一体フラットデザインとはなんでしょう。
デザイントレンドのひとつとして、一度は聞いたことがあるかもしれません。ミニマリズムをベースにした、シンプルなスタイルはさまざまなカタチとなり得るので、まず「フラットデザインではない」ことを定義してみましょう。
3Dではありません。 よりシンプルで、奥行き感や立体感などのない平面的なデザインが、名前の由来となっており、ドロップシャドウやハイライト、テクスチャなどを使わないスタイル。
スキュアモーフィックではありません。 UIデザインにおいて、実物に似た質感の再現を目指したリアルなデザインに対抗して、フラットデザインは誕生しました。
フラットデザインの人気が急上昇したわけ
フラットデザインは、2012から2013年にかけて広く知られるようになりはじめました。この年のトレンドは、Windows 8 や iOs 7 のリリースのおかげで、フラットスタイルの人気に拍車をかけたといえるでしょう。
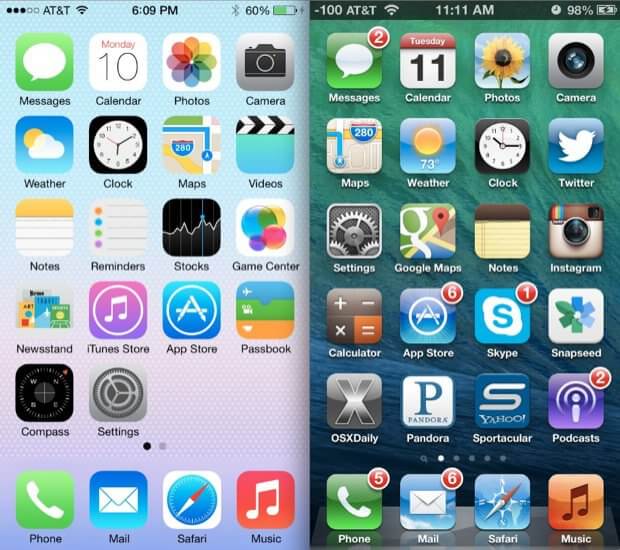
鮮やかな配色のブロック状レイアウトを採用した Windows や、よりクリーンでシンプル化されたアイコンなどを利用した Apple 製品は、フラットデザインに大きく影響を与え、人気のトレンドへと発展していきました。
フラットデザインが出現して数年経過し、今後も根強く利用されることを考えると、絶えず移り変わる他のトレンドとは異なるようです。今回は、フラットデザインの長所と短所、そして今後どのように変化していくか見ていきましょう。
詳細は以下から。
フラットデザインの長所
レスポンシブデザインへの適応度
Microsoft や Apple がフラットデザインを採用したことで、新しいユーザーエクスペリエンスのアプローチ方法として、フラットスタイルが急激に適用されるようになりました。いまだにウェブサイトやモバイルデザインで人気が続いている、いくつかの良い理由があります。
フラットデザインの基本原則は、ほかのデザインカテゴリーを適用することですが、シンプルなグリッドレイアウトは、簡単にサイズを変更でき、異なるデバイスやスクリーンサイズにも対応でき、よりウェブやモバイルデザインに適しています。
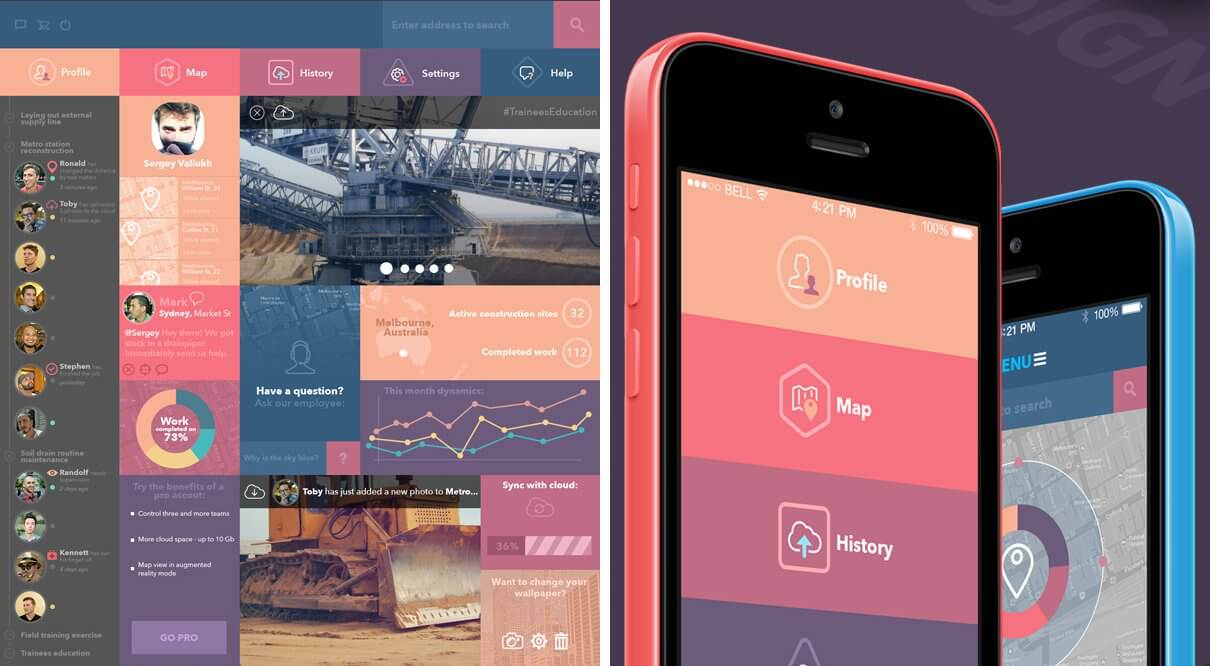
以下のサンプル例では、ウェブサイトとモバイルにおいて統一性のあるユーザーエクスペリエンスを実現するために、簡略化され、配置をアレンジしています。
その反対に、スキュアモーフィックデザインは、おり多くのドロップシャドウやテクスチャを利用したスタイルで、固定サイズのイメージ画像を利用されているので、画面サイズを拡大縮小にあまり適しておらず、あらゆる閲覧方法に対応しづらくなります。
フラットデザインは、ピクセル・パーフェクトに比べてよりシンプルで、コンテンツにふさわしいサイズに、柔軟に拡大縮小することができるでしょう。
柔軟性のあるフレームワーク
グリッドやカード型、モジュール式、ブロック型などたくさんの呼び方がありますが、フラットデザインの多くでは、情報やコンテンツを整理するために、統一された図形が利用されています。すべてのデザイン要素を、ひとつの場所にまとめることができる、このレイアウトスタイルは、読みやすく、素早くユーザーを誘導することができます。
グリッドスタイルも、自由にカスタマイズできる、柔軟性の高いフレームワークと言えるでしょう。コンテンツをよりうまく整理することができ、制約されたスペースにアイデアを詰め込むレイアウトに比べ、柔軟なアレンジ、配置を可能にしてくれます。
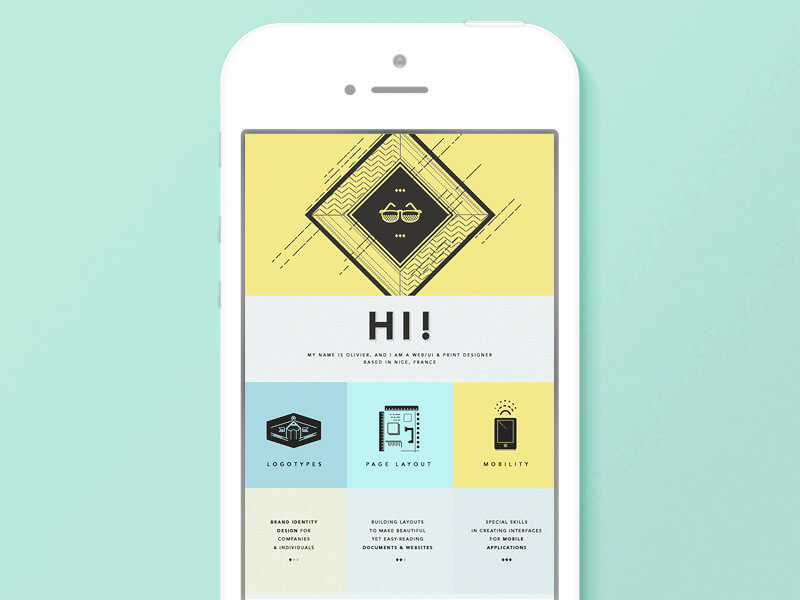
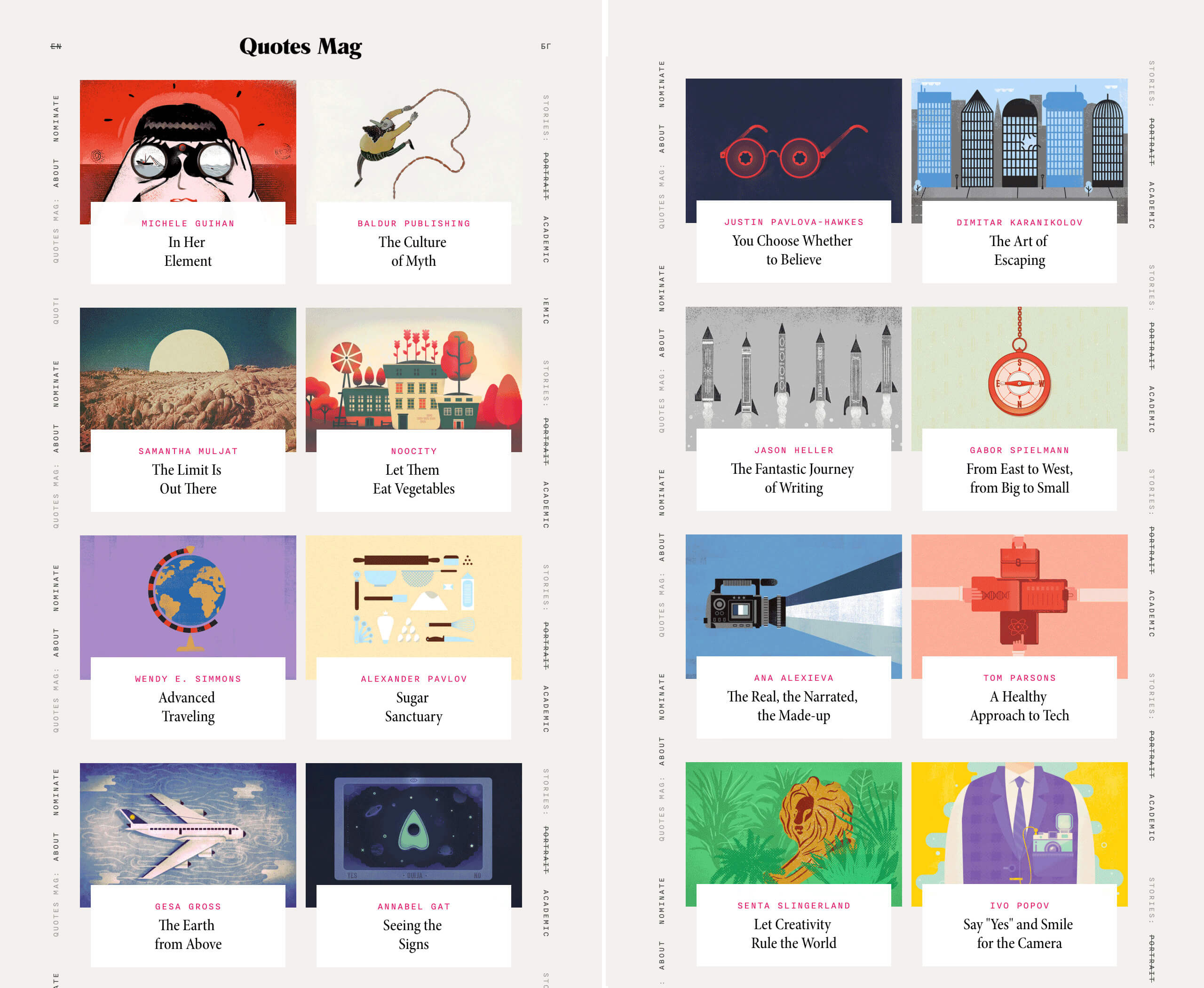
以下のサンプル例では、異なるサイズの立方体や長方形を組み合わせることで、アイコンや文字テキストなどを強調しています。統一感のある配色や、シンプルなイラストレーションが、よりフラットな雰囲気をデザインに加えています。
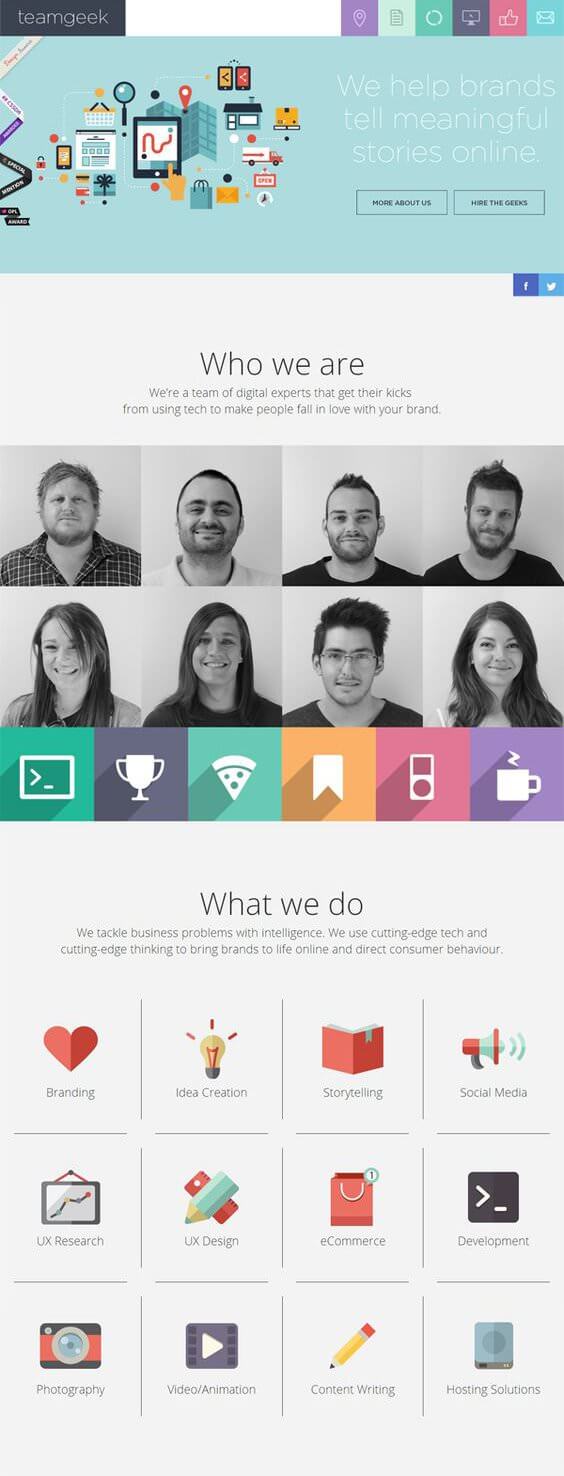
反対に以下のウェブサイトでは、ナビゲーションメニューからスタッフの写真、サービス内容など、幅広い用途にグリッドレイアウトを利用しているのが分かります。
すっきり、読みやすい文字テキスト
フラットデザインは、デザイナーの文字テキストへのアプローチ方法にも影響を与え、通常より大きく、より無駄のないスタイルとなっています。ドロップシャドウやその他のエフェクトを排除することで、より文字を読みやすくしています。
特にサンセリフ書体は人気が高く、フラットスタイルとも合わせやすいですが、見出しタイトルやポイントとなるメッセージなどに、セリフやディスプレイ書体を利用することで、より魅力的に演出することができます。
フラットデザインの短所
ユーザビリティへの妥協
フラットデザインのスッキリとした、合理的なデザインを強調できることから、デザイナーによっては、デザインに着目しすぎてしまうことがあり、ユーザービリティーに悪い影響を与えてしまいます。特にウェブやモバイルデザインではリスクがあると言えます。
またすべてフラットデザインだと、どの要素がクリックできるのか分かりにくい欠点もあります。デザインをシンプル化したことで、視界から重要なポイントやアクションが隠れてしまい、ユーザーが慣れているビジュアルキューが欠如してしまいます。
サンプル例として以下のウェブサイトを見てみましょう。どのボックス要素をクリックできるのか、ひと目で伝えることはむずかしくなっています。
オリジナル性の欠如
ウェブサイトやモバイルアプリ、名刺、イベント用ポスターなど、どんなビジネスやブランド、独自のデザインプロジェクトにおいても、ユニークさを伝えることが重要となります。
フラットデザインのよくない傾向のひとつとして、シンプルで簡略にまとめられたビジュアルは、他のデザインは、似た見た目、デザインになりがちです。完全にフラットスタイルだけでプロジェクトに適用することで、デザインに制限が生じる場合もあります。
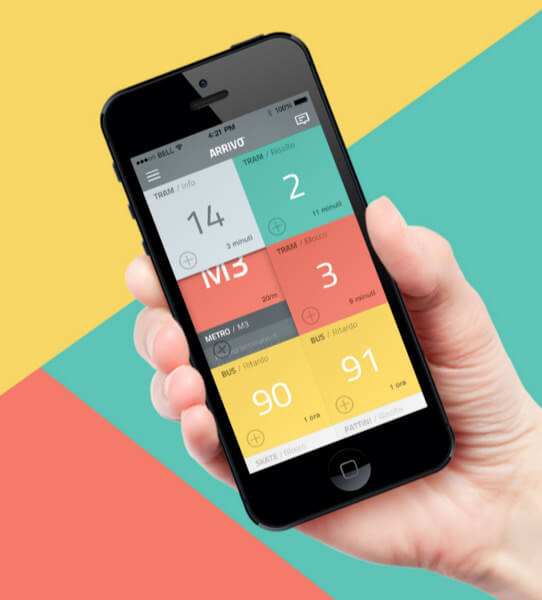
たとえば、関連性のない以下の2つのモバイルアプリは、どちらも四角形に白文字のサンセリフ書体を利用しており、配色も似ているのが分かります。
トレンドを過剰に意識
フラットデザインは、モダンで現在のテクノロジーを反映されたデザインとして、定期的にデザイントレンド・リストのひとつとして挙げられ、デザイナーにも人気のある選択となっています。
しかし問題のひとつとして、デザイナーのなかには自分のきちんとした考えや見解を持たず、人気トレンドを適用しているケースがあるということです。たとえば、初期のフラットデザインで見られた、ロング・シャドウ・エフェクトもそのケースに当てはまるでしょう。
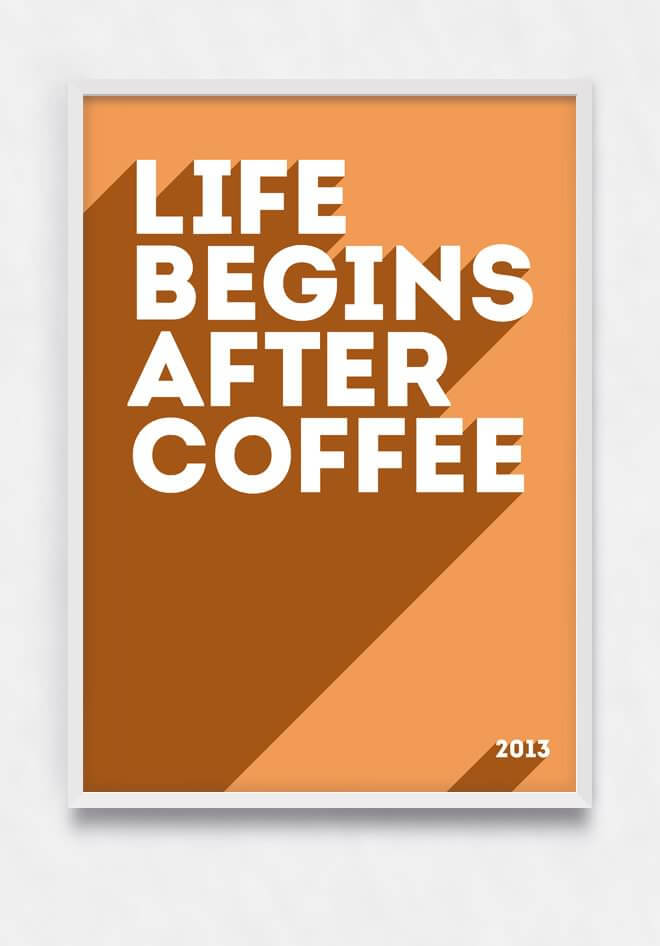
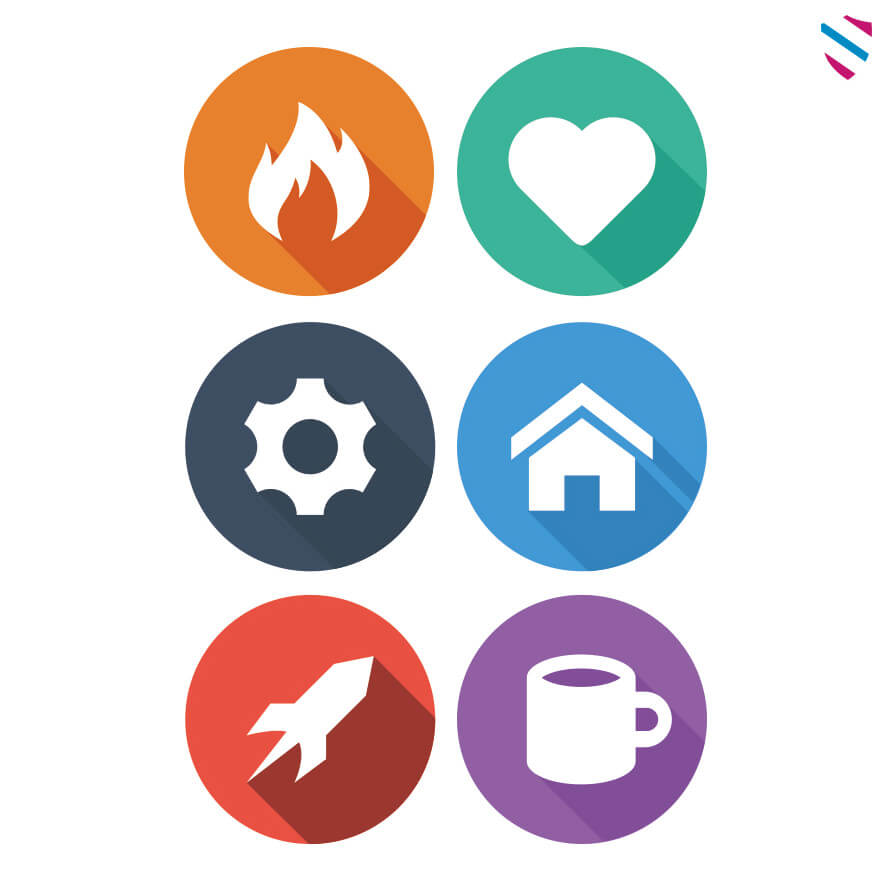
以下のサンプルでは、アイコンや文字テキストを中心に取り入れられた、ロング・シャドウのトレンドの典型的な例です。どちらの作品も、2013年に制作されており、フラットデザインが新しいビジュアルスタイルとして、活用されはじめていたのが分かります。
トレンドだからという理由だけで、デザインを採用することは、ユーザービリティーにおいても悪い影響を与えてしまいます。たとえば、とても細い書体はクリーンでミニマルな雰囲気ですが、読みやすさを犠牲にしてしまっています。
特に、細いフォントスタイルは可読性を損なってしまうので、モバイルサイトや名刺デザインなどでの利用は避けたほうが良いでしょう。
フラットデザインの今後、未来について
フラット 2.0
初期のフラットデザインでは、よりシンプル性にこだわっていましたが、最近のデザイン開発では、デザイン性と機能性の両面から、ドロップシャドウやテクスチャをほんのわずかに加えるスタイルが、再度導入されはじめています。
これらの新しいフラットデザインへのアプローチは、「フラット 2.0(英: Flat 2.0)」や「ほとんどフラット(英: Almost-flat)」デザインと呼ばれています。
このスタイルは、フラットデザインのシンプルさを保ったまま、スキューモーフィズムのようなビジュアルを作成し、ユーザビリティも改善することができます。
ドロップシャドウやカラーレイヤーを重ねた、より奥行きや遠近感を表現できるテクニックが利用されています。もう一つの代替アプローチとして、平面的なイラストやアイコンの代わりに、イメージ写真を追加する方法もあります。
以下のサンプル例では、フラットデザインの読みやすいグリッドレイアウトを保ったまま、ほんの少しだけ質感を追加したスタイルを表現しており、フラット 2.0スタイルの良い参考と言えるでしょう。
マテリアルデザイン
Google がビジュアル言語として開発したマテリアルデザイン(英: Material Design)は、グリッドベースのレイアウトを強調し、鮮やかな配色に、フルスクリーンのイメージ写真、巨大な文字テキスト、たっぷりの余白スペースを考慮した見た目が特長です。
このスタイルは、紙を実際に重ねた様子に影響を受けた、タッチすることできそうなスタイルのアプローチで、よりコンテンツを理解しやすく、うまくデザインに誘導する様子は、スキューモーフィズムにも当てはまります。
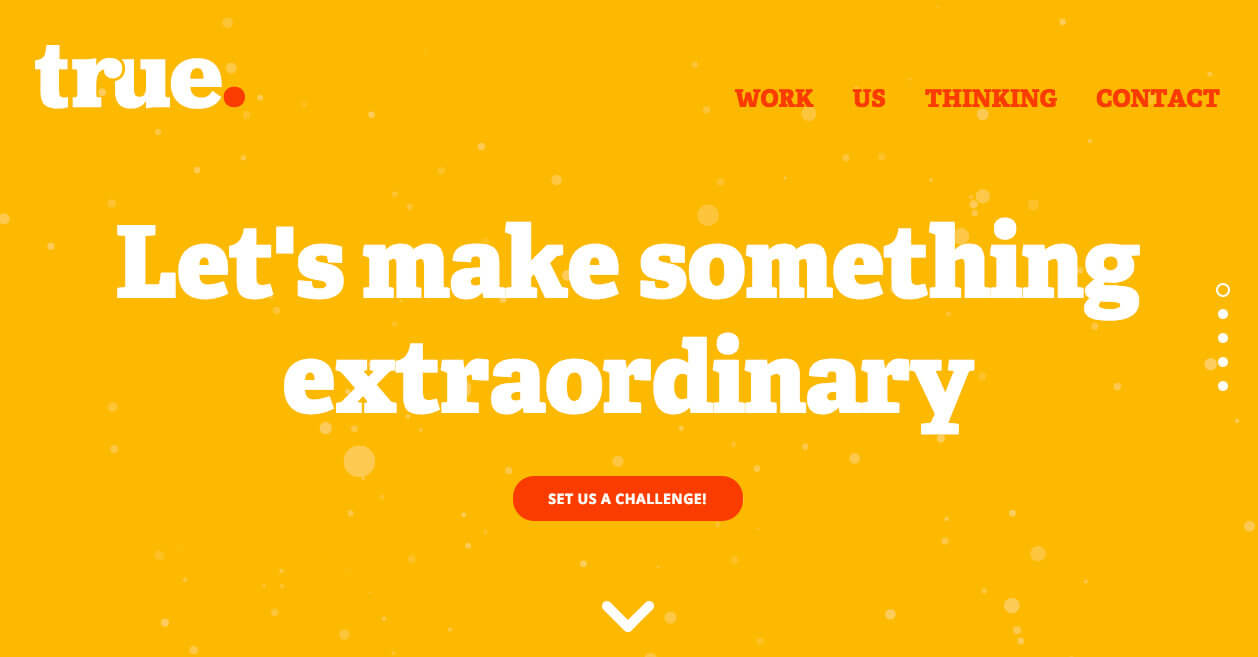
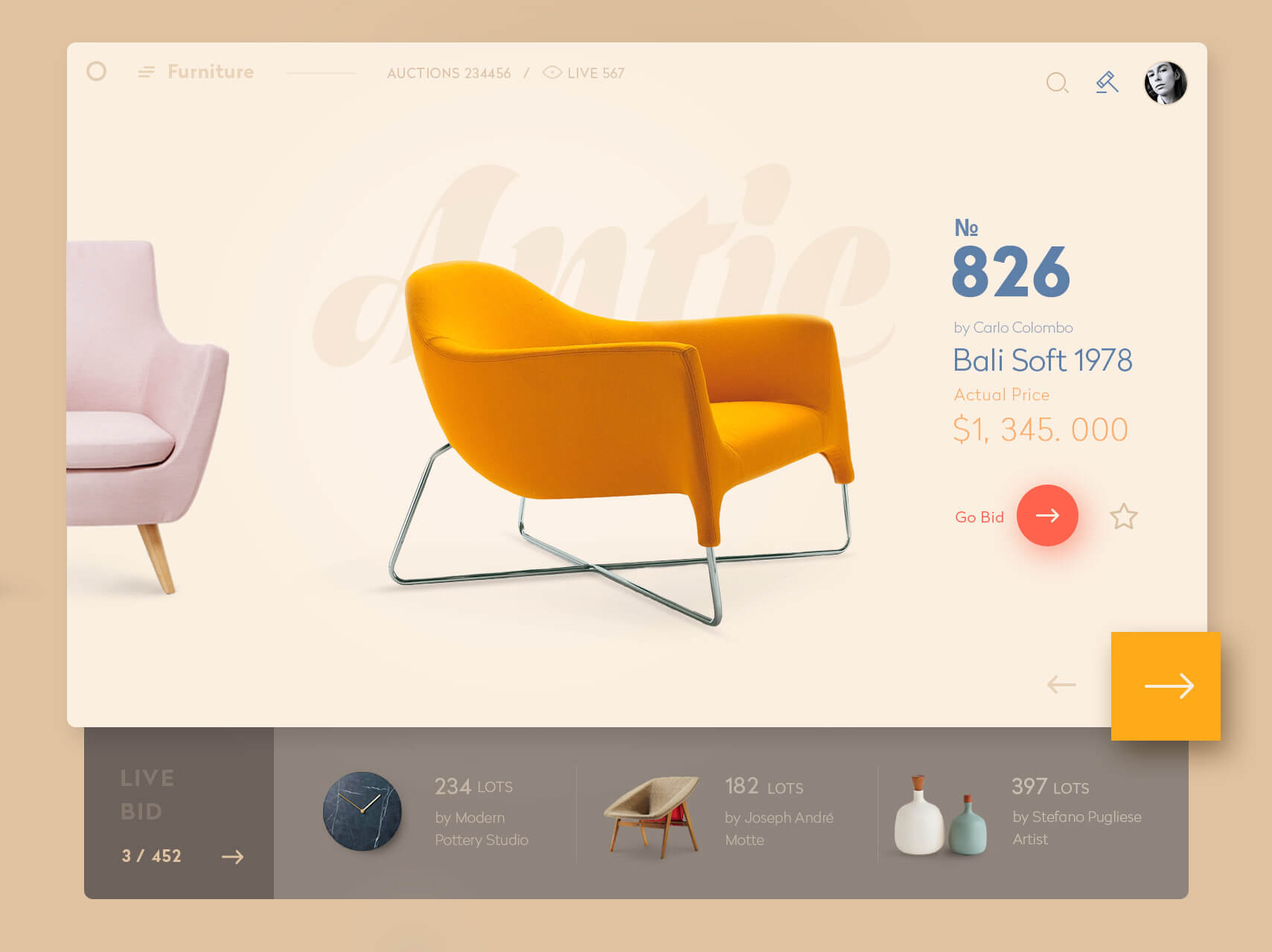
たとえば以下のサンプル例では、ボタンに少しだけ影を付け、色を黄色にすることで、ユーザーを決済ページまですぐに誘導することができます。背景に利用されている巨大な筆記体に、紙を重ねたようなスタイルは、階層をより意識でき、うまくマテリアルデザインを導入していると言えます。
マテリアルデザインでは、フラットデザインの要素を盛り込んだスタイルが特長で、明るさやドロップシャドウ、動きなど他の要素を加えることで、フラットデザインをよりフレキシブルに役立てることができます。
Google では細部まで解説した、マテリアルデザイン用ガイドラインを無料で公開しているので、自分のプロジェクトにもスタイルを適用しやすくなるでしょう。ガイドラインを完全に反映したり、ポイントとなるデザイン要素や、テクニックをいくつか選択して利用しても良いかもしれません。
さいごに、。
フラットデザインは今後どのようになっていくでしょう。人気は続くのか、それとも他のなにか別のスタイルに移りはじめているでしょうか。今回紹介した、フラットデザインの長所と短所、そして今後のスタイルを参考に、デザインプロジェクトに活用してみましょう。
参照元リンク : The Pros, Cons, and Future of Flat Design – Canva Design School