
海外デザインブログCanva Design School Blogで公開された「What Is the Golden Ratio? What You Need to Know and How to Use It」より許可をもらい、日本語抄訳しています。
エジプトのギザにある大ピラミッドやゴッホの描いたモナ・リザと、Twitterやペプシペプシの共通点は何でしょう。
簡単な答えとして、どのデザインにも黄金比(英: Golden Ratio)が利用されています。
黄金比は、数学的な比率を表します。自然界やデザインなどにも利用されており、見た目が美しいとされる構図を描くことができます。では、黄金比とは実際なんでしょう。そしてどのように利用することで、デザインを改善することができるでしょう。
詳細は以下から。
黄金比とは何?
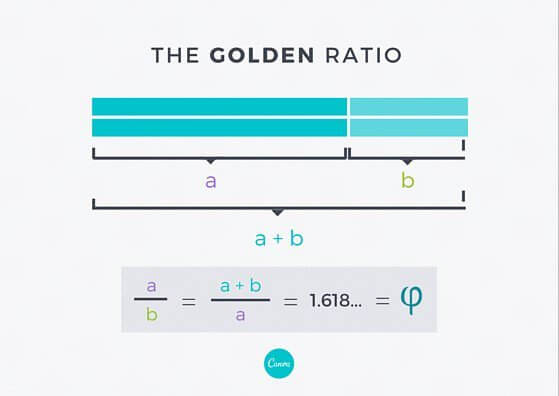
黄金比(英: Golden Ratio)は、ひとつの線を a, b の長さで 2 つに分割するときに、a : b = b : (a + b) が成り立つように分割したときの比 a : b のことであり、その値はどちらも1.618となります。

数式だからと言って落ち込まないでください。デザインにおいて黄金比は、美しい調和のとれた割合を表現するために利用されています。また黄金比をデザインに取り入れることで、たとえることがむずかしい美的感覚を表現することができます。
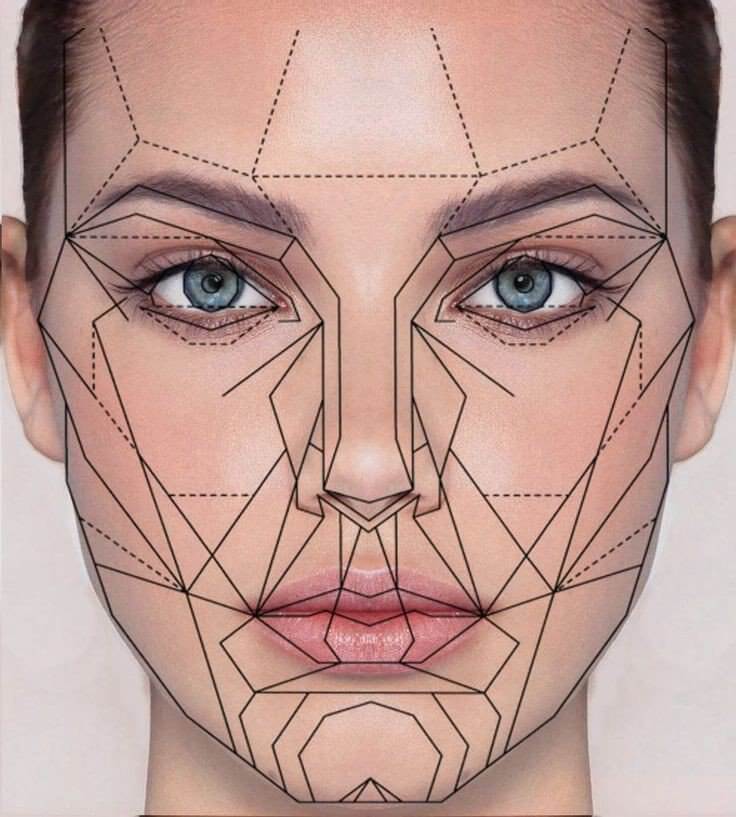
この黄金比を利用した美しい比率は、何世紀にもわたって利用されており、ギザの大ピラミッドからギリシャにあるパルテノン宮殿、システィーナ礼拝堂内にあるミケランジェロの「アダムの創造(Creation of Adam)」やヴァン・ゴッホの「モナ・リザ」、果てはペプシのロゴやTwitterロゴにも利用されています。さらに私たちの体や顔でさえも、数学的な比率で表現されています。

実際に、私たちの脳みそは、黄金比を利用している物体やイメージを好むとされており、ほとんど無意識の反応と言えるでしょう。黄金比を利用してデザインを微調整することで、脳により強いインパクトを与えることができます。
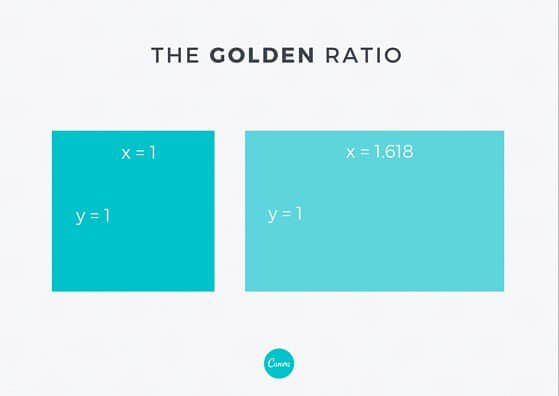
黄金比は、図形にも適用することができます。正方形を用意し、片方の長さを1.618倍にすることで、美しく均等のとれた長方形「黄金長方形」を作成することができます。

正方形と長方形を並べることで、黄金比を表現することができます。

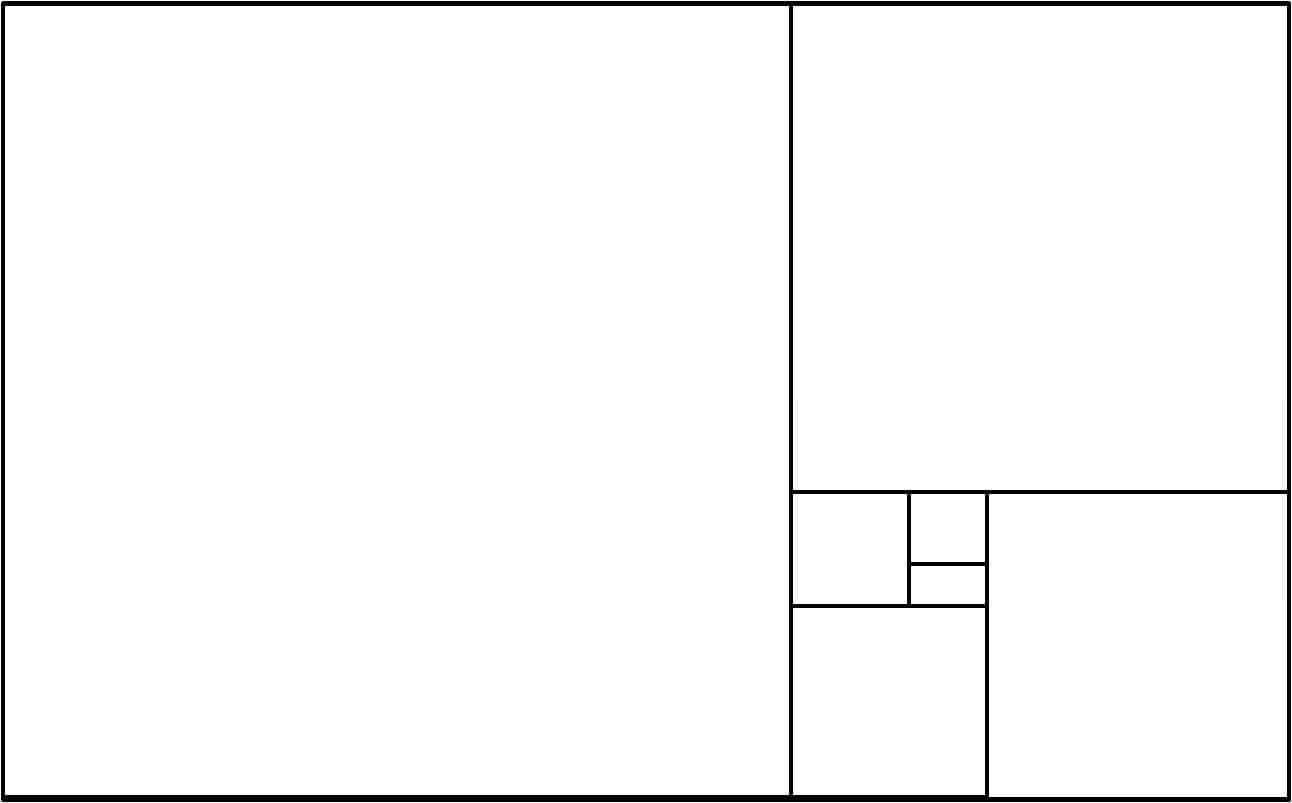
上のサンプル例で、一番右の長方形に黄金比を適用することで、正方形の大きさが次第に小さくなります。

上記のサンプル例のそれぞれの正方形の角を使い、アーチ状の滑らかなカーブ曲線を描くことで、螺旋状のライン(フィボナッチ数列)を描くことができます。この数列は、0からはじまり、前の2つの数字を足すことで、0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144と連続して続きます。

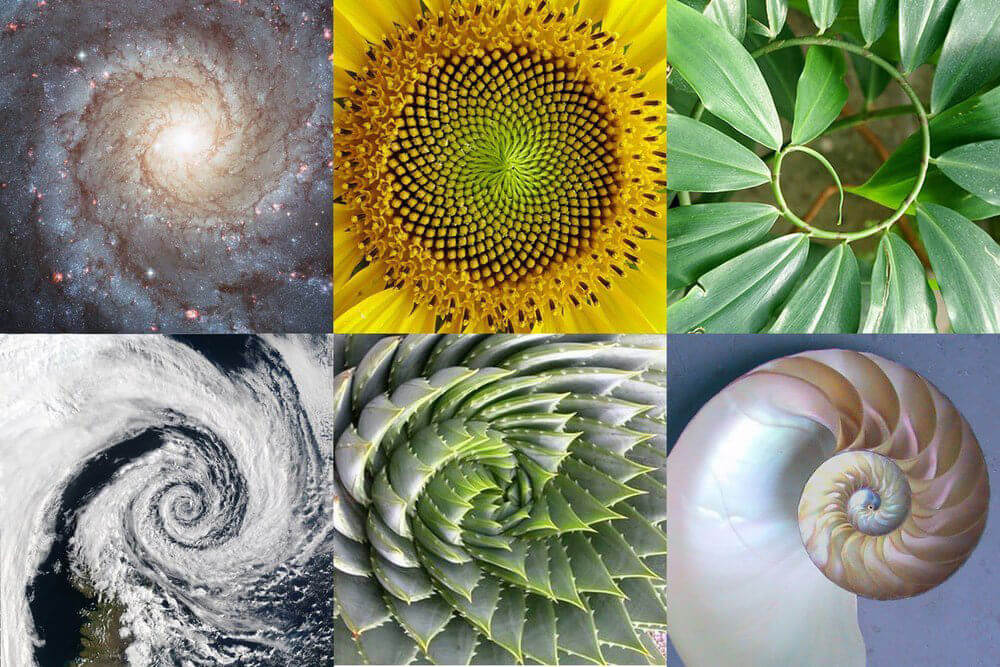
この美しい螺旋デザインは、ひまわりの花や、貝殻、台風、シダの草など自然界でもよく見かけ、どれも魅力的に見えるものばかりです。

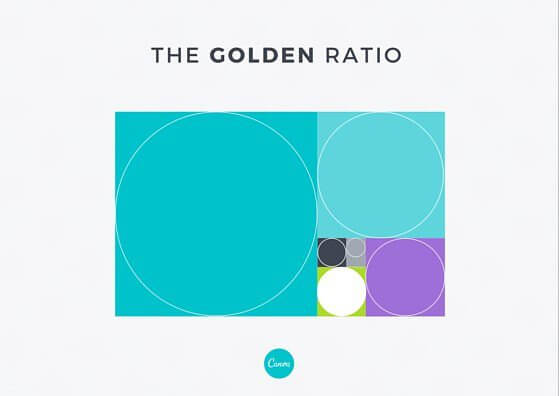
もうワンステップ進み、それぞれの正方形にサークル円をトレースしてみましょう。こうすることで1:1.618の黄金比を利用した、バランスの取れたサークルを描くことができます。

さて黄金比を利用した正方形、長方形、そしてサークル円の描き方を学びました。これらを有効的なテクニックと一緒に使い、魅力的なデザインを表現しましょう。
詳細は以下から。
黄金比をデザインにうまく利用する5つのポイント
黄金比の基礎知識でお手上げかもしれませんが、実際に黄金比を利用して、どのようにデザインを改善すればよいか、5つのポイントをご紹介します。
特に黄金比は、レイアウトや余白スペース、コンテンツ、イメージ写真やロゴデザインなど、さまざまな構図に適用することができます。
01. レイアウト: 寸法に黄金比を利用しよう。
レイアウトの寸法を決めるときに、黄金比をガイドラインとして利用してみましょう。もっともシンプルに黄金比を取り入れる方法として、1:1.618の比率で寸法を決めましょう。
たとえば、ウェブサイトで典型的な960pxを考えたとき、1.618で割り算することで、594pxという、高さを決定することができます。
またレイアウトに黄金比を利用し、2カラムに分割してみましょう。こうすることで、調和の取れた美しい見た目を実現することができます。

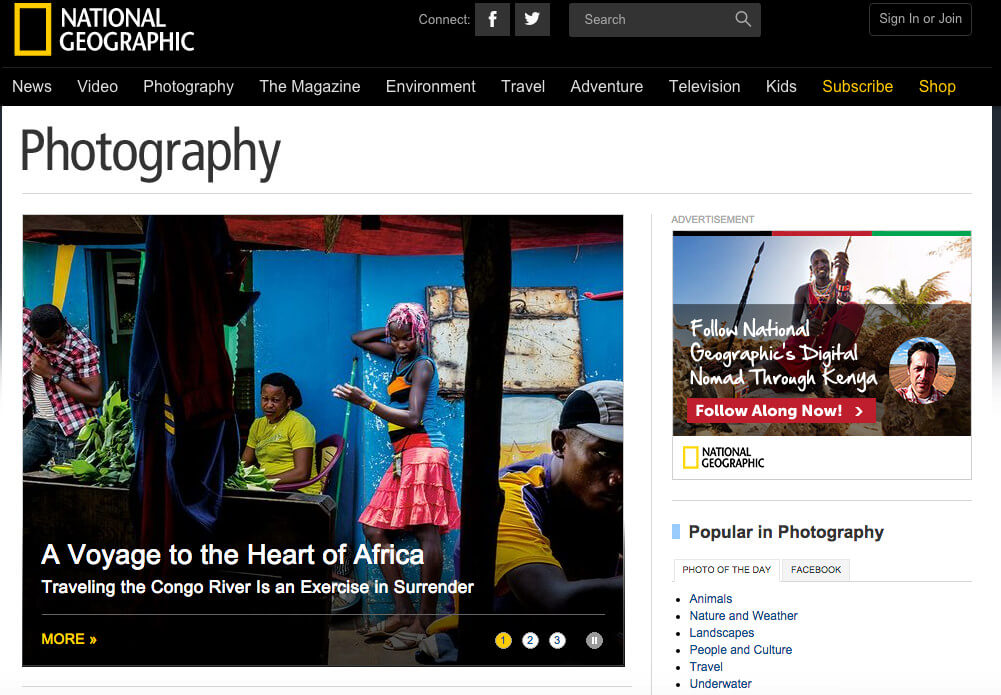
2カラムレイアウトは、ウェブデザインとの相性もとてもよく、オンラインコンテンツでよく見かけるレイアウト形式です。以下のサンプル例では、見事に黄金比を利用することで、清潔感があり読みやすい、すっきりと整理されたウェブサイトを構築しています。また無意識に順序やバランス、階層などをユーザーに示している点もポイントです。

02. 余白スペース: 黄金比を利用して配置しよう。
どんなデザインにおいても、余白スペース確保が重要になり、使い方によって、デザインを良くも悪くもしてしまいます。余白スペースの決定には時間を要しますが、その代わりに黄金比を利用してみましょう。各正方形にそれぞれデザインパーツを配置してみます。
直感的な配置よりもデザインを魅力的にし、黄金比を利用して微調整をすることで、見た目をガラリと変えることができます。
いくつかのデザイン要素を並べる場合、以下のようにいくつもの黄金比を組み合わせることで、統一感のある美しい見た目のデザインを表現することができます。

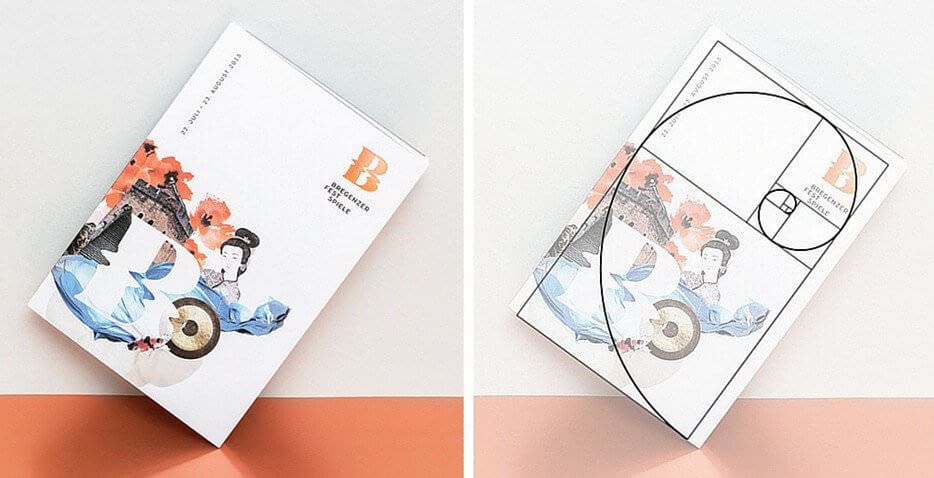
以下のサンプル例では、アートフェスティバル用に作成されたフライヤーデザインで、ロゴやデザインコラージュを、黄金比を利用して配置しています。よく見ると、ロゴの周りにはたっぷりの余白スペースが確保されており、黄金比によってロゴのサイズや配置場所などを、的確に決定しているのがよく分かります。

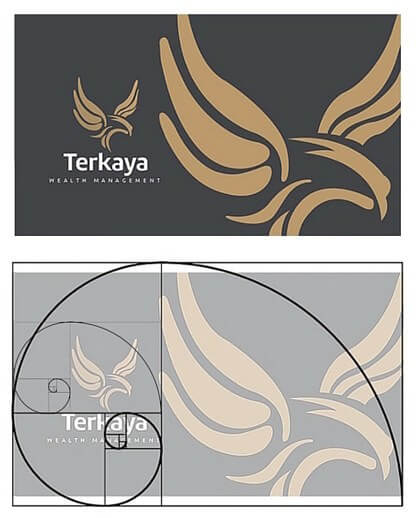
以下のサンプル例では、3つのデザイン要素(小さなワシ、文字テキスト、大きなワシ)から成り、配置されている場所は、黄金比によって決められています。
また小さなワシにも黄金比を加えることで、見た目が美しいデザインに仕上げています。

03. コンテンツ: 黄金スパイラルをトレースしよう。
黄金比によってできる螺旋スパイラルを、コンテンツの配置場所を決めるガイドとして活用することができます。わたしたちの目は、もっとも細部ディテールまで表現される、スパイラルの中心に注目を集めます。そのためフォーカル・ポイントを、螺旋スパイラルの中心に配置するように心がけましょう。

テクニック1で参考にしたサンプル例を再度見てみましょう。小さなロゴが螺旋スパイラルの中心にあるのが分かります。黄金比を利用することで、自然とユーザーの注目をあつめることができています。

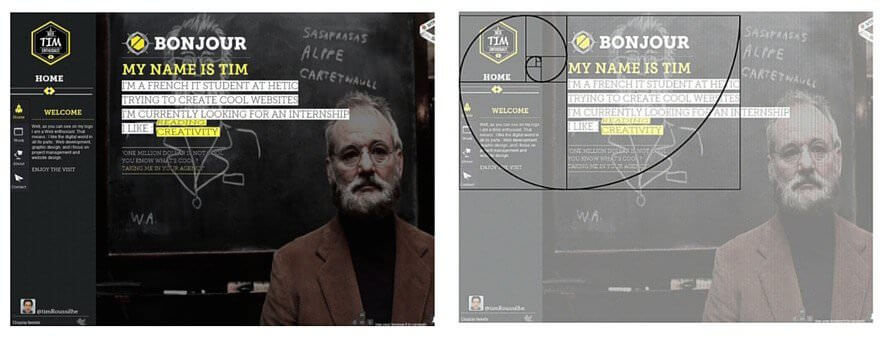
以下のサンプル例では、たくさんのコンテンツがまとめられていますが、黄金比と黄金スパイラルを適用することで、うまく情報を整理しています。まず”Bonjour My Name is Tim”という自己紹介に目がいき、つづけて左サイドバーのロゴやメニューに視線を誘導しており、うまく余白スペースも確保されています。

以下のサンプル例では、螺旋スパイラルが進むにつれて、文字が少しずつ小さくなり、よりデザインが密集しているのが分かります。

もうひとつのサンプル例として、以下では黄金比とスパイラルを利用することで、コンテンツのレイアウトを決定しています。大きさの異なる正方形にデザイン要素を配置することで、視線を思い通りに誘導し、デザインにストーリー性をうまく演出しています。

04. イメージ画像: 三分割法を利用しよう。
イメージ画像において構図(英: Composition)は、重要な情報を伝えたり、美しいデザインを作成するのに重要になります。イメージ画像に黄金比を利用することで、重要なデザイン要素に視線を誘導する手助けをしてくれます。黄金比を利用して、イメージ画像を縦横それぞれ3分割してみましょう。
このときに、幅の比率を1:0.618:1になるように設定することで、黄金比を用いて分割することができます。線が交わる部分にデザイン要素を配置することで、注目をあつめることができ、より魅力的な構図を表現することができます。

黄金比を利用して、イメージ画像を切り取るもうひとつのテクニックとして、三分割法(英: Rule of Thirds)を利用してみましょう。イメージ写真を1:1:1の均等に分割することで、すべての空間が同じ広さとなります。もっとも重要なデザイン要素を中央の長方形の角周辺に配置しましょう。
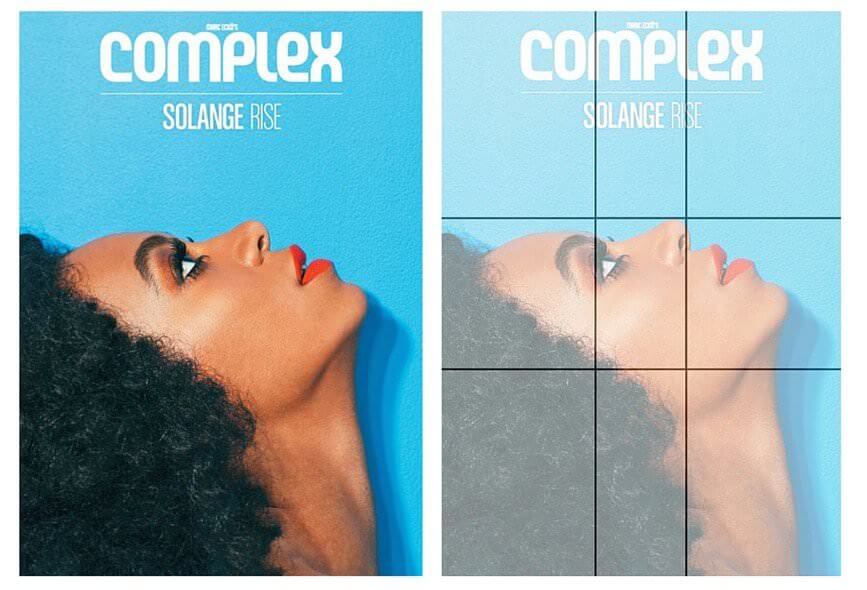
以下のサンプル例では、黄金比を利用することで、余白スペースや配置場所を決定しています。女性モデルの鼻と額は、一番上の水平ラインと揃っており、目と鼻は中央の長方形の垂直線に沿って、配置されているのが分かります。

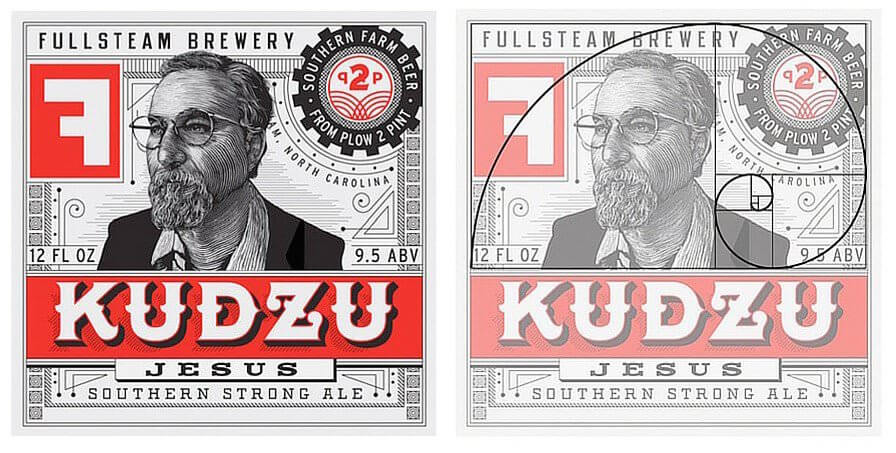
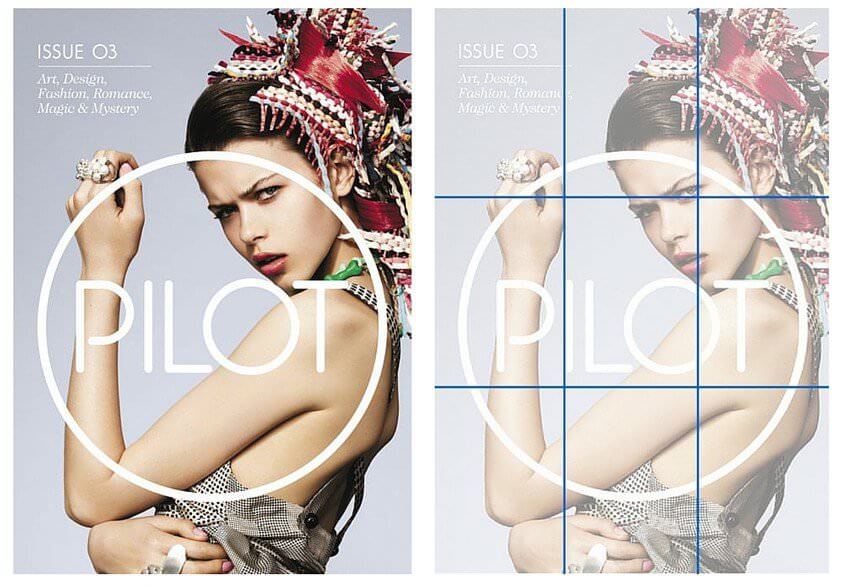
以下のサンプル例では、三分割法(英: Rule of Thirds)が採用されています。ここでは、ほとんど空白の中央の長方形に、注目を集めるように工夫されています。女性モデルの目は、長方形の角に配置されることで、よりユーザーを魅力するデザインを演出しています。

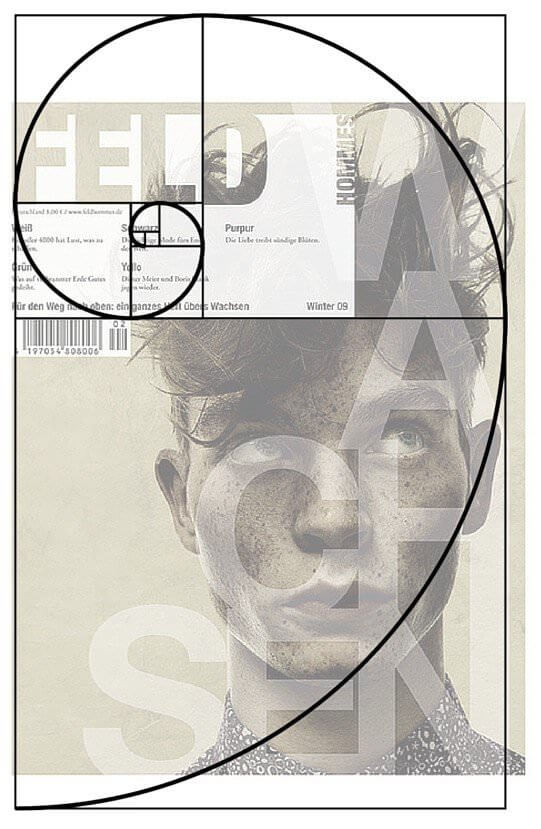
もうひとつ以下のサンプル例でも黄金比を利用し、女性モデルの目を中心に切り取られています。中心から少しだけ外してモデルを配置することで、垂直ラインと女性モデルの顔が、きちんと並んでいるのが分かります。

さらに全体のデザインにも、黄金比と黄金スパイラルが利用されています。どのコンテンツも螺旋内に配置するように工夫され、スパイラルが進むにつれて、より細かい情報が記載されています。

05. ロゴデザイン: 黄金サークルを利用しよう。
黄金比を利用して、均等の取れた美しい正方形や長方形を作成できるのと同じように、サークル円に適用することもできます。正方形に隣接するように作成されたサークル円は、どれも1:1.618の比率となります。

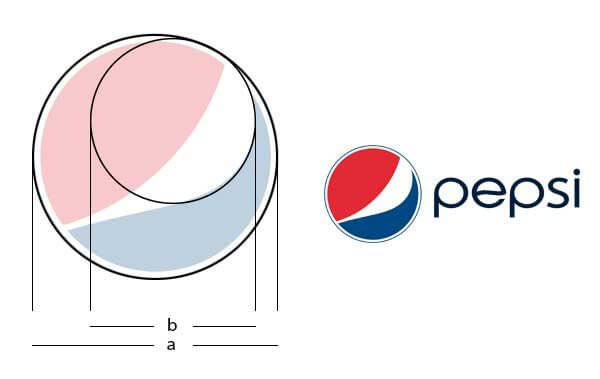
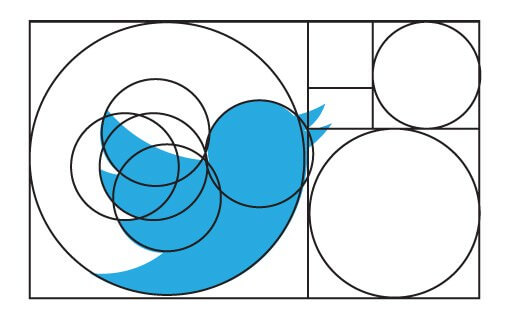
黄金比を利用したサークル円「黄金サークル(英: Golden Circles)」は美しい見た目を表現するだけでなく、統一感のあるロゴデザインにも適用できます。もう一度PepsiとTwitterのロゴデザインをよく見てみましょう。
Pepsiのロゴデザインは、黄金比を利用した、ユニークな2つのサークル円から構成されています。サークル円を組み合わせることができた、ロゴ中央の白いスライスに、黄金比率が適用されています。

Twitterのロゴデザインは、幾何学(英: Geometry)を用いた、複数のサークル円を組み合わせて構成されています。黄金比を利用して要素を並べたときに比べると、あまり正確ではありませんが、バランスやデザインの調和を取るために、表面的には黄金サークルを利用しています。

黄金比で使える便利ツールまとめ
黄金比について理解したら、デザインにも活用してみましょう。黄金比のややこしい計算をぱぱっと自動で行ってくれる、便利なツールをいくつか一緒にまとめています。制作でさっと黄金比を使えるようにしておくと良いかもしれません。
RATIO – Golden ratio & Silver ratio Calculator
黄金比と白銀比で分割された長方形を表示してくれる、iPhone向け無料アプリ。基準となる数値を入力すれば、5種類のサイズを自動計算してくれます。

RATIO – Golden ratio & Silver ratio Calculator
Metallic Ratio
基準となる数値をひとつ指定するだけで、黄金比や白銀比、白金比、青銅比などの各貴金属比を簡単に算出できるWebアプリです。数値だけではなく視覚的にも比率を確認できるので、求めている比率を直感的に得ることができます。

Get Ratio
横幅のサイズを入力すると、黄金長方形や16:9、4:3、3:2など各長方形のサイズをまとめて表示してくれるウェブツール。ウェブサイトなどの画像作成などにも活用できるアイテム。

Web計
こちらも黄金比のほかに、「大和比」と言われるほど日本人と馴染み深い「白銀比」を、手軽に計算できるウェブツール。複数の画像を横一列にきれいに並べたいときはぜひ。

最後に、。
黄金比(英: Golden Ratio)は、さまざまなデザイン要素に活用することができます。微調整はほんのわずかかもしれませんが、「良いデザイン(Good Design)」を「素晴らしいデザイン(Great Design)」に仕上げてくれるでしょう。美は見る人の目の中にあります。(Beauty is in the eye of the beholder.)
The Power of Limitsの著者György Dócziは、「デザインの調和を保つ黄金比の本当の力は、異なるデザインをひとつにまとめることで、それぞれの個性を残したまま、デザイン全体をうまくブレンドできることだ。」と述べています。
参照元リンク : What Is the Golden Ratio? What You Need to Know and How to Use It – Canva Design School