
Webサイトのデザイン、どんなレイアウトを作成しようかと悩んでしまうことありませんか。
ベーシックなレイアウトだけでなく、デザインをメインにレイアウトされたWebサイトなどはアイデアの参考になるかもしれません。
海外デザインブログSlodiveで、ユニークなWebデザインレイアウトを25個まとめたエントリー「25 Amazing Website Layouts」が公開されていたので、今回はご紹介します。
実際に見るだけではなく、触れることでもたのしむことができるデザインレイアウトが多く揃っています。
詳細は以下から。
クリエイティブなデザインが魅力的なWebサイトレイアウトまとめ
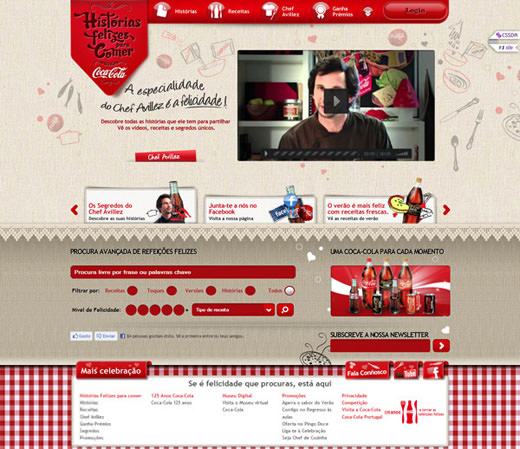
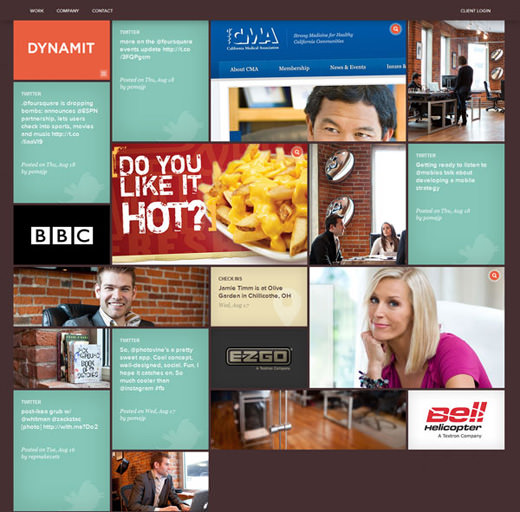
みんな大好きコカコーラのポルトガル版Webサイト、テクスチャ素材を使い食卓のようなイメージを連想させます。
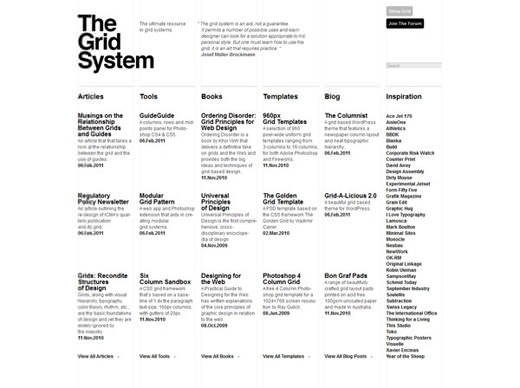
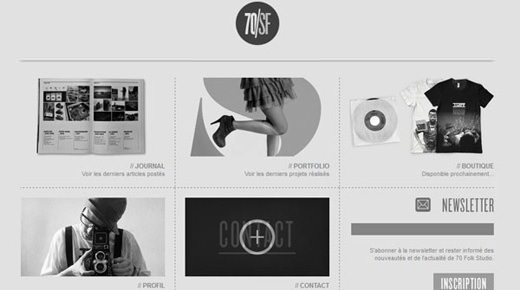
すっきりとしたグリッドレイアウトに、モノクロデザインを組み合わせたシンプルでオシャレなWebサイトレイアウト。余白スペースの取り方は参考としてメモ。
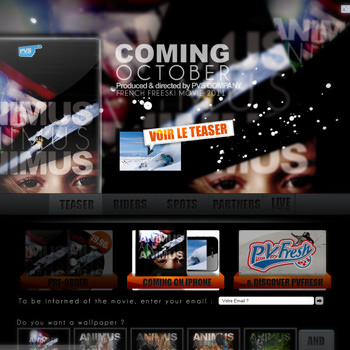
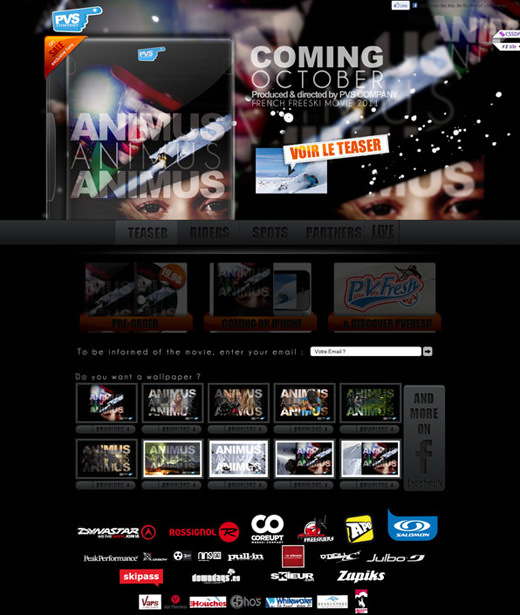
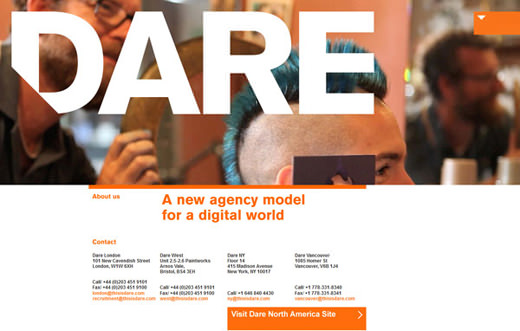
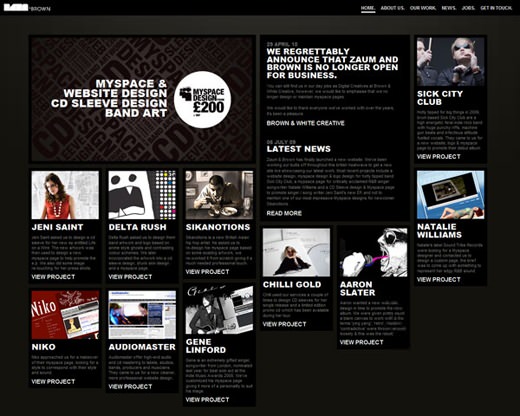
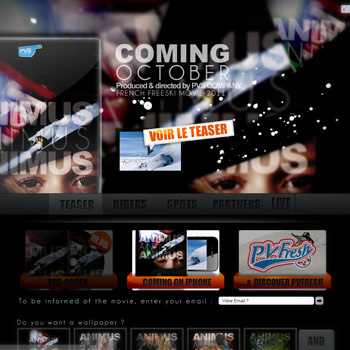
ヘッダー全体にインパクトのあるグラフィックデザインを用いた、ダーク系Webサイトレイアウト。CSS3をつかい細やかなアニメーションなどが適用されており、サイトイメージを向上。
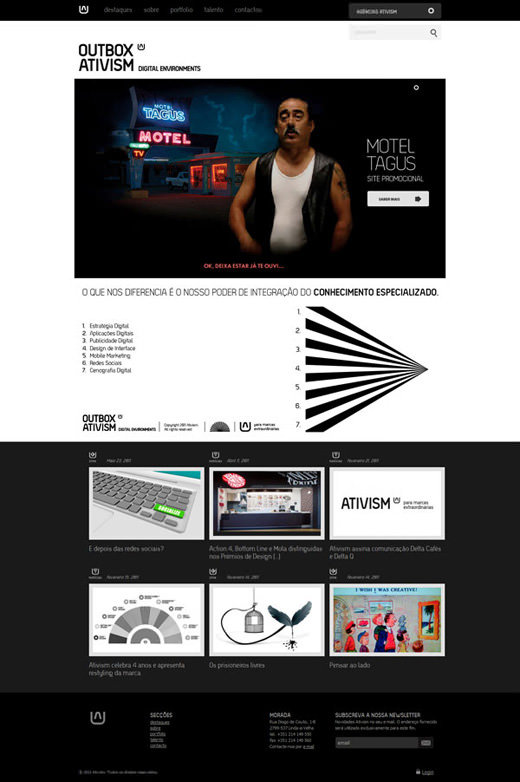
こちらもグラフィックデザインばりばりでレイアウトされたユニークWebサイト、視差エフェクトを利用した動きでもたのしませてくれます。
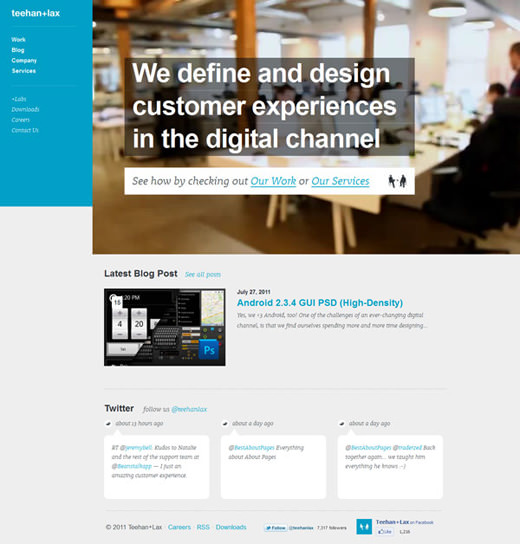
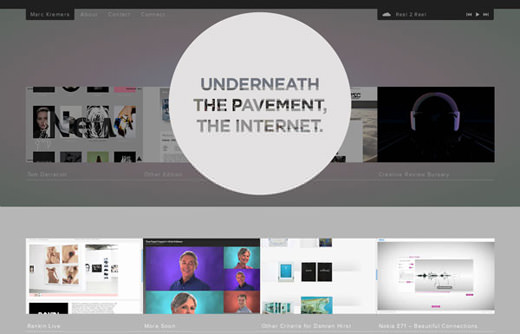
ヘッダー部分で画面幅いっぱいに展開されるイメージスライダーが印象的なWebサイトデザイン。About Usページ、クールですよ。
カンダはトロントにあるWebデザインオフィスの公式ホームページ、飽きのこない誰にでも受け入れやすいカラーリングは参考にいかがでしょう。
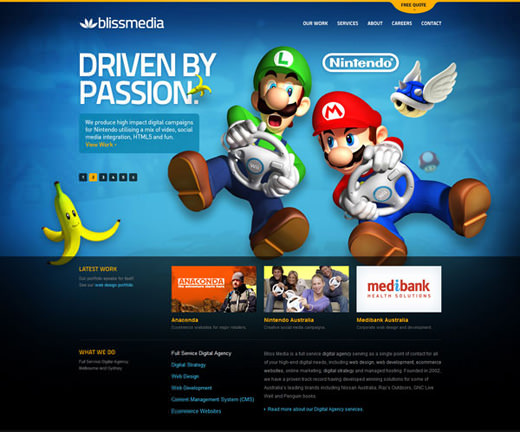
Nintendoオーストラリア用Webデザインを担当したデザイン事務所。画面いっぱいに切り替わるスライダー、 タイポグラフィーの使い方などもユニーク。
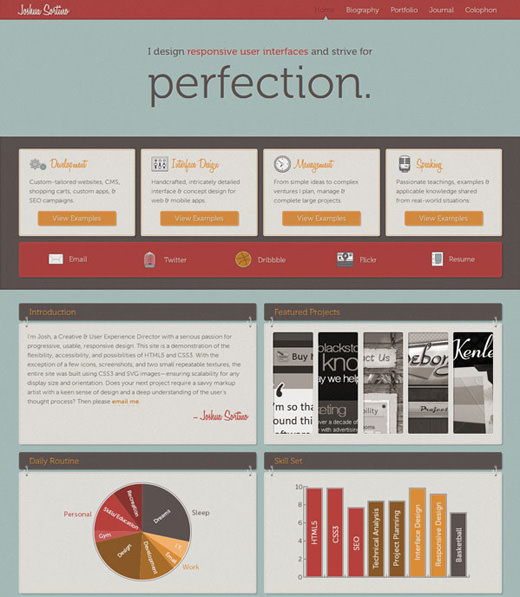
レトロな印象を与える色使いとザラザラとしたノイズテクスチャを組み合わせたWebデザイン、デバイスの画面解像度に応じてレイアウトの変化するメディアクエリを利用した具体例として。
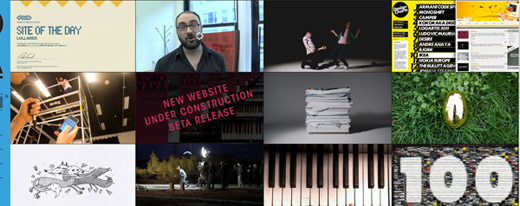
ディスプレイ全体にサムネイル画像を表示するポートフォリオサイト、それぞれのコンテンツはフルスクリーンでイメージ画像を表示します。
北欧フィンランドのオシャレなカラーリングが特徴的なWebデザインレイアウト、日本語での対応もされているようです。
幻想的な背景用テクスチャを利用したWebサイトデザインで、サムネイルにカーソルを合わせるとドット柄を利用したエフェクトが加えられています。
メディアクエリを利用したWebデザインレイアウトその2、カンバスサイズに応じてカラム数がスムーズに変化。
何度かご紹介しているかもしれませんが、。こちらもディスプレイ幅に応じてレイアウトが変化します。プラグインjQuery Manosryを使うことで再現可能ですよ。
グリッドレイアウトを使いコンテンツを整列させただけのミニマルデザイン、タイポグラフィーの選び方によって印象ががらりと変わりそうです。
最近よく見かける灰色をベースカラーとして利用したWebデザイン、こちらもグリッドを使ったレイアウトとなっています。
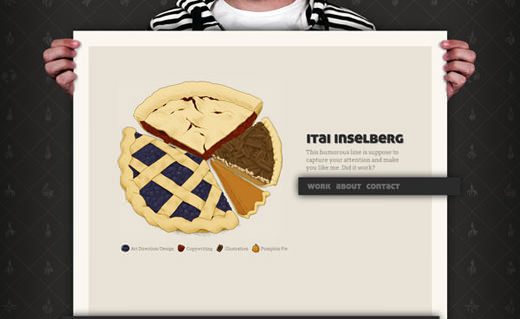
シングルページのみでデザインされたポートフォリオサイト、メニューをクリックすることで各コンテンツに移動します。フッターにはなんと、、。