
インターネットが進化することで、ウェブデザインの作成方法は変化してきていますが、デザインや配色など基本的な要素で悩んでしまうということも多いのではないでしょうか。
あらかじめ利用する素材を揃えたUIコンポーネントを使えば、より手軽にそしてスピーディーにデザインをウェブサイト制作を進めることができます。
今回は、あらゆるデザインコンセプトやプロジェクト案件に対応でき、無料ダウンロードできるUIコンポーネント素材をまとめてご紹介します。Photoshop で利用できるのはもちろん、最近人気の Sketch や Figma、Illustrator にも対応する素材が揃います。デザインアイデアが欲しいときなど、今後の参考にしてみてはいかがでしょう。
詳細は以下から。
魅力的なウェブデザインを素早く仕上げる、すごい無料UIコンポーネント素材まとめ
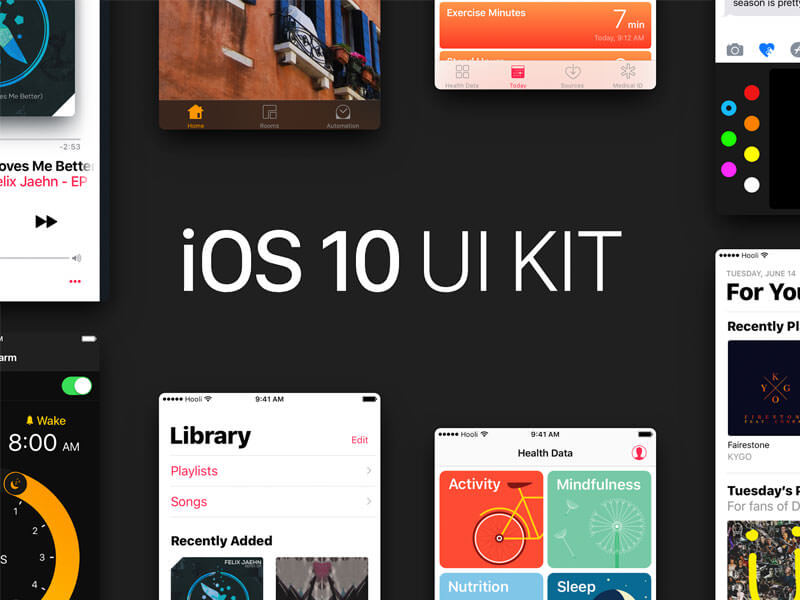
iOS 10 GUI Kit Sketch / PSD / XD / Macaw
最新版iOS 10を完全再現した素材で、62種類の画面スクリーンを中心に、すべてのUIコンポーネントが揃います。豊富なファイル形式もポイント。
Bootstrap 4 UI Kit for Sketch Sketch
人気 HTML/CSS ワイヤーフレーム Bootstrap 4 をそのままSketch ファイルで完全再現した素材。すべてのUIコンポーネントをすべて収録しています。
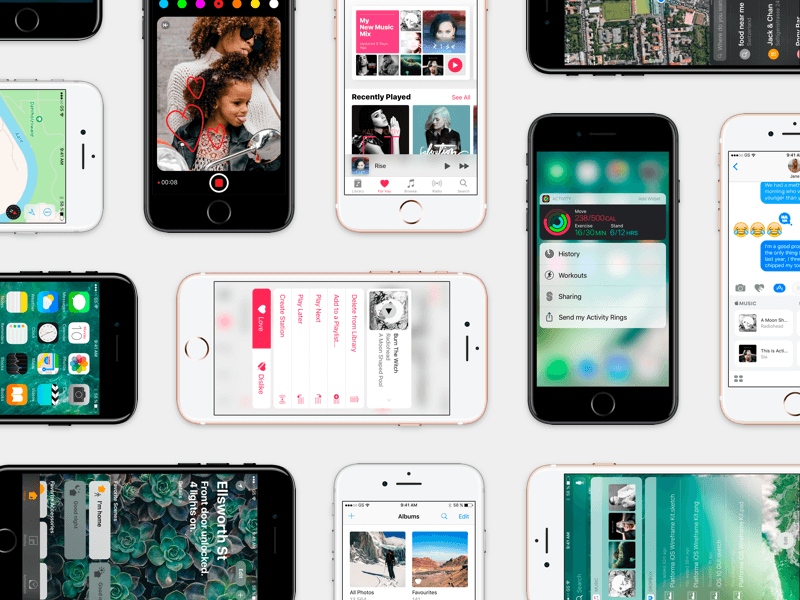
Facebook iOS 10 UI Kit Photoshop / Sketch / Figma
SNSアプリ Facebook が公式に公開している iOS 10 のUIコンポーネント集で、ピクセルパーフェクトで作成された素材。
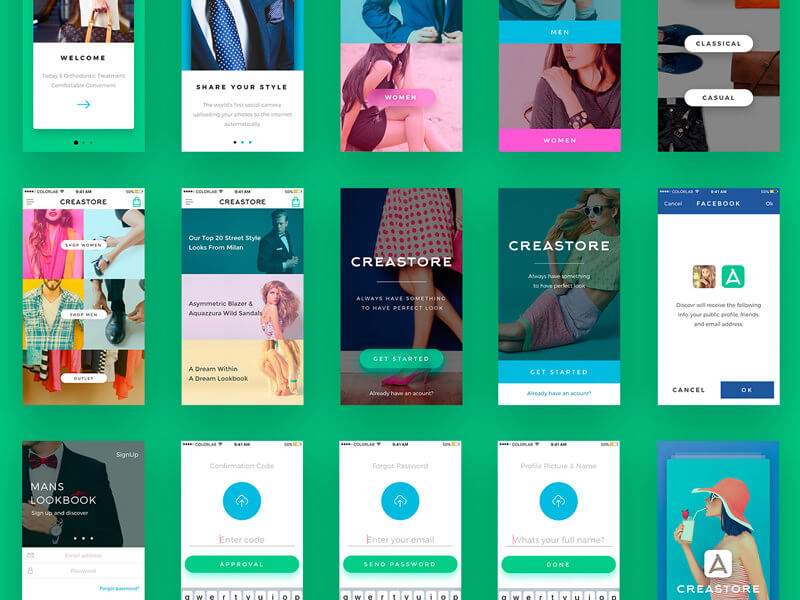
Creastore UI Kit Sample Sketch
カラフルな配色にGoogle のマテリアルデザインをベースに作成された、ファッション系アプリ用UIコンポーネント。
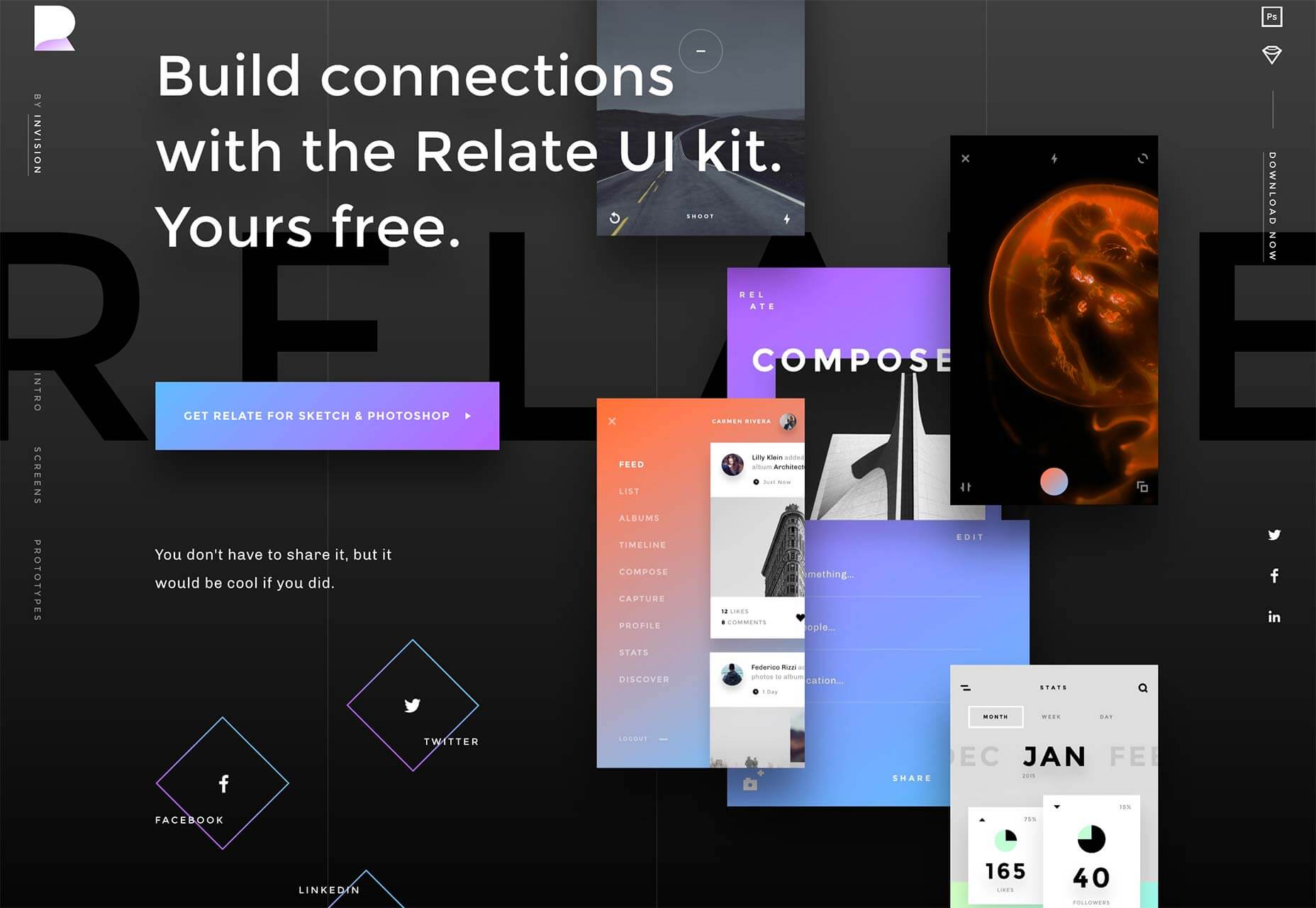
Relate UI Kit Sketch / PSD
プロトタイプツールを後悔している InVision 謹製のUIコンポーネントで、100種類を超える素材が揃います。
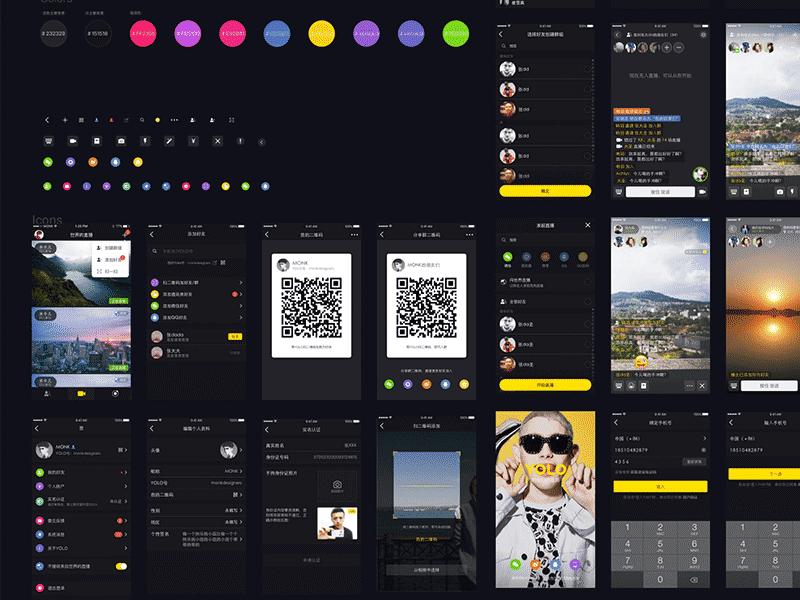
YOLO Black UI Kit Sketch
全8色のカラースキンで作成された、ダーク系UIコンポーネントが揃っています。
Chart UI Kit Sketch
円グラフや棒グラフなどチャート図を揃えたUIコンポーネント集。
Guacamole 3-in-1 UI Kit PSD / Sketch / XD
Retina ディスプレイにも対応する600種類を超えるレイヤーで作成された、70+以上のUIデザイン素材が揃います。
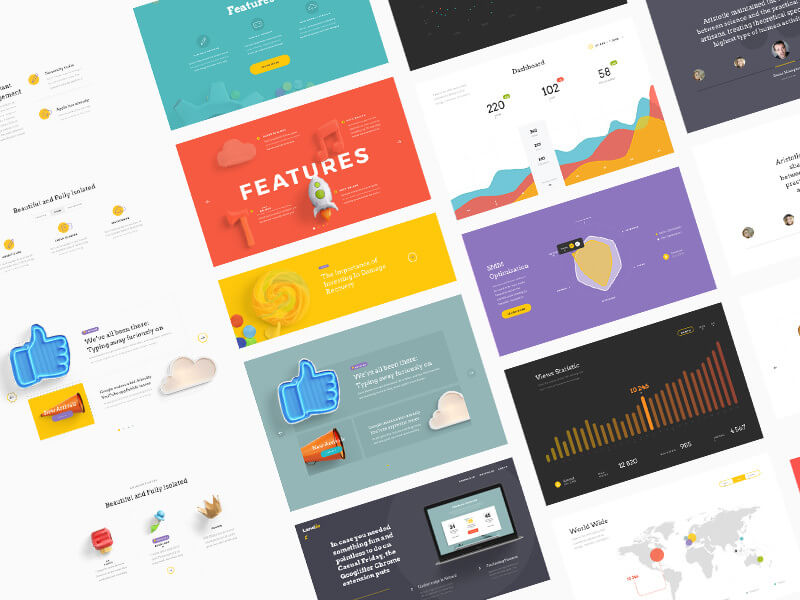
Article UI PSD / Sketch / HTML
ウェブ制作をよりスムーズに進めることができるUIコンポーネントを、Photoshop と Sketchの他、HTMLファイルでも収録したデモ用素材。
カテゴリごとに分別され、カスタマイズしやすいUIコンポーネント素材で、さまざまなサイト制作に活躍します。
Based UI Kit Sketch
プロトタイプツールとして人気が出ている Sketch に対応した素材で、どんな案件にも使いやすいアイテムが揃います。
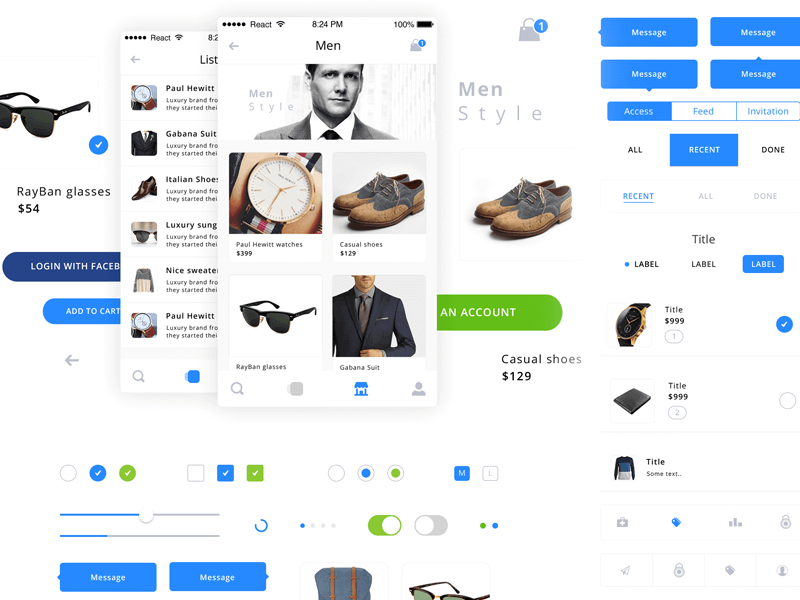
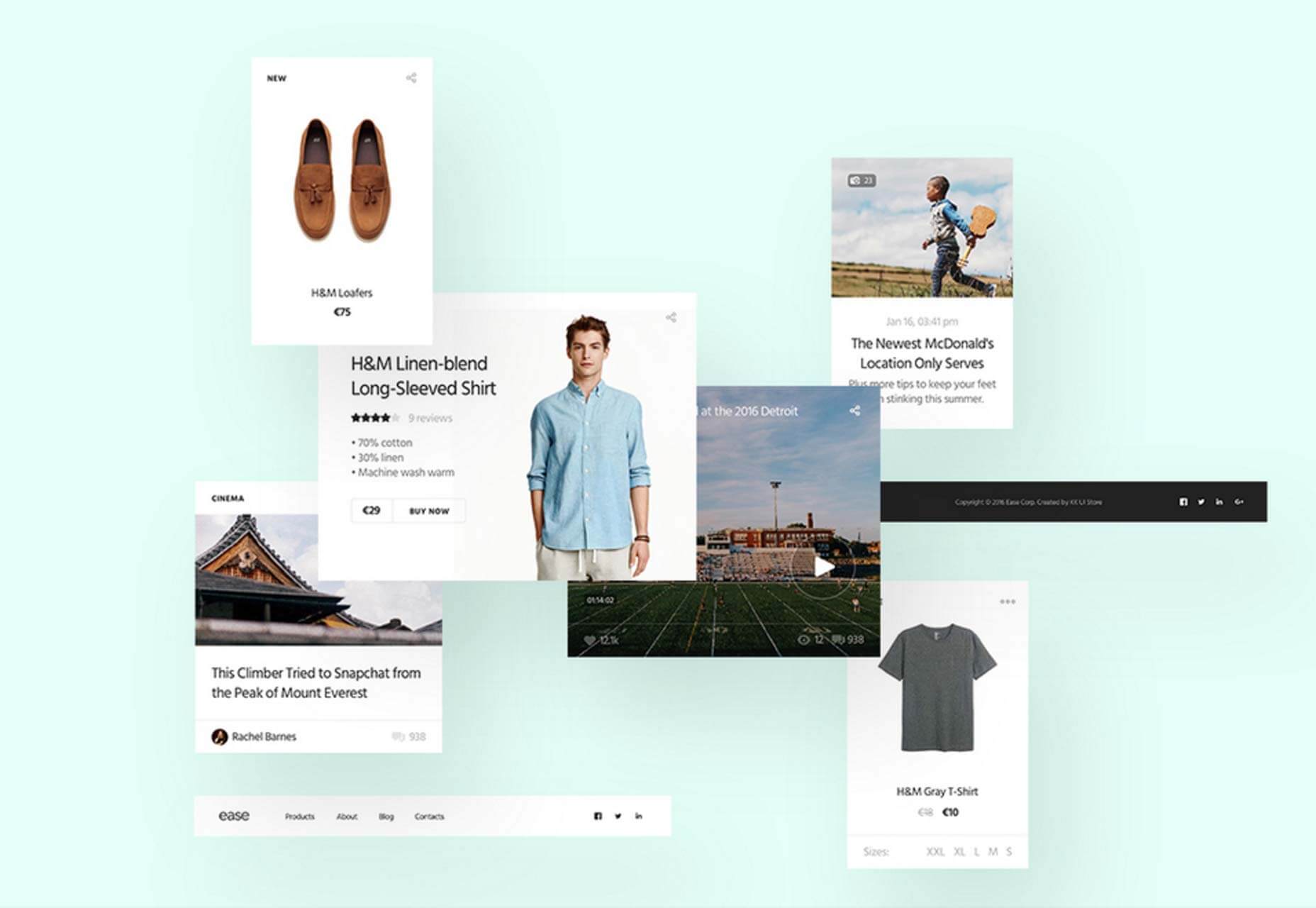
Ease UI Free Sample Sketch / PSD
ファッション系ショッピングサイト向けUIコンポーネントを揃えた素材で、使い勝手のよいミニマルスタイルが魅力。
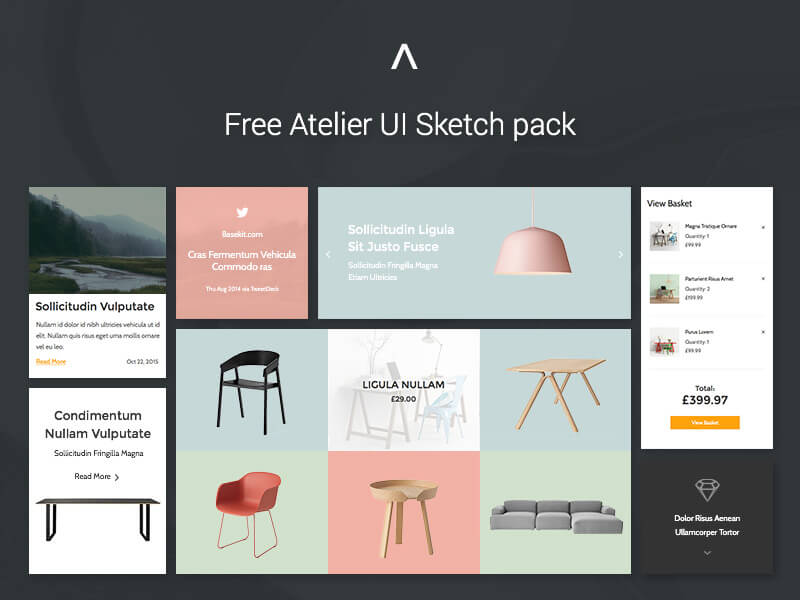
Free Atelier UI Pack Sketch
パステルカラーの淡い配色が特長のカード型レイアウトで、インテリアデザインをベースとしたUIキット。
Kauf UI Web Kit PSD
7つのカテゴリに分けられた、合計200種類のUIコンポーネント素材を揃えた太っ腹のフリー素材。
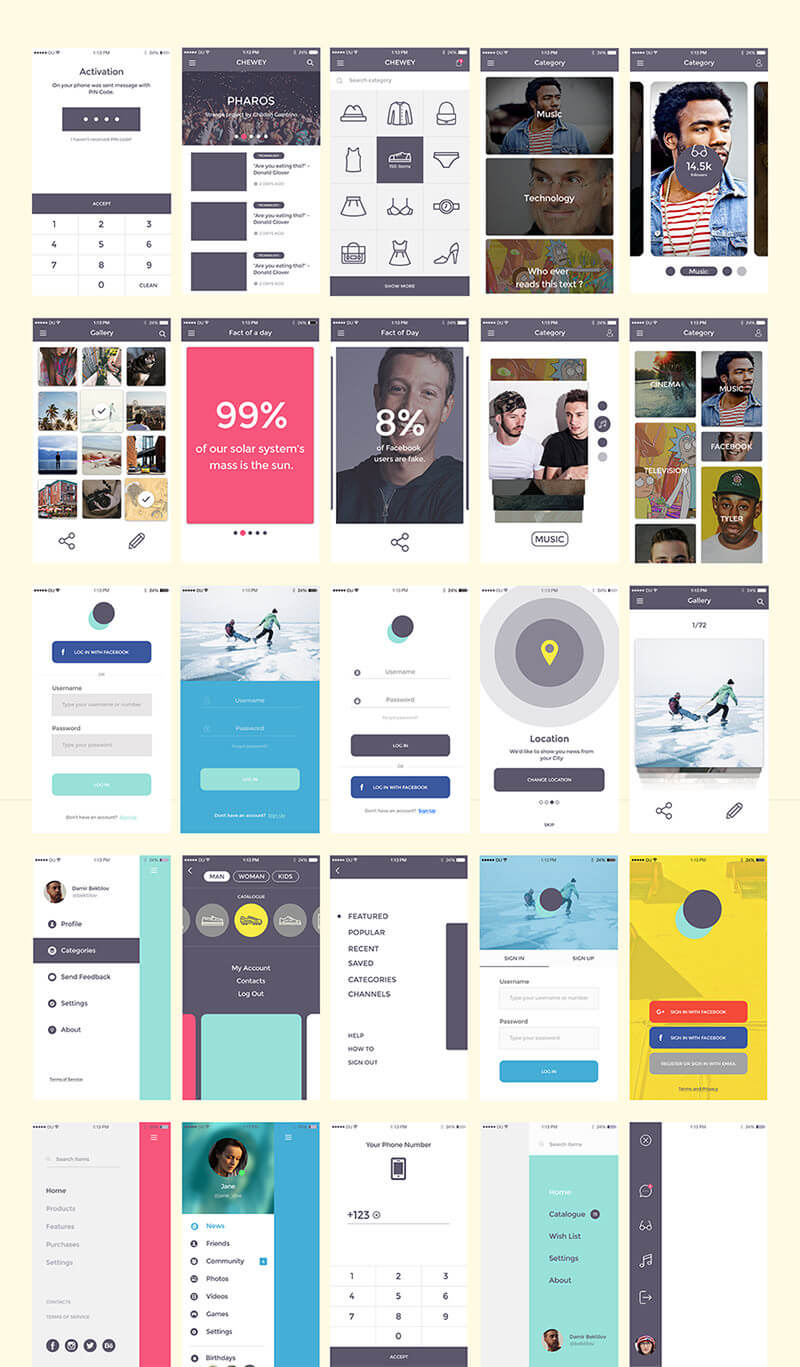
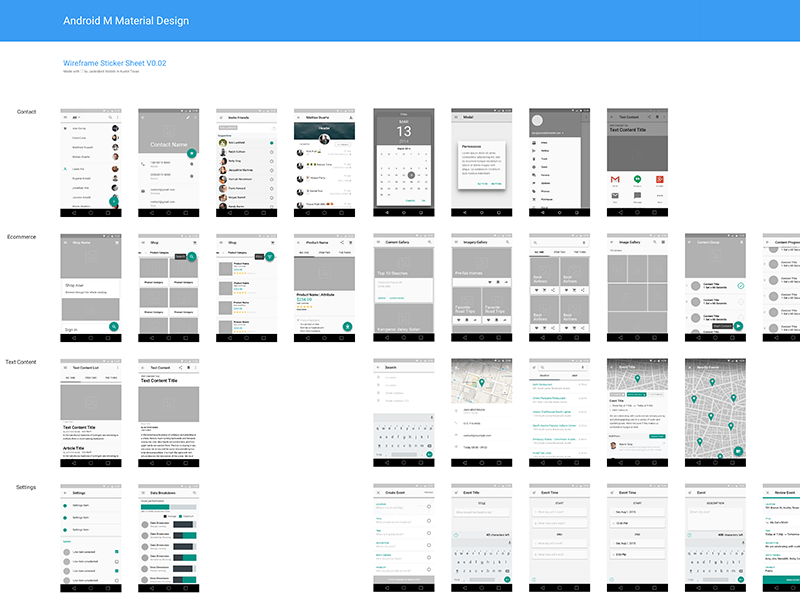
Material Design Wireframe Kit v_02 Sketch
マテリアルデザインをベースに、合計41種類の画面スクリーンを揃えたデザインキット。
Wireframe Landing Page Free File PSD
ウェブサイトのランディングページを想定したワイヤーフレーム素材で、並び替えるだけで自由なレイアウトを実現できます。
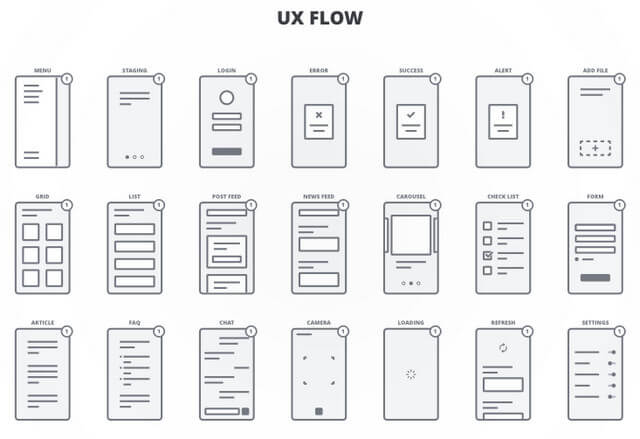
UX Flow Screens Sketch / SVG
サイトのページ遷移フローを分かりやすく伝える、モバイルスクリーン画面をまとめた、プロトタイプ作成に役立つ素材。
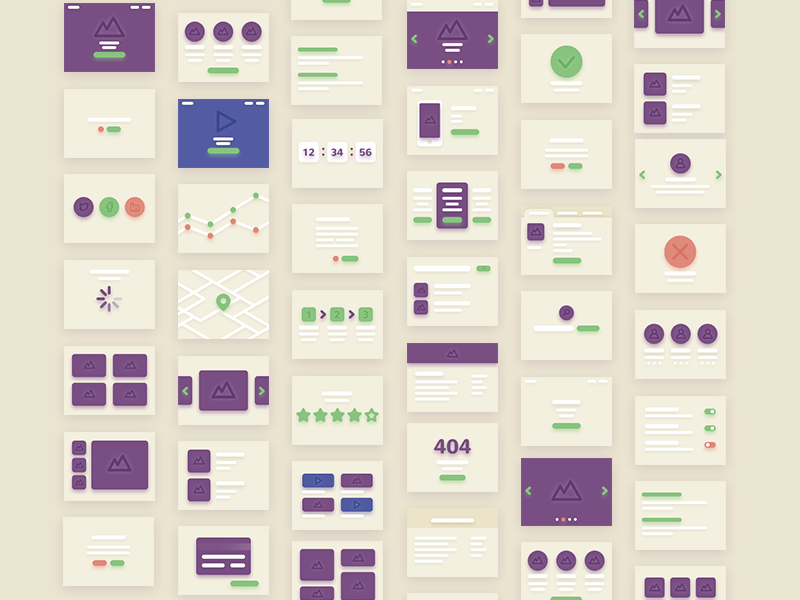
Mobile UI Wireflow Kit Sketch
モバイルサイトのページ遷移フローを表現するときに便利な素材で、合計57種類の画面スクリーンに大量のジェスチャー用アイコンが揃っています。

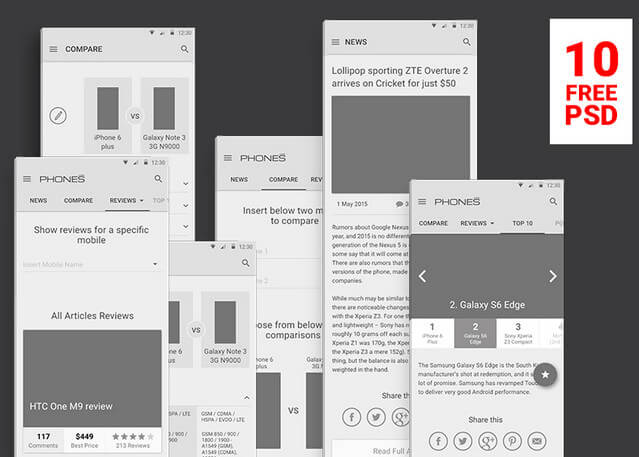
Free Wireframes for Phones Reviews – Material Design PSD
マテリアルデザインをベースに、モバイル端末のレビューサイト向けプロトタイプの作成に。
Bricks – 38 PSD Cards for Flowcharts PSD
こちらもページ遷移フロー作成を想定した、38種類のカード型レイアウトを揃えています。
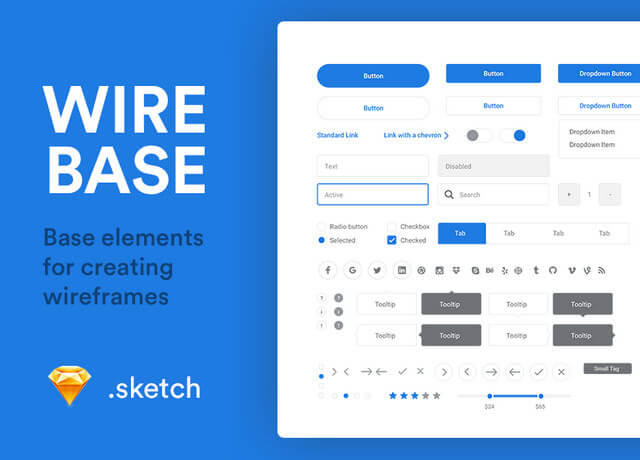
Wirebase Sketch
アイデアをすぐにカタチにできる、プロトタイプ向けUIコンポーネントが揃っているので、いつでもデザインを手軽にはじめることができます。
Landing Shot PSD / Sketch
ランディングページを自由に作成できる、80種類を超えるUIコンポーネントを収録したデザインキット。
Magic Stone UI Kit Free Sample PSD / Sketch
サイト制作プロセスをより手軽にするUIコンポーネント集で、ウェブサイトからモバイルまで幅広くデザインを手掛けることができます。
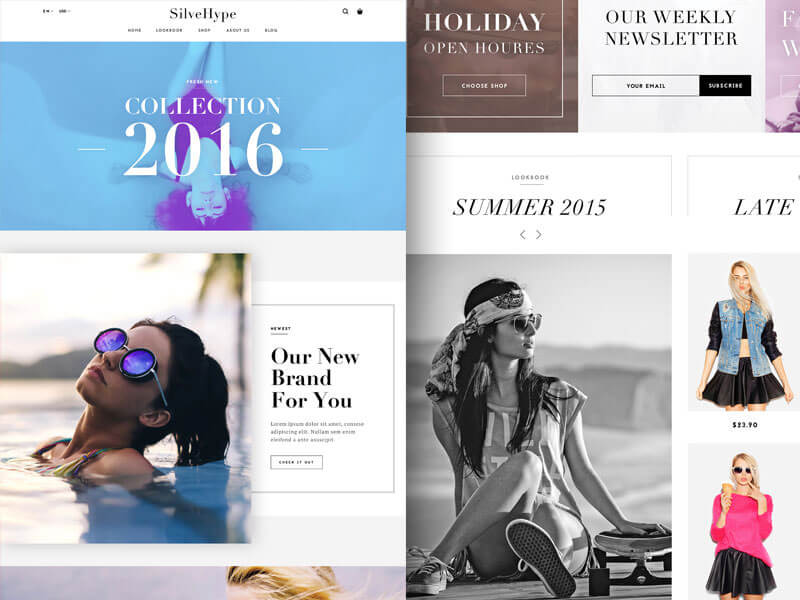
SilveHype Fashion Web Template Sketch
フォントの使い方も参考にしたい、ファッション関連のウェブ用コンポーネントセット。
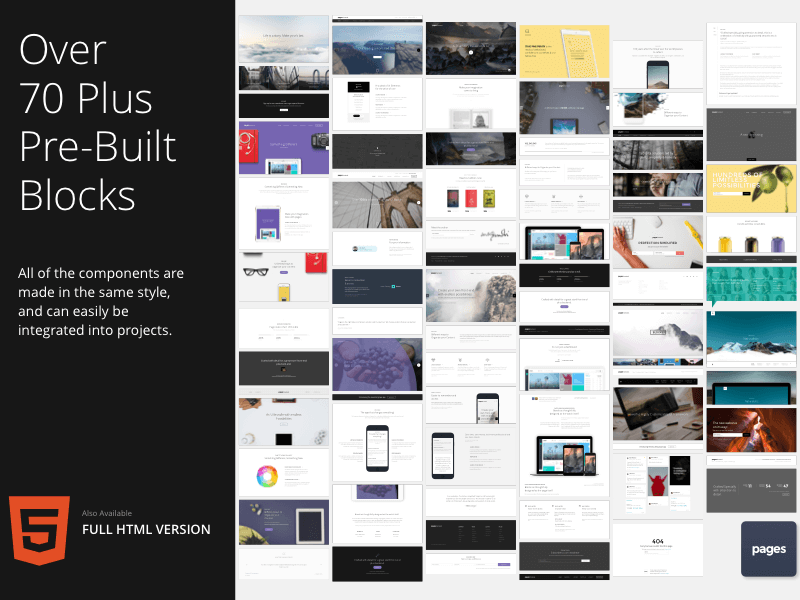
Pages UI Web Kit Sketch
もともと有料販売されているHTMLテンプレート素材で、すべてのUIコンポーネントを Sketch ファイルで無料公開しています。レイアウトの参考にもどうぞ。
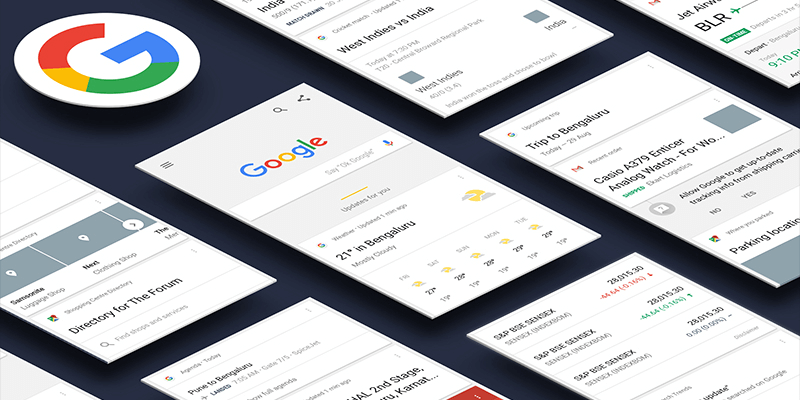
Google Now – UI Kit Sketch
個別にカスタマイズされた情報をちょうどよいタイミングで提供するサービス Google Now のGUIを完全再現しています
Free Ui Kit Design Sketch
11個のカテゴリに46画面スクリーンが揃った、使いやすいダーク系UIコンポーネント集。

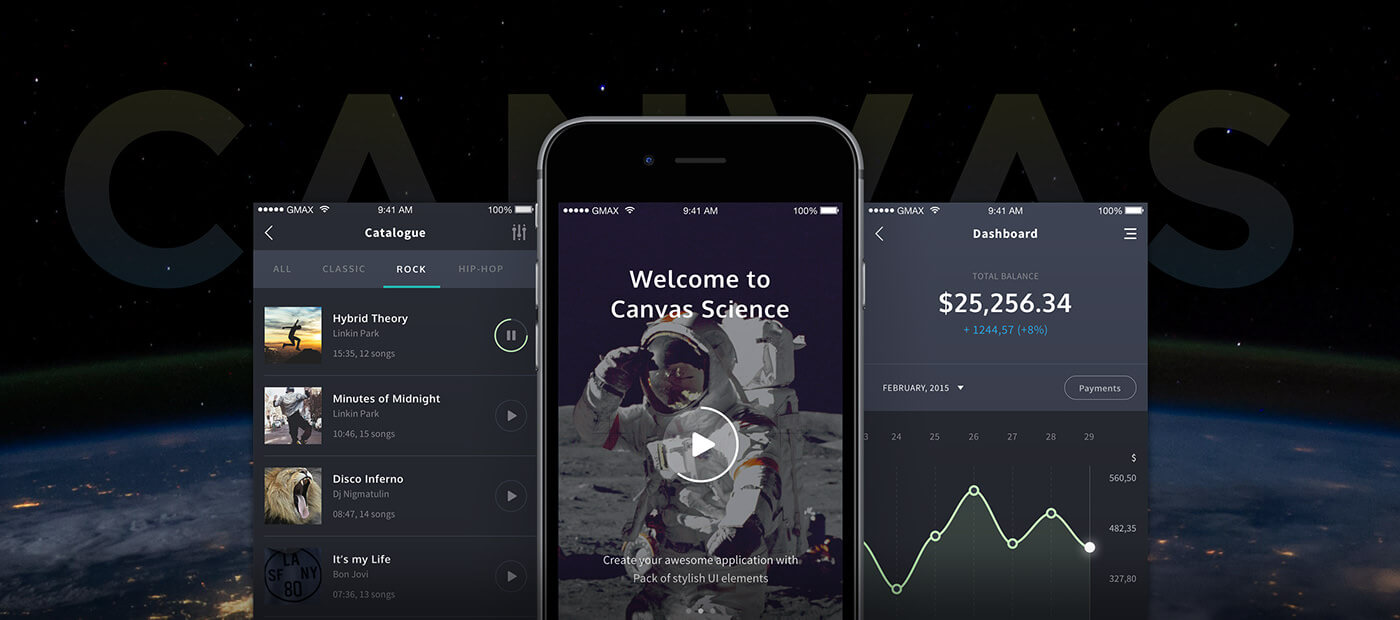
Canvas UI Kit Free Demo Sketch
Google フォントを利用し作成されたモバイル向けUIデザインキットで、iPhone 6 のスクリーン解像度にも対応した素材。
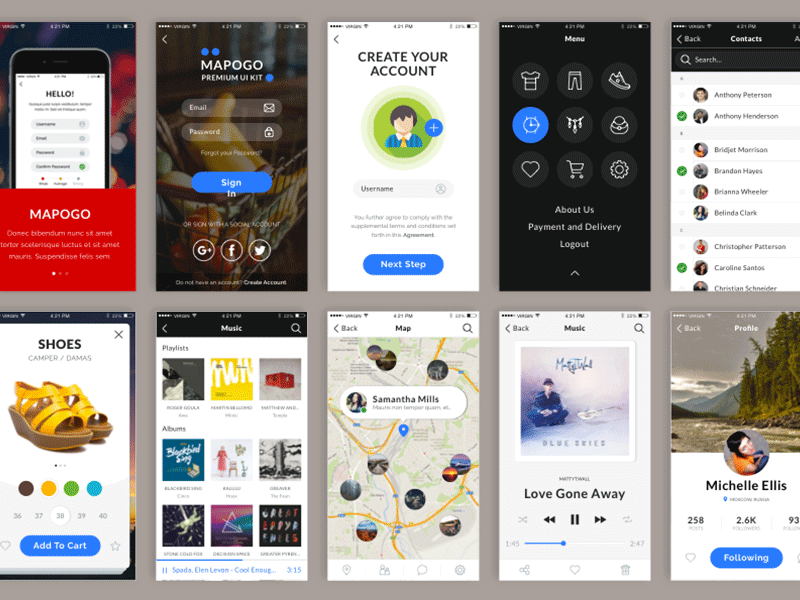
Mapogo UI Kit Sample Sketch
モバイルアプリ作成で重宝する、合計120画面スクリーンを揃えた素材で、あらゆるアイデアを自由に表現できるUIコンポーネント。
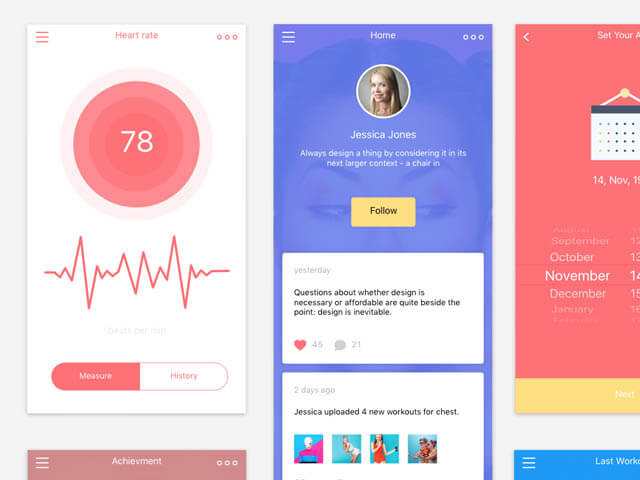
Sportify: A Small UI Kit Sketch
フィトネス系モバイルアプリを想定した、カラフルな配色でデザインされたUIコンポーネント。
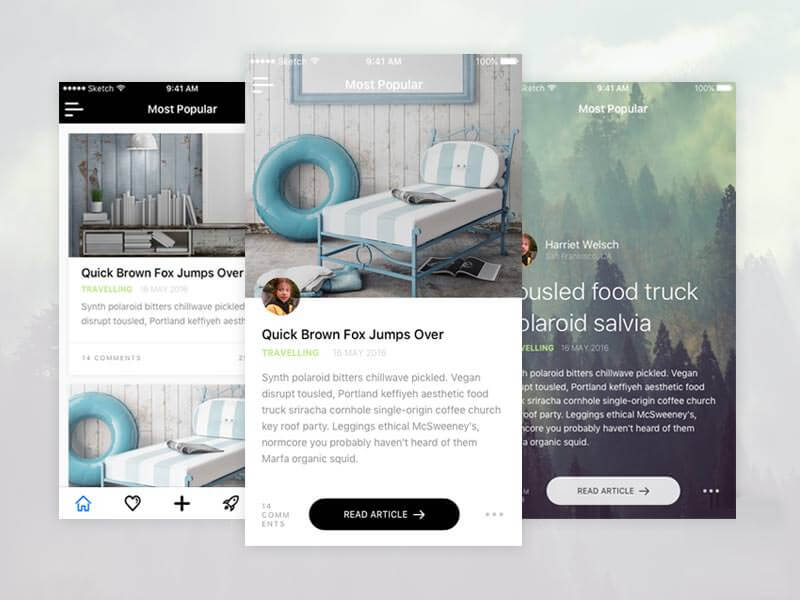
Newsreader iOS App Sketch
モバイル用アプリのRSSフィード用レイアウトを揃えたUIコンポーネント。
参考 デザインに自信がない人も大丈夫!無料UIキットでWeb制作スピードをアップしよう。
前回のまとめから4ヶ月以上が経過していました、以前のアイテムも一緒に確認してみると良いかもしれません。
サムネイル@ : Hello U Kit Free Sample by Lurii Kondratkov – Gumroad