
最近よく見かけるウェブデザインのひとつに、情報、コンテンツを1ページにまとめたシングルページがあります。
特に自己紹介や経歴、実績などをまとめたデザイナー用ポートフォリオサイトやiphone、Androidアプリの紹介ページなどによく利用されているようです。
少ないコンテンツを多機能なエフェクトを利用し、表示することでユーザーにわかりやすく、効果的に情報を伝えることができます。
海外デザインブログTheme Flashで、美しく、クリエイティブなデザインのシングルページWebサイトを63個まとめたエントリー「63 Fresh and Creative Single Page Website For Design Inspiration」が公開されていたので、今回はご紹介します。
最後にシングルページで利用すると便利なプラグインもまとめていますので、参考にしてみてはいかがでしょう。
詳細は以下から。
クリエイティブでオシャレなシングルページWebサイトまとめ
現在リニューアル中ということですが、ヘッダー部分に巨大なロゴを配置したインパクトのあるデザイン。
右側に配置されているメニューボタンをクリックすると背景とテキストが変則的にスライドするユニークな仕掛けが魅力的なウェブサイト。
上記のユニークなスライダーを実装したもうひとつのウェブサイト、ボタンをクリックすることで次のコンテンツに移動します。
グリッドレイアウトをそのまま斜めにしたようなデザインが面白いウェブサイトのひとつ。
上部に配置されたメニューバーをクリックすると、ダイナミックなアニメーションでスライドする仕組み。
カリフォルニア在住のデザイナーさんのポートフォリオサイトで、これまでに作成した実績を水平方向にスライドさせることで閲覧可能。
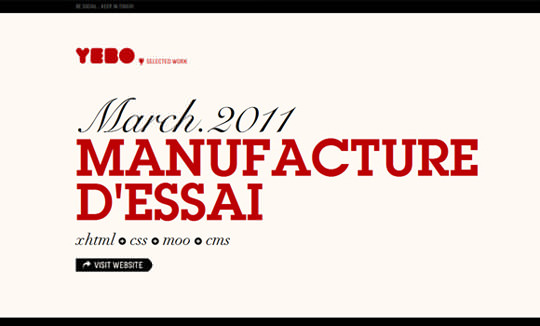
ビビッドな赤色をアクセントカラーに利用したシングルページWebサイト、メニューバーをクリックするとコンテンツまで自動的にスクロールします。
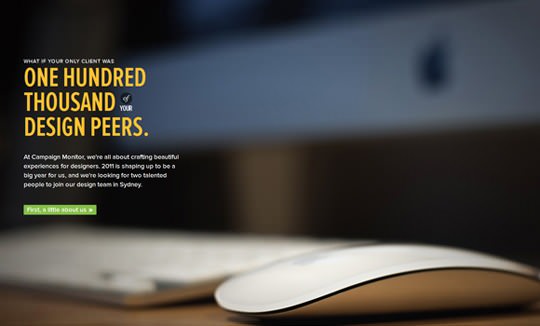
現在作成中のiphone用アプリの販売、プロモーションサイトのひとつ。
フルスクリーンで表示されたイメージをスライドさせたり、わかりやすいメニューバーなど個人的に参考になりそうなのでメモとして。
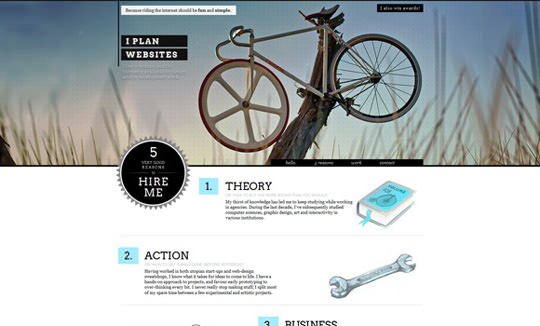
デザイナーさんの性格、好みなどが最大限に表現されたポートフォリオサイト。
グリッドレイアウトを利用し、イメージ、テキストを配置することで興味を惹くユニークデザインに仕上げています。
男性用コスメ販売サイトで、茶色を基調にグランジデザインを追加したエレガント&豪華な印象を与えてくれます。
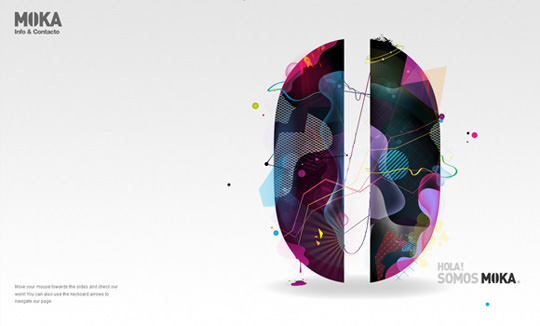
背景デザインにユニークなベクターパターンを利用したモノクロトーンのウェブサイト。ロゴ、マスコットなどを配置することでオリジナル性を表現。
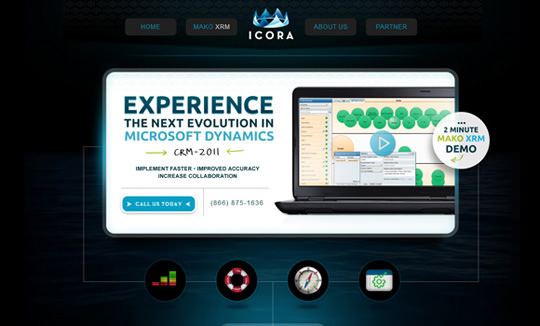
背景にフルスクリーンイメージ画像を利用したシングルページWebサイトで、インパクトのあるグラフィックデザインは一度見ると忘れることができなそう。
ページの読み込み速度を改善することで利用してみたいテクニックのひとつ。
グリッドレイアウトを利用しすっきりと配置されたオーソドックスなポートフォリオサイトデザイン。
スライダーやギャラリー、コンタクトなどを1ページにまとめています。
シングルページの中にツールチップやスライダー、lightboxなどさまざまな機能を実装したユニークな仕掛けがナイス。
ザラザラとしたノイズテクスチャを背景に利用し、やさしい色使いが魅力的なシングルページ。
自分のスキルや考え方をイラスト化することでわかりやすく表現することができそうですね。
シングルページWebサイトに利用したいプラグイン、ツールまとめ
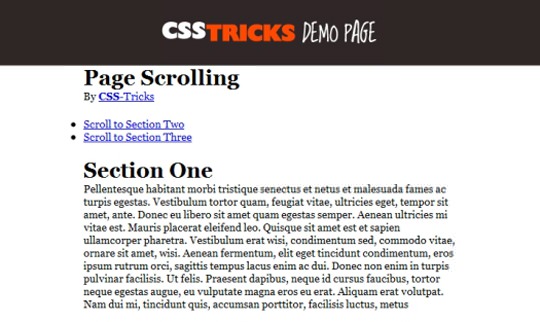
参考ウェブサイトをみているとメニューボタンを配置し、クリックすることでコンテンツに移動、スクロールする仕組みが使われています。
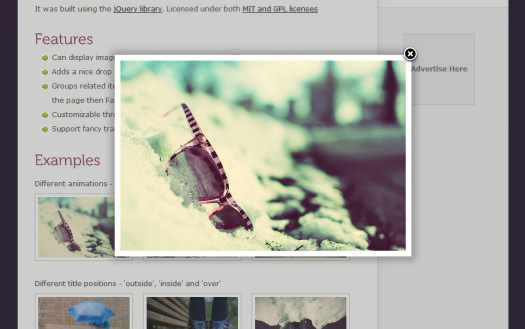
過去の作品や実績などをサムネイルで表示し、クリックすることで拡大表示するLightboxを利用しているシングルページウェブサイトもよく見かけますね。
ヘッダー部分に自動スクロールするスライダーを実装しているサイトもトレンドのひとつではないでしょうか。
魅力的なスライドショーをレイアウトすることができるプラグインをまとめています。
Create a Slick and Accessible Slideshow Using jQuery デモページ
jQueryを利用して、典型的なスライダーを実装することが可能、ソースファイルは無料ダウンロード可能となっています。
jQuery Image Effects – Hover Effects w/ jQuery & CSS デモページ
サムネイル画像にホバーすると拡大されて表示されるユニークなエフェクトを実装してみませんか。
ソースファイルをダウンロードしたら簡単に実装可能なスライダー用プラグイン。
参考にした利用したいツールやプラグインのまとめに関してはやや情報が古いようなので、今後よいプラグインなどを見つけ次第追記していこうと考えています。
[参照元 : 63 Fresh and Creative Single Page Website for Design Inspiration – ThemeFlash]
[参照元 : jQuery Resources for One-Page Portfolios – Vandelay Design Blog]