
デザイン制作において頭を悩ますひとも多い、配色。困ったときに色を選ぶ手助けをしてくれるツールやチュートリアルをまとめたサイト、HTML Color Codesを今回はご紹介します。
カラーピッカーで直感的に色を選んだり、人気のあるフラットデザインやマテリアルデザインから色を選択したり、HTMLカラーコードから選んだりと、さまざまな配色の選び方を提案してくれます。選択した色のHEXやRGB、HSL値を一発でコピー&ペーストできるなど、うれしい機能が充実しています。
詳細は以下から。
HTML Color Codesのサービス特長
HTML Color Codesは、用意されたカラーピッカーや、カラーチャート、HTMLカラーネームから、自由にお好みの色のHEXカラーコードとRBG、HSL値をコピー&ペーストし、ウェブサイト制作に役立てることができるサービスです。
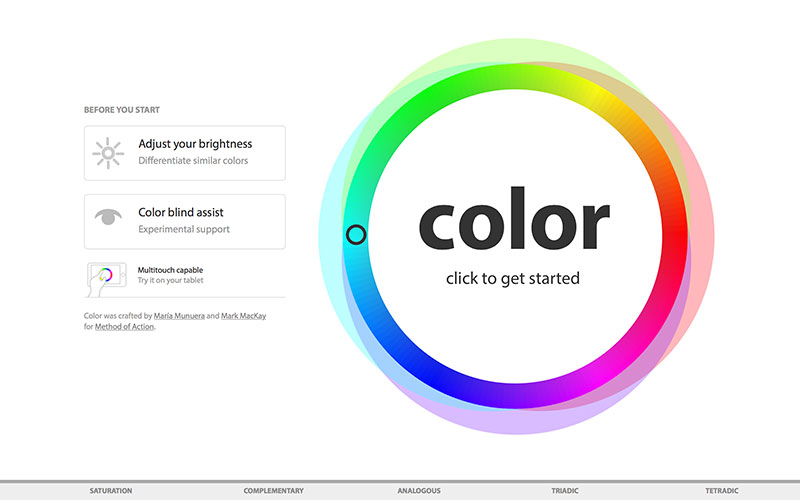
01. カラーピッカー
PhotoshopやIllustratorなどのデザインアプリで見かける機会も多い、カラーピッカー。選択した色の類似色(英: Anagous)や、補色(英: Complementary Colors)など、カラーホイールから抽出された色をまとめて確認できる、オススメ機能のひとつ。
02. カラーチャート
ウェブサイトやモバイルアプリ向けデザインを制作するときに参考にしたい、トレンドを押さえたフラットスタイルとマテリアルデザインのカラーチャートの他に、実用的なWebセーフカラーをまとめたチャートも用意されています。
フラットスタイルのカラーチャート。お好みの色をクリックし、コピー&ペーストするだけのお手軽さ。
2015年に入り、よく見かけるようになったマテリアルデザインのカラーチャート。
Webセーフカラー。
03. HTMLカラーネーム
そのままCSSに記述することができる、HTMLカラーネーム140種類をまとめた一覧ページ。もちろんRGB、HEX値の入力にも対応しています。
04. 色に関するデザインチュートリアル
HTMLをこれからはじめようという人を対象に、HTML/CSSによるコード記述方法から、Sassを利用した拡張性の高いColor Variablesの使い方まで、基本的なテクニックをまとめて紹介しています。
05. 各種リソース
配色を選ぶときに活用したいツールやサービスなどを、目的別にまとめたリソースまとめ。これだけあれば、色選びに迷ったときにも安心です。
色からイメージ写真を検索する方法や、オンラインツールをまとめて紹介しています。
配色と一緒に考えることが多いイメージ写真も、デザイン性の高いフリーストックサイトがまとめられています。
もう配色デザインには迷わない!すごい無料カラーツール13個まとめ
当サイトでも、配色選びに役立つオンライン・カラーツールをまとめています。
遊んで学ぼう!配色やデザイン力をアップする無料オンラインゲーム11個まとめ
ゲームをして楽しみながら、色の基礎を学んでみてはいかがでしょう。
参照元リンク : HTMl Color Codes