海外デザインブログCanva Design School Blogで公開された「50 Mesmerising Designs that Make the Most of Negative Space」より許可をもらい、日本語抄訳しています。
ネガティブスペース(英: Negative Space)をご存じですか。
デザイン、アートの分野において、「対象の間に存在する空間」という意味を表し、有名な「ルビンの壺」を誰もが見たことがあるかもしれません。今回は、そんなネガティブスペースを有効活用するテクニックを、具体例と一緒にまとめてご紹介します。
詳細は以下から。
01. 文字を表現しよう。
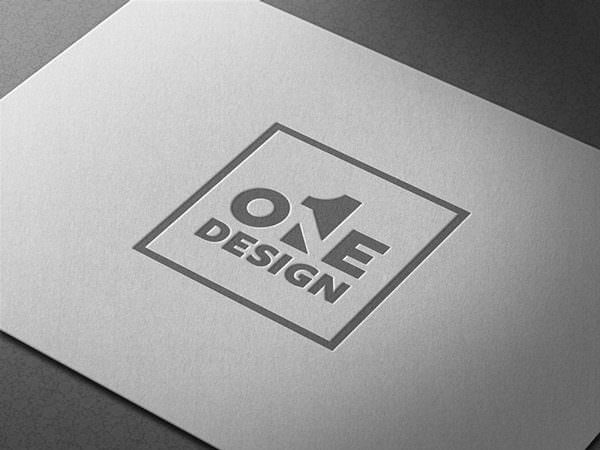
以下サンプルでは、数字の1をつかって、単語「One」をうまく描いています。シンプルなデザインですが、ユニークなコンビネーションが魅力的。Nが最初分かりにくいですが、一度分かってしまえば大丈夫でしょう。
02. イメージを枠で囲もう。
ペン先部分に注目をあつめたイラストレーションで、明かりの下で男性がなにか書いています。しかし近くでよく見ると、影だけで構成されており、すべてが合わさることでうまく表示されます。
03. 切り抜いてみよう。
犬のエサや犬自体を描くのではなく、両方をうまく表現することができる具体例です。切り取られた骨の部分が、まるで犬が加えているようなエフェクトを演出しています。
04. デザイン要素を組み合せよう。
以下のサンプルでは、さまざまなデザイン要素を組み合わせたレイアウトを演出しており、空の雲が腕にかわり、指先は家のシルエットを表現しています。
05. コントラストを取り入れよう。
異なる問題やトピックを使い、コントラストを描く方法は、ユニークなアプローチと言えるでしょう。サンプルでは、高層ビルと自然の森林のコントラストが描かれ、見事に調和しています。
06. シェイプを活用しよう。
このビールブランドでは、シェイプを利用することで、ビンテージな風合いに仕上げています。配色も文字テキストを目立たせ、ユニークなタイポグラフィも魅力的です。こうすることで、独自性の高い個性を演出することができるでしょう。
07. プロダクトも活用しよう。
上記テクニックと同じビールブランドのサンプルですが、今回はロゴに注目してみましょう。太字のアルファベット「A」がロゴに使われており、ボトルの形をネガティブスペースで表現しています。
08. わずかなエフェクトを加えよう。
ネガティブスペースを作成するときに、分かりやすくデザインする必要はありません。このサンプルでは、ミニマルな方法でネガティブスペースを表現しています。単語を部分的に波型シェイプで隠すことで、北欧(英: Nordic)文化を見事に反映しています。
09. 視覚的錯覚を利用しよう。
視覚的錯覚(英: Visual Illusion)をつかい、ネガティブスペースを作成する方法はいかがでしょう。こちらのサンプルでは、アイスクリームと星空が描かれています。しかし、もう一度アウトラインを見てみると、ふたつの顔が浮かびあがります。
10. 文化性を取り入れよう。
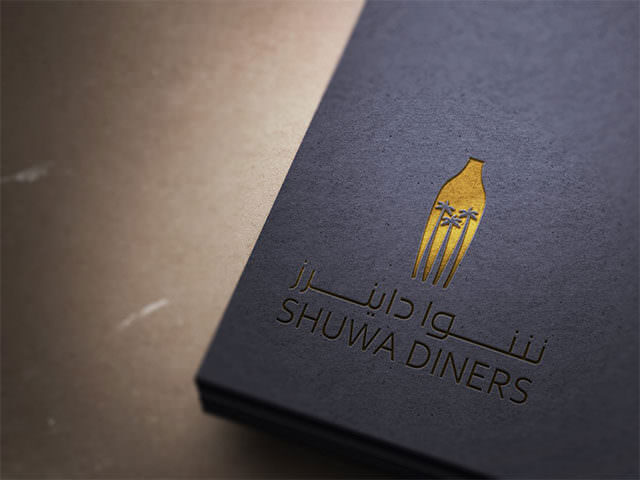
こちらのロゴでは、温かみのある金色の背景に、ヤシの木が描かれています。実際にボトルの内部デザインが、より洗練された、エレガントな印象を演出しています。
11. 余白スペースをたっぷり取ろう。
どんなアイテムでも、注目して欲しいフォーカルポイントには、十分な余白スペースを確保しましょう。こちらのサンプルでは、真ん中にデザイン要素が配置され、他は真っ黒にペイントされた余白スペースで、絶妙な風合いを加えています。
12. レイヤーを重ねよう。
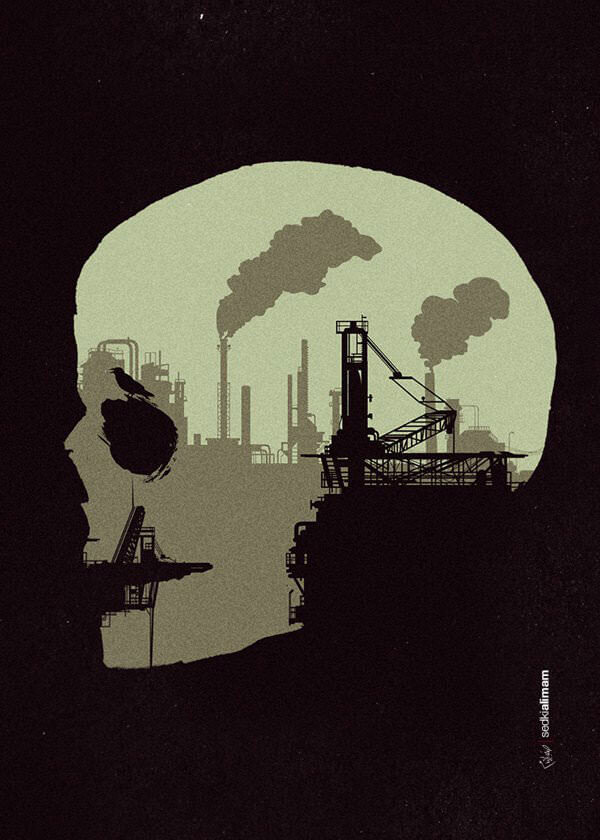
このイラストでは、ふたつのメッセージが込められています。まずひと目見るとがい骨が描かれており、もうすこし近くで見ると、煙が噴きあげる工場地帯となっています。環境破壊による危険性を訴えるコンセプトを、分かりやすく伝えることができています。
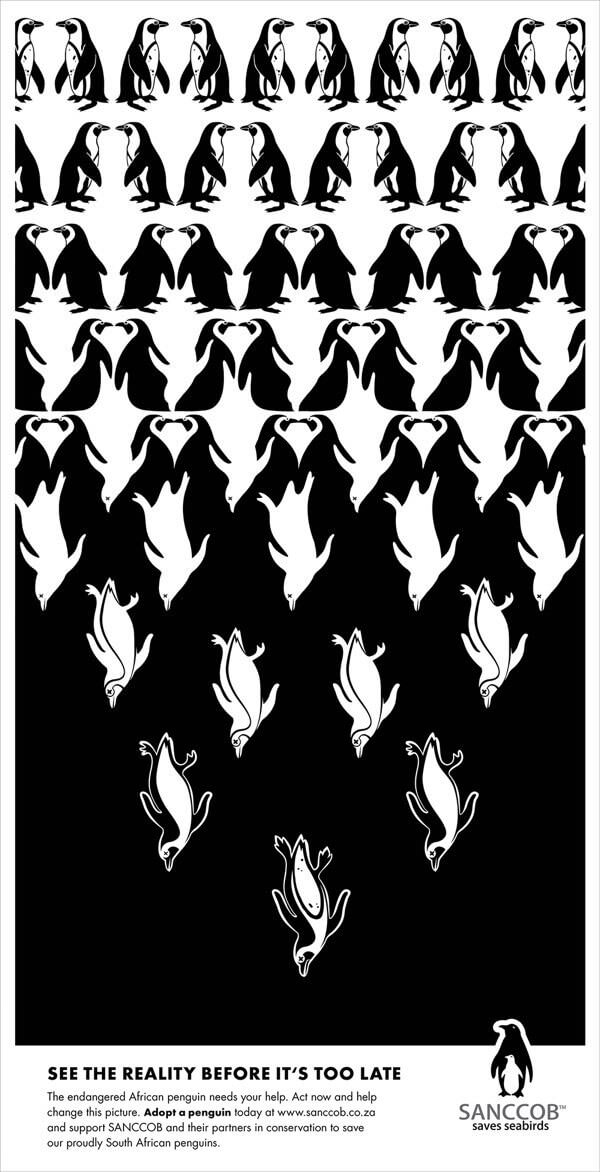
13. 注目ポイントを移動させよう。
このポスターでは、ペンギンのシルエットを利用してパターンが作成されています。一番はじめの列では、ペンギンが向かい合っており、次の段では背中合わせとなり、最終的に泳いでいるデザインへと変わります。個体数が劇的に減り、絶滅の恐れがあることを警告しています。
14. キャラクターを用いよう。
こちらのロゴでは、商品をマスコットキャラクターとして採用しています。白黒模様をモチーフに、タイポグラフィを使って表現しています。またよく見ると、シッポ部分が感嘆符(イクスラメーション・マーク)となっている点も注目です。
15. 実際にネガティブスペースを活用しよう。
ピアノコンサートのサンプルポスターは、実際複雑に切り込みを入れることで、ネガティブスペースを演出しています。
16. 限界を超えてみよう。
以下のサンプルでは、ブランド名にネガティブスペースを利用しています。もし会社名(GRTC)を知らなければ、すぐにロゴを解読するのはむずかしいでしょう。さまざまなシェイプを組み合わせることで、文字を形どっています。
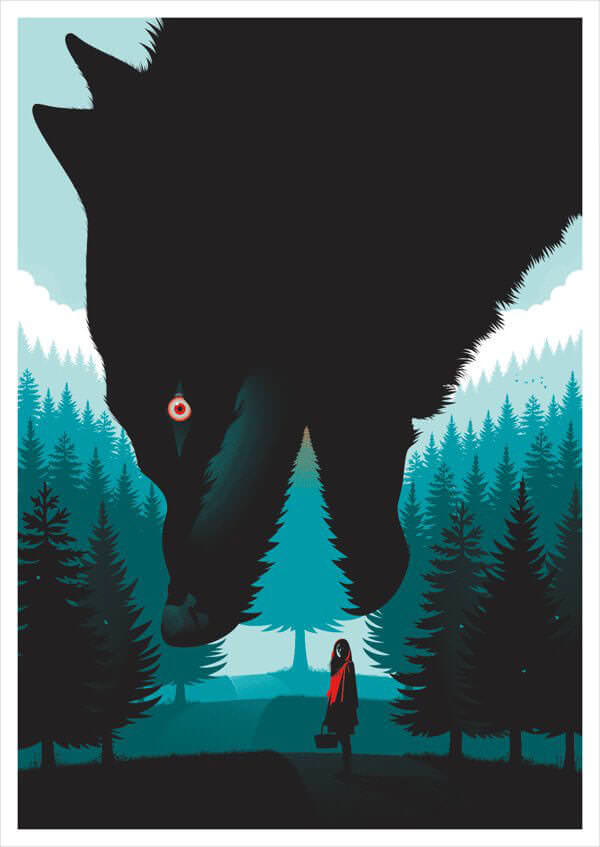
17. うまく合わせてみよう。
こちらのイラストでは、素晴らしい方法でコンセプトを伝えています。ギザギザの松の木を、オオカミの鋭い歯に見立てているので、2つの見え方をネガティブスペースで表現しています。
18. 逆さまにしてみよう。
このサンプルでは、2つのメッセージが込められています。同じデザインを使っていますが、逆さまにすることで、異なるメッセージを伝えることができています。見方を変えることで、まったく違う見え方を表現できます。
19. 隠喩をつかおう。
乳がん予防をお知らせするポスターでは、ジグソーパズルをつかって、欠けている部分を表現します。また人のシルエットとして、ロゴデザインにも役立っています。
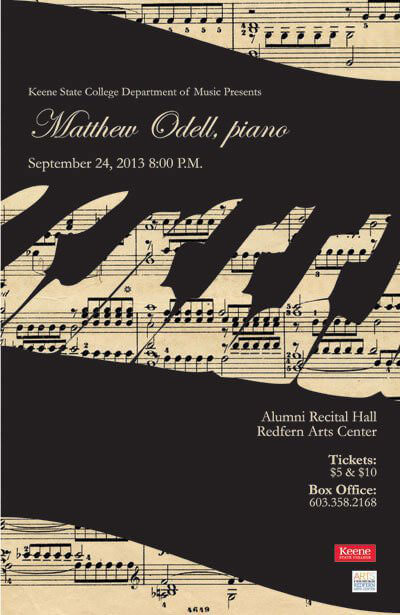
20. 枠にとらわれずスタイリングしよう。
こちらのピアノコンサートのイベントポスターですが、ちょっとかわったアプローチをとっています。楽譜をバックに、流れるようなカーブラインがソフトな印象に仕上げ、よりエレガントな雰囲気を演出しています。
21. 実例を示してみよう。
ディテールを追加するために、ネガティブスペースを活用してみましょう。こちらのサンプルでは、人物モデルや木、雲のシルエットが描かれており、どれも背景に溶け込んだユニークな仕掛けとなっています。
22. 専門性を表現しよう。
個人専属トレーナーのロゴデザインには、英単語のシルエットが採用されています。Aの大文字とし読むことができますが、同時に下部分を「M」として認識することもでき、実はイニシャルが表現されています。
23. イメージ写真を切り抜こう。
このサンプルでは、会社ロゴの形をうまく活用することで、イメージ写真を普段通り、四角形で配置するよりもより魅力的にしてくれます。
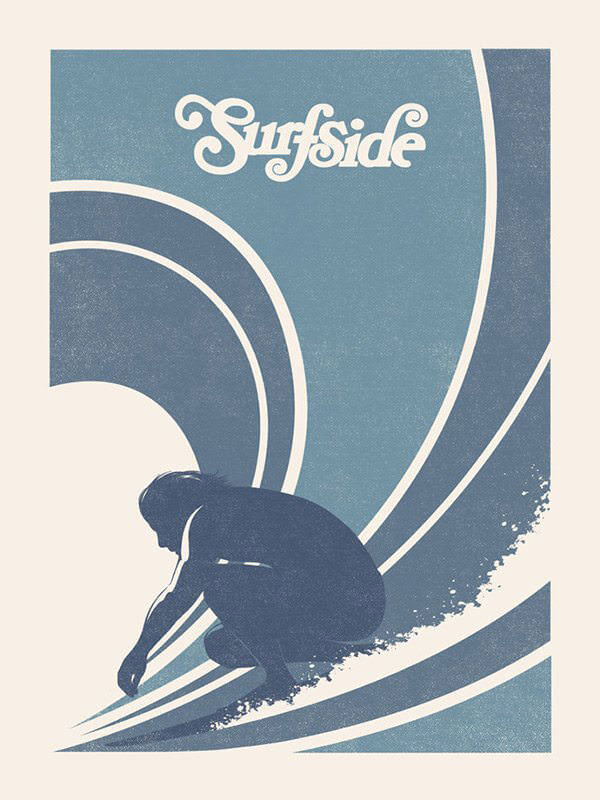
24. ミニマルに利用しよう。
こちらのサンプルポスターでは、とてもミニマルな方法を用い、ネガティブスペースを採用しています。背景の色は、すこしずつ並みにフェードインし、詳細を加えていきます。他の青色などを活用せずに、クリーム色がうまく仕切りとして働いています。
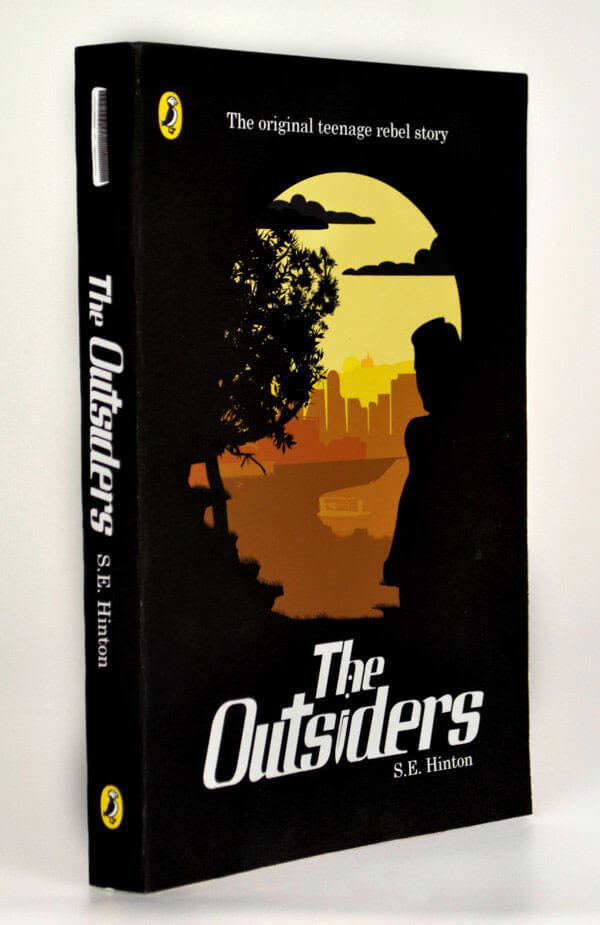
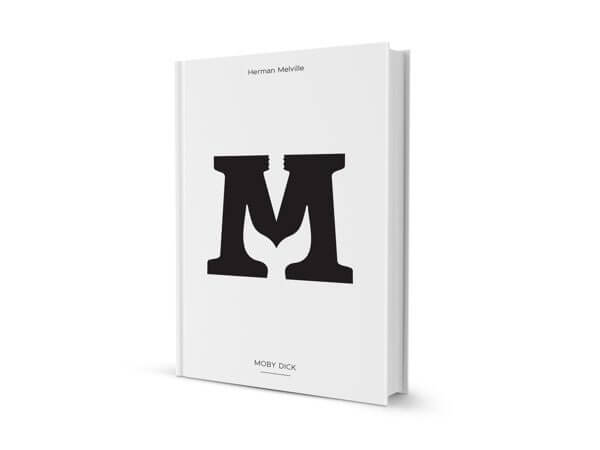
25. クリエイティブに切り抜いてみよう。
上記サンプルは、有名なMoby DicKの文庫本カバーです。クジラについて書かれた物語なので、大文字「M」をクジラのシッポで削っています。ちょっとしたエフェクトですが、一度見ると忘れることができません。
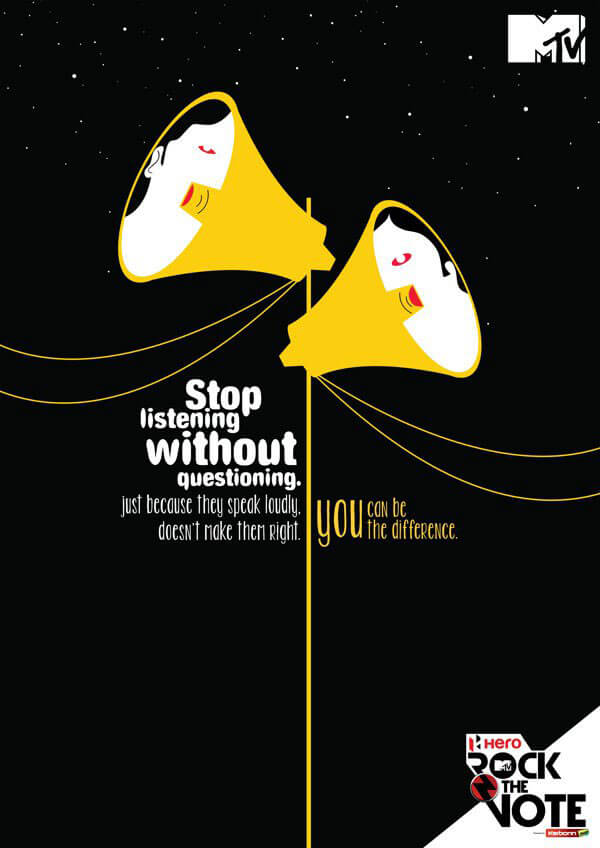
26. メッセージを伝えよう。
こちらのサンプルポスターでは、自分の意見を持ったり、質問したりするというメッセージを全体で伝えています。スピーカーデザインと、人がしゃべっている様子を掛けあわせることで、予想しないデザインに仕上がります。
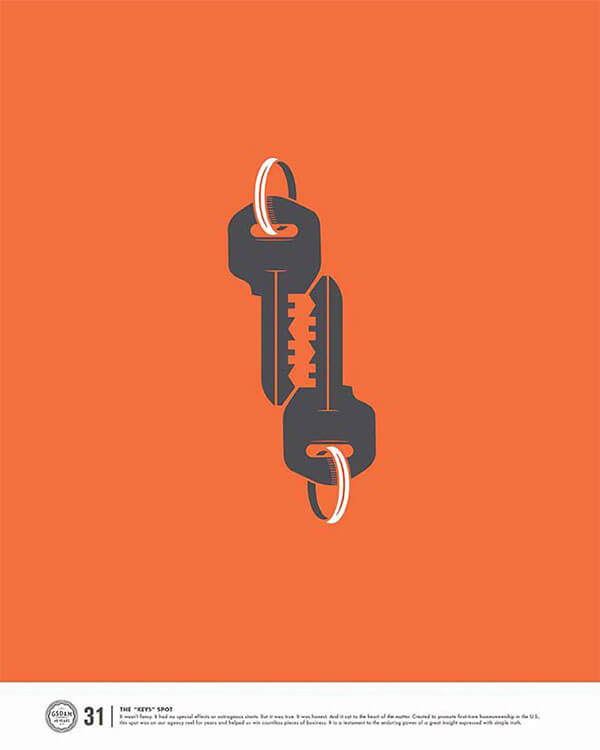
27. 物語を伝えよう。
こちらのサンプルは、はじめて家を購入したひとに向けたデザインで、受け取る予定の鍵が2本並べられています。しかし同時に、鍵の間にできたスペースは、家の形を連想させます。
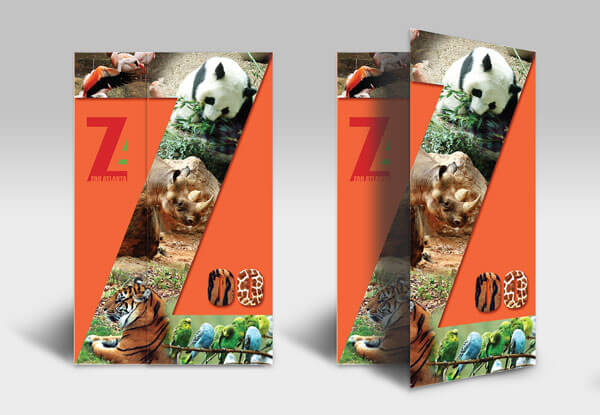
28. 文字デザインを利用しよう。
動物園をコンセプトにしたパンフレットで、大文字のZ(Zoo)を動物たちで埋め尽くしています。また文字の途中で区切ることで、見開いたときの奥行きを演出しています。
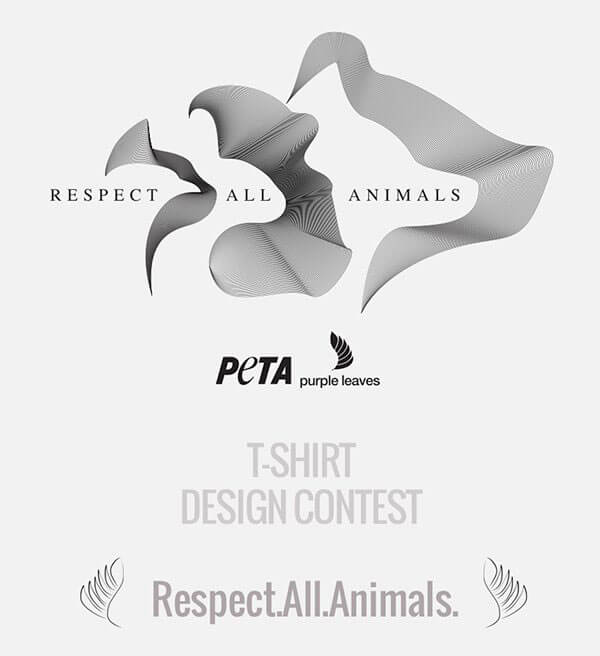
29. アブストラクトにしてみよう。
こちらのサンプルでは、リボンのようなデザインを使い、動物を表現しています。ひと目見ると猫とゴリラ、犬がいるのがわかります。次にアウトラインに目を向けると、鳥とウサギ、もう一匹の犬が浮かびあがります。ほんの少し描くだけで、たくさんの動物を表現することができています。
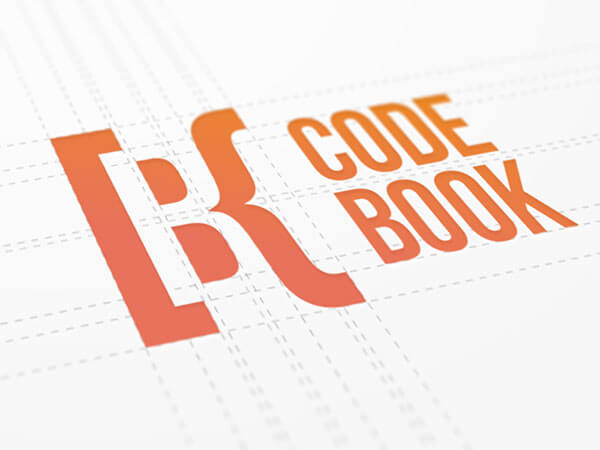
30. 他の要素も使ってみよう。
こちらのコーディング向けロゴデザインには、文字と一緒に括弧が描かれています。Bという単語がネガティブ・スペースで描かれ、また括弧を使ったCも隠れています。
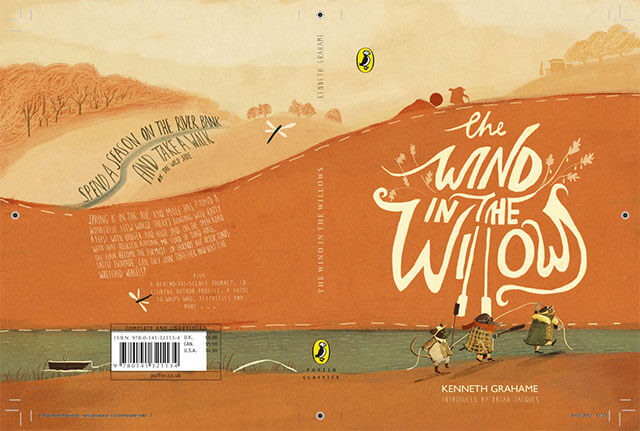
31. 自由にデザインしよう。
こちらのサンプルでは、とても自由にイラストが描かれており、全体オレンジ色の背景に白の文字テキストが目立ちます。またキーワード「Willow」を2本のパドルで表現し、水をテーマにした物語であることを的確に伝えています。
32. やりすぎないようにしよう。
このワインボトルでは、小さな丘が描かれており、ぶどうの育った土地を連想させます。ボトル自体もデザイン要素として、コントラストを作成し、背景から目立つように工夫されています。
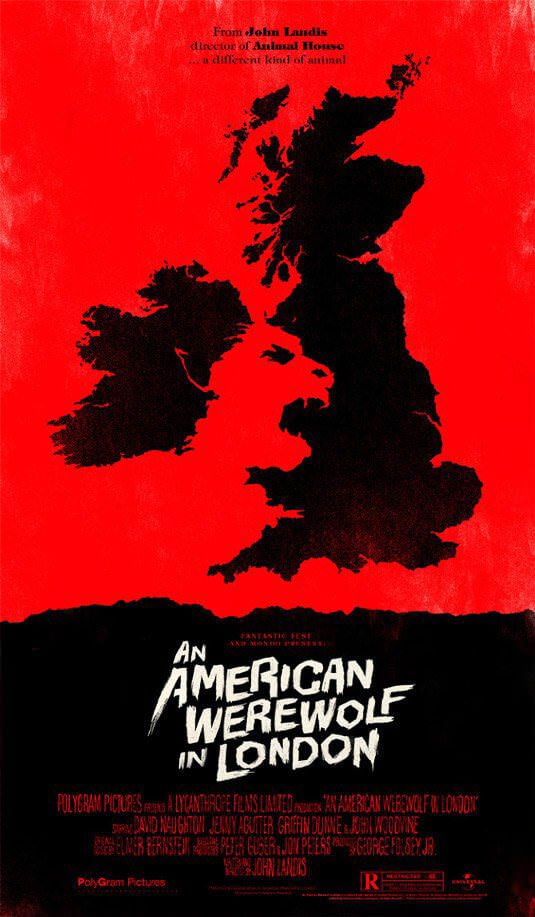
33. グラフィックを活用しよう。
この映画ポスターでは、ぱっと見るとイギリス本土を表現していますが、同時に映画に登場するモンスターの顔が描かれています。1つのイメージをよく見ることで、より深い意味合いを演出することができます。
34. 両サイドを意識しよう。
上記ポスターデザインにも似たサンプルで、バットマンとペンギンを一緒に描いています。それぞれのアウトラインが各キャラクターを表しており、ふたつが組み合わさることで、デザインが完成します。
35. 背景デザインを活用しよう。
この猫のイラストでは、黒い背景をうまく活用しています。背景色をつかい、まだら模様が再現されており、よりオレンジ色をポップに仕上げてくれます。
36. コンセプトに合わせよう。
こちらのサンプルでは、象の足をつかい、アフリカ大陸の形を表現しています。実際にはそのように見えませんが、動物と故郷をうまく結びつけています。
37. テクスチャを利用しよう。
このシマウマのイメージには、質感たっぷりなテクスチャが利用されています。樹の枝がストライプ代わりとなり、空とのコントラストが演出されています。
38. 考えているよりも少なく演出しよう。
このサンプルに配置された2つのデザイン要素は、スーツの折り返しを表現し、ネガティブスペースにネクタイを描いた作品です。シンプルでミニマルな魅せ方ですが、とても効果的に仕上げています。
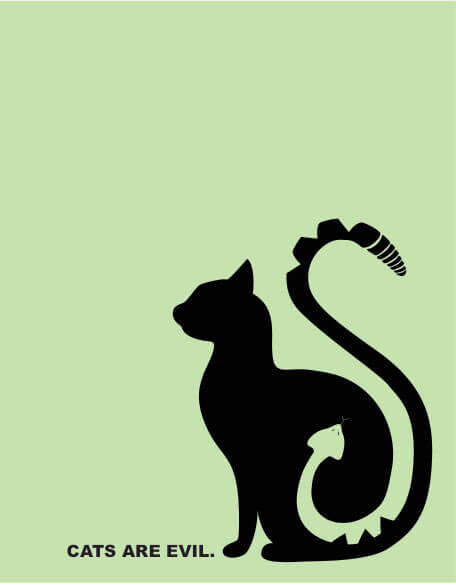
39. シェイプを反射させよう。
このサンプルでは、アウトラインをつかって猫のしっぽと、蛇を同時に描いています。ふたつが組み合わせることで、うまく調和が取れるように工夫されています。
40. 面白いラベルを活用しよう。
このウイスキーボトルは、とても効果的にラベルデザインを利用しています。ボトルの前面にXマークのロゴが描かれており、切り取り(英: Cut Out)エフェクトを加えることで、背景のがい骨が透けて見える仕組みとなっています。(海賊風)
41. 文字テキストを塗りつぶそう。
こちらのサンプルでは、文字テキストを背景イメージで塗りつぶされています。単色のカラーパレットの代わりに利用することで、全体のデザインがうまくまとまります。
42. 空間スペースを残そう。
このポスターでは、十分なネガティブスペースが上部に確保されており、複雑に混み合った下部分とのバランスが、見事に整えられています。また文字テキストは小さく表示され、無数のラインとマッチしています。
43. 言いたいことを伝えよう。
このグラフィックでは、手錠のネガティブスペースを使って、漫画の吹き出しデザインが内部に描かれています。見る人によって、さまざまな異なるメッセージ性を持たせることができます。
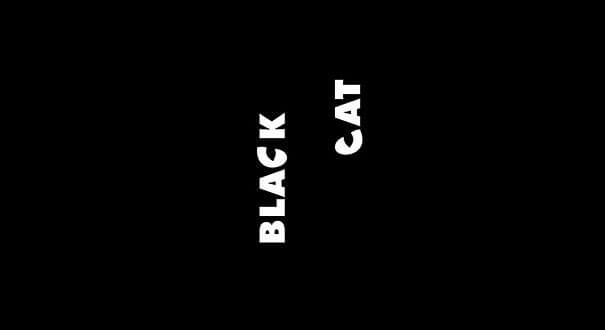
44. なにもないところからデザインしよう。
向きを変えて配置された「Black Cat」という単語ですが、よく見るとアルファベットの「C」は、キラリと光るネコの目で表現されています。
45. すべてのデザイン要素を活用しよう。
コーヒーカップから湯気が出ている様子も、デザインに活用してみましょう。このサンプルでは、湯気と女性の顔を組み合わせることで、より女性らしい雰囲気を演出しています。
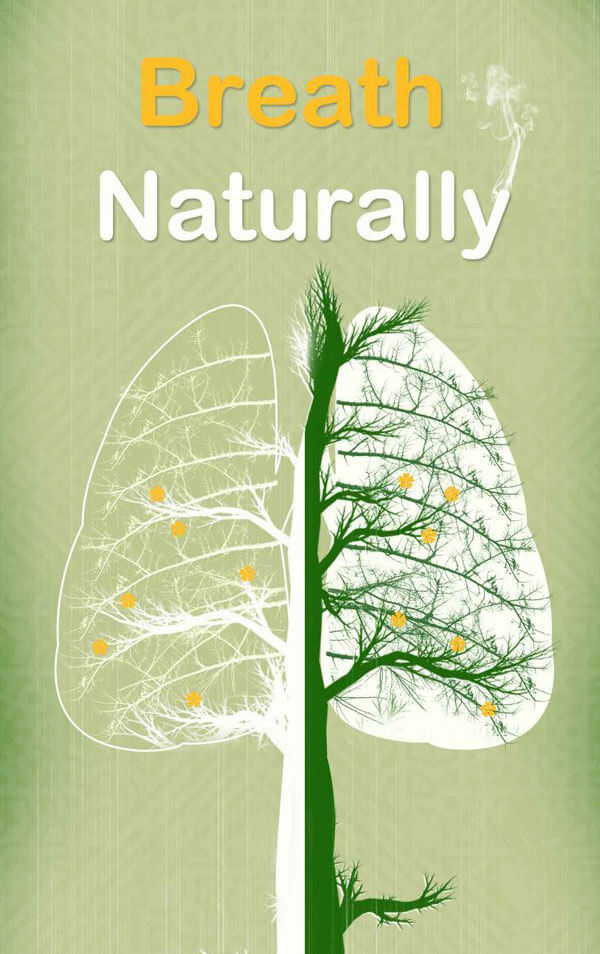
46. コントラストのあるデザインを心がけよう。
こちらのサンプルポスターでは、肺と木を一緒に描いています。組み合わせとしては、あまり見かけませんが、「Natural Bretahing」というコンセプトを加えることで、見事に調和したデザインに仕上がっておます。
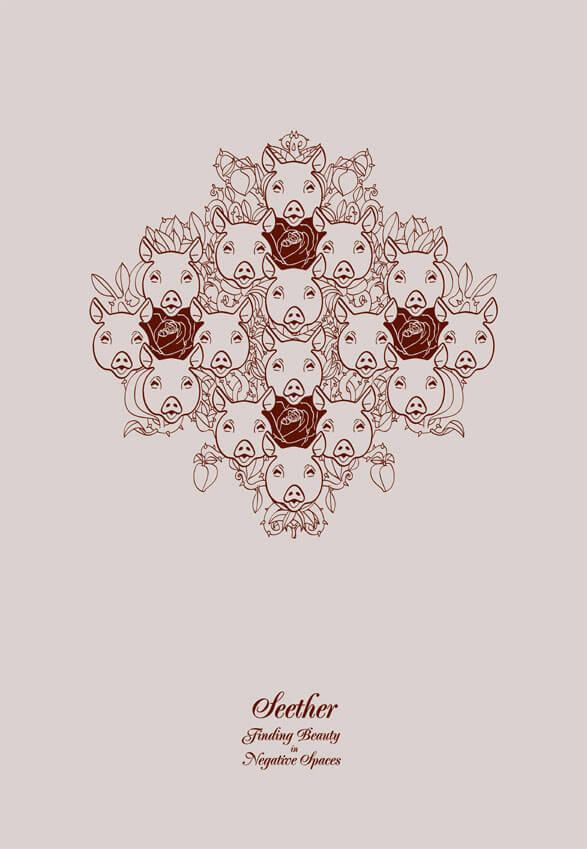
47. こっそり加えてみよう。
このサンプルでは、豚をつかったデザインパターンのすき間に、バラの花がデコレーションされています。コンセプトのコントラストを表現するときにも活用でき、かわいくて美しいパターンを表現しています。
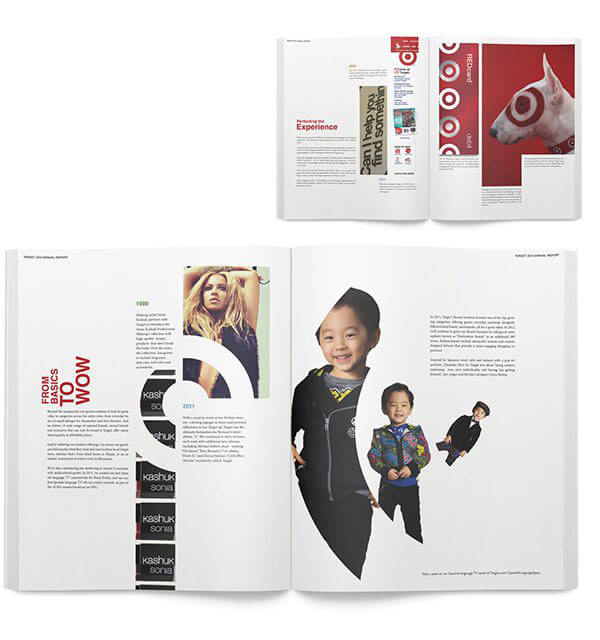
48. 文字テキスト用ボックスを活用しよう。
こちらの雑誌では、いくつもの文字テキスト用ボックスが活用されています。型にはまらないレイアウトを実現するだけでなく、アルファベット「T」を形取ることで、清潔感のあるモダンな雰囲気となります。
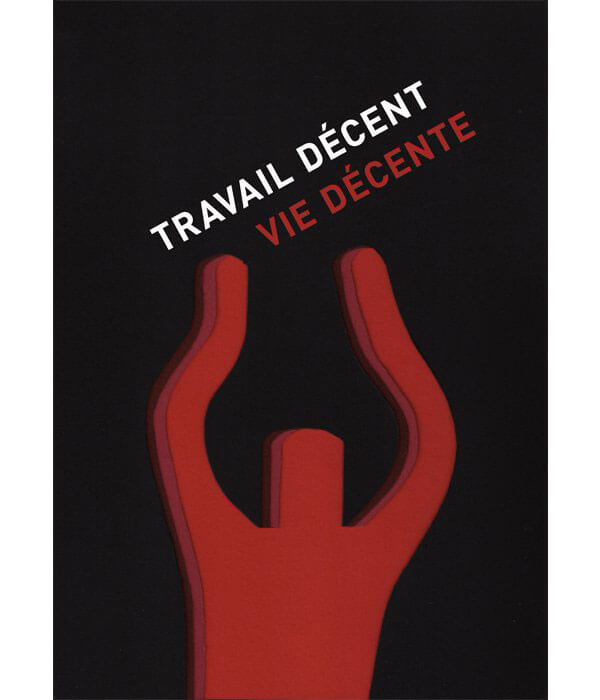
49. あえて混乱させてみよう。
このポスターでは、人が激しく腕を振っているように見えたり、文字テキストを支えているようにも見えます。両デザイン要素に目を移動しやすく、お互いの邪魔もしていません。
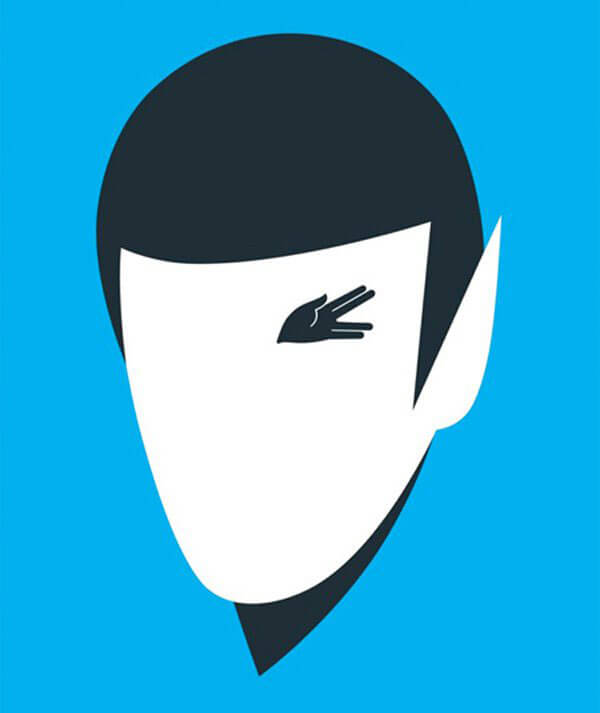
50. ディテールをあまり描かないようにしよう。
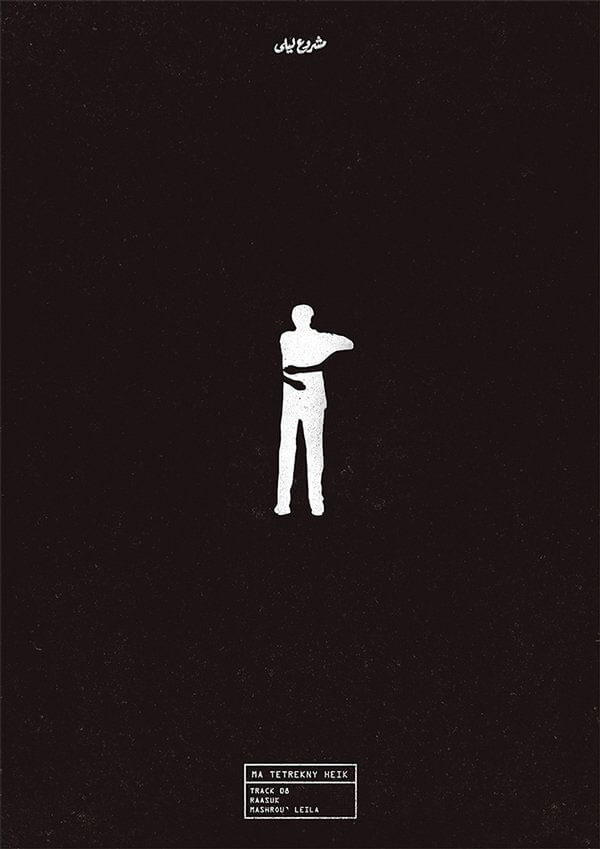
このポスターでは、あまり多くのディテールは描かれていません。しかし有名なハンドサインを加えることで、何のデザインなのかすぐに分かるように工夫されています。またファンの興味を惹くのにも、有効なテクニックのひとつです。
今回ご紹介したサンプルでは、どれもネガティブスペースが利用されていて、ほんの少しのデザインでたくさんの可能性を実現できます。ネガティブスペースは、普段のデザインにはできない、脳みそを刺激し、実際には存在しないものをうまく表現することができるテクニックです。うまくネガティブスペースを活用することで、平凡なデザインから脱却してみてはいかがでしょう。
参照元リンク : 50 Mesmerising Designs That Make the Most of Negative Space – Canva Design School