当サイトでは毎月新作フリーフォントをまとめていますが、最近は特に公開される素材の数も増えており、フォントを選ぶのにも一苦労という人も多いでしょう。
今回のフォントまとめでは、本当に使いやすくて無料ダウンロードできるアイテムを厳選してご紹介します。
豊富な太さの揃った万能フォントから、人気のブラシフォントや筆記体の他、アメリカの暴言王や超人気バンドメンバーの直筆フォントも。さらに、無料で利用できる日本語ウェブフォントの提供を、Google が実験的に開始されるなど、最新のフォントデザインを楽しんでみてはいかがでしょう。
詳細は以下から。
デザインが良くなる、すごいフリーフォント素材30個まとめ 2016年10月度
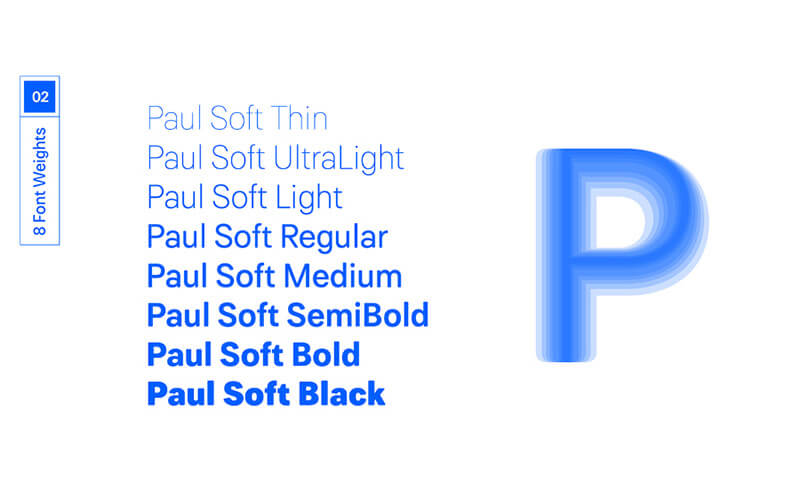
Mozilla OS 用に作成された書体ファミリーが、太さの異なる16ウエイトに大幅アップデート。2600以上の記号などグリフも収録されています。
※ 個人、商用利用可能
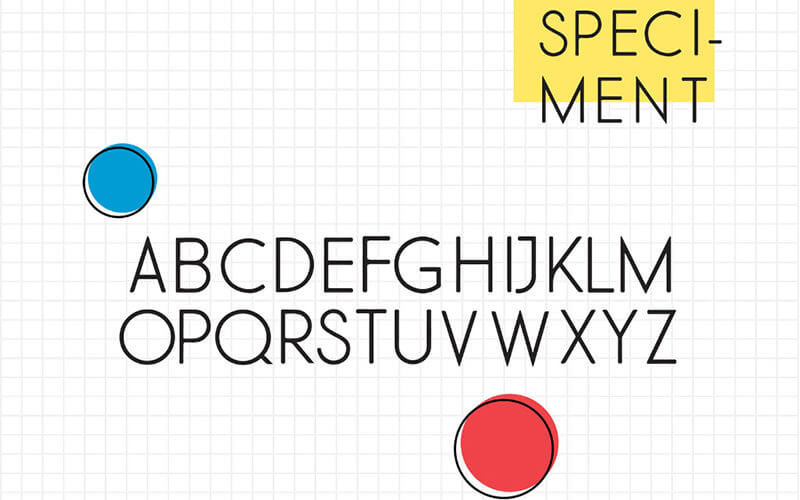
モダンでスッキリとしたミニマル書体で、ほんのわずかな丸みをフォントに加えています。3スタイルを無料ダウンロード可能。
※ 個人利用可能
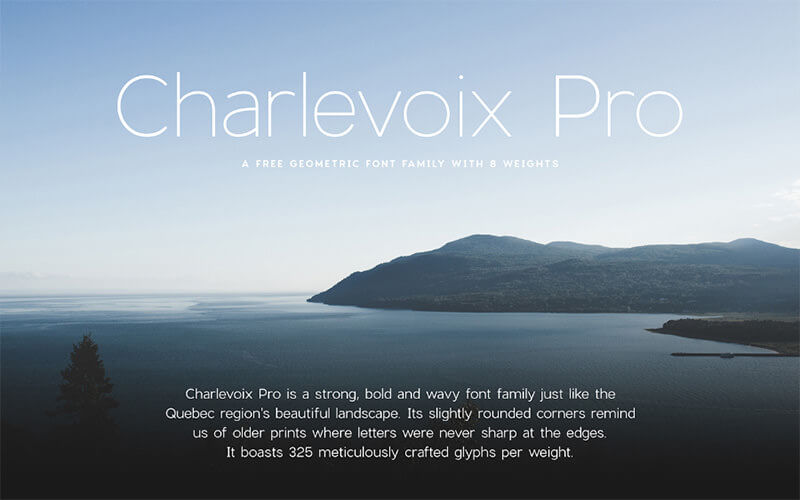
20世紀はじめの古いアンティークな書体をモチーフにした、ミッドセンチュリーを意識したデザイン。Medium スタイルを無料ダウンロード可能。
※ 個人利用可能
シンプルでどんなデザインにも使いやすい書体で、長い文章などを表示するときにも重宝するスタイル。
※ 個人利用可能
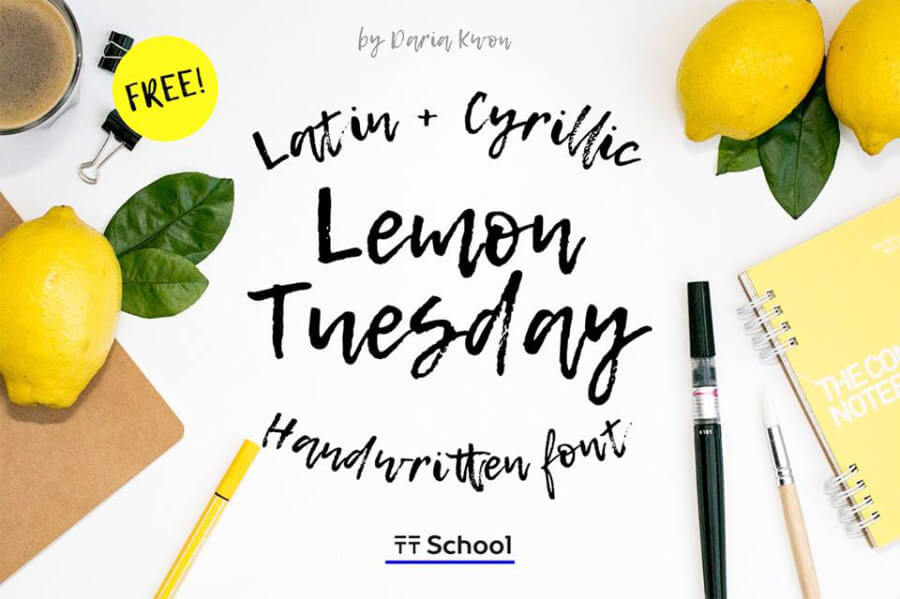
2016年を代表する人気トレンド、ブラシスタイルの手書きフリーフォント。入力するだけでデザインがガラリと変わるスタイル。
※ 個人、商用利用可能
楽しげな雰囲気のあるブラシフォントで、結婚式の招待状から広告、Instagram、Tシャツデザインなどにもオススメ。
※ 個人利用可能
マジックペンのかすれ具合も表現できる、元気な筆記体フォント。商用ライセンスのついた有料版も公開されています。
※ 個人利用可能
モダンで美しいエレガントさが特長の筆記体フォントで、オリジナル性を強調できる代替文字 69種類もセットに。
※ 個人利用可能
レギュラー、ラフ、シャドウの3スタイルが用意されたクリエイティブでレトロな書体。
※ 個人利用可能
可愛らしさとフレッシュさを兼ね備えたデザインで、強い個性を演出できるフォント。
※ 個人利用可能
丸みのあるデザインは個性がありながら、いつでも使える万能フォンのひとつ。
※ 個人利用可能
手書きらしさを残した太字フォントで、見出しや雑誌タイトル、広告、ブランディング用ロゴなど幅広く利用できます。
※ 個人、商用利用可能
アンティークな見た目で楽しい雰囲気の極太フリーフォント素材。
※ 個人利用可能
ビルのような建物でできたベクターフォント。リンクを貼ることで商用利用にも対応しています。
※ 個人利用可能
エレガントでソフトな印象を演出するセリフ書体。
※ 個人利用可能
少し丸みのあるレトロな印象で、合計7ウエイトが収録された万能フォント。
※ 個人利用可能
アルファベットが部分的に欠けた、ユニークな細字フリーフォント。
※ 個人、商用利用可能
大/小文字を組み合わせてスタイリングする細字のフリーフォント素材。
アメリカの大統領選で過激な発言を続ける、ドナルド・トランプ氏の直筆フォント。こちらのリンクからダウンロードどうぞ。
※ 個人利用可能
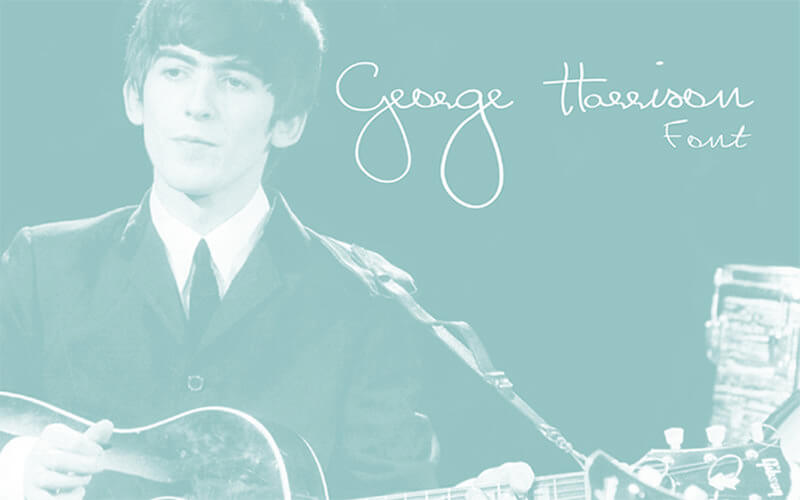
ザ・ビートルズのメンバー、ジョージ・ハリスンが書いた直筆の文字をそのまま再現しています。音楽好きに特にオススメしたいフォントのひとつ。
※ 個人利用可能
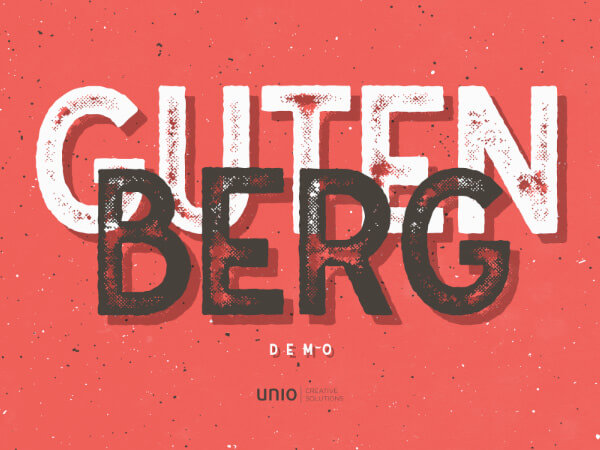
ザラッとしたグランジ感を追加した太字フリーフォント。
※ 個人、商用利用可能
スケッチしたようなグランジフォントで、ビンテージな雰囲気はさまざまなデザインに活用できます。
※ 個人、商用利用可能
手書きらしさをたっぷり残したブラシフォントで、躍動感のある力強いデザインを演出できます。
※ 個人利用可能
ブラシでペイントされたナチュラルな手書き感を残したフリーフォント。
※ 個人利用可能
アメリカの西部劇やタトゥーにインスパイアされた、ビンテージスタイルのフリーフォント。
※ 個人、商用利用可能
手書きの良さをそのままフォントに残したスクリプト書体。
※ 個人利用可能
楽しげな雰囲気を演出できるディスプレイ・フォントで、大/小文字を入れ替えることで、2スタイルを楽しむことができます。
※ 個人利用可能
フォントにデコレーションを加えた太字スタイルで、モダンでクリエイティブな雰囲気を演出したいときに。
※ 個人、商用利用可能
モコモコとした幾何学スタイルは、大/小文字を組み合わせることで素敵なデザインを表現できます。
※ 個人、商用利用可能
Google Fonts + 日本語 早期アクセス • Google Fonts + Japanese Early Access

https://googlefonts.github.io/japanese/
Webフォントとして利用できる日本語フォント9種類が実験的に公開されています。膨大な数の文字のデザインにも時間のかかるスタイルを、手軽にウェブサイトで使ってみませんか。
フォントの埋め込み方法
ウェブページにフォントを埋め込むには、以下のコードをHTMLドキュメントの<head></head>内にコピーしましょう。ここでは、M+1P フォントを参考にしています。
<link href="https://fonts.googleapis.com/earlyaccess/mplus1p.css" rel="stylesheet" />
CSSへの記述方法
以下のCSS規則を利用して、特定のフォントファミリーを指定しましょう。
.wf-mplus1p { font-family: "Mplus 1p"; }
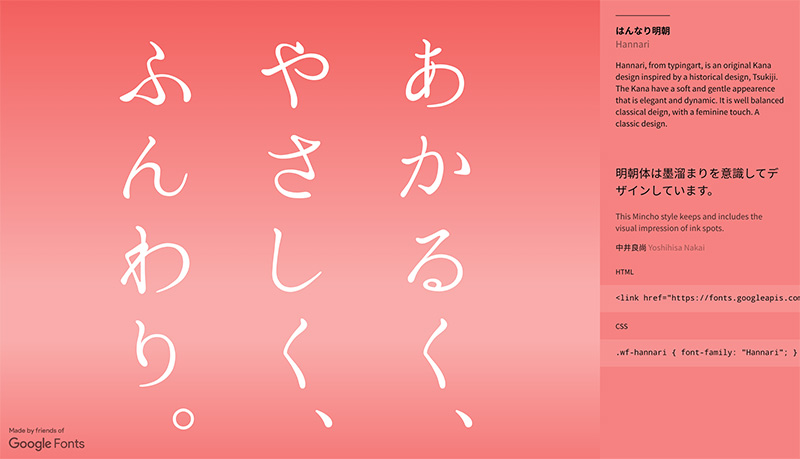
はんなり明朝
墨だまりを意識してデザインされた、やさしい雰囲気の明朝体フォント。

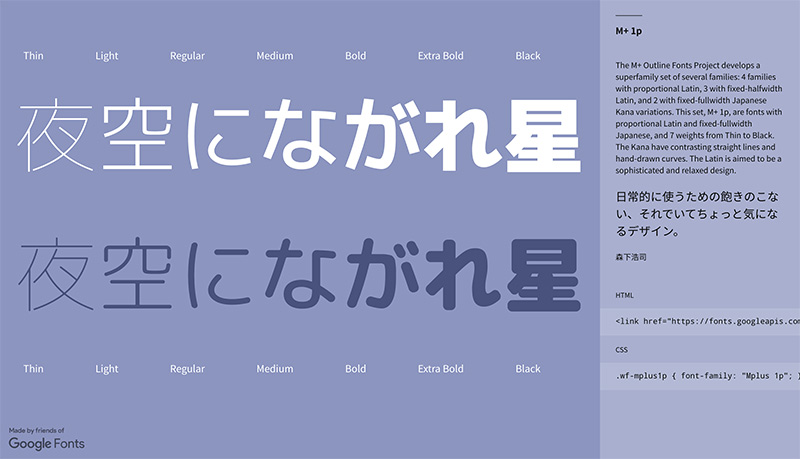
M+ 1P
「日常的に使うための飽きのこない、それでいてちょっと気になるデザイン」をコンセプトに作成されたしょたいで、太さの異なる7ウエイトに対応します。

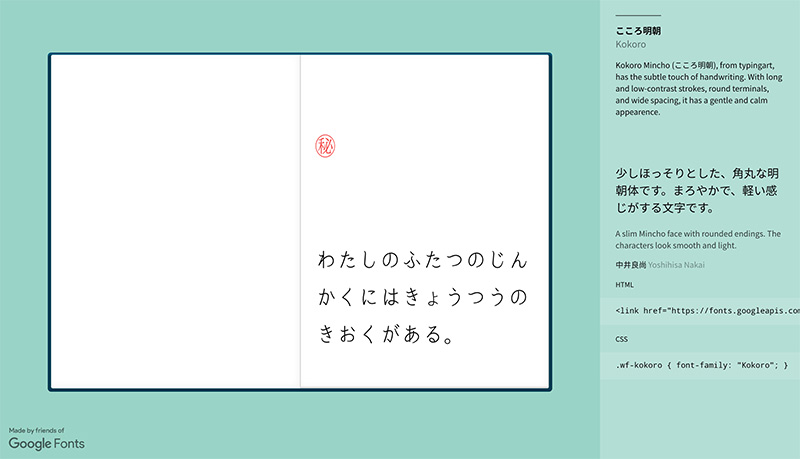
こころ明朝
すこしほっそりとした、角丸な明朝体。まろやかで、軽い感じがする文字です。

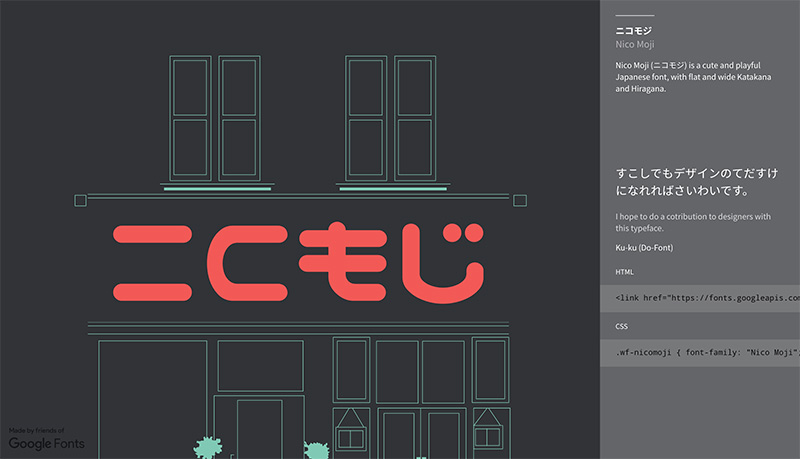
ニコもじ
ニコニコ動画(GINZA)のフォントをベースに、ひらがなが追加されたアップデート版。

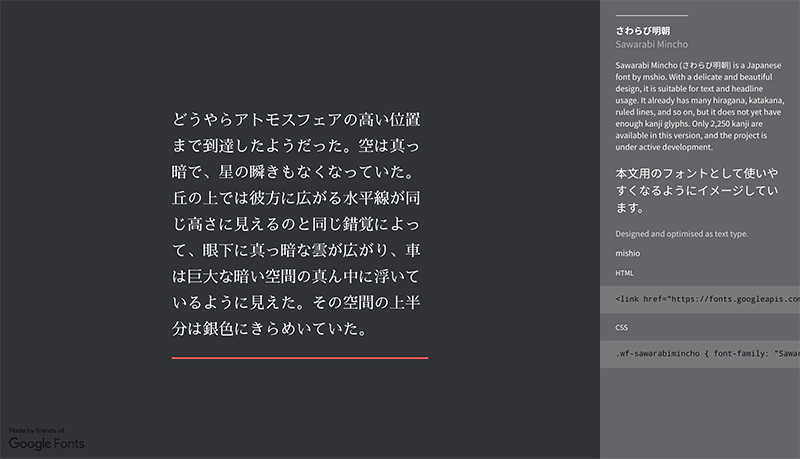
さわらび明朝
こちらも本文用に利用できるフォントとして開発された明朝スタイルの書体。上記フォントと使い分けて使いたい一品。

Noto Sans Japanese
最近アップデートされ、800言語 / 100種類の書体が追加されたことで、アルファベットとの組み合わせにも対応できるフォントと言えるでしょう。

サムネイル@ : Kalsik Sans Free Typefamily – Free Design Resources