今回は、フォトショップの便利な機能の一つ「スタイル」だけを設定します。
これだけでどんな文字でも「セクシー&ポップ」に変えることができるテキストエフェクトの作り方をご紹介します。
全部で5種類のカラフルなテキストスタイルをご紹介しており、音楽系イベントのフライヤーやデザイン用ポスターなどいろいろな用途に応用してみてください。
最後にサンプルフォトショップ用PSDファイルを無料で配布しています。
レイヤースタイルももちろん収録されていますので、保存してしまえばいつでも簡単にテキストエフェクトを楽しむことができます。
今回使用したフォトショップはAdobe Photoshop CS4ですが、古いバージョンでも問題なく作成することができます。
STEP 1
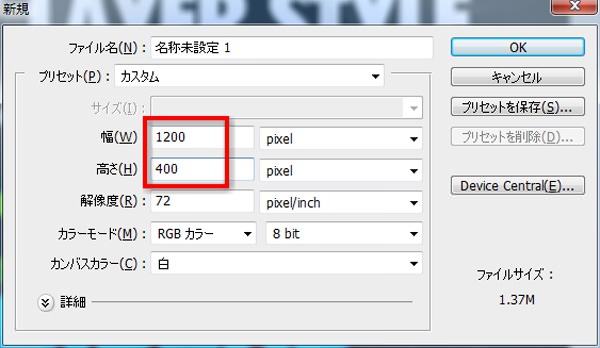
メインメニューよりファイル>新規を選択し、ドキュメントを開きます。
このチュートリアルでは、キャンバスの大きさを1200px X 400pxの72px/inchとします。

背景レイヤーを選択し、メインメニューより「編集」>「塗りつぶし」を選択し、描画色「黒」(#000000)で塗りつぶします。

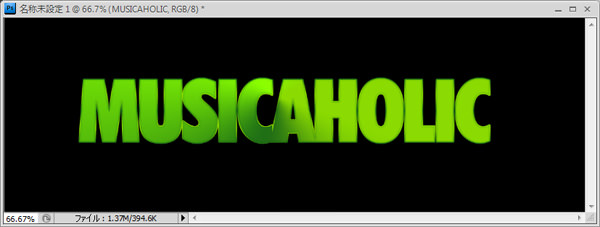
ツールボックスより「文字ツール」を選択し、描画色「白」(#ffffff)とし、適当な文字を入力します。

ここまではどの文字をデザインするのも変わりませんが、ここからいよいよ「レイヤースタイル」マジックです。
「グリーン」テキストエフェクト
文字レイヤーを選択し、メインメニューより「レイヤー」>「レイヤースタイル」を選択し、以下の様にレイヤースタイルを適用します。
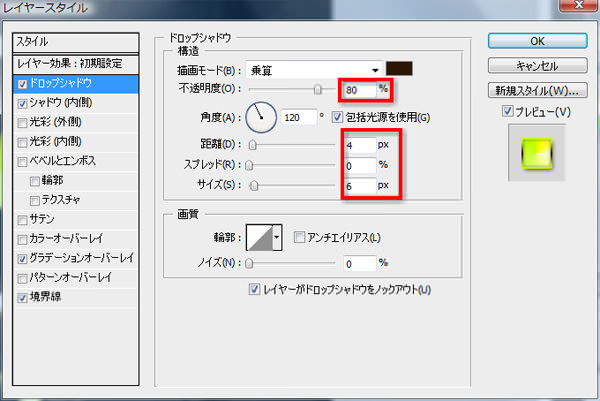
ドロップシャドウ

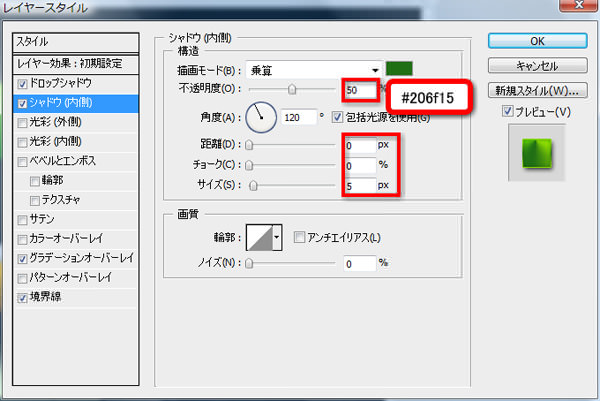
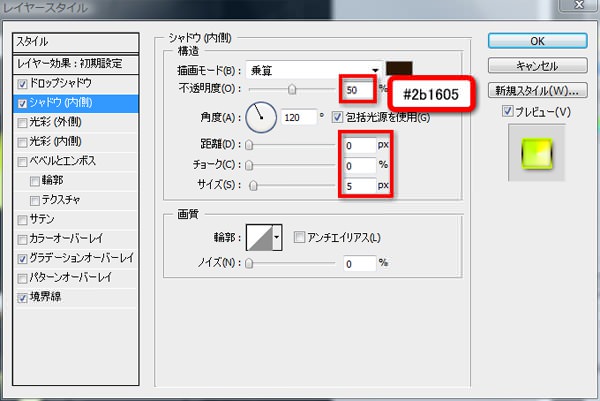
シャドウ(内側)

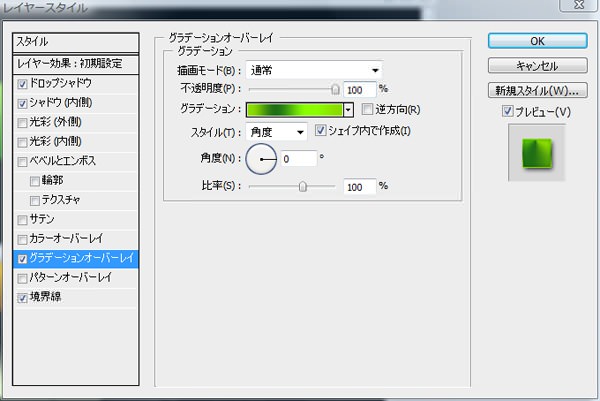
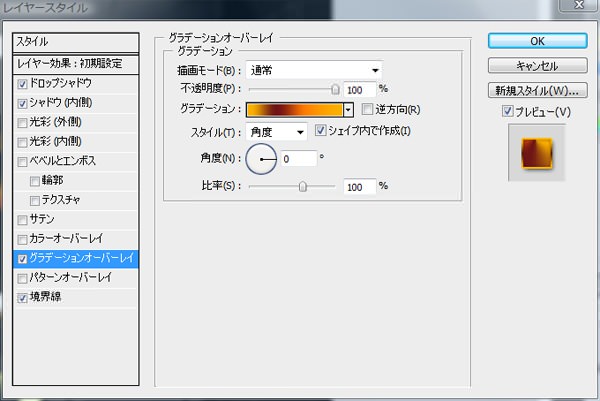
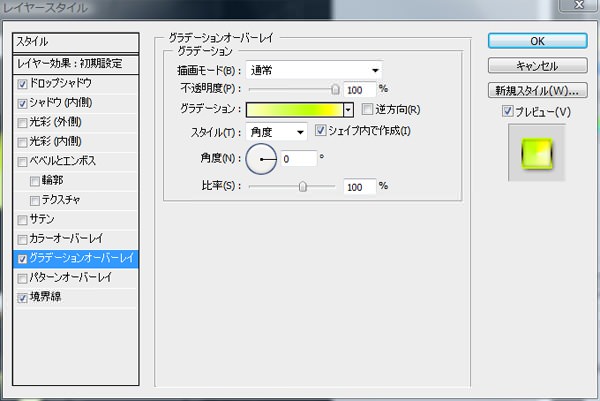
グラデーションオーバーレイ

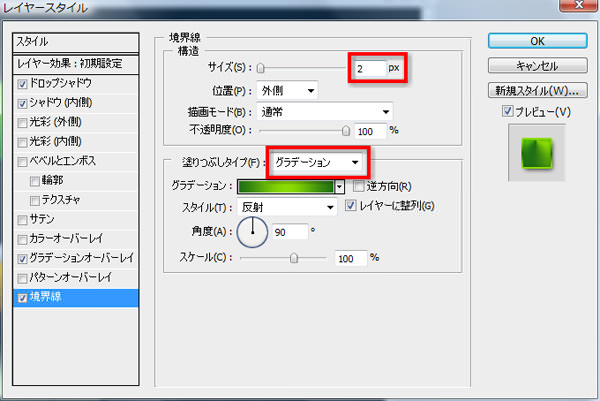
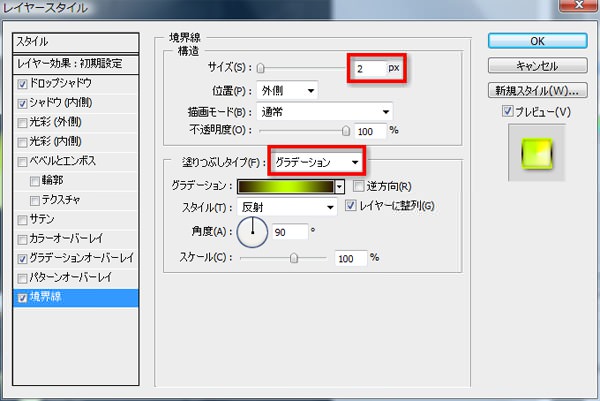
境界線

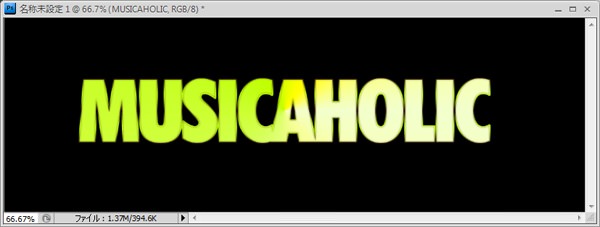
すべてのレイヤースタイルを適用するとこうなります。

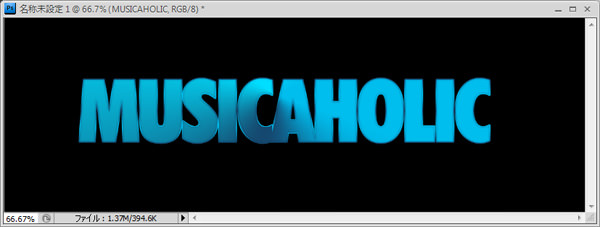
「ブルー」テキストエフェクト
文字レイヤーを選択し、メインメニューより「レイヤー」>「レイヤースタイル」を選択し、以下の様にレイヤースタイルを適用します。
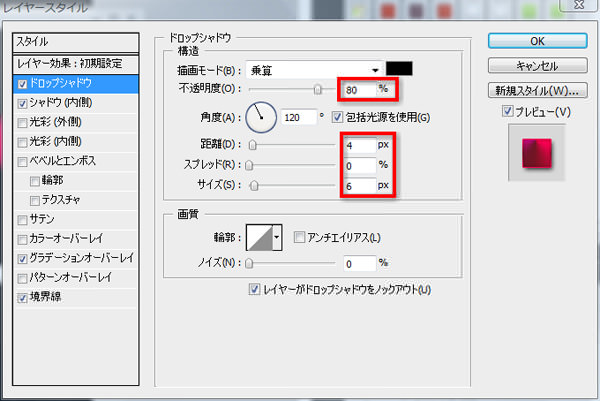
ドロップシャドウ

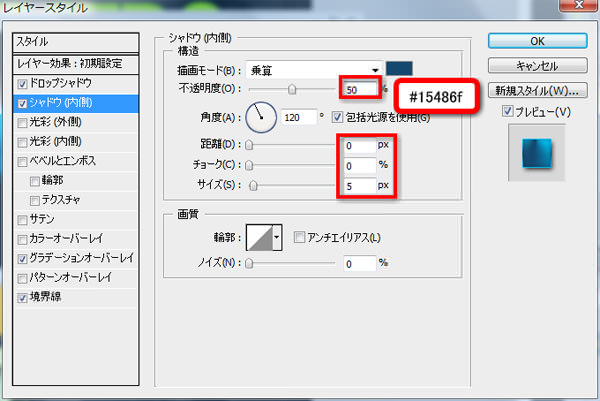
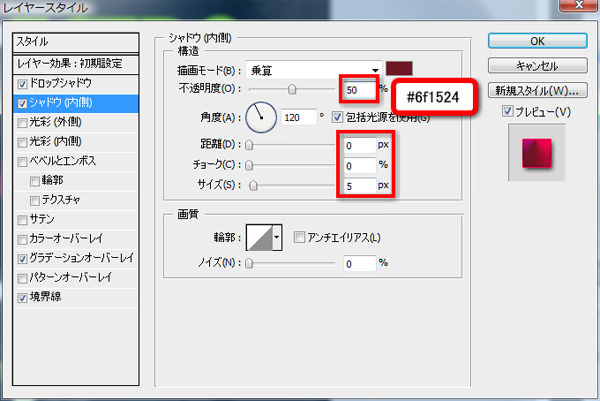
シャドウ(内側)

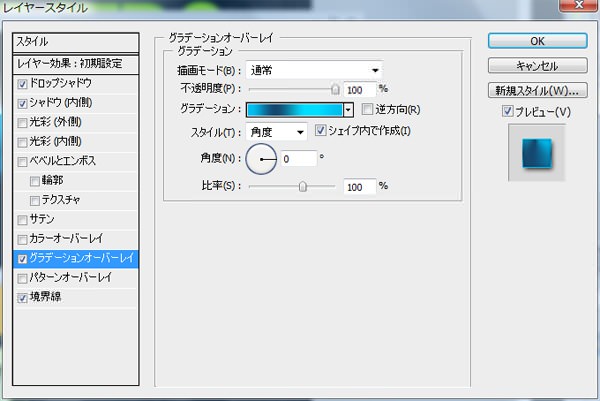
グラデーションオーバーレイ

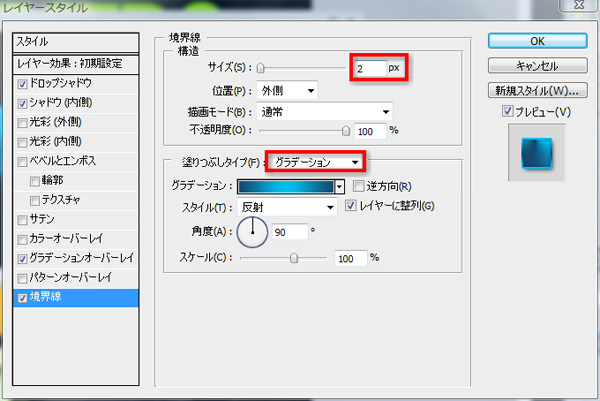
境界線

すべてのレイヤースタイルを適用するとこうなります。

「ピンク」テキストエフェクト
文字レイヤーを選択し、メインメニューより「レイヤー」>「レイヤースタイル」を選択し、以下の様にレイヤースタイルを適用します。
ドロップシャドウ

シャドウ(内側)

グラデーションオーバーレイ

境界線

すべてのレイヤースタイルを適用するとこうなります。

「オレンジ」テキストエフェクト
文字レイヤーを選択し、メインメニューより「レイヤー」>「レイヤースタイル」を選択し、以下の様にレイヤースタイルを適用します。
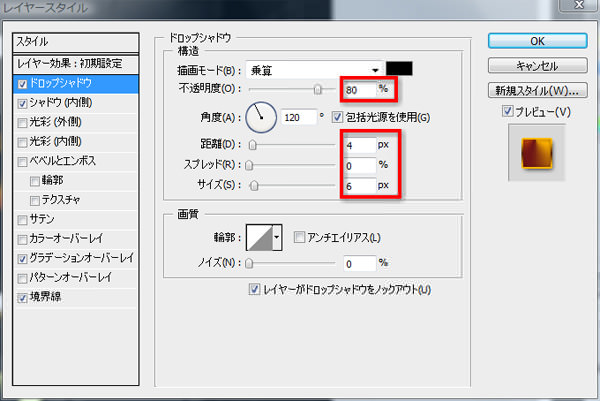
ドロップシャドウ

シャドウ(内側)

グラデーションオーバーレイ

境界線

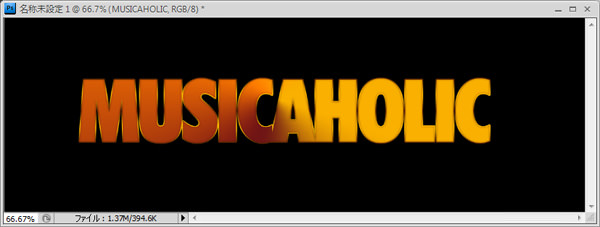
すべてのレイヤースタイルを適用するとこうなります。

いよいよ最後のひとつです。
「ライムグリーン」テキストエフェクト
文字レイヤーを選択し、メインメニューより「レイヤー」>「レイヤースタイル」を選択し、以下の様にレイヤースタイルを適用します。
ドロップシャドウ

シャドウ(内側)

グラデーションオーバーレイ

境界線

すべてのレイヤースタイルを適用するとこうなります。

完成
いかがでしたでしょうか。
「レイヤースタイル」を設定するだけで、プロフェッショナルなテキストエフェクトを簡単に作成することができました。
太目のフォントであればきれいなテキストエフェクトが完成しやすいようです。
いろいろと自分の好きなフォントを使用してみてください。
Photoshop VIP | ダウンロード / フォント一覧へ
5つの「セクシー&ポップ」テキストレイヤースタイルをダウンロードする
PhotoshopVIPは高品質のフォトショップチュートリアルを皆さんにお届けしています。
随時更新されるチュートリアルのRSS定期購読をしませんか。
RSS購読することにって、ホームページに新しい記事がないか探さずに、Photoshop VIPが毎日更新される記事をお届けする便利な機能です。
もちろん無料ですのでお気軽にどうぞ。
RSSをさらに詳しく知りたいひとはコチラの記事に説明しています。
PhotoshopVIPのRSS購読をする
チュートリアルに関する質問等ありましたらご連絡ください。




















