
[fancy_box]海外デザインブログenvatoMarket Blogで公開された「Exploring the Hero Image Trend in Web Design」の著者 Jake Rocheleauより許可をもらい日本語抄訳しています。[/fancy_box]
画面全体を覆う巨大で、派手なフルスクリーンイメージを使ったテクニックは、2014年ごろから見かける人気のデザイントレンドになっています。このテクニックを利用するうえで、Webサイトのあらゆる部分や、コンテンツにユーザーの注目をあつめる方法を理解しておくことが重要となります。またテクニックを活用することで充実したコンテンツを作成しながら、デザインをよりうまくまとめてくれます。
今回はヒーロイメージについて深く掘りさげ、幅広い業種や分野において適用する方法を、ポイントごとにまとめてご紹介します。多くの場合、イメージ写真のクオリティが問題とされますが、その他にも考慮しておきたい重要ポイントがいくつかあります。
[list type=”star”] [li]ヒーローヘッダーを使った新デザイントレンド&参考Webサイト、素材まとめ
[/li][/list]
詳細は以下から。
巨大なヒーローヘッダー
このヒーローイメージのトレンドは要約すると、巨大で魅力的なヘッダーデザインといっても過言ではありません。コンテンツに関連するイメージ写真が利用されているのが一般的ですが、ベクター背景や背景やイラストレーションなどのアートワーク、またアニメーション動画なども活用されています。
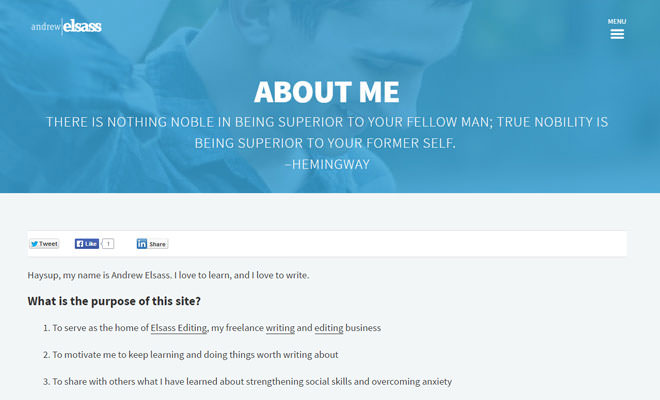
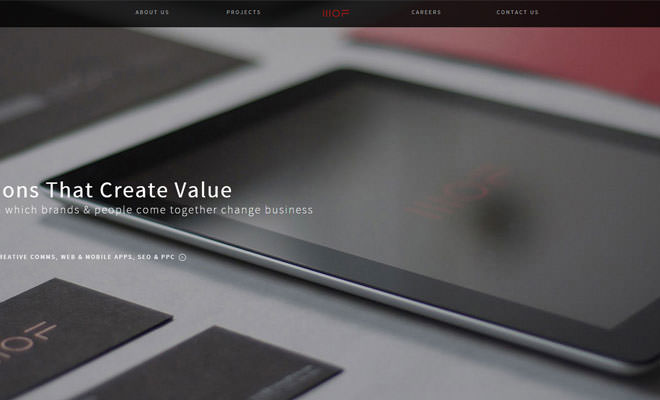
以下のポートフォリオでは、デザイナー自身の写真を巨大なフルスクリーン背景イメージとして利用しています。配色も素敵に統一されたブランドイメージとなっており、About Meなど他のページでもヘッダーにイメージ写真背景を利用しています。
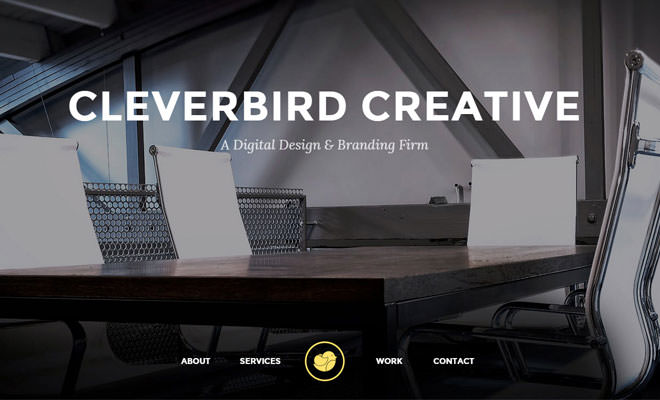
基本的にヒーローイメージの根本的なコンセプトは、オーバーサイズのヘッダーイメージを採用することです。すこし異なるアプローチとして、Cleverbird Creativeではモニター全体を覆うフルスクリーンイメージが採用されています。スクロールしていくと各コンテンツセクションごとに背景や写真が使われており、ユーザーの興味をかきたてるテクニックのひとつです。
シングルページ完結型レイアウト
巨大なフルスクリーン背景とヒーローイメージは、シングルページデザインにも活用されています。多くのケースでランディングページや、パララックスエフェクトを採用したWebサイトでは、ごく限られた少ない情報やコンテンツのみが提供されています。そのためデザイン性を加えることでサイトの価値をアップし、コンテンツ間にうまく余白スペースを設けることができます。
Gladzでは、複数の異なるヒーローイメージを活用しています。ページトップ部分では固定ナビゲーションメニューと一緒に、フルスクリーンイメージを使っており、さらにスクロールしていくと全幅で表示されているヒーローイメージがレイアウトされています。
前後のコンテンツとはあまり関係なく、新しいセクションをユーザーへと示すことができ、シングルページデザインでもコンテンツを美しくフィットするでしょう。
フルスクリーン背景
ウェブサイトのタイプによっては、フルスクリーン写真ヘッダーを利用することは素晴らしいアイデアとなります。今回はヒーローイメージコンセプトとは別モノとして考えてみます。関連するテクニックであることは間違いありませんが、全く一緒というわけではありません。
WebサイトChristian Wooは、家具やインテリアデザイン関連を並べたウェブサイトです。各ページで背景イメージ写真が利用されており、制作実績をうまく表現しています。どのページもあまりコンテンツ量は多くありませんが、イキイキとした写真を活用することでカバーしています。
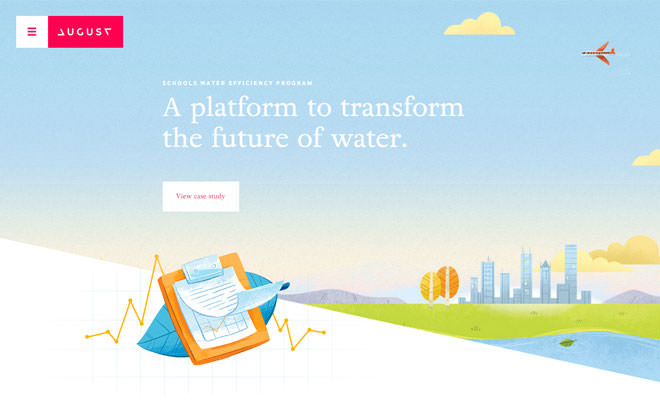
August Digital Marketing Agencyでは、代替案としても使える美しいテクニックを利用しています。イメージ写真の代わりにイラストレーションを活用することで、ユーザーの十分な注目をあつめることができます。
特に実績やスキルを披露したいクリエイティブなアーティストや、デザイン会社ではベストなアイデアのひとつです。ページを訪れるユーザーの多くは、あなた自身が何をしているかあまり知らないことでしょう。そのためページを開くと同時に、どのようなWebサイトなのかユーザーに連想させてくれます。
Sweet Basilでは、イメージ写真をランダム表示させることで、レストランの雰囲気をユーザーにうまく伝えています。他のページを確認すると、異なるイメージ写真を利用したヒーローイメージが印象的です。
特集記事コンテンツ
ここ数年の間にオンラインブログやマガジンサイトは、劇的に増えています。WordPressは現在、もっともパワフルなブログ用プラットフォームのひとつで、多くのウェブサイトがコンテンツ管理に取り入れています。WordPress機能「アイキャッチ画像」が登場してから、ユニークなマガジンスタイルが数多く見受けられるようになってきています。
DIYMagでは、最新記事のみ巨大なイメージ写真と一緒にレイアウトされています。他の記事にもサムネイルは活用されていますが、どれも小さなサイズばかりです。各記事をクリックすると見出しタイトルと一緒に、巨大なイメージ写真が配置されます。ユーザーをサイト内部に誘導する、有効的なテクニックのひとつです。
GOOD Magazineはもうひとつの参考例で、たくさんのアイキャッチ画像をセクションごとに利用しています。もっとも重要になる記事は、ページのはじめに巨大なイメージ写真と見出しタイトルを一緒にレイアウトしています。ユーザーの注目を集めながら、はじめての新規ユーザーをばっちり魅了しています。
スライダー式ギャラリー
ヒーローイメージを一枚だけ利用するのではなく、スライドなど回転させることでより多くのリソースやオプションを表示させることができます。素敵な具体例としてMatter of Formをチェックしてみるとよいでしょう。デスクトップでのみ表示されるフルスクリーンスライダーは、よりサイトを魅力的にし、サイトの目的をより深いところまでユーザーに提供することができます。
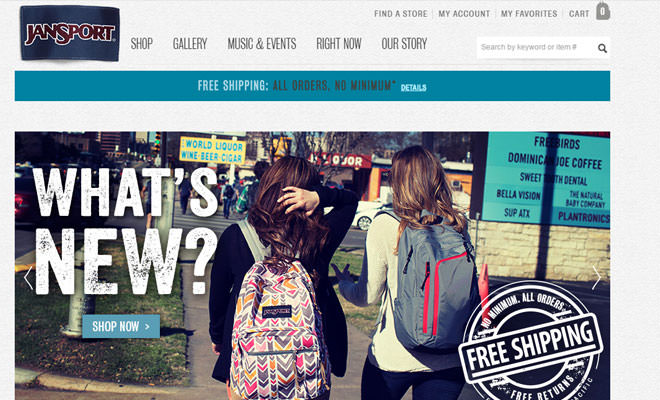
JanSportでは異なるもうひとつのアプローチを採用しています。ページ上部に配置されたイメージスライダーは自動的に回転しながらも、ユーザーがボタンをクリックすることで操作することも可能です。商品やサービスをより効果的に魅せることができるので、ショッピングサイトなどに活用したいテクニックです。
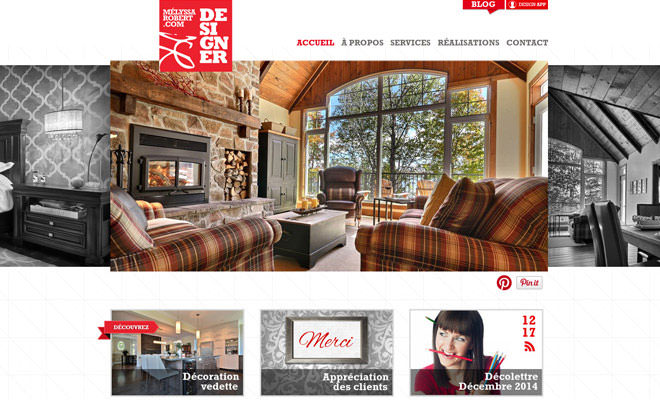
ポートフォリオサイトMelyssa Robertは、もうひとつの具体例としてよいでしょう。画面幅いっぱいに表示されたイメージスライダーが利用していますが、コンテンツに注目を集めるデザインコンセプトは他となにも変わりません。
さいごに
今回ご紹介したデザイントレンドを考慮することで、自分自身のヒーローイメージを作成することができるでしょう。また流行しているデザイントレンドはなぜ人気があり、どのようにサイトに採用できるか分析することで、より完成度の高い作品を仕上げることができます。
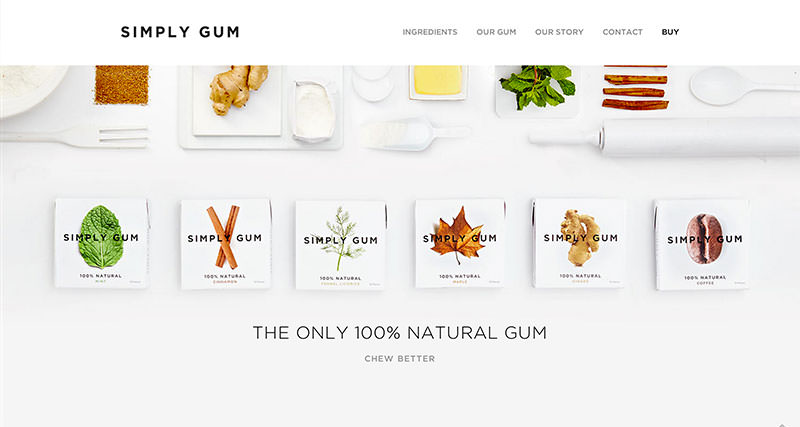
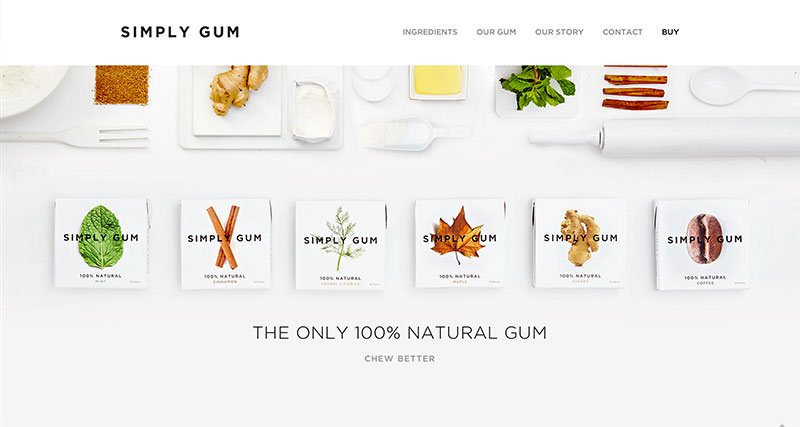
サムネイル@ : Simply Gum – The Only 100% Natural Chewing Gum
参照元リンク : Exploring the Hero Image Trend in Web Design – Market Blog