30年前から Apple が目立っていた理由を知っていますか?
ジョブズの考えは、ブランディングにカラフルな写真を利用し、当時のコンピューター業界とは全く異なるものでした。
コンピューター革命のきっかけとなるサブカルチャーに影響を与えるために、それらの写真を利用したのです。
そして、そのアイデアは上手くいきました。
この記事では通常とは一味違う、ブランディング力をアップする代替アイデアテクニックをご紹介します。ウェブから集めたトップクラスの2フライヤーデザイン20枚を集め、それらのテクニックを適用した、無料でカスタマイズできる Canva 用テンプレートも一緒にまとめています。
コンテンツ目次
- 1. コンピューターから離れてみよう。
- 2. 鮮やかな色を利用しよう。
- 3. ビンテージな書体を試してみよう。
- 4. ユニークで意味のあるディテールを追加しよう。
- 5. 遊びの効いた書体を利用しよう。
- 6. 波型ウェーブを取り入れよう。
- 7. 文字テキストを重ねてみよう。
- 8. ミニマルな階層を心がけよう。
- 9. レイアウトの限界を忘れよう。
- 10. オリジナル文字をつくろう。
- 11. 手描きと自動生成された要素を組み合わせよう。
- 12. トレンドを試してみよう。
- 13. デザインのテーマから発想を得よう。
- 14. デザイン要素を重ねてみよう。
- 15. 限界を越えよう。
- 16. 裏面も忘れないように。
- 17. 基本に戻ろう。
- 18. 文字を削り取ろう。
- 19. カオスにしよう。
- 20. 手描きスケッチしよう。
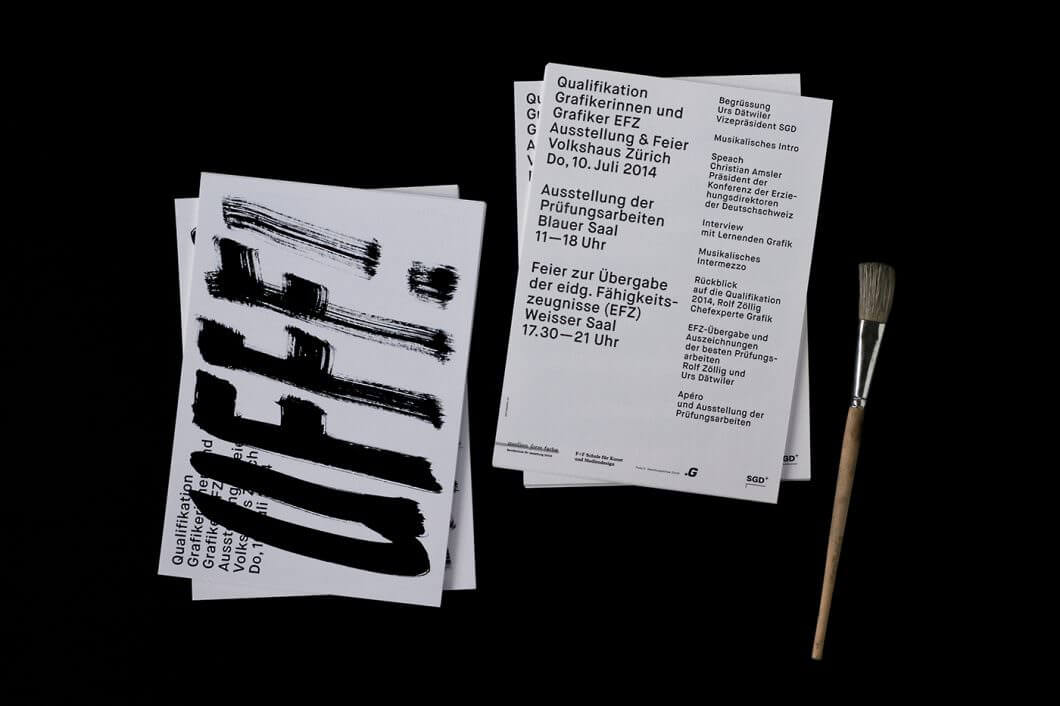
01. コンピューターから離れてみよう。
誰もが持っているアートな考えやアイデアを表現するために、長いあいだ使っていない古いペイント筆ブラシを引っ張り出してみましょう。いくつかのユニークな質感や個性を持ったフライヤーデザインは、スクリーン画面から離れたところで作成されています。
上記サンプルを参考に見てみましょう。躍動感のあるタイポグラフィーは、筆ブラシで描かれているのが分かります。以下のテンプレートは自由にカスタマイズできます。
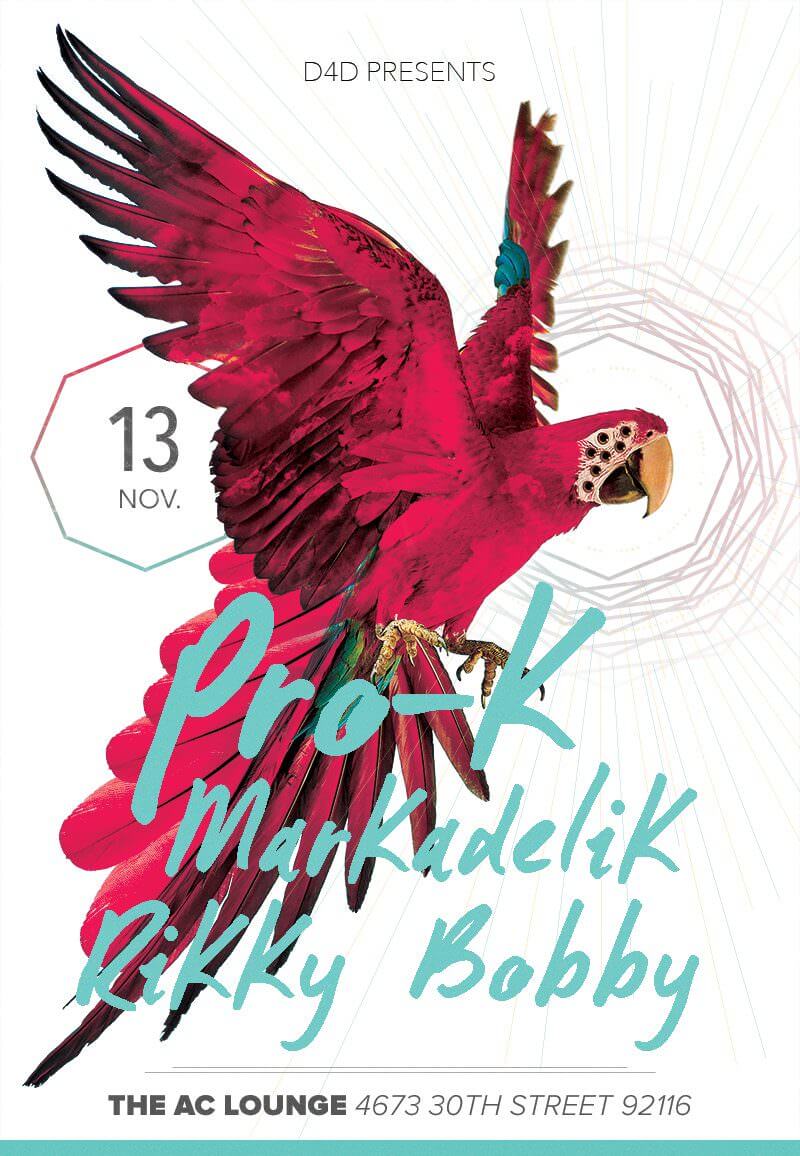
02. 鮮やかな色を利用しよう。
上記サンプルのようにネオンピンク色など、あまりデザインに利用されない色も試してみましょう。保守的なカラーパレットは、快適で心地よいデザインが得意です。しかし無視できない明るい色合いも、フライヤーをより魅力的に仕上げます。
上記の Canva サンプル用テンプレートでは、鮮やかなネオンオレンジ色をモデルの髪の毛に適用することで、視線を文字テキストに誘導し、メッセージを直接伝えることができます。
03. ビンテージな書体を試してみよう。
インスピレーションの参考としてお気に入りなのが、昔のデザインです。ビンテージな配色やレイアウト、現在トレンドの手描きブラシ文字などを活用してみましょう。
地元の図書館に行って、古いグラフィックデザイン年鑑や雑誌などをチェックしてみましょう。上記サンプルでは、ハンバーガーに注目を集める、ビンテージな風合いに仕上げています。
いくつかの手書きフォント、特にブラシフォントは、上記サンプルのようにノスタルジックな雰囲気を演出することができます。
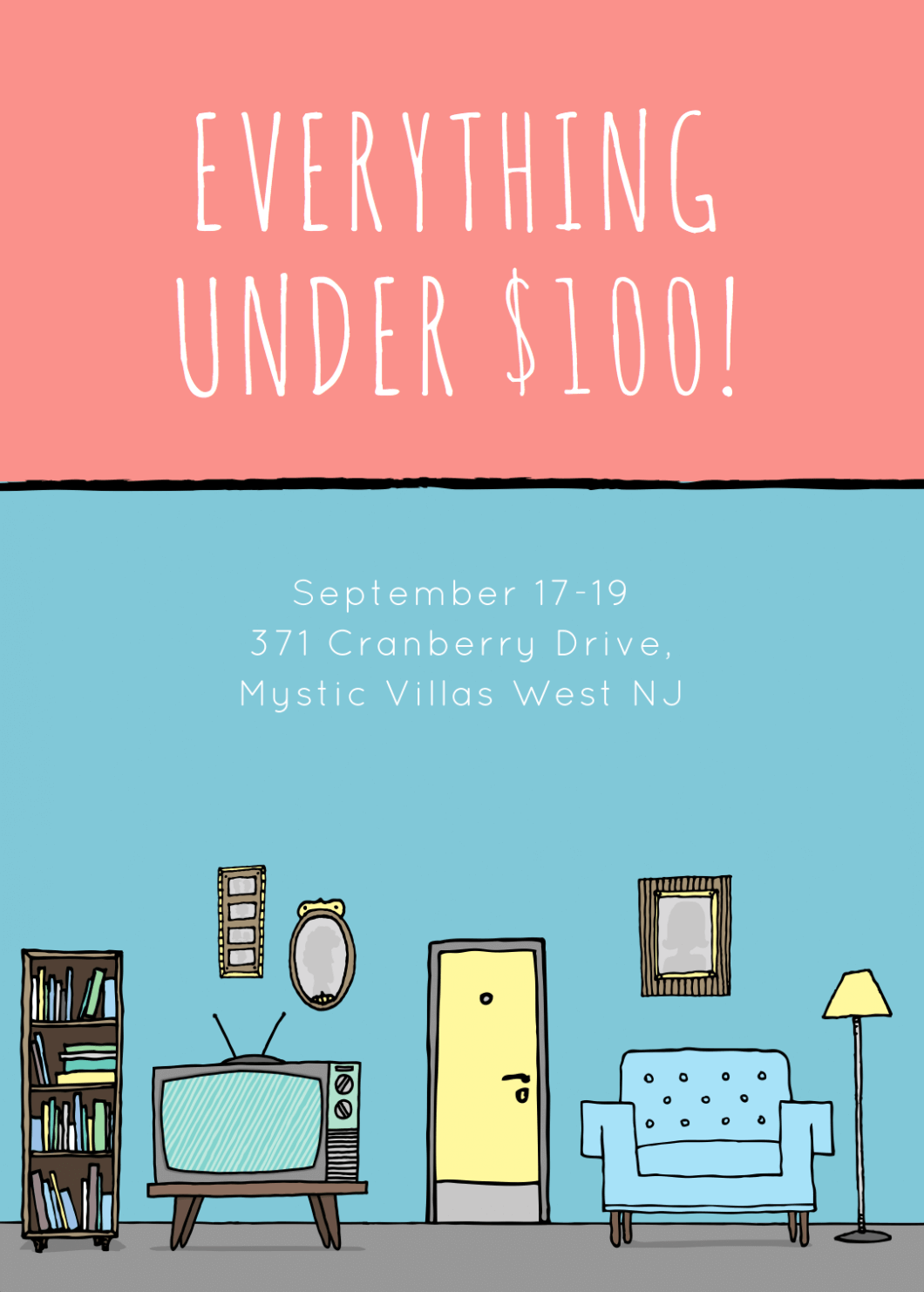
04. ユニークで意味のあるディテールを追加しよう。
上記フライヤーをちらっと見ると、ごく普通のデザインのように見えるでしょう。しかし、色の組み合わせをよく調べると、すごいことに気付くでしょう。
小さくても見つけることができ、メッセージを伝えるディテールは、フライヤーの魅力を増すことができる最適な方法と言えます。平凡なコピーに比べて、はるかに印象に残るデザインに仕上げることができるでしょう。
上記のカスタマイズ可能なフライヤー用テンプレートでは、よく見るとトロピカルなプールパティーというメッセージを伝わってきます。プールの形をした図形に、波形ウェーブ、パイナップル、そして水色とオレンジ色を使った補色の色合いで実現しています。
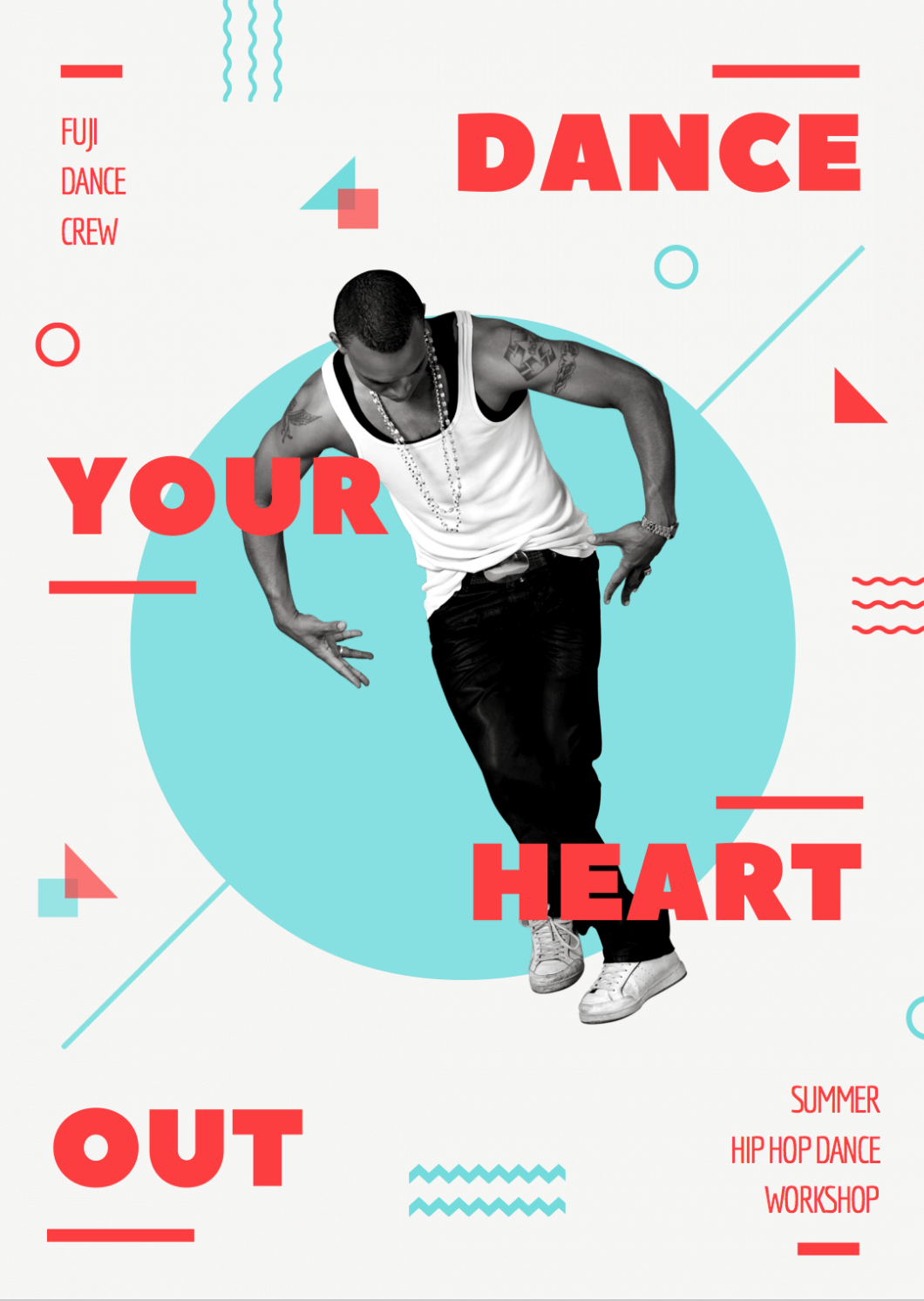
05. 遊びの効いた書体を利用しよう。
書体を決めるとき、フライヤーのレイアウトをアレンジできる、いつもとは異なる方法を検討してみましょう。上記サンプル例では、「Lift Off」という文字が無造作に並べることで、全体のデザインを魅力的に仕上げることができます。
上記サンプル例では、ユニークなアルファベット文字をフライヤー全体に散りばめることで、動きのある様子を表現し、ヒップホップなどのテーマに最適なテンプレート。
06. 波型ウェーブを取り入れよう。
上記サンプルのように、リスクもありますが、メッセージを波型の図形に当てはめてみましょう。デザインの代替案では、文字テキストを直線に並べる必要はありません。フライヤーへの配置方法によって、動きや個性を表現してみましょう。
上記テンプレートでは、位置文字ずつ入力し配置することで、通常とは異なる波型ウェーブを取り入れることができます。
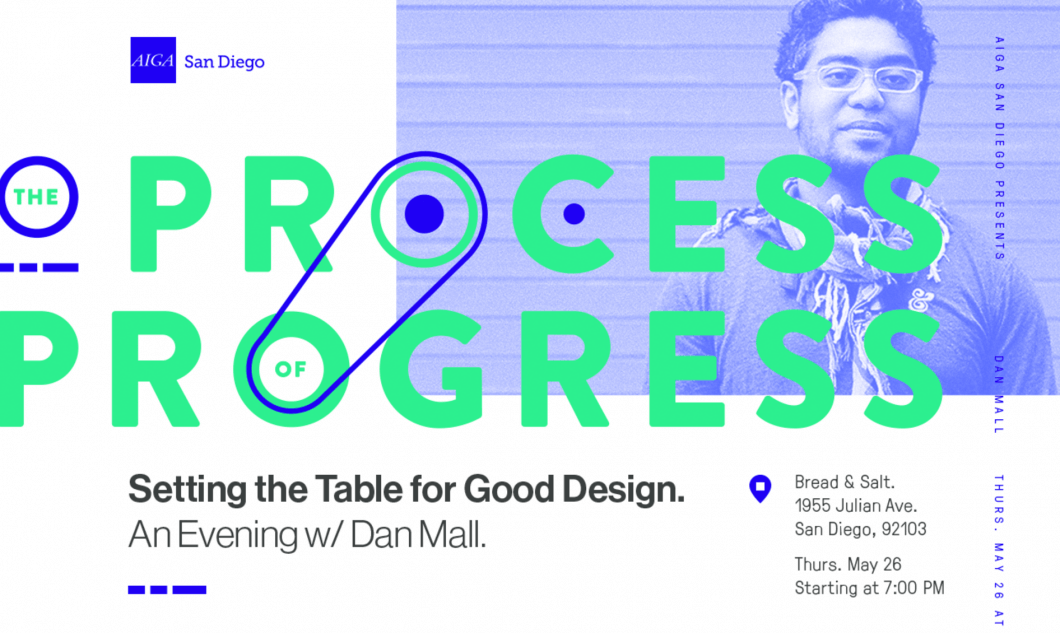
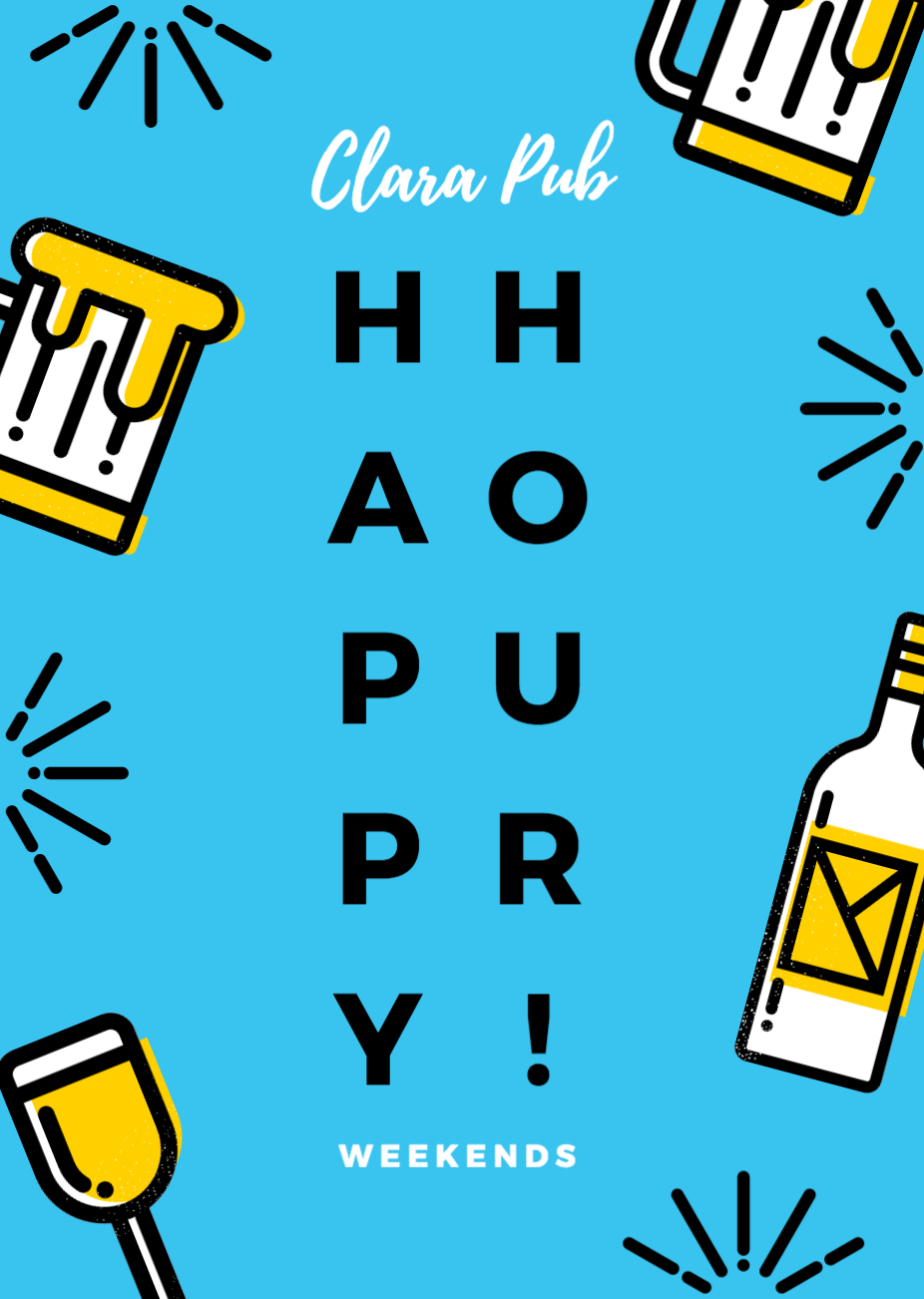
07. 文字テキストを重ねてみよう。
デザインのユニークな代替レイアウトテクニックとして、コンテンツの内容を重ねてみましょう。はじめてのひとは、日付や場所など小さなコンテンツ要素を選ぶようにしましょう。それらの要素を大きなフォントサイズにし、段落要素に重ねてみましょう。すべての文字がきちんと読めるように、日付と場所の不透明度を調整すると良いでしょう。
上記テンプレートでは、このテクニックを駆使することで、モダンな雰囲気を演出することができます。
08. ミニマルな階層を心がけよう。
上記サンプル例のように、すべてのコンテンツ要素を同じ書体で表現してみましょう。ミニマルな方法で書体を水平、垂直方向に配置しています。また、MoMA や New York といった関連する要素をグループ分けしています。
この方法は、文字テキストがデザインに不可欠な要素となり、動きや必要な場所に構造を加えることができます。上記 Canva テンプレートでは、写真をデザインの中心としたデザイン、またはミニマルなレイアウトから選ぶことができます。
09. レイアウトの限界を忘れよう。
上記サンプル例のように、デザイン要素の一部をフライヤーの端までずらしてみましょう。すべての重要な情報がきちんと記載されるように、端まで押し出す要素をどれにするか慎重に選ぶように心がけましょう。
10. オリジナル文字をつくろう。
すべての文字を作る必要はありませんが、上記サンプル例のようにフライヤーの見出しとなる文字は、オリジナルのデザインを検討してみましょう。
シンプルな図形の他に、フライヤーに関連する内容を使って作成することができます。たとえばレストランに関連するデザインを作成するときは、異なる材料や家庭用品などを活用してみると良いでしょう。
上記サンプル例では、力強い構造だけでなく、カウントダウンというアイデアを、かしこい配置と大きくリズミカルに並べられた数字によって、効果的に表現しています。
11. 手描きと自動生成された要素を組み合わせよう。
手描き要素は、少しだけ不完全な個性を表現できます。一方、コンピューターが生成するグラフィックは洗練されています。上記サンプル例のように、これらの要素の視覚的なコントラストを演出し、組み合わせてみましょう。それぞれの異なる要素をフライヤーに取り入れることで、よりダイナミックで、興味深いデザインに仕上げることができるでしょう。
上記サンプル例のように、筆ブラシの質感をデザインに加えてみましょう。いつもとは異なるデザインを演出することができます。
12. トレンドを試してみよう。
どんなデザインが流行しているのかも確認してみましょう。現在のグラフィック・デザイントレンドを参考にしてみると良いでしょう。もしフライヤーに採用したいトレンドが見つからなくても、上記サンプル例のようにクリエイティブなデザインに仕上げることができるでしょう。
このテクニックでは、メインとなるアイデアに視線を集めるようにデザイン要素を配置すると良いでしょう。上記テンプレートでは、吹き出しマークが見出しタイトルへと視線を誘導し、両サイドにバランス良く配置しています。またトレンドでもあるパステルカラーを採用し、主題にはより濃い色を利用するのが一般的です。
13. デザインのテーマから発想を得よう。
PIAF は、アルゼンチンの首都ブエノス・アイレスに住む、4人のフランス人がはじめたファッションイベントで、選りすぐりの洋服アイテムだけを展示しています。
上記サンプル例では、洋服のシワを表現した波型ウェーブを文字テキストに採用しています。このようにフライヤーのテーマに合わせてスタイリングしてみましょう。
作成するテーマで普段よく使われているスタイルは避け、異なるモノを試してみましょう。たとえばコンサート関連のフライヤーでは、写真を中心としたデザインが一般的ですが、上記テンプレートでは楽しいイラストと配色を使ってカスタマイズできます。
14. デザイン要素を重ねてみよう。
上記サンプル例のように、文字の一部を他のデザイン要素で隠すことで、絡み合ったようなスタイルを表現できます。
このテクニックを再現するときは、フライヤーの主題となるメッセージを隠さないように、見出しタイトルやデザイン要素のどの部分を隠すのか気を配るようにしましょう。
導入しやすいもっとも簡単なテクニックのひとつで、要素を重ねるときはそれぞれを遮らないようにしましょう。後ろに重なる要素は、文字サイズを拡大したり、配色を変更することでうまく解決できるでしょう。
15. 限界を越えよう。
デザインの基本原則をまったく忘れて、文字を傾けたり、逆さまにしたり、細かく切り分けたり、実験的なポスターを仕上げてみましょう。配色にあまり自信がないときは、完成したアートワークから発想を得ると良いでしょう。
このテクニックでは、プロセスが重要な鍵となり、最初の数分で作りあげたものから、全く違うデザインを目指すようにすると良いでしょう。
16. 裏面も忘れないように。
フライヤーの裏面も無視してはいけません。追加情報を記載したり、オーディエンスにメッセージを伝える場所として活用してみましょう。
上記サンプル例では、表面に使われている同じデザイン要素を使って、裏面もデコレーションしています。通常のデザインテクニックとは異なり、要素の不透明度や書体、写真を見事に組み合わせています。
17. 基本に戻ろう。
最適な配色パレットを見つけるのに苦労していませんか。上記サンプル例のように、鮮やかさと親密性をデザイン要素に取り入れることで、いつの時代にも通じるデザインに仕上げることができます。
デザイン要素同士のコントラスを表現することも検討しましょう。上記サンプルでは、シンプルな輪郭のデザイン要素を採用することで、視覚的なコントラストを表現しています。
18. 文字を削り取ろう。
文字テキストとグラフィック要素をうまく組み合わせてみましょう。隠されたメッセージを含むことで、よりインパクトのあるデザインに仕上げることができます。上記サンプル例では、文字テキストをグラフィック要素で削除しているのが分かります。
このデザインテクニックをより押し上げるために、Washington D.C. や Typecon といった一部の文字だけはそのまま表示しています。
要素を重ねるときは、デザインの一貫性が成功の鍵となります。上記テンプレートでは、一部の文字だけ色を付けて重ねることで、メッセージの文字テキストを強調しています。
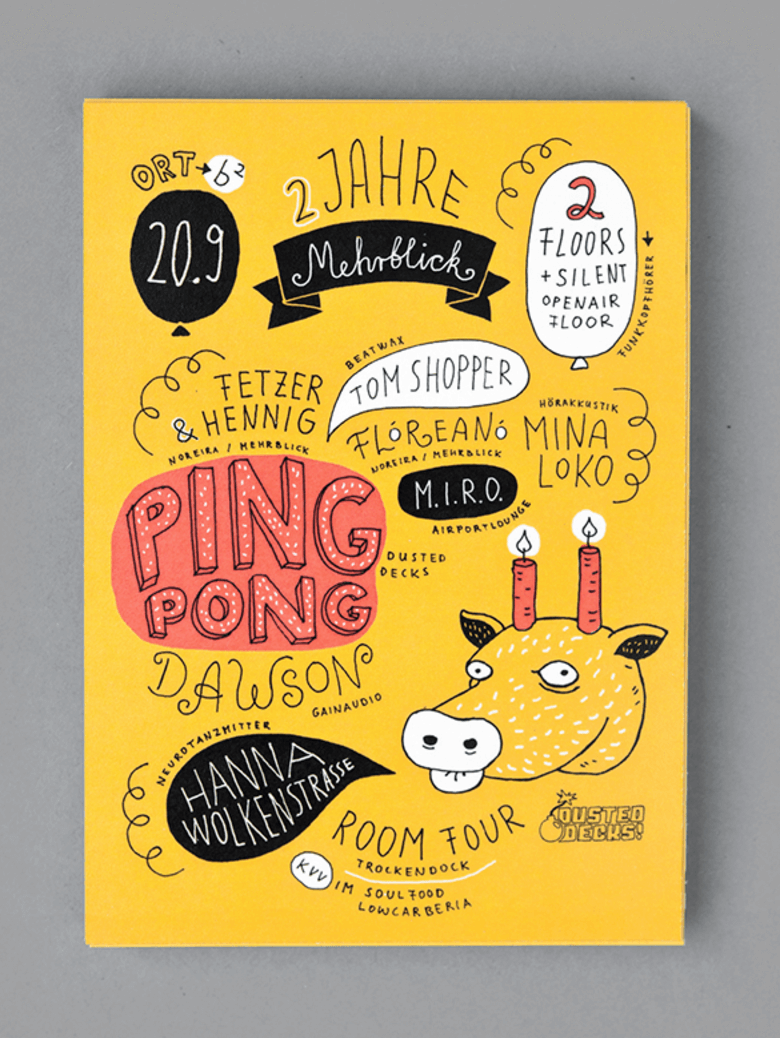
19. カオスな状態にしよう。
ランダムなデザイン要素や少しだけカオスな状態をつくることで、保守的なレイアウトにスパイスを加えましょう。上記サンプル例では、レイアウトに小さなサークル円を使うことで、一般的なフライヤーデザインに動きと楽しさをうまく追加しています。
異なる配色の組み合わせも試してみましょう。メインカラーに補色カラー、そしてアクセントカラーをごちゃまぜにしてみましょう。作成したバリエーションがどれも気に入ったら、すべてを採用しても問題ありません。
20. 手描きスケッチしよう。
普段使っているたくさんのデジタルツールによって、いくつかの素晴らしい作品は、昔ながらの鉛筆と紙で作成されているのを、すぐに忘れてしまいます。 実際にアートスクールでは、可能な限り早くスケッチし、デジタルツールでひとまとめにする前に、要素同士の明白な関係を築くことが求められます。上記サンプル例は、手書きスケッチによってユニークなデザインに仕上げています。
手作業でなにができるか考え、スケッチしましょう。あまり何も考えずにスケッチを楽しむことが大切で、デザインの手直しは後から行っても構いません。
スケッチを描き終えたらスキャンし、デジタル画面で編集を続けましょう。質感を加えたり、気になる点を修正したら完成です。
最後に。
他とは異なるデザインをあえて使いたいですか。
タイポグラフィーや配色、図形のかしこい使い方は、形にとらわれないデザインアイデアを引き出すため、よく利用されています。
しかし多くの人が、表現方法はたくさんあるにも関わらず、十分に試行されたデザインプロセスばかりを行う理由は、地図のない場所をウロウロするのは少し怖いという点です。しかし、うまくブランド力をアップできれば全く問題ありません。
見た目ほどむずかしいこともありません。今回紹介したテクニックを利用して、ユニークで魅力的なデザインに仕上げましょう。では、デザインを楽しんで!