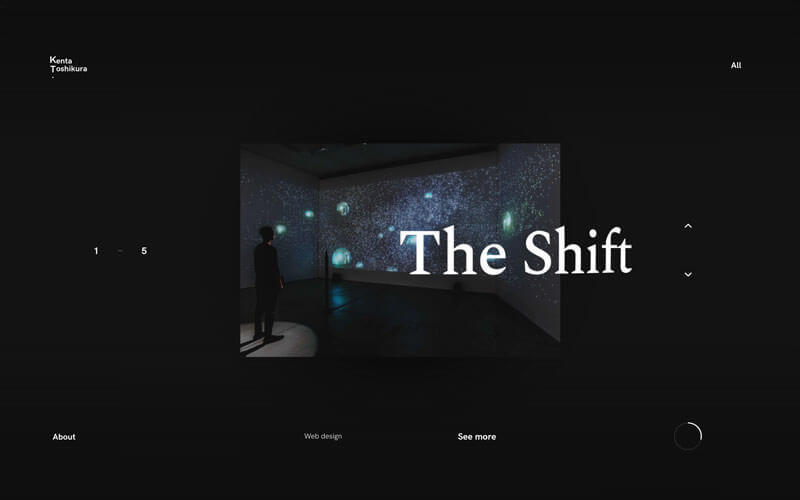
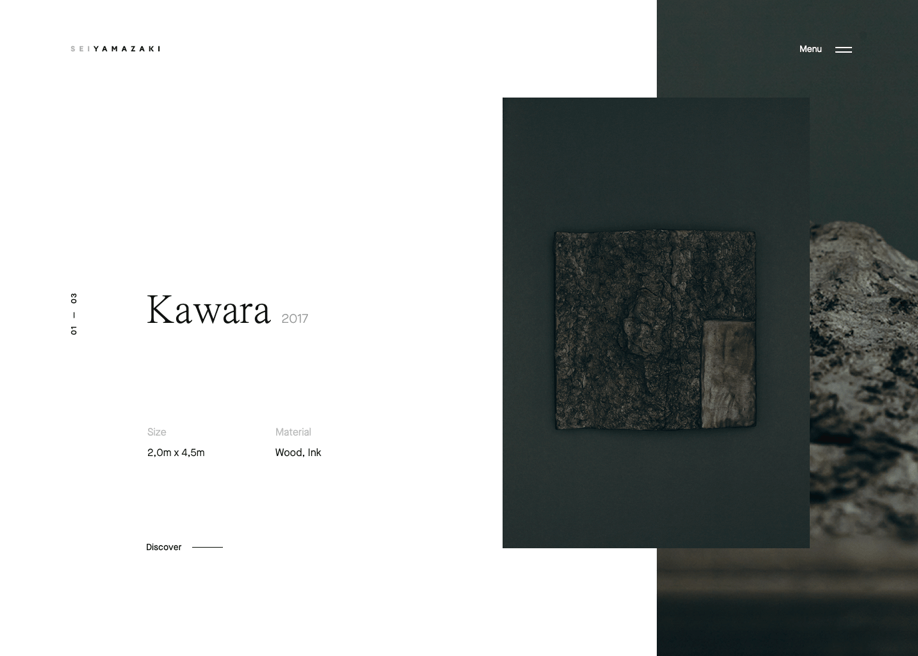
モノクロでまとめたシンプルなミニマルサイトは、絶妙な余白スペースのとり方やアニメーションの使用方法など、参考にしたい点がたっぷり。
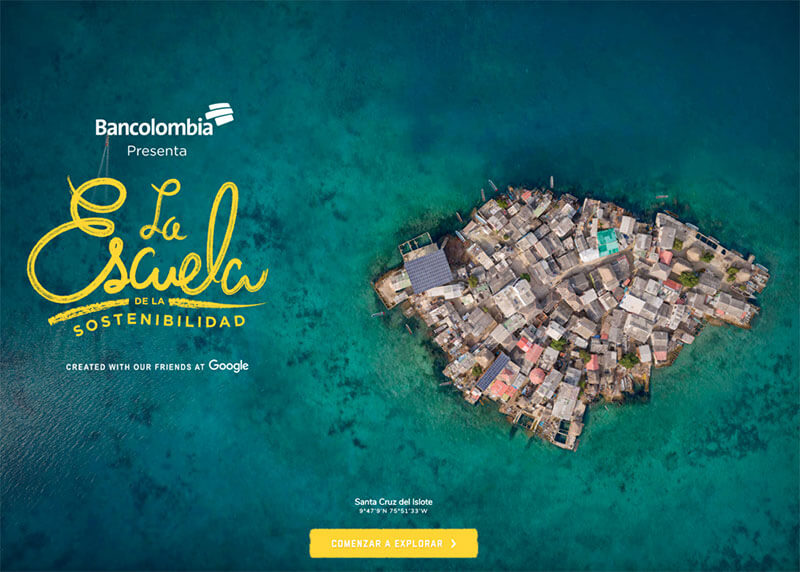
物語を支えたるようにストーリーが進んでいく、まさに体験型のウェブサイト。地図上に表示されたポイントをクリックすると、それぞれのストーリーが動画や音声などを交えて開始されます。
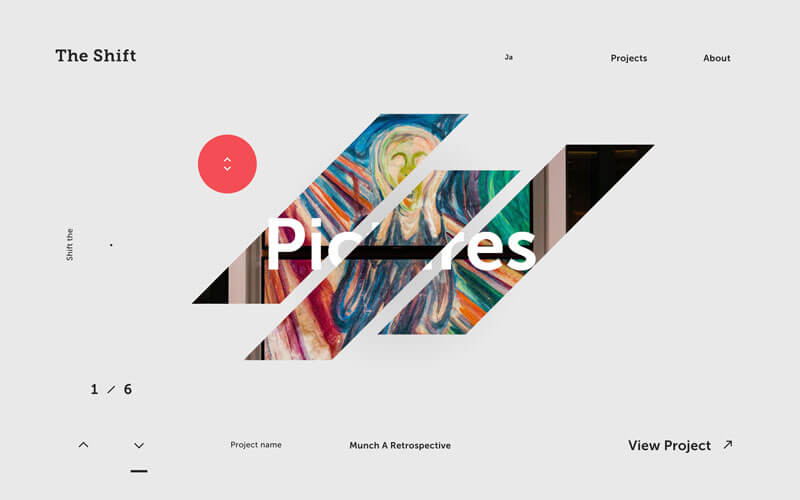
イメージスライダーと文字テキストが立体的に重なりながら、変化していくユニークでミニマルなサイト。