
これからウェブサイト制作を行うひとが確認したい、創造力を高める最新ウェブデザインをまとめてご紹介します。さまざまな優れた実例サンプルを見ることで、デザイン案件のアイデアにも活用できます。
レイアウトや配色、フォント選びなどに加えて、最近ではアニメーションを有効活用したウェブデザインをさまざまな業種で見かけるようになっています。これからサイトを作成しようというひとや、打ち合わせでのきっかけ作りなどに活用してみてはいかがでしょう。
人を惹きつける美しいデザイン!参考にしたいウェブサイト厳選まとめ
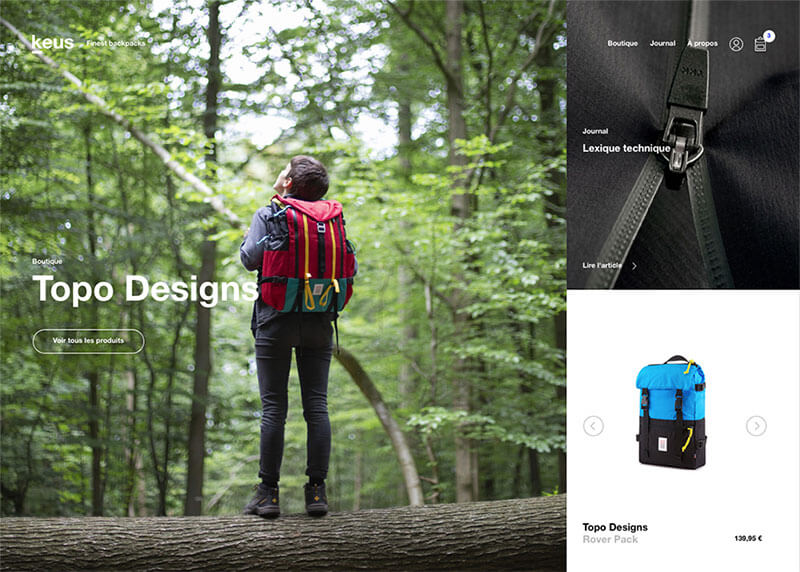
水平方向へページが遷移していくウェブサイトで、オンラインショップもブログもどれも同じレイアウト。
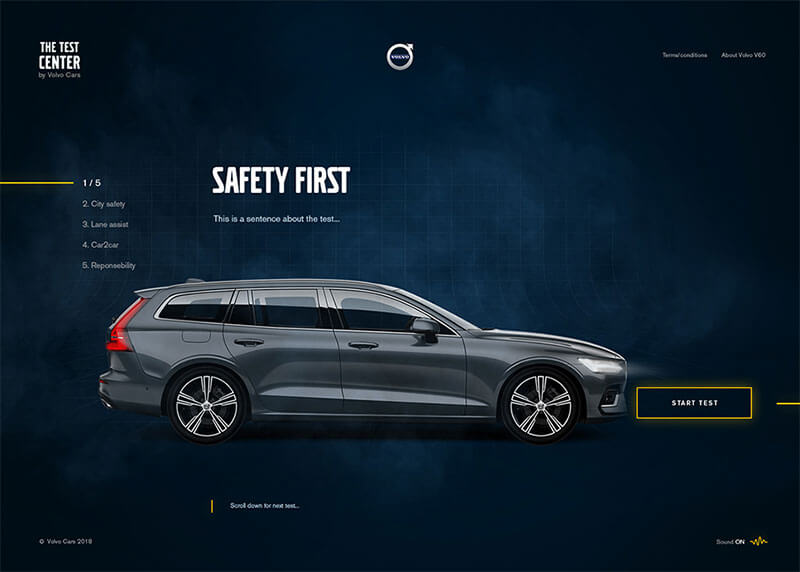
オンライン上で車の安全セーフティーテストを体験できる新次元のウェブサイト。
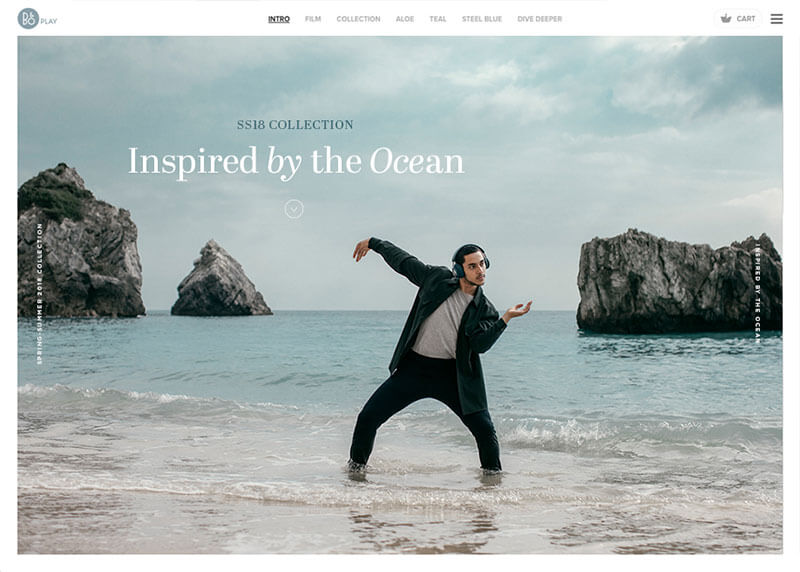
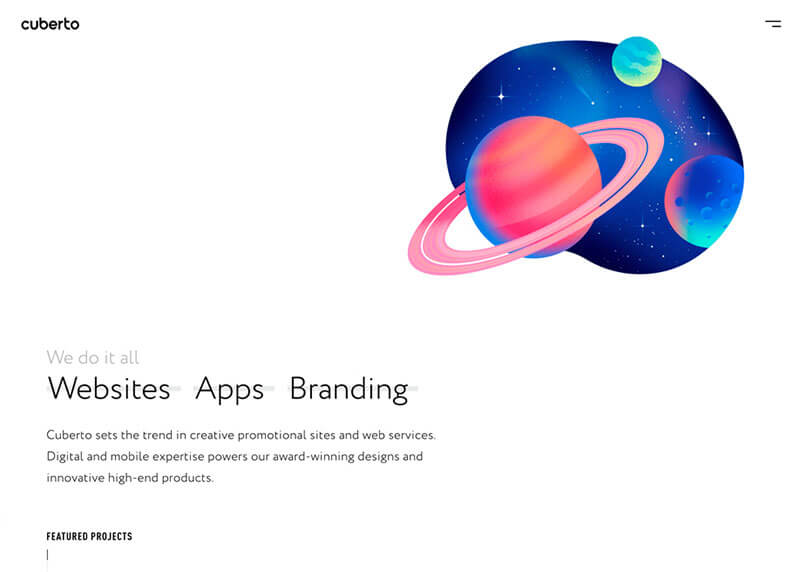
鮮やかな色使いにアニメーションやオリジナルイラストなど、2018年のグラフィックトレンドをふんだんに搭載しています。
コンテンツストーリーをタイムライン状にひと目で確認でき、最終的に商品購入までの導線をしっかり。
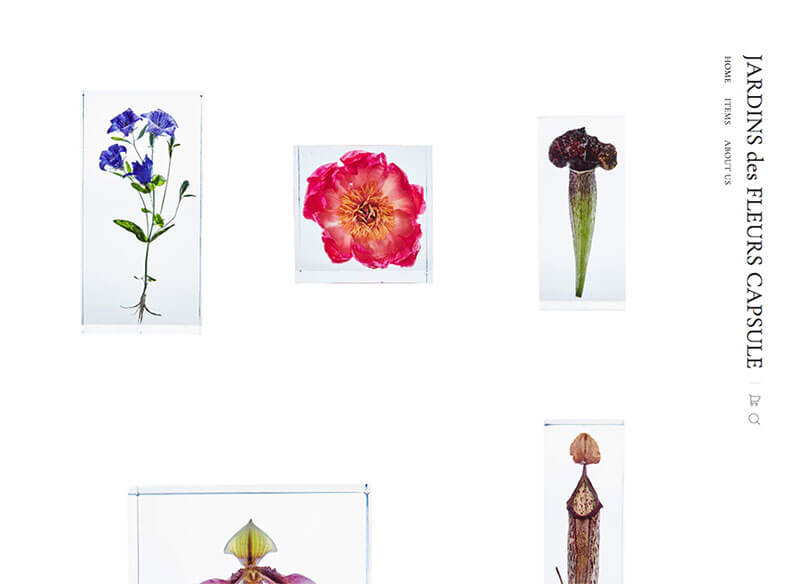
花や植物をモチーフとしたボタニカルアート作品のオンラインストア。
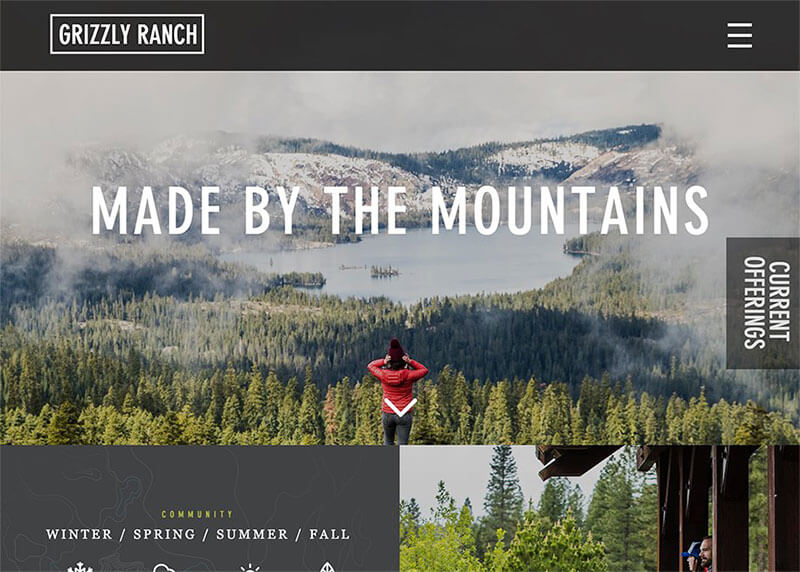
カリフォルニアにあるキャンプサイトの公式ページで、雄大な自然を感じる写真を随所に利用しています。
テキサスを拠点に世界中に200箇所以上のトランポリン公園を作っている会社。

ギリシャ産オリーブの生産、販売を手がける会社で、ページするクロールに応じたパララックスエフェクトを使い表現しています。
自然を基調としたフレンドリーな配色と手書きイラストがユニークなウェブサイト。
オリジナルのアニメーション付き地図をドラッグし、数字をクリックしていくことで、どのようなことが行われているのか体感的に学ぶことができる体験型ウェブサイト。
親しみやすい手書きのイラストをモチーフに、プロジェクトの内容をわかりやすく伝えています。
「おいしい大麦研究所」は、広く多くの方々に大麦のことを知っていただくことを目的に、大麦に関するさまざまな情報を集めたサイトです。
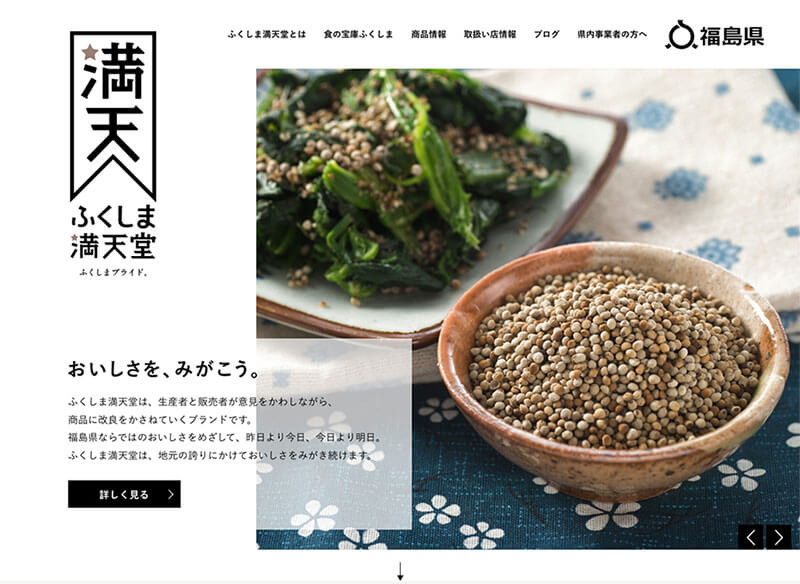
ふくしま満天堂は、生産者と販売者が意見をかわしながら、商品に改良をかさねていくブランドです。

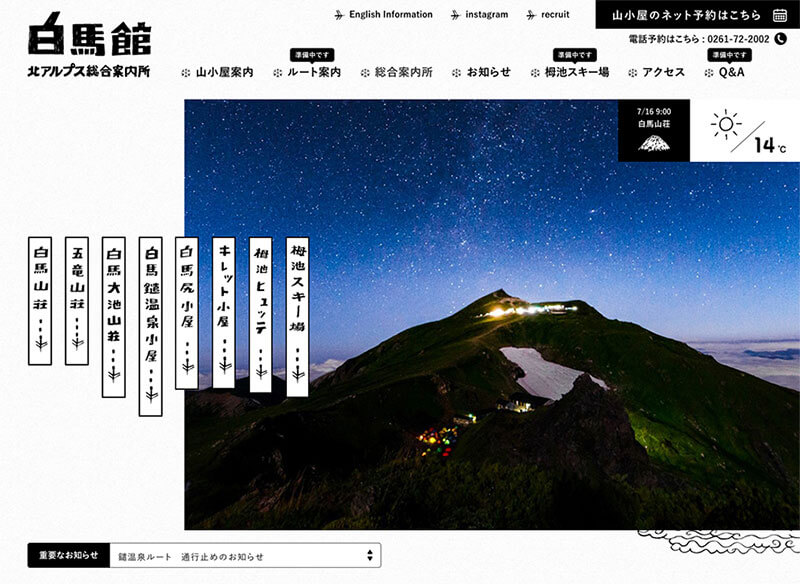
大雪渓を抜けた白馬岳頂上直下に位置する石室を山小屋として開いたことから始まった白馬館グループ。
“ましきラボ”は住民のみなさんと熊本大学の学生や教員が気軽に語り合える場として、2016年10月19日にオープンしました。
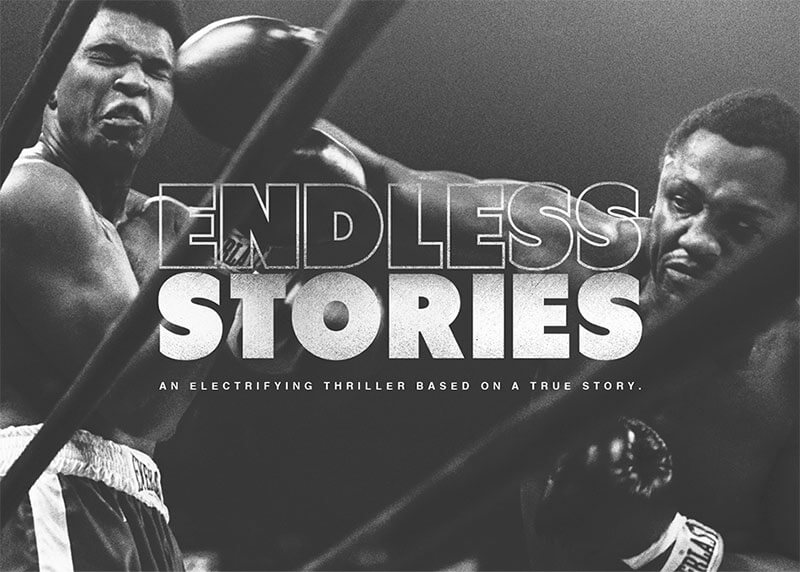
まるでドキュメンタリー映画のようなつくりが印象的で、モハメド・アリの伝説の試合をたくさんの写真や動画で振り返ります。
ブレイクダンスの歴史を20年前の1997年当時まで遡りながら、詳しい歴史を学ぶことができるウェブサイト。
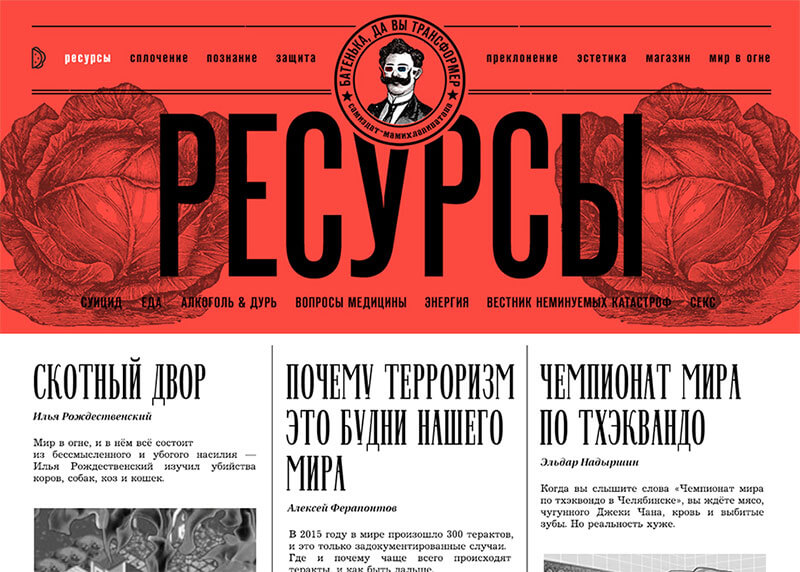
まるで新聞を見ているようなレイアウトやフォント選びがユニークなオンラインウェブマガジン。
ユーザーがマウスをドラッグすることでストーリーが進んでいく体験型ウェブサイトで、今後ますます利用が拡大していくであろう分野のひとつ。
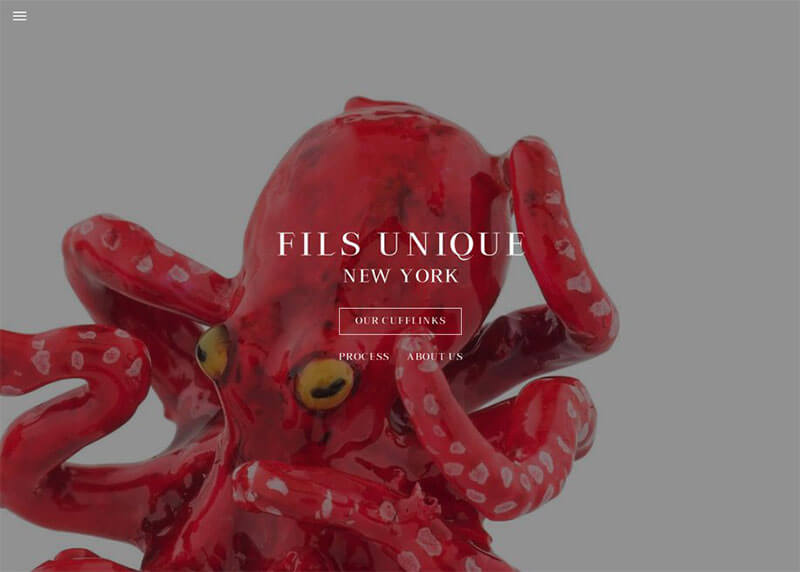
ニューヨークでスーツ用のユニークなカフスボタンを作成しているデザイナーのウェブサイト。Cufflinksより作品を閲覧できます。
魅力的なアイテムが揃う店内を360度見渡しながら、ショッピングを楽しむことができる新しいカタチのオンラインサイト。
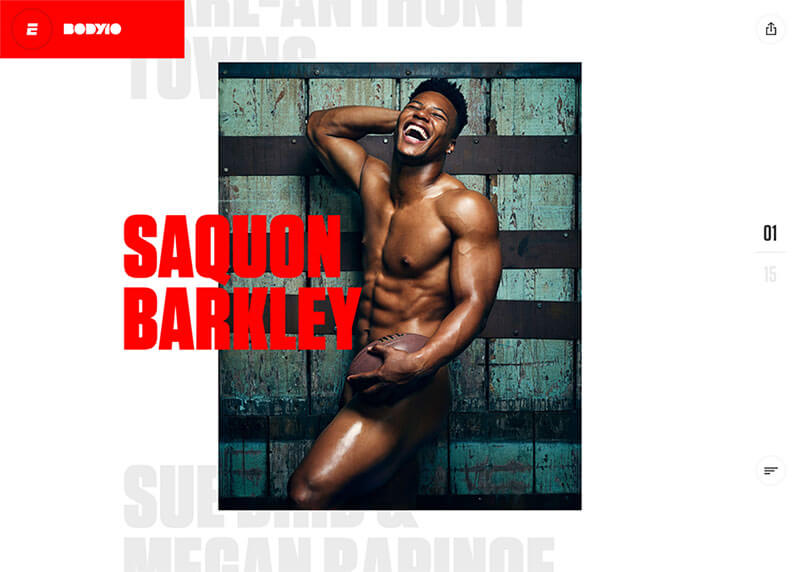
さまざまなスポーツのトップアスリートの鍛え上げられた肉体をコレクションし、インタビュー対話と一緒にまとめています。
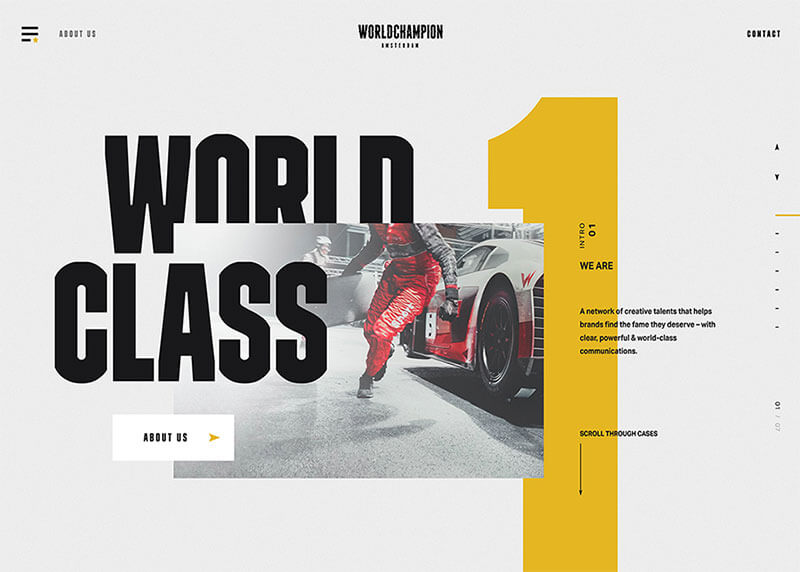
コンテンツごとにページ全体がアニメーション付きで切り替わる、ユニークで思わずスクロールしたくなる仕掛けが満載。
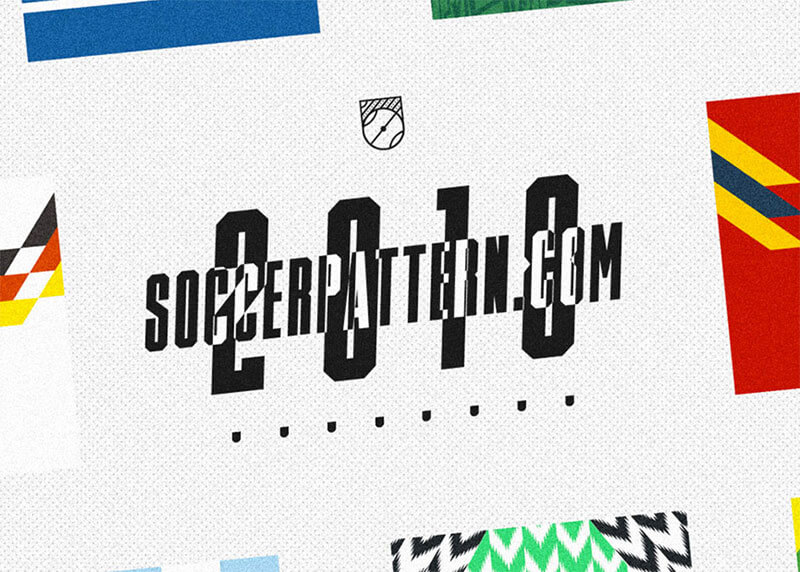
スペースバー長押しでページが開始され、2018FIFAワールドカップの出場国にインスパイアされた、デザインパターンをコレクションしています。
配送用のパッケージ、ダンボールを自由にカスタマイズ、作成できるサービス。海外のパッケージが好きな人にとって嬉しいサービスかもしれません。
ウェブサイトやアプリの開発を行う会社のポートフォリオで、ページ遷移にマイクロインタラクションを多用したミニマルデザイン。
ページの切り替えやローディングアニメーション、制作実績ページなどどれもオリジナル性に富んだユニークなデザインが目白押し。
女性向けのレギンスやトレーニング用ウェアを販売しているサイトで、ブランドイメージを明確にする写真の使い方は参考に。
グリッドを無視したユニークなレイアウトが目を引くサイトで、スクロールに合わせて文字テキストが出現するなど、視線を特定の要素に見事に誘導します。
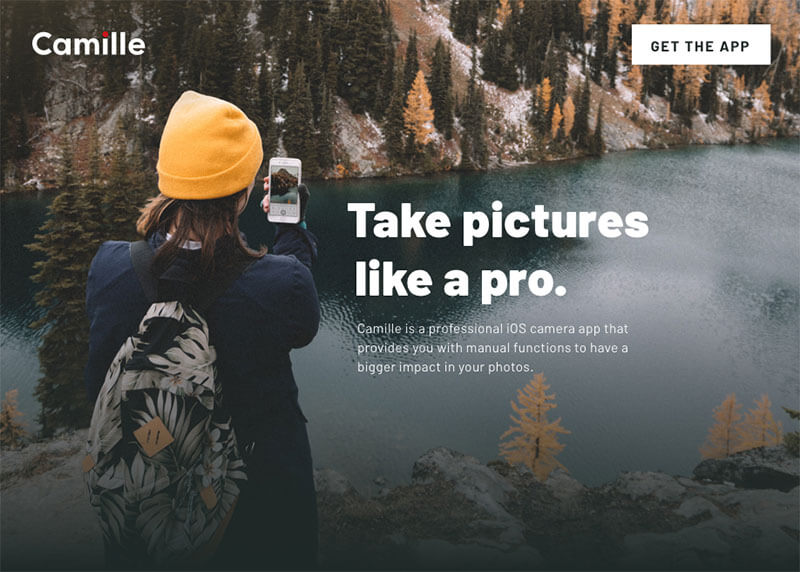
iPhoneでのカメラ撮影に特化したモバイルアプリ用ランディングページで、セクションごとに背景色が淡いパステルカラーで変化していきます。
世界中のお茶を販売しているサイトで、それぞれのお茶っ葉を比較しやすいように撮影にも一工夫が。
水平方向に展開するスライダーナビメニューから各コンテンツに移動します。どのページもなめらかなアニメーションが採用されている点もポイント。
1ページにコンテンツを集約していますが、水平方向にアニメーション付きで展開するなど、個性とユニークさを演出したサイト。
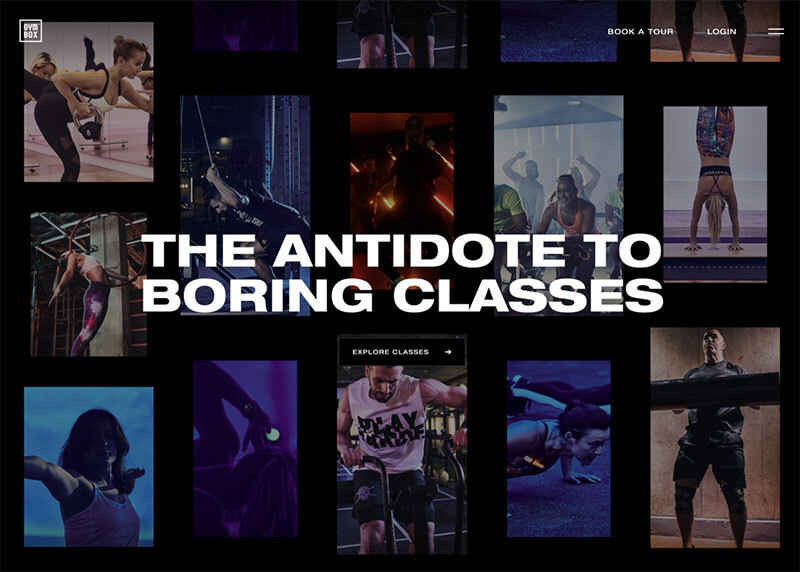
イギリスにある新しいカタチのフィットネスセンターで、動画背景からも魅力的なビジュアルがうまく伝わります。
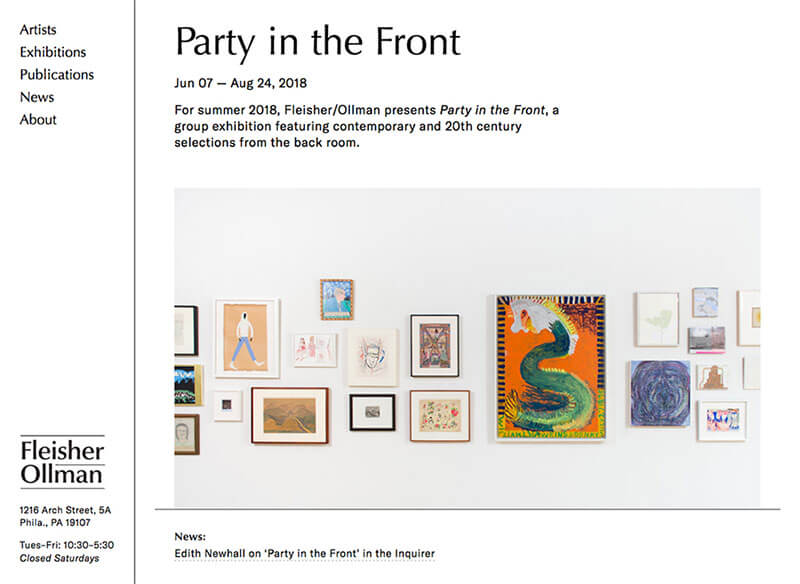
ページを半分に分割したようなグリッドレイアウトに、信頼感や高級感を演出する配色やフォント選びが特長のウェブサイト。
制作実績を開くと、縦横縦横無尽にスクロールできるユニークなつくり。
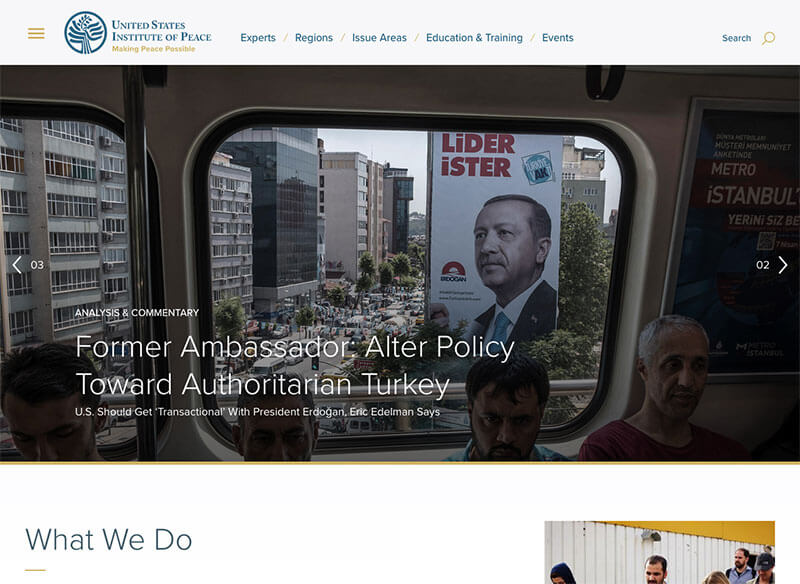
United States Institute of Peace
シンプルな作りのウェブサイトですが、ヘッダーに動画を配置したり、ブランドイメージに合った配色、フォント選びなどデザインの参考としてメモ。
鮮やかでポップな色使いや、コンテンツを重ねたようなレイアウトなど2018年を代表するデザイントレンドを盛り込んだサイト。
オリジナルのイラストアニメーションを使うことで、伝えたいメッセージを的確にユーザーへと届けます。
Uberとタクシーの配車サービスを組み合わせたユニークなアプリで、現在神奈川県で試験利用されています。
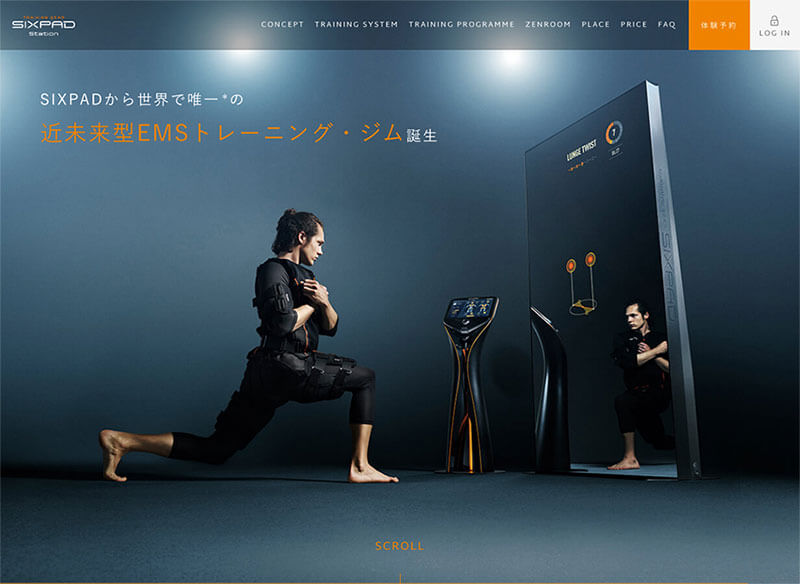
15分という短時間で全身の筋肉を効率よく、バランスよく鍛えるトレーニングを実現。
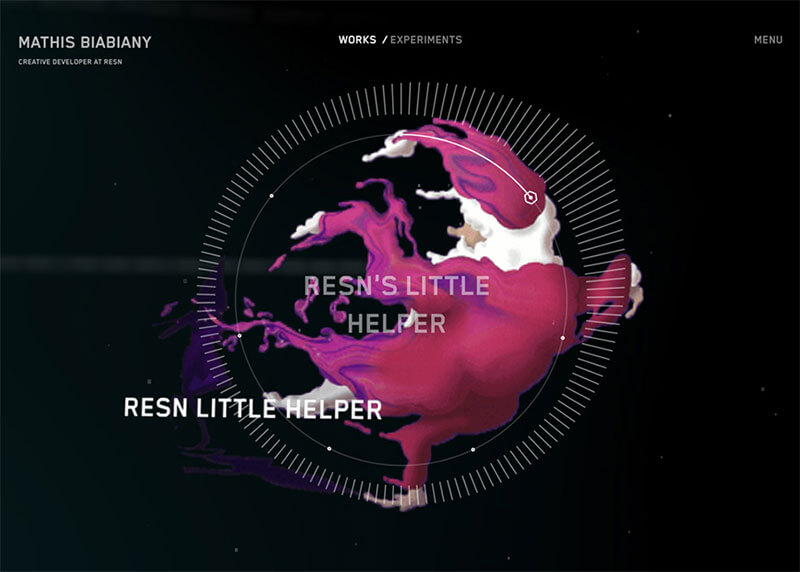
マウススクロールに応じて画面が爆発するように変化しながら、制作実績を閲覧できるユニークすぎる、フランス人デベロッパーのポートフォリオサイト。
赤い光る場所をドラッグしながらストーリーが進んでいく体験型ウェブサイト。
コンテンツ遷移になめらかなアニメーションを組み合わせるなど、マイクロインタラクションが随所に光ります。
スクロールでコンテンツを移動するたびに、ユニークなアニメーションと一緒に展開するなど、見てて飽きないサイトと言えます。
シンプルで見やすいオシャレなオンラインショップで、手書きブラシ文字とサンセリフ書体の組み合わせが、お店の雰囲気にもぴったり。
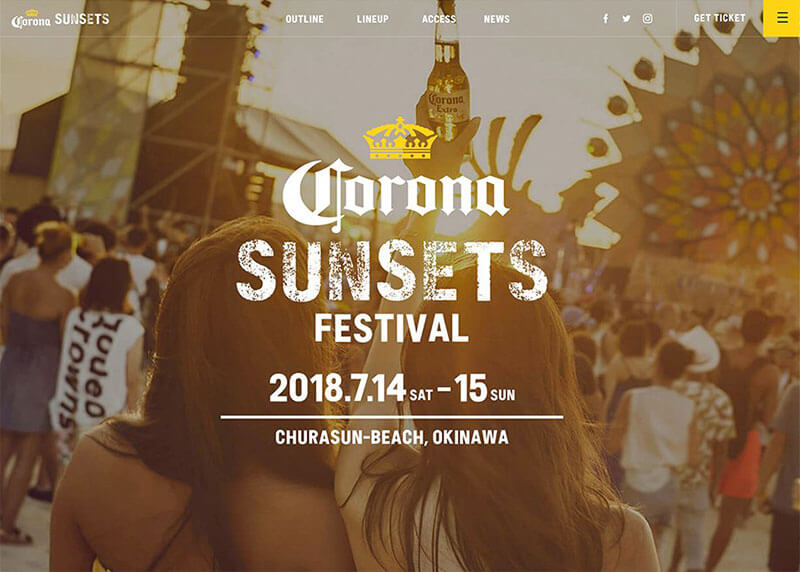
サムネイル@ : Corona Sunsets Festival