
海外サイトMediumで公開された「3 Typography Tips for a More Comfortable Read」の著者Luke Jonesより許可をもらい、日本語抄訳しています。
コンテンツをより読みやすくしてくれる、3つのテクニックがあります。デザイン性だけでなく、見た目も良くすることができるでしょう。
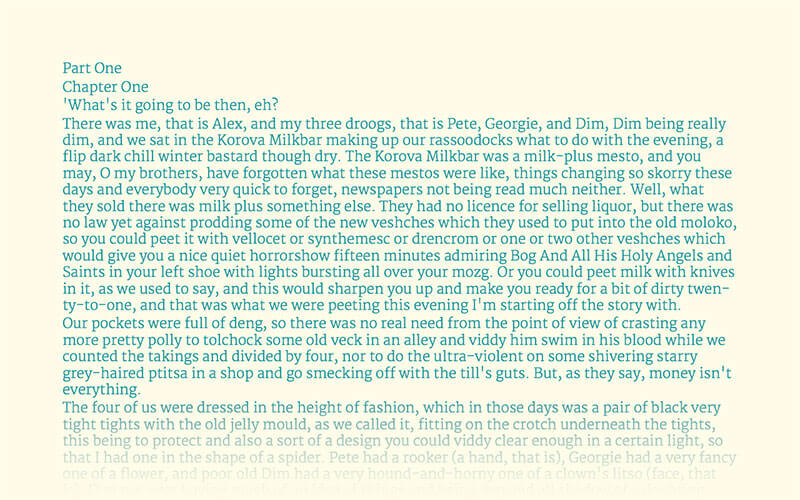
それぞれの原則名はむずかしく聞こえるかもしれませんが、理解して利用する方法はシンプルです。デモンストレーションとして、スタイリングされていない文章(A Clockwork Oragne by Anthony Burgess)を以下に用意しました。
詳細は以下から。

重要ポイント 選択するフォントによって異なるので、コンテンツとマッチしていないと感じるときは、自分で調整しましょう。今回、特にポイントとなるのは、読み手に対して読みやすい環境をつくり、目にやさしい見た目が大事になります。
テクニック1 文字の階層を利用して、コンテンツを分かりやすくしよう。
ページ上にある文字テキストを、重要度に応じて、フォントサイズや書体を変更し、階層をつくってみましょう。

教科書や参考書などを例に考えてみましょう。主要見出し(各チャプター・タイトル)は目立つように工夫され、次に小見出し(サブタイトル)は、ページの主要コンテンツとなるボディ・コピーに比べ、強調されています。デザインと文字テキストともに、計算して階層を取り入れる必要があるでしょう。
すべてのフォントサイズは、もっとも読み手の目にふれる、ボディ・コピーのフォントサイズに応じて調整しましょう。以下は、階層を決定するシンプルな手順をまとめています。
- ボティ・テキスト(英: Body Text): メインのコンテンツとなる部分で、もっとも読みやすくなるまでフォントサイズを調整します。この記事では、22ptに設定ししています。
- 見出しタイトル(英: Primary Heading): ボティ・テキストの180〜200%の文字サイズ、40〜44ptが理想的。
- 小見出しタイトル(英: Secondary Heading): ボティ・テキストの130〜150%の文字サイズ、29〜33ptが理想的。
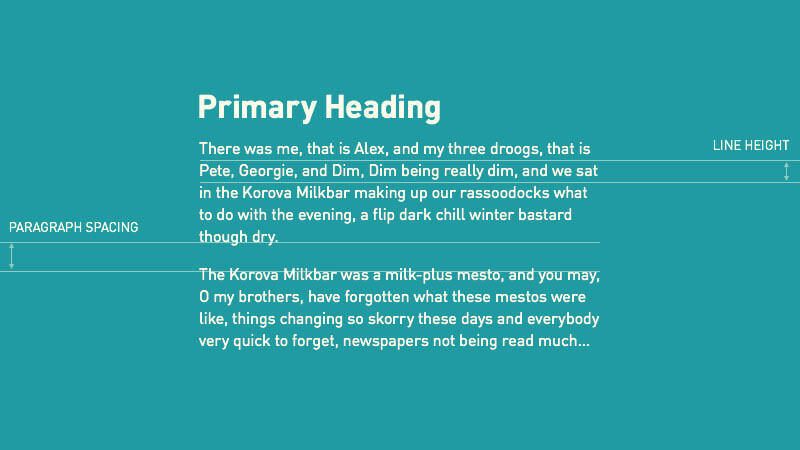
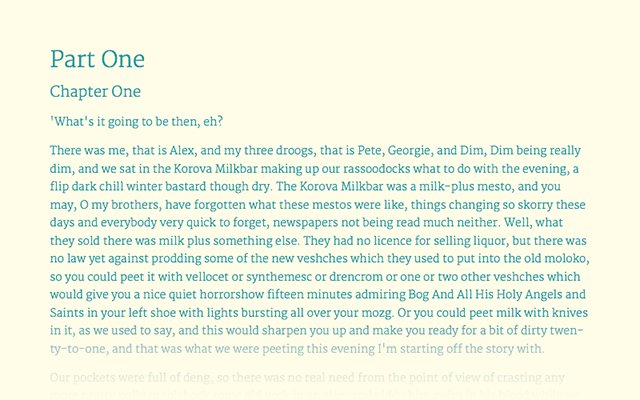
このテクニックを適用した結果が、以下になります。

見出しタイトルの「Part One」と小見出しタイトルの「Chapter One」のフォントサイズを上げることで、ボディ・テキストよりも目立つようにしています。
さらに改善したいとき
この記事では必要のないレベルかもしれませんが、第3見出しタイトル(英: Tertiary Heading)とキャプション用テキスト(英: Caption Text)についても、検討しておきましょう。
- 第3見出しタイトル(英: Tertiary Heading): ボティ・テキストの100〜125%の文字サイズ、22〜28ptが理想的。
- キャプション用テキスト(英: Caption Text): ボティ・テキストの70〜75%の文字サイズ、15〜17ptが理想的。
テクニック2 行間を調整して、文字を読みやすくしよう。
行間を調整することで、読み手がコンテンツを読み続けやすいようになります。行間と段落ごとのスペースを十分に確保することで、文字や文字の形などを目が認識しやすくしてくれます。

段落の余白スペースについて
段落のスペース設定は、シンプルな作業ですが、Returnキーを2度叩いて、次の段落をはじめることは全く異なります。Returnキーを2度クリックすることで、余白スペースが大きくなりすぎてしまい、コンテンツの一部なのか新しい項目なのか、ひと目で判断することが難しくなってしまいます。
多くのケースでは、ボディ・テキストと段落スペースは揃えるようにしましょう。たとえばボディ・テキストが16ptの場合、段落スペースも16ptに合わせます。
- デザインアプリやCSSでのスタイリングでは、段落のmargin-bottomが16pxまたは1emと同じになります。
- Wordなどの文書作成ツールでは、「段落後(After Paragraph)」を調整することで、ボディ・テキストのサイズも変更できます。

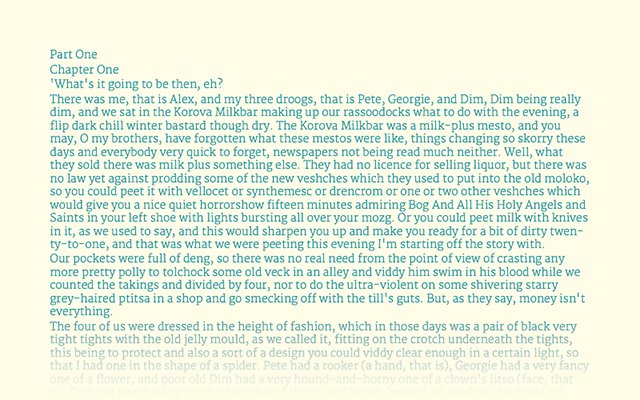
段落ごとに余白スペースが追加されました。こうすることで、異なるコンテンツということを認識しやすくなりました。
行間(英: Line Spacing)について
行間(英: Line Spacing)は、文字テキストの120〜160%で設定しましょう。ルールとして、文字テキストが小さくなるほど、十分な余白スペースを確保するように心がけましょう。もしボディ・テキストが22ptのときは、line-heightは26〜35ptが理想的です。
- CSSのスタイリングにおいて、emや1.2などの値を利用することもできますが、同様に見た目を手動で調整する必要があるかもしれません。
- ワードなどでの文書作成では、line-heightを1.2と小数点付きで設定することで、120%と同様の効果を得ることができます。

行間によりスペースを確保することで、読みやすさがアップしています。
テクニック3 行幅を調整して、より心地よい読みすさを。
行幅(英: The Measure)は、文字テキストが表示される行の長さを指します。長い行幅は読みにくくなり、短いほど読みやすくなります。1行あたりの文字テキスト数は、65〜75文字(日本語全角で32〜38文字)が理想的です。また行幅は、見出しタイトルや小見出しなどよりも、ボディ・テキストの幅によって決める用にしましょう。

ポイント 70文字(全角35文字)は大文字と小文字、数字を利用した文章で、読みやすいとされる理想的な行幅です。
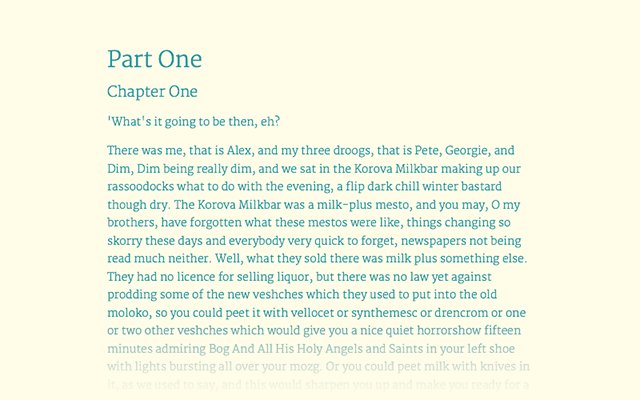
一行に65〜70文字を表示するときは、快適な読みやすさになるまで、文字カラムの幅を狭めてみましょう。

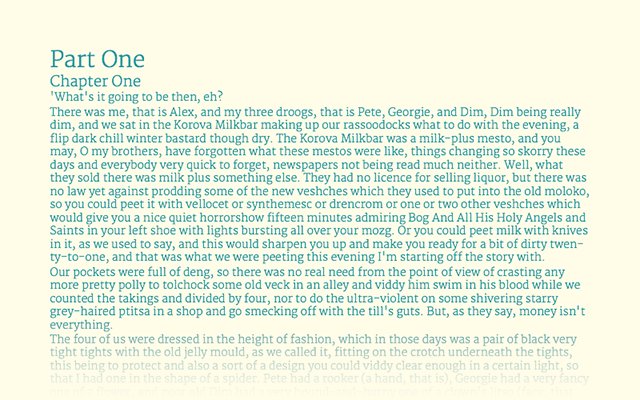
行幅(英: The Measure)を狭くすることで、より読みやすい幅に調整されました。
最終結果
今回ご紹介した3つのステップを実践すれば、以下のようにコンテンツの読みやすさを改善することができるでしょう。

文字テキストを調整することは、それほどむずかしいスキルではありません。いくつかのシンプルな基本原則を守ることで、どんなコンテンツも読みやすくすることができます。ぜひ今後コンテンツを作成するときのワークフローに追加し、より読み手にやさしいデザインに仕上げましょう。
このリストはシンプルで、すべてを網羅する包括的なものではありません。デザイナーではない人が、シンプルな手順を踏むことで、コンテンツを見た目を改善することを目的としています。
参照元リンク : 3 Typography Tips for a More Comfortable Read – Medium















