
Sublime Text は現在もっとも人気のあるコードエディタのひとつです。そのスピードとシンプルさ、豊富なプラグインで多くのプログラマーに愛されています。最大限に Sublime Text を活用するために、今回は普段よく利用している拡張機能をまとめてご紹介します。
詳細は以下から。

Package Control
まずはじめに Package Control をインストールしなければ始まりません。Sublime Text の拡張機能を管理するためのパッケージで、これなしで拡張機能のインストール、削除も大変な作業となってしまいます。今回紹介するプラグインをインストールする前に、まず最初に行いましょう。
詳しいインストール方法については、こちらのページを参考にどうぞ。

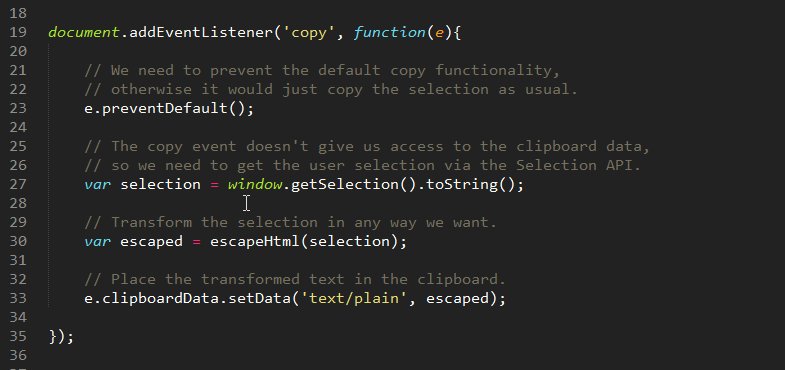
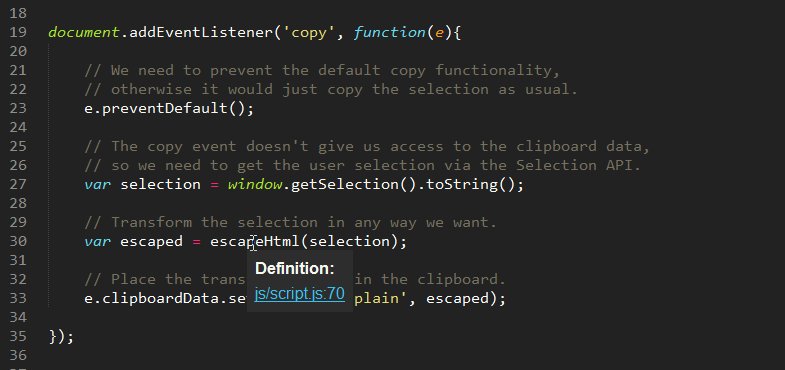
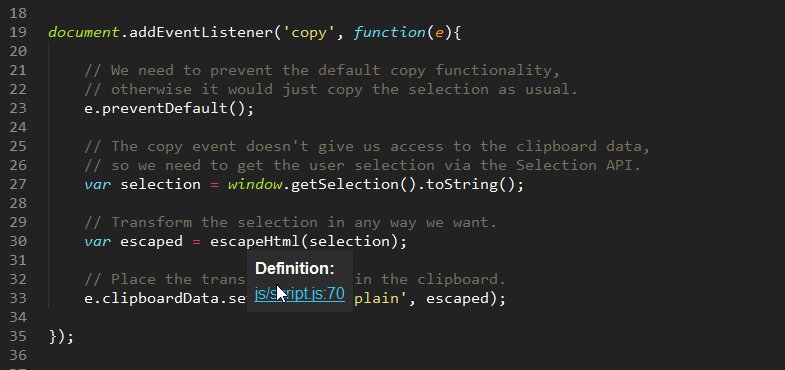
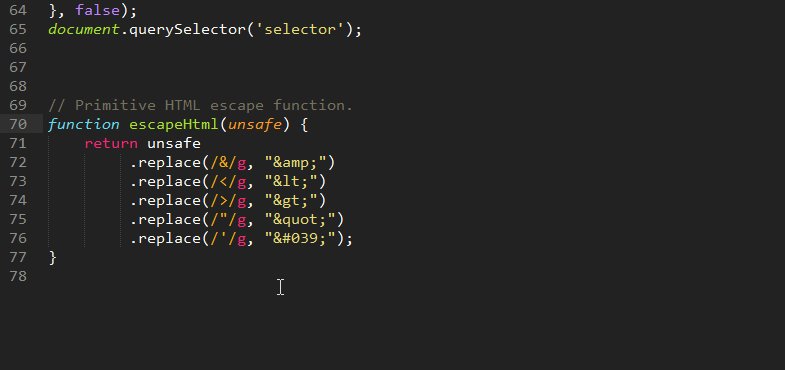
JavaScript & NodeJS Snippet
より素早くJavaScriptを記述することができるスニペットのコレクション。document.querySelector('selector');と記述するとき、qsと入力すれば、あとは Sublime が自動で行ってくれます。

Emmet
こちらもコーディングスピードをアップしてくれるプラグインのひとつで、スニペットを記述し、ショートカットキーで展開することで、まとめてコードを記述できます。Emmet は HTMLとCSS で使われる長いタグや入れ子要素、ページテンプレート全体を簡単なショートカット記述のみで展開できます。
Ememet はすこし複雑なので、よりシンプルな代替プラグインとして HTML Snippets も活用してみましょう。機能は少なくなりますが、より手軽に扱うことができるでしょう。

Advanced New File
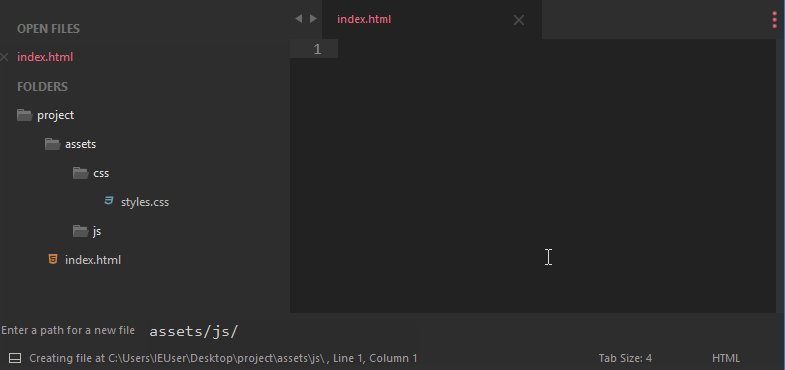
この素晴らしいパッケージは、ファイル作成を瞬時に行うことができます。フォルダをブラウズする代わりに super+alt+nで新しいファイルへのパスを記述するだけ。存在しないパスを追加したり、フォルダ名を自動で完成させてくれます。

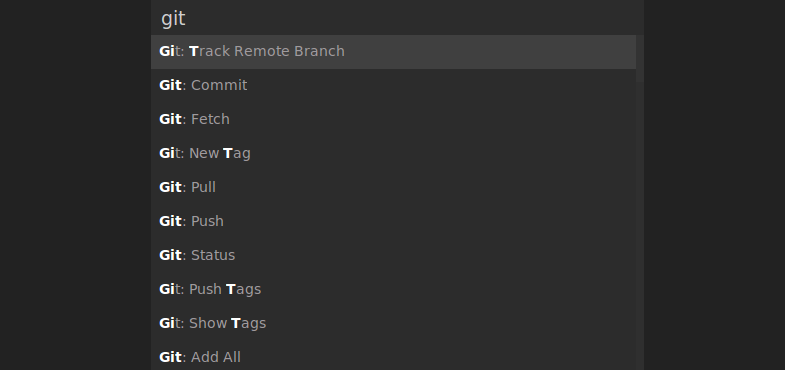
Git
Sublime Text のコマンドパレットから直接 Git 導入を行うことができるプラグイン。このパッケージは普段よく使われる Git コマンドを提供することで、Sublime から離れることなくファイルを追加したり、コミットを行ったり、Git ログを開くことができます。

GitGutter
ソースコードのどの部分が変更されたのか教え、Git ステータスを伝えるお役立ち拡張機能。 GitGutter は Git HEADや選択したブランチ、さらに特定のコミットとファイルの比較を行うことができます。

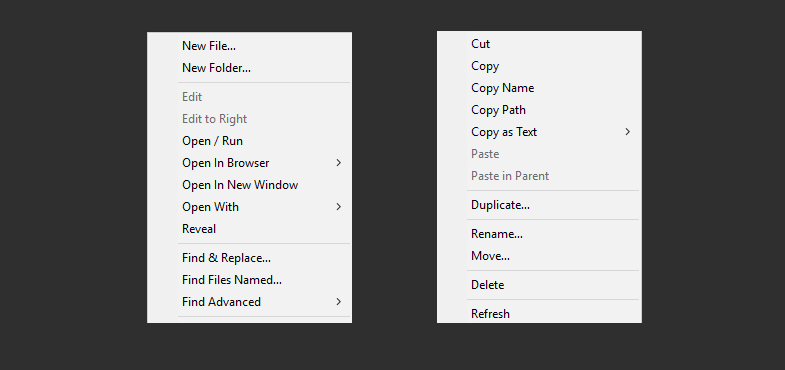
Side Bar Enhancements
Sublime Text では手がけているプロジェクトの概要を左サイドパネルから確認できます。しかし初期設定では、利用可能なオプションは限られています。このプラグインは、右クリックすることで「ブラウザで開く」など、役立ち20種類のオプションを追加できます。

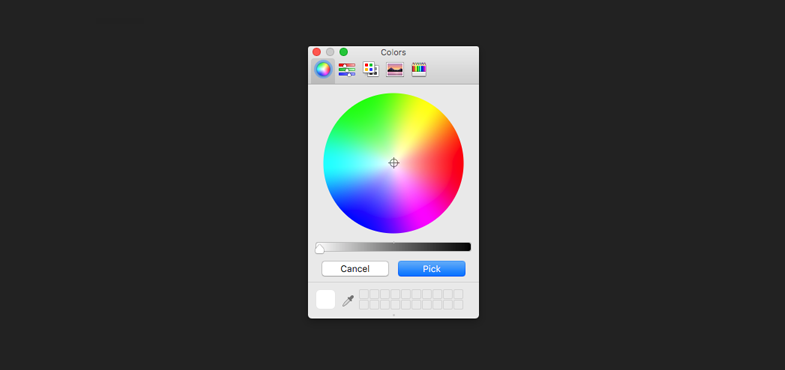
ColorPicker
手軽にHEX値を取得することができる、とてもシンプルな拡張機能。このプラグインは別ウィンドウを開くことで、カラーパレットから色を選択するか、画面上のどこからでも色を抽出することができます。

Placeholders
Sublime Text 3では、ダミーテキストを生成する機能が実装されています。Placeholders プラグインは機能を拡張し、ダミー画像やフォーム、リスト、テーブル表を素早く生成することができます。

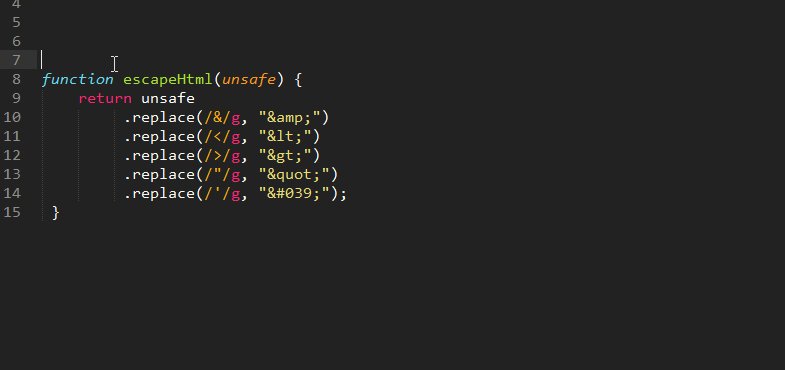
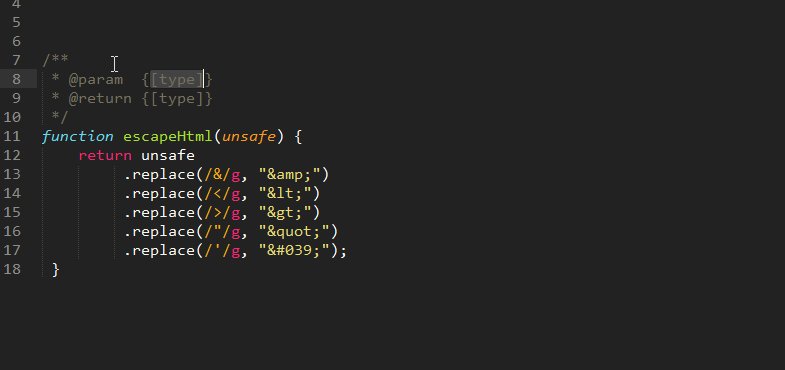
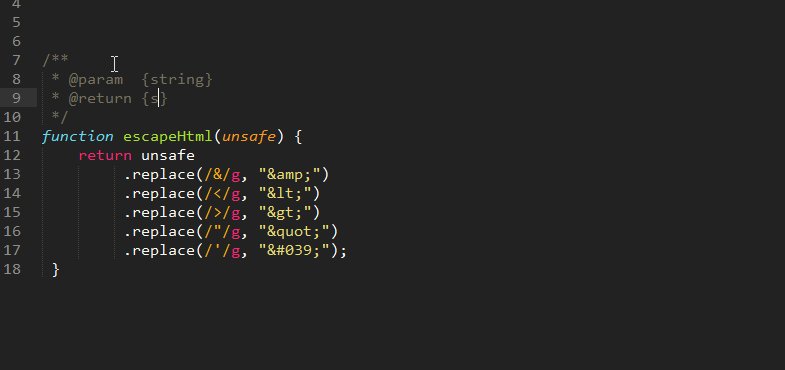
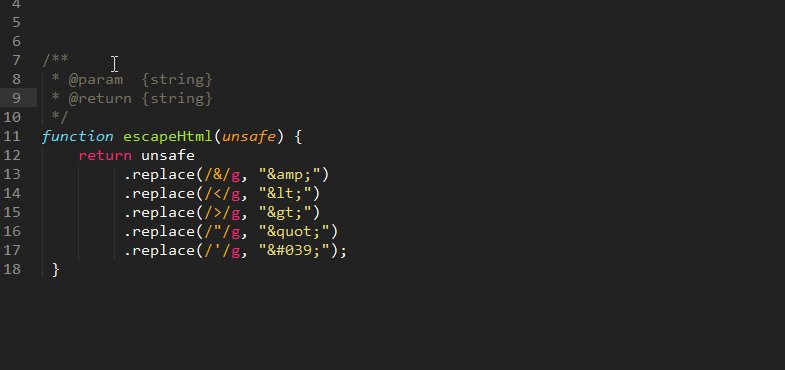
DocBlockr
より詳しいコメントを追加したいひとにオススメしたい拡張機能。DocBlockr プラグインはパラメータを取得し、値を返すなど機能的なコメント記述を行うことができます。

SublimeCodeIntel
このプラグインはソースファイルをインデックス化し、必要なファンクションまで探すことなく移動することができるプラグインです。有名、無名に関わらずさまざまなプログラム言語を拡張することができます。

Minify
Minify プラグインはコードを圧縮したり、美しく整形してくれる拡張機能です。現在開いているファイルに .min または .prettyバージョンを同じディレクトリに作成できます。CSSやHTML、JavaScript、JSON、SVG に対応しています。
npm install -g clean-css uglifycss js-beautify html-minifier uglify-js minjson svgo

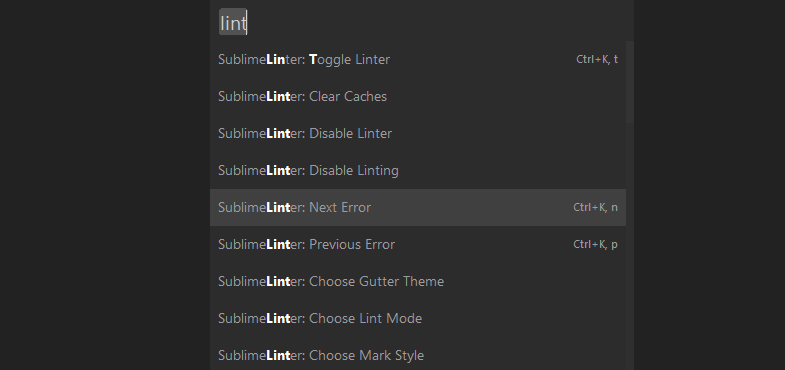
Sublime Linter
このプラグインはコードエディター上の構文エラーなど、デベロッパーの間違いを教えてくれます。 SublimeLinter はコード確認用フレームワークとして動作するので、それぞれの言語ごとに、異なるプラグインをインストール必要があります。

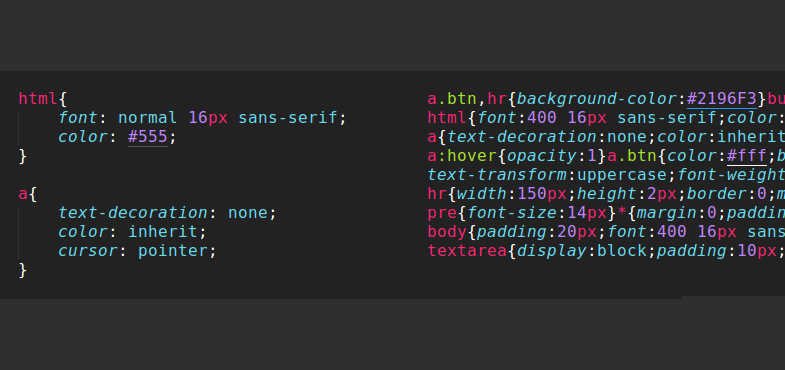
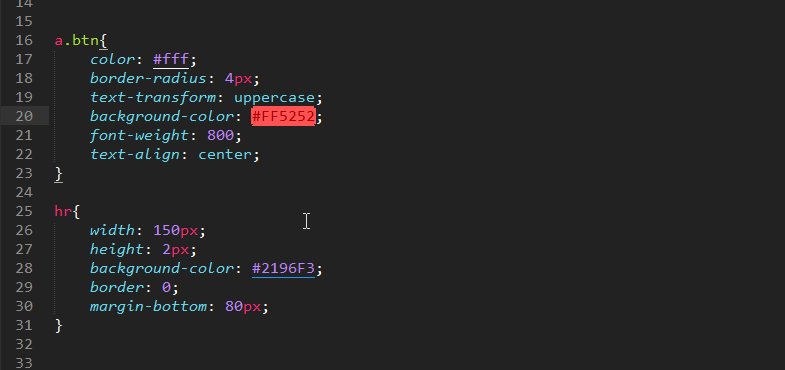
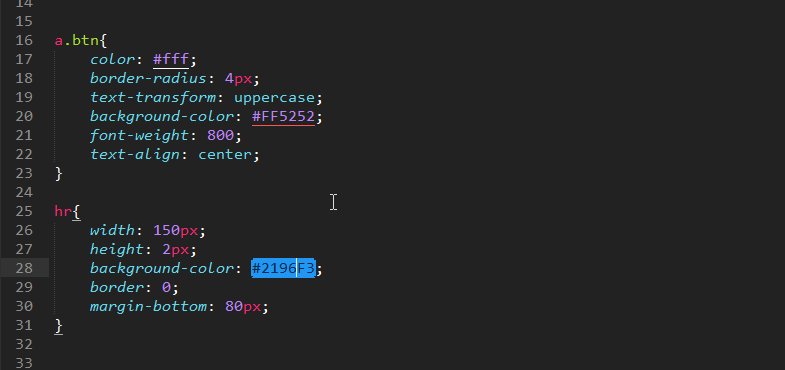
Color Highlighter
他の多くの IDE(統合開発環境)やテキストエディタにも実装されている機能ですが、Sublime Text にはカラープレビュー機能が存在しません。 Color Highlighter を利用することで、HEX値やRGBA値の実際の色をスタイルシート内で直接確認することができます。

Language Packs
Sublime Text では50種類の言語へのハイライト機能がありますが、いくつかのフレームワークやニッチな言語はまだサポートされていません。このプラグインのおかげで、考えつくすべてのプログラム言語に対応することができます。
ボーナス: Sublime Text用テーマ
テキストエディタに美しいテーマをインストールすることで、より楽しくコードを記述することができるでしょう。Sublime Text用にたくさんのテーマやカラーパレットが公開されており、以下はいくつかのお気に入りとなります。
海外サイト Tutorialzine で公開された 15 Awesome Sublime Text Plugins For Web Development の著者 Danny Markov より許可をもらい、翻訳転載しています。
参照元リンク : 15 Awesome Sublime Text Plugins For Web Development – Tutorialzine










