
この記事を読み終わったとき、デザイナーを雇わずにおよそ5分ほどでロゴを作成できるようになります。Nike や Apple ほどのロゴは作成できませんが、プロジェクトを進めるのに十分なロゴは作成できるでしょう。
ではデザインをはじめる前に、Sketch または Figma、 Illustartor(どれも無料トライアルを提供しています。)などのプログラムからひとつをダウンロードしましょう。テキストとシェイプツールのみを利用するので、怖がることはありません。
準備はできましたか?今回はサンプル例として、ミレニアル世代を対象にダンスの動きやトリックを投稿するアプリ、Dancygram のロゴを参考に作成していきましょう。
ステップ1: クラシックフォントのひとつを選ぼう.
以下にリストアップしたフォントは、すでに試行錯誤を繰り返した信頼できるデザインばかりです。多くのデザイナーはショートカットとして、これらのフォントを利用しています。たとえば以下の Target ロゴを確認してみましょう。特にカスタムしておらず、有名フォント Helvetica Neue で文字テキストを入力しただけです。

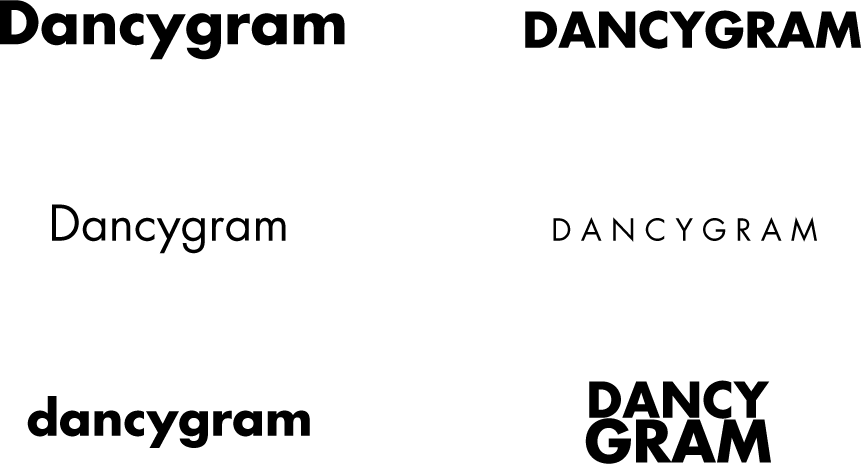
まずは利用したいフォントを使って、ロゴ名を入力してみましょう。小文字や大文字などを組み合わせ、異なるフォントスタイルを試してみると良いでしょう。(Lost Type Foundry には良質フォントが揃っています。)では、クラシックフォントを使って「Dancygram」がどのように見えるか確認してみます。

ステップ2. フォントにスタイルを加えよう。
使いたいフォントを並べたら、特に気に入ったフォントひとつを選びましょう。今回は、楽しげでたくさんのウエイトが揃った万能書体、太字の Futura フォントを利用します。
フォントのウエイトや余白スペース、大/小文字を調整してみます。細字フォントはエレガントさやオシャレさ、洗練された印象のブランドに向いています。太字フォントはフレンドリーさや丈夫さ、信頼性を表現できます。

ステップ3. ロゴにアイコンを追加しよう。
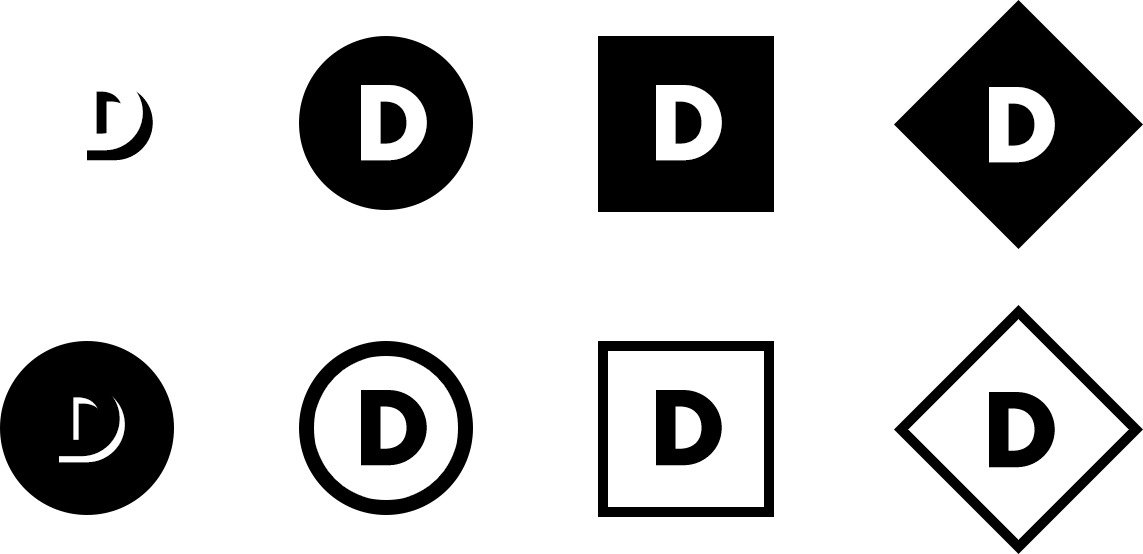
フォントの調整が終わったら、シンプルなアイコンを追加していみましょう。お手軽テクニックとして、ロゴから一文字を抜き出し、サークル円や視覚、ダイヤモンド型などの図形シェイプに重ねることで、シンプルなロゴを作成できます。
今回は Dancygram より「D」を使って、どのようにデザインできるか見てみましょう。このステップではデザインは白黒のままにしておきましょう。配色については次のステップで詳しく。

ステップ4. 配色を決めよう。
すべてのビジュアル・アイデンティティは、ブランドを統一し強調する配色が必要になります。配色を選ぶ方法はたくさんありますが、Tobias van Schneider の公開している配色ツール Color Claim を利用してみても良いでしょう。作成している商品やサービスに合った配色をいくつか選んでみましょう。
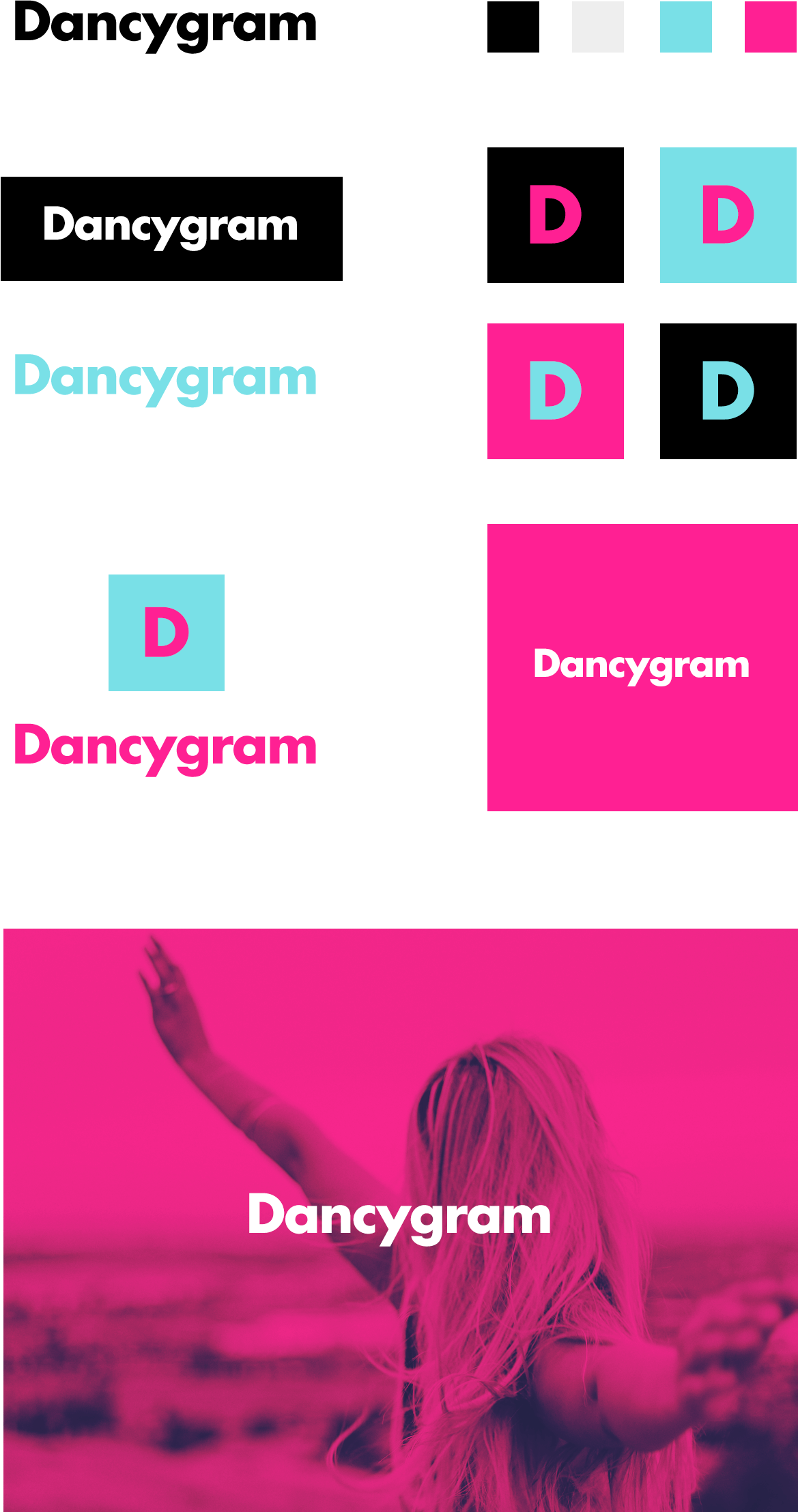
今回のサンプル例 Dancygram を参考に、少しおバカな印象に残る配色を選び、それぞれの組み合わせにおいてロゴがどのように見えるか確認しましょう。

ステップ5. 完成です、並べてみよう。
今回は引き立って見えるピンク色と水色の組み合わせを利用します。作成したロゴやアイコンなどすべてのバリエーションを、白黒カラーも含めてロゴシートに並べてみましょう。
プロの小技: 美しいイメージ写真にロゴを白地で重ねることで、印象をより伝えやすくしてくれます。

ボーナスステップ: Noun Project を活用して、素敵なアイコンを探そう。
今回はロゴとして「D」をモチーフにしましたが、イラストや印象に残りやすい図形やアイコンを使ってみても良いでしょう。The Noun Project では、使いやすくて高品質なアイコンやイラストを見つけることができます。ここでは「Pants」と検索して見つけた、パンツ型アイコンを代わりに利用してみました。

おわりに。
いかがでしたでしょう。今回紹介した手軽なテクニックを利用して、5分という短時間で素敵なロゴを作成してみてはいかがでしょう。
参照元リンク : How to make a logo, for free, in about 5 minutes. by Marc Hemeon – Medium





















