最近さまざまなホームページを見ているととてもきれいでユニークなものが増えているように感じます。
一瞬、「こんなの不可能だろう。」と思わせるデザインも少なくありません。
さらにウェブデザインのトレンドを取り入れながらデザインするとなるととても大変な作業となります。
そんな作業を少しでも楽にできたらな、と思いながらいろいろ探しているととてもよい記事が海外デザインブログNoupeさんにありました。
トップウェブデザイナーになるために「これだけは押さえておきたい!」というテクニックとデザイン要素を20個に詳しくまとめた「20 Vital Techniques & Best Practices For Effective Web Design」を今回はご紹介します。
ホームページを制作しているひとやこれから制作しようと考えているひとは、いくつかの方法を参考にしてみてはいかがですか。
きっと納得のいくホームページを制作できますよ。
今回は、20個の方法と一緒に、具体例となるホームページも一緒に紹介していますので、あわせてどうぞ。
1. カラフルな色を使ってみよう
明るい色を使ったウェブサイトは、視覚的にリーダーの興味を惹きやすい傾向があります。
特に10-20代の若い世代への影響力は抜群です。
複数の色を使うことでごちゃごちゃするのを、色調補正の「色相・彩度」で統一してあげることがポイントです。
ライティング効果を一緒に合わせるとさらにポップなデザインになりますね。
Photoshop VIPで関連のある記事をいくつかピックアップしてみました、あわせてどうぞ。
フォトショップで「セクシー&ポップ」なテキストエフェクトを作る方法
2. グラデーションとライティング効果をうまく使おう
グラデーションとライティング効果を正しく使うことで、立体的なデザインとなりウェブサイトが劇的に変化します。
特に、海外のデザイン系ブログなどで、ヘッダー部分に使われているのをよくみかけませんか。
色のトーンが近いグラデーションを背景に使うと、スタイリッシュなデザインになります。
たとえ選択時の文字色が薄くても、正しいグラデーションとライティング効果を使うことでインパクトを与えることができます。
Photoshop VIPで関連のある記事をいくつかピックアップしてみました、あわせてどうぞ。
2009年版、ウェブデザイナーが知っておくべき10個のフォトショップテクニック
サンプルPSD付、フォトショップで「Photoshop CS4」の様な型押し文字を作る方法
フォトショップ用グラデーションをダウンロードできるサイト20選まとめ
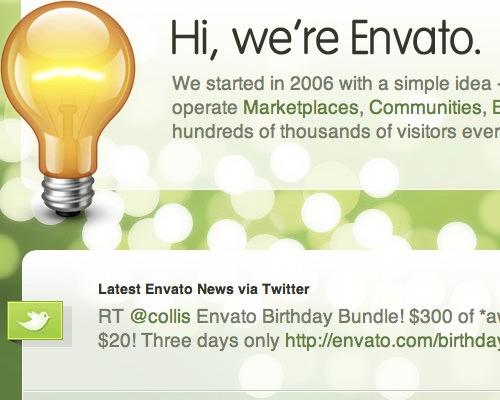
3. 半透明の枠を加えてみよう
半透明のボックスを使用することによって、背景画像が透けて見えるようになりデザインに統一性がでます。
特に写真を使った背景画像の場合は、ボックスから透けてみえる背景がとてもクールです。
いろいろな活用方法がありそうです。
キラキラした背景画像が透けて見えることでウェブサイト全体に統一性がありますね。
Photoshop VIPで関連のある記事をいくつかピックアップしてみました、あわせてどうぞ。
キラキラに輝く背景用テクスチャ「Bokeh Background Vector 2」無料ダウンロード
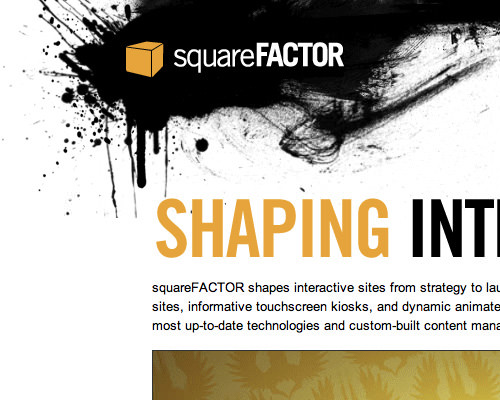
4. グランジ加工を加えてみよう
グランジ加工とは、故意に「汚れ」や「しみ」を加えてデザインに温かみを与える方法のひとつです。
よく見かけるのは汚れたテクスチャを使ったり、ペイントしてあるようなラインを使っているものが多いです。
あまりグランジ加工を加えすぎると、ごちゃごちゃな印象になるので注意しましょう。
ヘッダー部分にのみ効果的にグランジ加工を加えた具体例のひとつですね。
Photoshop VIPで関連のある記事をいくつかピックアップしてみました、あわせてどうぞ。
ダウンロードしておきたいグランジフリーフォント32選「32 Trashy & Distorted」
グランジ風きれいでかわいい背景用無料テクスチャ「Grunge Abstract Bokeh Textures」
汚れ具合がかっこいい紙テクスチャ「Light & Grungy Paper Textures」
飛び散るペンキを再現した10個のフォトショップ用ブラシ「Spatterz Brush」
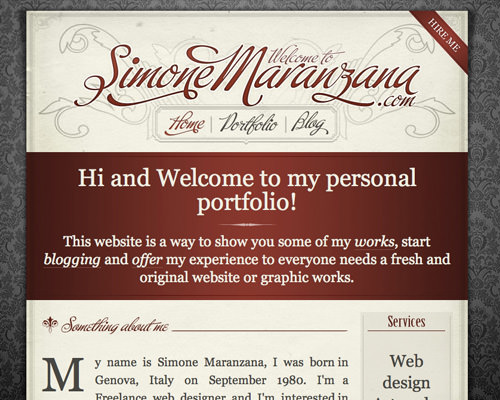
5. 手書き風デザインを加えてみよう
手書き風デザインを加えることで、ウェブサイトがカジュアルで楽しいイメージになります。
フォトショップのブラシやアイコン、フォントなどを使うことで簡単にデザインできるのもメリットのひとつです。
また自分で描いたデザインをスキャンして使うのもいいかもしれません。
手書き風フォントを使うだけで、かわいらしいデザインになりますね。
Photoshop VIPで関連のある記事をいくつかピックアップしてみました、あわせてどうぞ。
ダウンロードしておくべき手書き風のかわいいフリーフォント20個まとめ
漫画、アニメ好きはダウンロードしておきたい40個のかわいいフリーフォントまとめ
手書きで落書き風のかわいいフリーフォント「Handmade Font」
手書きのかわいいアイコンをモチーフにしたフォトショップ用ブラシ40個「Hand Drawn Brushes」
6. 自然な土色、灰色を使ってみよう
薄い茶色をデザインに加えることによって、見やすく、落ち着いたウェブサイトを制作することができます。
ベースとなる色に近い同系色を合わせることによって、まとまりのあるデザインになります。
デザインする際は、フォトショップの色調補正で「色相・彩度」を使うと効果的です。
色味を抑えたオレンジはやさしいイメージのウェブサイトに最適ですね。
あ、そういえばmixiもそうです。
以前Photoshop VIPでインタビューさせてもらった、Nike6.0のデザイナー、Adam Haynes(アダム・ハイネス)さんの作風はまさにその通りです。
Nike6.0などのデザインを手がけるイラストレーターAdam Haynes氏独占インタビュー
Adam Haynes(アダム・ハイネス)の最新作品の壁紙、独占無料プレゼント中
7. ウォーターカラー効果を使おう
水彩絵の具で描いたような淡い色調を表現する「ウォーターカラー効果」。
ウェブサイトのヘッダー部分やフッター部分などでよくみかけます。
「ウォーターカラー効果」の最大の魅力は、自分のウェブサイトの色調に合わせて自由に組み合わせることができることではないでしょうか。
フォトショップのブラシやテクスチャを使ってデザインしてみましょう。
絵の具で描いたような繊細でやさしいイメージになりますね。
Photoshop VIPで関連のある記事をいくつかピックアップしてみました、あわせてどうぞ。
決定版!無料の「ウォーターカラー(水彩絵の具)」フォトショップ用ブラシ300個まとめ
ファンタジックでふわふわしたテクスチャ「Fantasy Textures」無料ダウンロード
絵の具で描いたようなフォトショップ用ブラシ「Watercolor Brush」83個セット
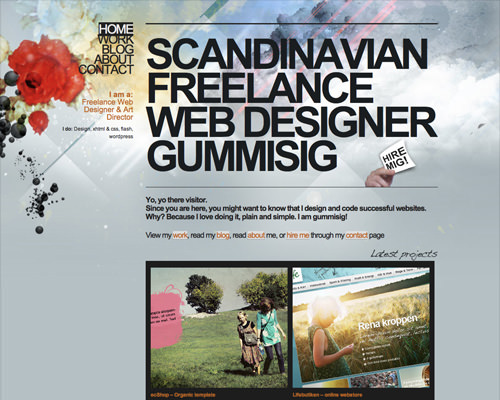
8. 自然にインスパイアされたものをデザインしよう
もともと自然環境やエコについてのウェブサイトでよく使われていますが、今ではいろいろなウェブサイトで見かけるようになりました。
特にポートフォリオ(自己紹介)ウェブサイトや個人ブログなどに使われています。
ヘッダー部分やフッター部分、はてはウェブサイト全体にデザインを加えたりと、あなたのアイデア次第で使い方は無限大です。
ロゴに草花を装飾してあげれば、ユニークでリーダーの目にも留まりやすいです。
Photoshop VIPで関連のある記事をいくつかピックアップしてみました、あわせてどうぞ。
永久保存版!フォトショップで草でできた立体的な文字を作る方法
9. 本物のようなリアルなデザインを背景に加えよう
ちょっと分かりにくいタイトルですが、フォトショップなどでデザインした「本物」のようなデザインを背景に使ってみようということです。
最近のトレンドとしては、テーブルなどに無造作にコーヒーカップや付箋、パソコンなどをデザインしたものです。
ぺたぺたと好きなものを加えていくだけで、自分だけのオリジナルデザインを完成させることができます。
個人の机を真上から撮影したようなデザイン。あなたなら何を並べますか。
Photoshop VIPで関連のある記事をいくつかピックアップしてみました、あわせてどうぞ。
デザイナーの為に超絶便利なフォトショップ用高品質PSDファイル60個まとめ
こういうときはあらかじめデザインされている無料PSDファイルを使うと楽かもしれませんね。
Phtoshop VIP >>フォトショップ用PSDファイルをすべて見る
10. 特大タイポグラフィーを使おう
巨大なフォントを使うことによって、リーダーに伝えたいことを明確に伝えることができます。
太めのフォントがこのような場合はいいかもしれませんね。
ただし、英語表記ならあまり問題ありませんが、日本語表記の場合は大きすぎるとかっこ悪くなってしまう場合があるので、調整しながらデザインしてみてください。
伝えたいことがリーダーにスムーズに伝わる効果的な方法のひとつですね。
Photoshop VIPで関連のある記事をいくつかピックアップしてみました、あわせてどうぞ。
タイトルなどに最適なインパクト大なかわいいフリーフォント「AvantGarde ALT」
モコモコした質感がかわいいフォント「Val Font」無料ダウンロード
Photoshop VIPではあまり他にない、かわいい無料フォントをいろいろ集めています。
よろしかったら一緒にどうぞ。
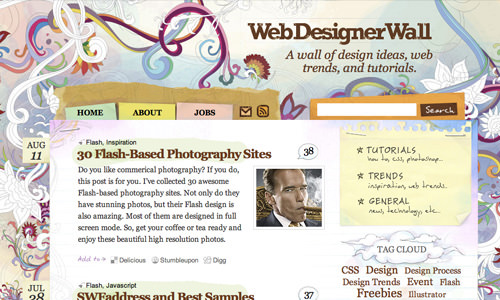
11. 飾り文字を使おう
上の「特大フォントを使おう」と似ていますが、フォントに装飾を加えたものをロゴに使用している場合がよくあります。
複数のフォントを使うと、ウェブサイトがごちゃごちゃしてしまうので注意してください。
ヘッダー部分に画面いっぱいで飾り文字を配置していて、インパクト大です。
Photoshop VIPで関連のある記事をいくつかピックアップしてみました、あわせてどうぞ。
12. 大胆な背景画像を使おう
パソコンの画面サイズの拡大化と同時に背景画像までデザインしているウェブサイトが多くなっています。
画面サイズに合わせて拡大・縮小するなど用途に応じて使い分けることができます。
写真一枚を背景全体に配置したりすると、インパクトがあります。
画面サイズを変えると、背景画像も同時に変化するきれいなサイトですね。
13. レトロなデザインを使ってみよう
レトロなデザインを使うことによって、ノスタルジックでユニークなウェブサイトを制作できます。
面白いことに、レトロデザインを使うとウェブサイトが新しくて新鮮に見えるのが不思議です。
あまり日本語サイトではみかけませんが、「昭和」ブームなんかはまさに「レトロ」ですものね。
どうでしょう、なぜか新鮮な印象を持ってしまうのは自分だけでしょうか。
Photoshop VIPで関連のある記事をいくつかピックアップしてみました、あわせてどうぞ。
レトロデザインを詳しく理解できるフォトショップ用PSDファイル
レトロデザインを作成する際に使えるフォトショップ用ブラシ「Retro Brush」
人気デザイナーJames Whiteさんは、「レトロブームはこのひとから始まったのではないだろうか」と思わせるほどたくさんのレトロデザインを手がけています。
レトロデザインの第一人者James White氏の独占ロングインタビュー
14. リーダーの心をつかむ印象的なヘッダーを作ろう
ウェブサイトのヘッダー部分は、リーダーにとって大切な情報を含んでいます。
インパクトのあるヘッダーを使うだけで、ウェブサイト全体の印象もがらりと変わり、自分自身のウェブサイトを「ブランド化」することにもつながります。
ヘッダー全体にデザインを加えていて、一度見ただけで忘れることのできないウェブサイトに仕上がっています。
15. ウェブサイトにコラージュを加えよう
「コラージュ」はいろいろと融通が利くデザインの技法のひとつです。
控えめにコラージュすると、ウェブサイト全体の印象がシンプルで、磨きかけられたようになります。
反対に、コラージュを多用すると、芸術性の高いアーティスティックな印象になります。
こちらはコラージュを多用した場合の具体例。他に真似できないユニークなサイトになっています。
Photoshop VIPで関連のある記事をいくつかピックアップしてみました、あわせてどうぞ。
細かくデコレーションされたオーナメントベクター無料ダウンロード
16. パンチのあるテクスチャを背景に使おう
背景画像にテクスチャ素材を使うことで、ウェブサイトの存在をより大きくします。
グランジ風テクスチャや洋服などのファブリックテクスチャなどいろいろな試して、自分にあったものを見つけるといいかもしれません。
かすかな「汚れ」を加えることによって、ウェブサイトを立体的に見せる効果もありますね。
Photoshop VIPで関連のある記事をいくつかピックアップしてみました、あわせてどうぞ。
知っていると便利な「壁」を集めた無料テクスチャセット「30 Exclusive Wall Textures」
ラメ入りでキラキラ、カラフルな模様テクスチャ9枚「Ornament Texture Dark」
くたくた感が絶妙なパルプ紙テクスチャ7枚セット無料ダウンロード
メタル系テクスチャ最強版!50種類の金属プレートテクスチャ無料ダウンロード
17. タブのついたナビゲーションメニューを使おう
タブがついたナビゲーションは、ノートやバインダーを連想させます。
心理学において、新しいページやセクションを見ようとする為にタブをクリックするらしいです。
タブのついたナビゲーションを使用することによって、あなたのウェブサイトのクリック数を増やしたり、新しいコンテンツを発見してもらうきっかけになりそうですね。
手順を追ってクリックしたくなる気持ち、よくわかります。
Photoshop VIPで関連のある記事をいくつかピックアップしてみました、あわせてどうぞ。
2009年版、ウェブデザイナーが知っておくべき10個のフォトショップテクニック
18. 白黒のウェブサイトを作ろう
白黒のウェブサイトは、デザインを引き立たせる役目があります。
ウェブサイトの基本は白黒ですが、これに「影」をつけたり、白の変わりに「クリーム色」を使用したり、黒の変わりに「灰色」を使ったりすると印象が全く違ってきます。
自分のウェブサイトにあった色を試しながらデザインすることが重要になってきます。
個人的にとても好印象を持てるウェブサイトの配色になっていて、瞬間でRSSリーダーに登録しました。
19. ウェブサイトを水平方向にスライドさせよう
あまり普及しているとは言い難いのですが、徐々に増えてきているのも事実です。
限られた情報しか掲載しない場合(ポートフォリオサイトなど)には、効果的かもしれません。
自動的にスクロールするので、見やすくなっています。
フリーランスのウェブデザイナーのひとなどには、いいでしょうね。
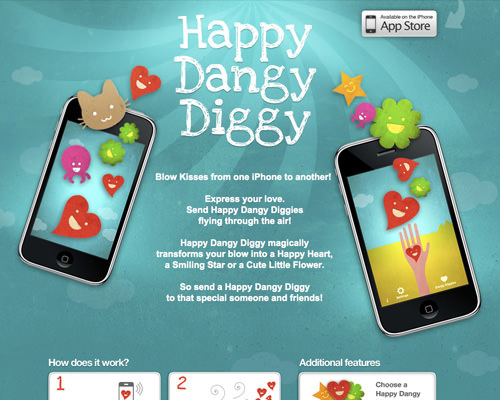
20. ウェブサイトのマスコットキャラクターを作ろう
コミック風のキャラクターを使うことで、ウェブサイトに親しみが出てアクセスアップにつながるかもしれません。
デザインしたマスコットキャラクターを使って、コンテンツの紹介なんかあったらいいですね。
もちろんどのようなキャラクターでもかまいませんが、名前が知られているもの(キリスト、アインシュタインなど)をモチーフにデザインするといいかもしれません。
連載企画にマスコットキャラクターを使用すると、親しみが沸きやすくなりますね。
知っているテクニックもあると思いますが、これらを効果的に使ってかっこいいウェブサイトを作ってみませんか。
参照元サイトにはこれら以外にもたくさんの具体例となるウェブサイトが掲載されています。
よかったらあわせてどうぞ。
[参照元 : 20 Vital Techniques & Best Practices for Effective Web Design – Noupe]
Photoshop VIPではほぼ毎日フォトショップを中心にデザインに関するさまざまな情報をお届けしています。
RSS購読することにって、ホームページに新しい記事がないか探さずに、Photoshop VIPが毎日更新される記事をお届けする便利な機能です。
もちろん無料ですのでお気軽にどうぞ。
RSSをさらに詳しく知りたいひとはコチラの記事に説明しています。