
Webサイトを制作するときにテクスチャ素材を利用することで、デザインに質感や奥行き感を表現できます。
またオリジナル性の高いデザインを表現しやすいというメリットもあります。
海外デザインブログWeb Design Ledgerで、少しかすれたようなグランジテクスチャを利用したWebサイト24個をまとめたエントリー「24 Examples tof Texture Usage in Web Design」が公開されていたので、今回はご紹介します。
デザインアイデアの種になりそうなクリエイティブなデザインが揃っています。
詳細は以下から。
かすれたグランジテクスチャを利用したWebサイトデザインまとめ
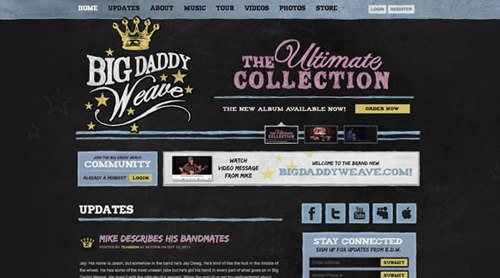
黒板テクスチャにチョークで描いたような手描き感を表現したWebサイトデザイン。
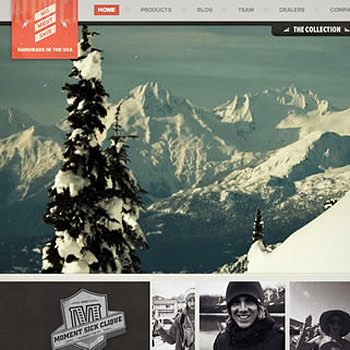
テクスチャ素材の他にも影を利用して立体感を表現したWebサイトデザイン、透明感のあるナビゲーションメニューもポイントです。
古い紙の上にデザインされた様な質感を忠実に再現したユニークなWebサイト、スライダーがいい味出しています。
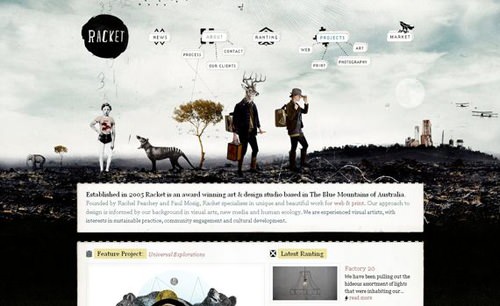
ヘッダー全体にユニークなデザインパーツで独自の世界観を演出したWebサイトデザイン、手描き風メニューボタンなどアイデア満載です。
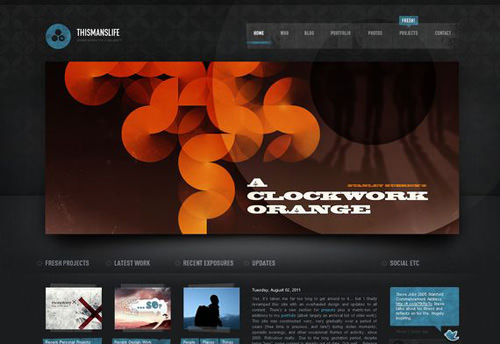
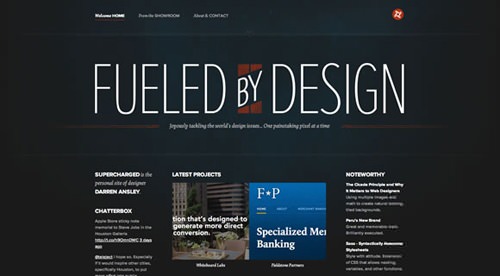
青色を基調とした絶妙なグラデーション具合をデザインしたWebサイトデザイン、奥行き感がアップされています。
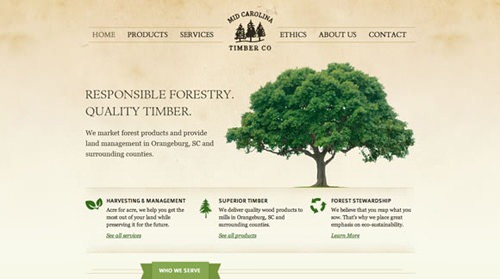
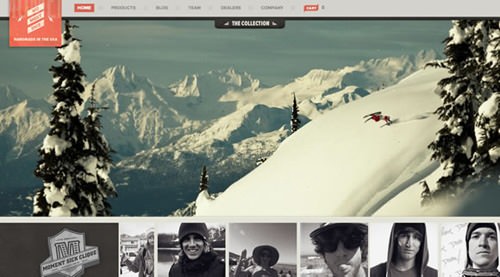
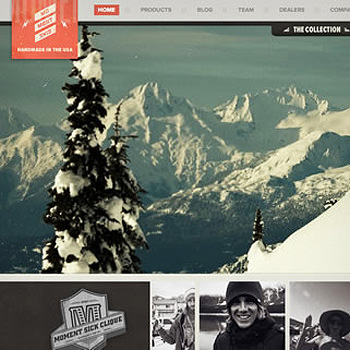
レトロ風のアース色を基調にデザインされたWebサイト、サムネイル画像にもビンテージ加工を加えて統一感を表現。
トイカメラで撮影したようなきれいな写真を並べたオシャレサイト、ロゴもかわいいですよ。
スクラッチ傷がついたグランジテクスチャと青色グラデーションを組み合わせた質感の高いシンプルなWebデザイン。
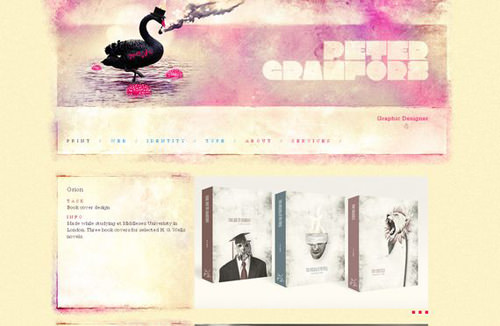
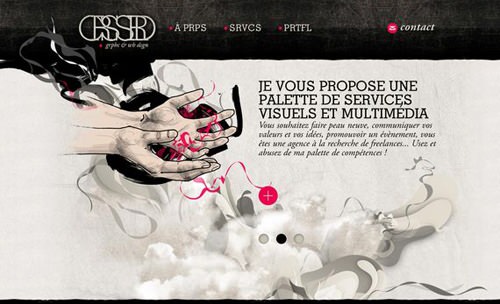
黒い白鳥がパイプをくわえたアート性の強いポートフォリオサイト、水彩絵の具のような質感がナイス。
大学ノートのような紙テクスチャを使ったシンプルなマネージメントツール用Webサイト、シンプルなビジュアルがオシャレ。
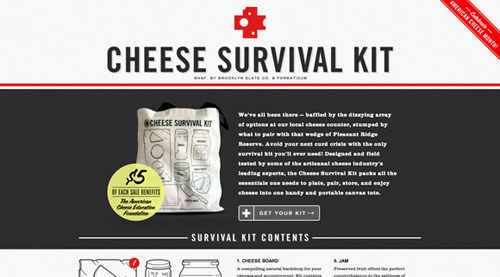
すこしかすれた紙テクスチャを利用しており、「チーズ・サバイバルキット」というユニークなコンセプトが気になります、。
レザーチェアの独特の質感を表現しているダーク系Webサイト、配色が参考になりそうなのでメモとして。

画面全体に利用されたグラフィックデザインの色合いを押さえることで、質感をアップしています。
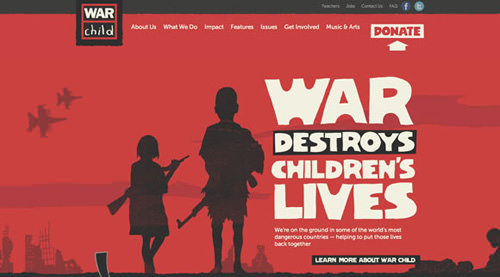
圧倒的なグラフィクデザインが印象的なWebサイトデザイン、ややかすれたグランジテイストで表現されています。
紙の上にスタンプを押したようなデザイン、フォントを利用したユニークなWebサイト。
デザインは好き嫌いありそうですが、絶妙な虹色グラデーションテクスチャを利用したWebデザインのひとつ。
手描きスケッチをそのままWebサイトにしたようなクリエイティブなデザイン、紙テクスチャ人気ですね。
タイポグラフィーポスターのようですが、実はWebフォントで作成されたメニューです。紙テクスチャをリアル感を表現。
[fancy_box][参照元 : 24 Examples of Texture Usage in Web Design – Web Design Ledger]
[参照元 : 35 Grunge Web Designs – SpyreStudios][/fancy_box]