
海外デザインブログCanva Design School Blogで公開された「12 Ways Designers Know When a Design Looks Good – And How You Can Too」の著者より許可をもらい、まとめて日本語抄訳しています。
デザイナーではないひとにとって、デザイナーの行う作業を見ていると何をやっているのかよくわからないものかもしれません。どうやって利用するフォントを選んでいるのでしょう?なぜ素敵な色使いができるのでしょう?なぜこのイベントポスターは、こんなに興味をそそるのでしょう?
デザインには正解も間違いもないことが、はじめての人にとって、デザインを学ぶことがむずかしい理由のひとつかもしれません。
もし仕事場にグラフィックデザインを作成してくれるデザイナーがいるのなら、あなたは幸運でしょう。しかし私が最近話す機会のあった、何千とある中小ビジネスのオーナーの話を聞くと、クリエイティブなグラフィック制作はとても骨の折れる作業です。
今回は、デザイナーが美しいビジュアルコンテンツを作成するときに検討している、12個の重要なデザインルールをまとめてご紹介します。プランニングやデザイン作成、レビューなどデザインプロセスの過程で、以下の質問を自分自身に投げかけてみましょう。
詳細は以下から。
01. フォーカル・ポイントを決めていますか?
記事や本などを書く作家のひとは、魅力的なパートを見せることで、読み手を惹きつける「フック(hook)」を利用しています。デザインにおいての「フォーカル・ポイント(Focal Point)」は、この「フック」と同じような役割です。フォーカル・ポイントはイメージ写真や、グラフィック、見出しタイトル、テキスト文章などさまざまな要素が考えられます。
以下の広げられた雑誌を例に見てみましょう。何を一番最初に見るでしょう?食べものの写真ではないでしょうか?これはデザイナーが注意深く計画したことで、ユーザーに見てもらいたいものを決定しています。モノクロで描かれたタイポグラフィやイラストは、カラフルで鮮やかな写真をより際立たせています。さらに、もっと近くでよく見てみると、左のページでは写真の周りをテキストとライン線で囲むことで、ユーザーの目線を写真に誘導しています。

作成するデザインすべてを強調することはできないので、どの部分がもっとも重要なのか決定することが必要で、これこそがフォーカル・ポイントとなります。通常フォーカル・ポイントは、もっとも強いヴィジュアルイメージ(ひと目見たときにもっとも目立つ要素)を選ぶ傾向があります。このポイントにユーザーの注目を集めるには、サイズや形、方向、配置、色、テクスチャを調整する必要があります。
以下のサンプルでは、「5」という数字に注目を集めています。もっとも大きい文字サイズ、太字で描かれており、この部分だけ強調されているのがわかると思います。

02. デザインに流れ、フローはありますか?
フォーカル・ポイントを決め、ユーザーにどこから読みはじめてもらうか決めたら、次は残りのレイアウトに効率よく目線を誘導するために、各コンテンツ内容を整理する必要があります。通常、サイズや形を調整した、「階層(英: Hierarchy)」を利用することで解決します。これによって、読み手がどこから読みはじめるべきか、またどのように残りのコンテンツを読み進めるべきかをはっきりと示してくれます。
もしデザインがうまく整理されずに、バラバラに並べられている場合、目線はどこから読みはじめて良いのか分からず、デザインにの流れ、フロー(英: Flow)を作りだすことができません。このフロー(英: Flow)の邪魔をする要素としては、フォーカルポイントがない(またはありすぎ。)、階層がない、デザインが乱雑に並んでいる、などが挙げられます。
デザインフローを改善するには、以下のポイントを試してみましょう。
チェック! 繰り返し利用されるデザイン要素、反復(英: Repetition)を利用しよう。箇条書きに「・(英: Bullet Point)」や「数字」を加えたり、ラインやシェイプを加えることで、目線を誘導しましょう。反復は全体のデザインを統一する手助けをしてくれます。
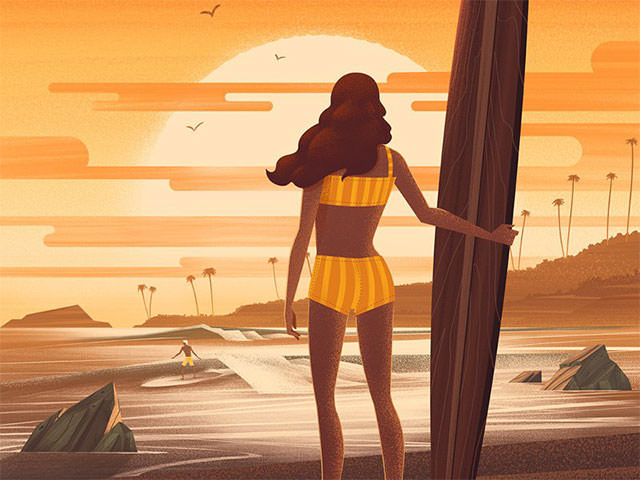
以下のイラストでは、いくつもの気付かないほどの反復(英: Repetition)効果が利用されており、全体の構成に目を通すことができます。水平線に描かれた雲や、ゴツゴツとした岩山、ヤシの木、サーフボード、女性の水着のストライプ柄など。これらの繰り返されるパターンは、奥行き(英: Depth)や、動き(英: Movement)をデザインに表現することができます。

チェック! デザインをセクションごとにはっきりと分割しましょう。そのときは、見出しタイトルやボックス、フレーム枠で囲んだり、アクセントカラーやグラフィックを追加することで、デザインフローを強調してくれます。
チェック! 十分な余白スペースを利用しましょう。ごちゃごちゃとしたデザインのもっとも大きな問題は、フローを妨げてしまうことです。ここで十分すぎる余白スペースをデザイン要素の間に加えることで、デザインの混みあった印象を解消してくれ、項目を分ける仕切り(英: Divider)としても役立ちます。
以下のサンプルでは、うまく余白スペースを利用することで、はっきりとした階層(英: Hierarchy)を実現しています。左側のデザインでは、さまざまなフォントサイズを使い、もっとも重要な情報 – イベント名と開催場所、日時にまず目がいくように調整されています。すべてのデザイン要素に余白スペースを活用することで、ごちゃごちゃした雰囲気をなくし、情報を読み取りやすい工夫がされています。そして背景色の違うボックスを利用することで、まったく異なる項目を追加し、デザインを強調しています。

03. デザインのバランスが取れていますか?
左右の釣り合い(英: Symmetry)は、デザインのバランスを整えるのに、もっとも貢献してくれる要素のひとつです。シンメトリー・デザイン(英: Symmetry Design)は中心軸をめぐって、左右または上下に同形に配置され,両者が均整,相称な関係にあることと言います。
人間の脳は、均等の取れたデザインを魅力的に、美しく感じる傾向がありますが、それだけでなくバランスの取れたデザインは、実践的な目的もあり、コンテンツのレイアウトや優先順のために、階層を作成するのに役立ちます。
以下のサンプルロゴでは、2つのシンメトリー(英: Symmetry)が活用されています。中心から垂直方向に直線を描くとき、左右のレイアウトはほぼ同じになっています。さらに中心から広がる光線(英: Sunburst)が円形のシンメトリーを表現しています。これらを組み合わせることで、完璧にバランスがとれた、魅力的なデザインに仕上げることができています。

うまく揃えられていない要素は、デザインのバランスを崩してしまいます。文字テキストや他のデザイン要素がそれぞれ揃っているか、もう一度確認しましょう。PhotoshopやIllustratorなどのデザインアプリのグリッドライン機能をオンにすることで、デザインを揃えるときに便利でしょう。
04. 選択したフォント書体はデザインと合っていますか?
文字やタイポグラフィ(英: Typography)は、あらゆるデザインで鍵となる重要な要素です。そのため、どのようなフォントを選んだかによって、デザイン全体の魅力に大きく影響してきます。もしフォントの組み合わせがまずいと、コンテンツやメッセージ性をうまく伝えることができなくなります。
調和の取れたフォントの組み合わせ方を学ぶのは、扱いにくいテーマのひとつですが、文字の基礎を知り、試行錯誤を重ね、個人的な趣向や直感を取り入れてみましょう。多くの場合、セリフフォント(英: Serif Font)サンセリフ・フォント(英: Sans Serif Font)をひとつずつ選ぶことからはじめましょう。

どんなフォントを選んだとしても、その組み合わせがデザインの雰囲気や目的とうまくマッチしていることが重要となります。より詳しいフォントの組み合わせについては、「現役デザイナーが実践している、フォント組み合わせ10個の黄金ルール」を参考にどうぞ。
05. 文字テキストは読みやすいですか?
もしあなたのデザインに書かれている文字を、誰も読むことができなければ、デザインの目的が台無しとなってしまいます。見た人が電話番号や住所などを、読みづらくなるデザインは避けるべきでしょう。ただし以下のシチュエーションなどでは、偶然(英: Accidently)読みにくくなってしまう恐れがあります、注意しましょう。
チェック! フォントサイズの問題。パソコンのスクリーン画面で文字を確認すると、印刷したときよりも大きく見えてしまうかもしれません。完成したデザインに合わせて、フォントサイズを調整する必要があるでしょう。たとえば、巨大なフォントは会社の名刺にはあまり適さず、逆にとても小さなフォントは、街にあるビルボード広告やバスの側面に取り付けられた広告など、遠くから見るデザインには適していません。可能であればデザインを印刷することで、文字テキストが読みやすいかどうか確認することもできます。
以下の名刺サンプルでは、小さな文字を大文字で記載し、色のコントラストもテキストの読みやすさを手助けしています。

チェック! 色使いとコントラストの問題。もしフォントの色が背景と合っていなかったり、色が似すぎているときは、可読性が低下します。またコントラストが低い場合(たとえば明るい灰色の背景に白の文字テキストなど)も、読みにくくなってしまいます。
チェック! スタイルの問題。フォントによっては読みやすいものとそうでないものがあります。シンプルではっきりとした書体は、コンテンツ本文などのボディコピー(英: Body Copy)に適しており、ユニークで個性の強い、ディスプレイ(英; Display)フォントは大きなサイズで、控えめに利用しましょう。
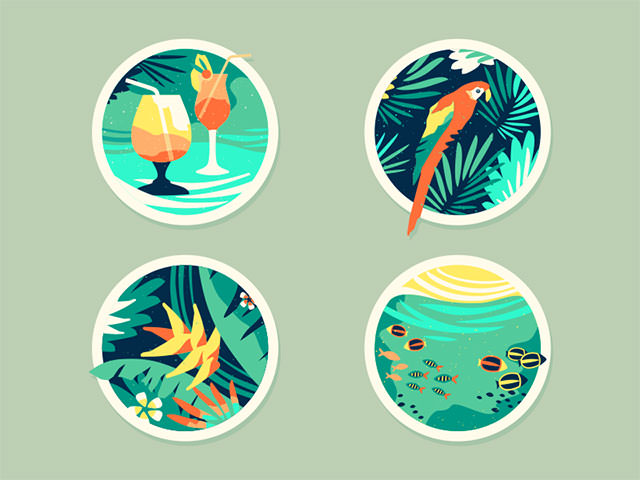
以下のバッジデザインでは、筆記体フォントとシンプルなサンセリフフォントをうまく組み合わせています。読みやすさも考慮しながら、レトロな雰囲気を演出することができています。

06. 機能性と見た目のバランスは取れていますか?
グラフィック・デザインのもっとも難しい問題のひとつが、機能性と見た目のバランスを取ることです。デザイン性の優れた、オーディエンスを魅了するデザインに仕上げたい一方、メッセージ性もうまく伝える必要があります。
デザイナーがメッセージ性を無視して、デザインの見た目にばかり着目すると、そのプロジェクトはやり過ぎに見えてしまい、せっかく注意深く作成された、他の項目もすべて台無しにしてしまいます。
以下のイラストでは、三角形をした商品の形を効果的に活用することで、うまくブランドイメージをサポート、強調しています。山並みには、本物そっくりのドリトス・チップスが並べられ、色違いに塗られた様子が、さまざまな味付け、フレーバーを表現しています。

07. コントラストははっきりしていますか?
コントラスト(英: Contrast)は見た目の魅力だけでなく、機能性にも関係しています。特定のデザイン要素を強調することができ、より重要であると目立たせることができます。
コントラストは、色だけでなく、デザインツールとして、形やサイズ、文字などその他の要素も含まれます。しかしやり過ぎになってしまうこともあるので、意図していても控えめにデザインしてみましょう。
以下のパッケージデザインでは、複数の方法でコントラストを表現しています。まず黒色をアクセントカラーに、白色背景に鮮やかな黄色とオレンジ色が利用しています。次に曲線で描かれた、オーガニックな雰囲気を演出するイラストは、まっすぐに並べられた文字テキストがうまくコントラストを描いています。

08. 余白スペースは十分ですか?
デザインプロジェクトによって、もちろん手掛けるスペースは異なり、制限された環境のなかで、魅力的なバランスの取れたデザインを作成するのは、なかなか大変な作業です。しかし、名刺デザインからビルボード広告まで、レイアウトのいくつかの基本原則を適用することができます。
チェック! 近づけよう(英: Proximity)。関連するデザイン要素はある程度まとえて配置しましょう。シンプルなテクニックですが、デザインに大きな違いを生むでしょう。関連する要素をグループ分けすることで、自動的にレイアウトを整理し、論理的な項目を作成できます。
チェック! 余白スペース(英: White Space)。デザインにおける余白スペースの考え方は、基本的にデザイン要素に十分な空間スペースを与えることです。もし余白スペースが狭すぎると、デザインをごちゃごちゃした印象にし、広すぎる余白スペースは、それぞれのデザイン要素の関連性を崩してしまうでしょう。
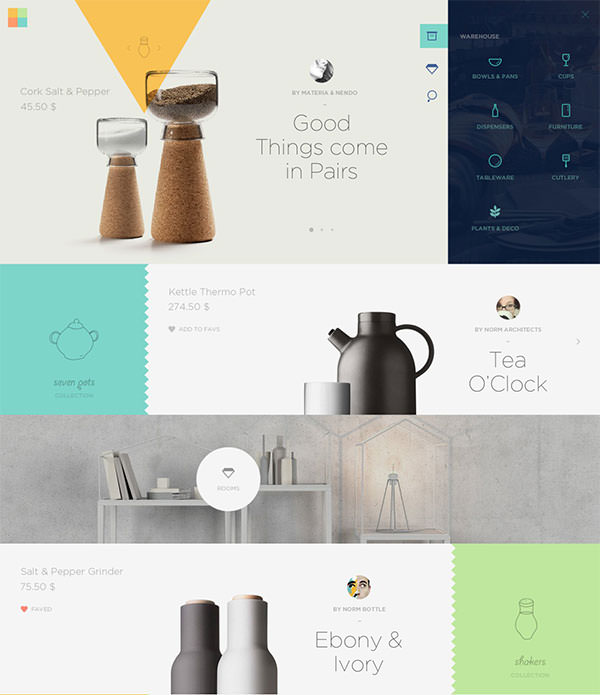
以下のウェブサイトデザインでは、各項目ごとにフォーカル・ポイント(英: Focal Point)を設定し、余白スペースも十分に確保しています。また細字フォントを利用することで、より空間スペースをつくり、商品デザインが真ん中に表示されるよう考えられています。

09. デザインの雰囲気は合っていますか?
カラー配色やフォントスタイルなどは、陽気さ(英: Joyful)や真面目さ(英:Serious)、洗練(英: Sophisticated)などさまざまなデザインの雰囲気を表現します。選択したフォントが、デザインの意図とマッチし、間違ったメッセージを伝えていないか確認しましょう。
以下のサンプルでは、10月のイベント(英: Oktoberfest)で開催された、子供向けの色塗りコンテストの広告バナーです。秋っぽい配色を利用し、フォント選びも楽しく、ユニークなものとなっており、イベントの雰囲気とも見事にマッチしています。

10. 配色の調和はとれていますか?
色には、感情(英: Emotional)や、心理的(英: Psychological)、文化的(英: Cultural)など、潜在的に重要な意味合いを持っています。また色は、デザイン全体の雰囲気を描くこともできます。たとえば水色とサンゴピンク色、黄色の夏っぽい配色や、黒と金色のエレガントで洗練された配色など。全体に利用している配色が、よく検討されているのか確認してみましょう。


ルール4でも触れた、異なるフォントの組み合わせにも似ていて、異なる色の組み合わせは、うまく調和がとれている必要があります。特別な場合を除いて、組み合わせの悪い配色を使ったり、一度に大量の色を使うのは避けたほうが良いでしょう。以前紹介した以前紹介した「配色完全ガイド!カテゴリー別見本100個とカラーパレットの使い方まとめ」や、配色の基本原則を知ることで、素敵な配色を選ぶ手助けをしてくれるでしょう。
以下のロゴデザインでは、いくつかの色が使われていますが、上部のオレンジ色の色合いや、中央の紺色の広告バナー、下部のむらさき色の色合いがもっとも目立つように工夫されています。これは、スプリット・コンプリメンタリー・カラー(英: Split-Complementary Color Scheme)と呼ばれており、視覚的なコントラストを強調してくれる働きがあります。

11. デザインブリーフと内容が合っていますか?
デザイン作業をはじめる前に、誰に対して、どのような方法で、どのようなメッセージを届け、どのような結果を達成したいのかなど、クライアントや上司の要望をまとめたドキュメント、「デザインブリーフ(英: Design Brief)」。クリエイティブで、すでに決められた内容をまとめたブリーフを使うことで、デザインをより良いものとしてくれます。しかし、デザインブリーフを使わずに、個人的に良いと思うものを作成してしまうと、クライアントを怒らせてしまうだけでなく、ネガティブなフィードバックを言われ、貴重なデザインの時間も無駄にしてしまう恐れがあります。
もしプロジェクトのデザイン作成について、テクニックや質問ポイントなどをまとめた、ブリーフ用のテンプレートが必要な場合、こちらからダウンロードすることができます。
12. 写真や最終ファイル形式は高画質ですか?
たとえば、自分でも自信のある美しいデザインが完成し、印刷したり、オンラインで公開するとしましょう。しかし刷り上がったコピーは、すべての配色が間違っていて、オンライン公開したウェブサイトの画像はぼやけて、モザイク状になっていることがあります。これはどういった状況でしょうか?
このような問題は、間違ったファイル設定にあるケースが多いでしょう。間違ったサイズや解像度、ファイル形式を使っているなどです。そのため、プリント印刷やウェブデザインなど異なるプロジェクトごとに、適切な解像度とファイル形式を、きちんと理解しておくことが大切になります。
デザイン作業ってむずかしい。
あなたはデザイナーではないかもしれませんが、マーケティング用の資料や会社のブランディングをゼロから作ることができない、というわけではありません。次のデザインプロジェクトでは、今回紹介した12個の質問を自分自身に投げかけてみましょう。
参照元リンク : 12 Ways Designers Know When a Design Looks Good – And How You Can Too – Canva Design School




















