
アメリカを中心に公開中の映画Captain America。その中でも特に印象的なトリコロールカラーでデザインされたメタルシールドをデザインするチュートリアルが海外デザインブログAbduzeedoで公開されていたので、今回はご紹介します。
比較的シンプルな手順のみで作成されており、メタリックな質感を表現したいときに参考にしたいチュートリアルとなっています。
詳細は以下から。
チュートリアル情報
[note_box]
プログラム : Photoshop
バージョン : CS5で作成 (古いバージョンでも可能)
難易度 : 初級者から上級者まで
所要時間 : 30分から1時間ほど[/note_box]
今回のチュートリアルで利用する無料テクスチャ素材をあらかじめダウンロード、用意しておきましょう。
[button_square color=”orange” url=”http://www.shutterstock.com/pic-20761540/stock-photo-metal-plate-background-texture.html”] テクスチャ素材 その① [/button_square] [button_square color=”green” url=”http://wojtar-stock.deviantart.com/art/metal-texture-4-60021019″] テクスチャ素材 その② [/button_square]
チュートリアルハイライト
Step 1: シールドのベースを作成しましょう
まずPhotoshopを開き、カンバスを真っ黒(#000000)で塗りつぶしましょう、今回カンバスサイズは2600x2600pxで設定しています。

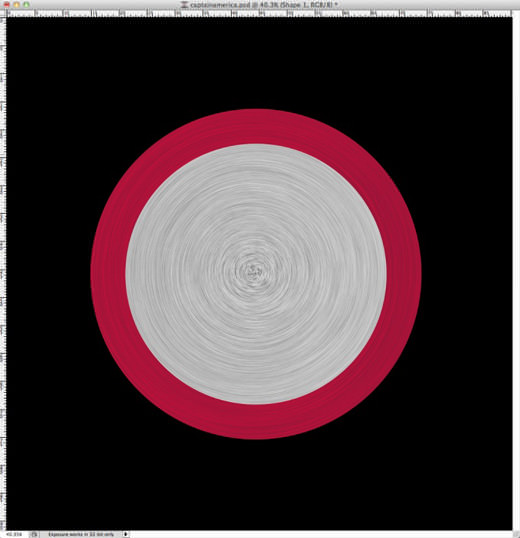
ツールボックスより「楕円形ツール」を選択し、赤色 (#d51a37) でペイントしましょう。Shiftキーを押しながら描くときれいな円を描く事ができます。

再度ツールボックスより「自動選択ツール」を選択し、赤色の部分をクリック、選択範囲を指定します。
新しいレイヤーを一番上に作成しておきましょう。

新しく作成したレイヤーの選択範囲を描画色「白」(#ffffff)で塗りつぶします。

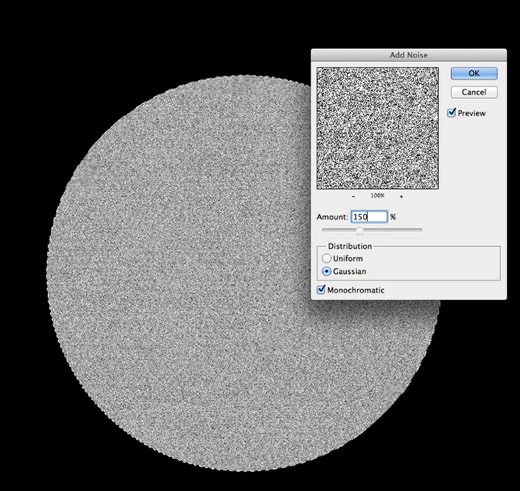
メインメニューより「フィルタ」>「ノイズ」>「ノイズを加える」を選択し、量150%、ガウス分布、グレースケールノイズを適用します。

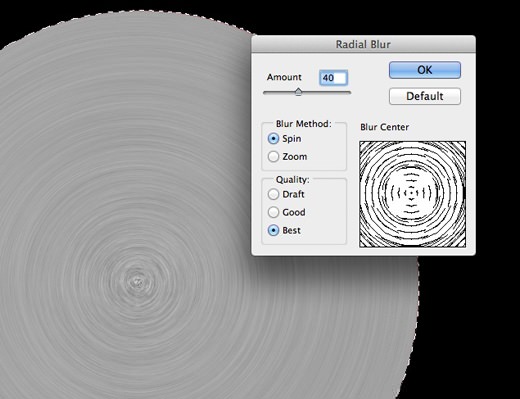
続けて「フィルタ」>「ぼかし」>「ぼかし(放射状)」を選択し、量40、スピン、ベストと設定します。こうすることで、メタリックな質感に近づけることが可能となっています。

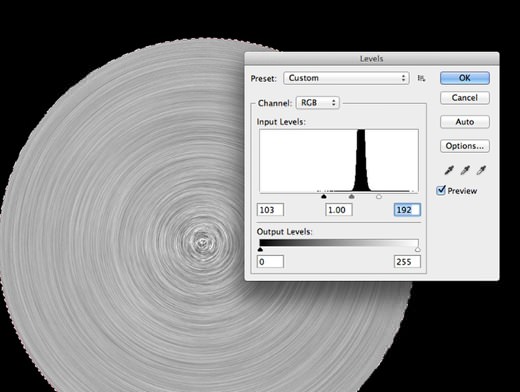
メインメニューより「イメージ」>「色調補正」>「レベル補正」を選択し、以下のように適用します。

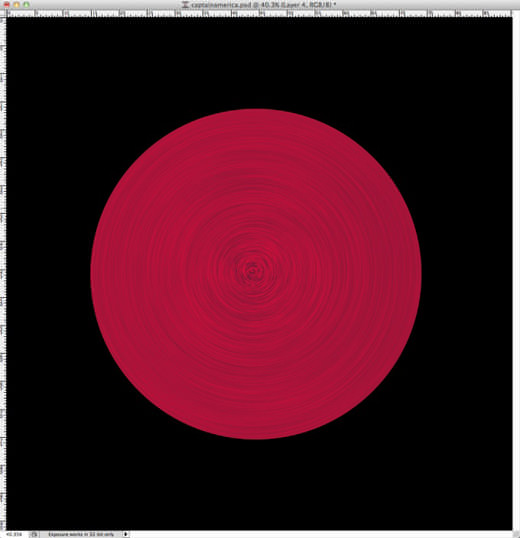
作成したレイヤーの描画モードを「比較(暗)」に設定します。

Step 2: 他の色で円形を作成していこう
Step1の手順で、灰色(#d2d2d2)でも円を描きます、メタリックな質感を表現するためにそれぞれにフィルタ「ぼかし(放射状)」を適用しています。

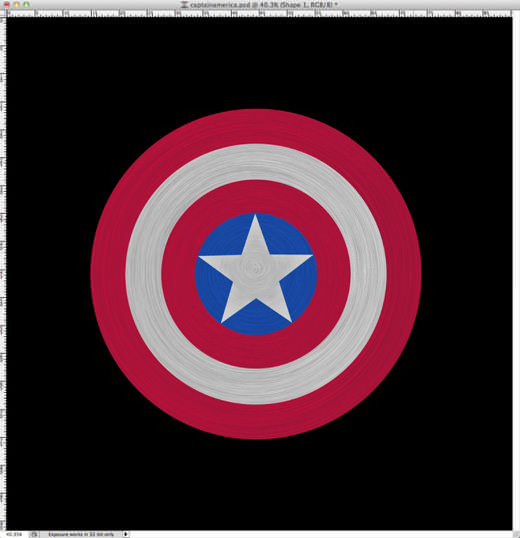
さらに赤色(#d51a37)、青色(#0072ff)で円を描き、真ん中に星形を描きます。このときにカスタムシェイプツールを利用して星形を簡単に描くことができます。

Step 3: 立体感を演出しましょう
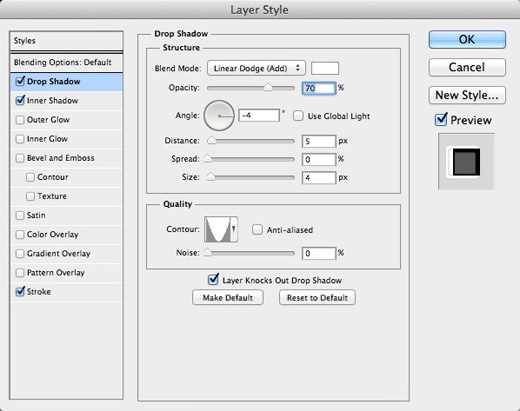
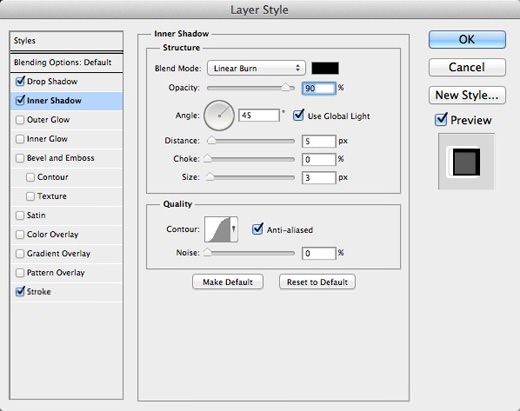
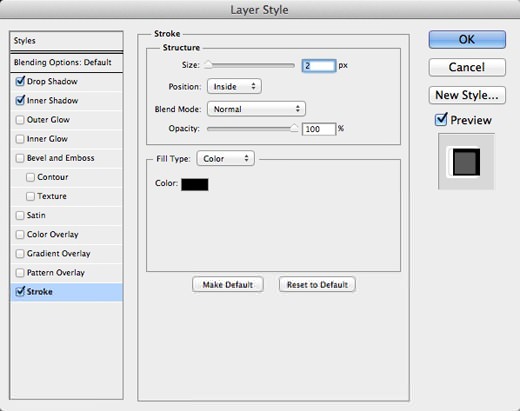
それぞれの円形、星形にレイヤーに立体感を与えるために、メインメニューより「レイヤー」>「レイヤースタイル」を選択し、以下のように設定します。
ドロップシャドウ

シャドウ(内側)

境界線

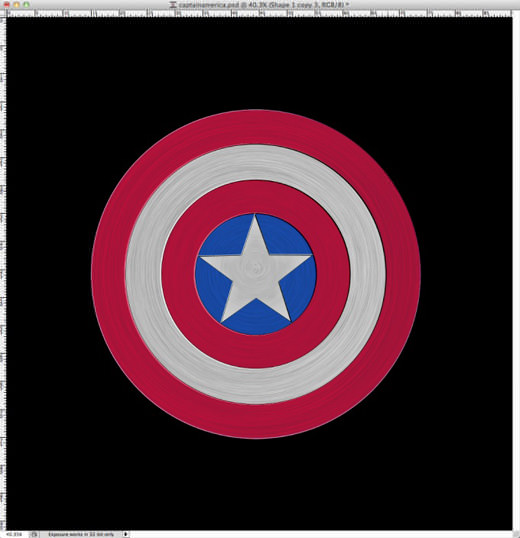
それぞれの円形、星形にレイヤースタイルを適用すると、以下のようになります。

Step4: リアル感を演出しましょう
あらかじめダウンロードしておいたメタルテクスチャその①をカンバスに移動します。

テクスチャ素材の描画モードを「ソフトライト」に変更、適用しましょう。

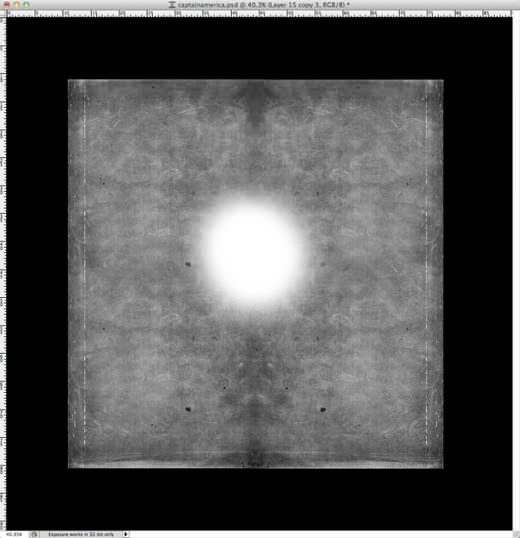
続けてもう一枚のテクスチャ素材その②を開き、テクスチャの真ん中部分を「ブラシツール」を使い、描画色「白」のソフトブラシでペイントします。
こうする事で本物のようなメタリックな質感を表現することができます。

テクスチャレイヤーの描画モードを「焼き込みカラー」とし、不透明度「30%」に設定します。それぞれのテクスチャ素材にレイヤーマスク(一番大きな円形レイヤー部分を適用)を加える事で、不要な部分を削除できます。

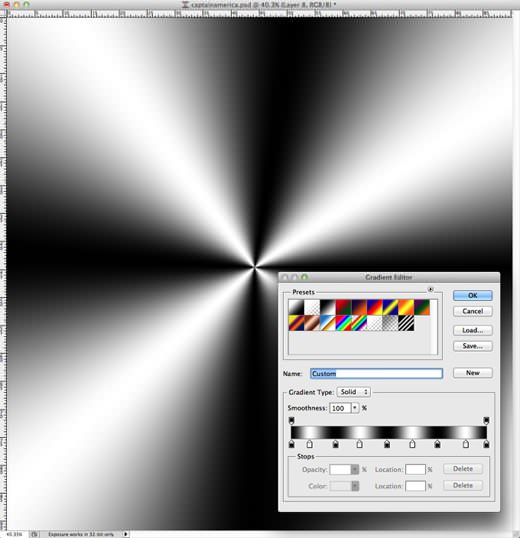
新しいレイヤーを作成し、ツールボックスより「グラデーションツール」を選択し、モノクロカラーで「円形」グラデーションを以下のように作成します。

グラデーションレイヤーの描画モードを「オーバーレイ」、不透明度「80%」で適用します。

Step:5 さらに本物にそっくりな輝きを加えましょう
さらにグラデーションレイヤーを複製し、描画モード「覆い焼きカラー」、不透明度「30%」で適用します。
続けてメインメニューより「レイヤー」>「レイヤーマスク」>「全ての領域を表示」と設定します。
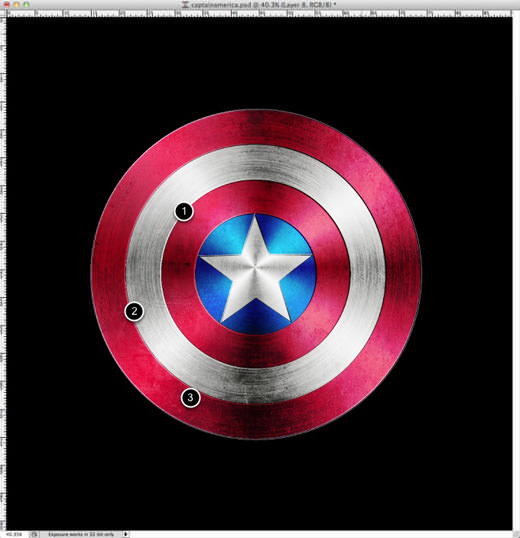
ツールボックスより「ブラシツール」を選択し、描画色「黒」(#000000)で以下の番号部分をマスクするようにペイントします。

新しいレイヤーを作成し、メインメニューより「フィルタ」>「描画」>「雲模様1」を選択します。このときに描画色と背景色が白(#ffffff)と黒(#000000)となっていることを確認しましょう。

作成したレイヤーの描画モードを「ソフトライト」とし、不透明度「50%」としましょう。

最後にいままで作成した全てのレイヤーを選択し、複製します。複製したレイヤーを全て選択し、メインメニューより「レイヤー」>「レイヤーを結合」を選択します。
結合したレイヤーを選択し、メインメニューより「イメージ」>「色調補正」>「彩度を下げる」を適用し、描画モードを「ソフトライト」、不透明度「50%」としたら完成となります。

完成

背景にさらにレザーテクスチャなどを組み合わせることで映画ポスターのような質感となります。
色々なシェイプにも応用することができるので、メタリックなパーツを作成するときに参考にしてみてはいかがでしょう。
参照元サイトでは今回作成するテキストエフェクトのサンプル用PSDファイルを無料ダウンロードすることが可能となっています。
[button_square color=”red” url=”http://imgs.abduzeedo.com/files/tutorials/Captain_America_Shield_in_Photoshop/Sample.psd.zip”] 無料サンプルPSDファイル [/button_square]
日本での公開は未定となっていますが、ハリウッド的アクション映画に仕上がっているようです。









