ウェブサイトのデザインが決まらないときは、PhotoshopやSketchで編集できる、UIコンポーネントやPSDテンプレートを活用してみましょう。アイデアを形にしやすくし、写真や文字テキストを編集するだけ手軽にデザインを完成させることができます。
今回は、2016年のデザイントレンドを盛り込んだ、無料ダウンロードできる UI コンポーネントや PSD テンプレート素材をまとめてご紹介します。本格的にデザインをはじめる前のモックアップやワイヤーフレームとしても活用できるアイテムを中心に揃えています。
詳細は以下から。
Web制作スピードをアップする、無料UIコンポーネント、PSDレイアウト素材まとめ
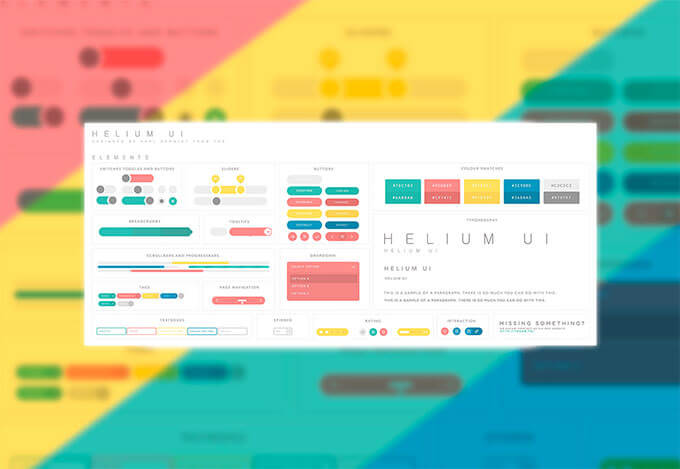
ミニマルなレイアウトに、カラフルな配色を活用したUIコンポーネントは、Photoshop と Sketch 用ファイルがそれぞれ用意されています。
ワイヤーフレームを手軽に作成できる、ショッピングサイト向けUIモックアップ素材セットは、Google マテリアルデザインを元に作成されたコンプリートキット。PS と Sketch に対応。
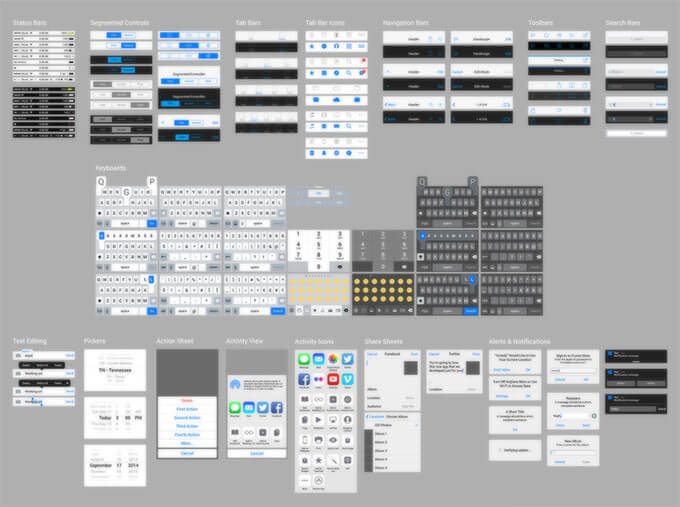
iOS 9 のUIデザインをそのまま完全再現したベクター素材セット。
ショッピングサイトを想定し、Googleのマテリアルデザインのガイドラインに準じたコンポーネント20種類。
2016年のPantoneトレンドカラーを配色に利用したコンポーネント。
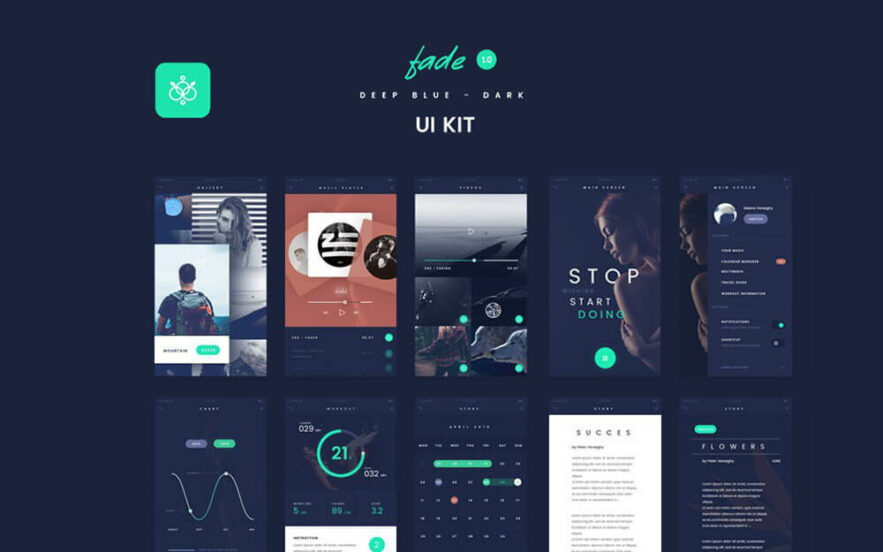
ダーク系UIコンポーネント作成の参考にしたい、ミニマルな素材のひとつで、ミントグリーンがデザインのアクセントに最適。
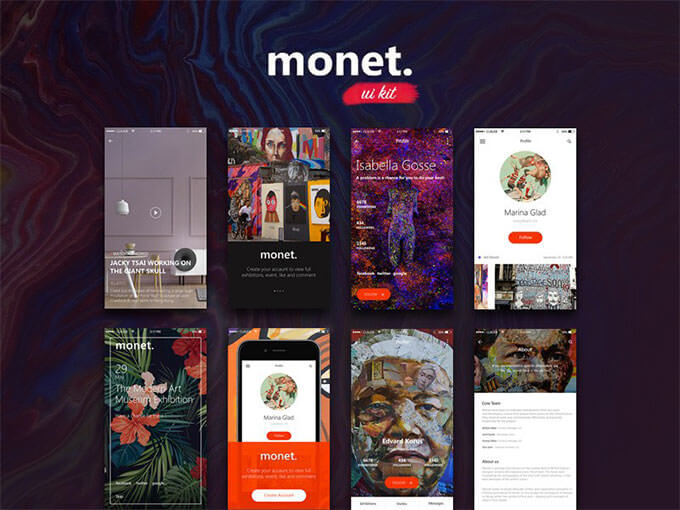
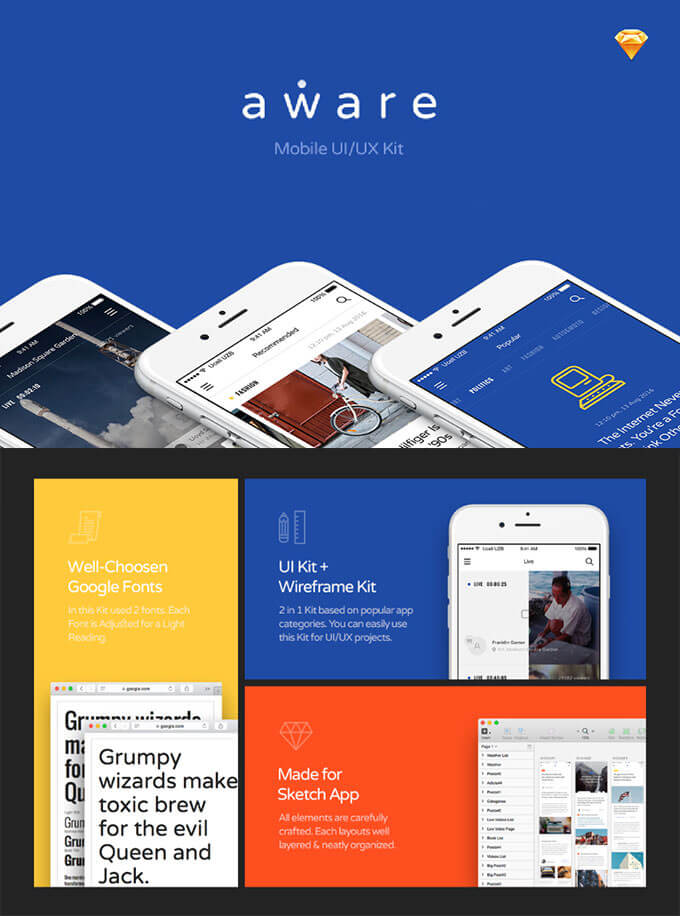
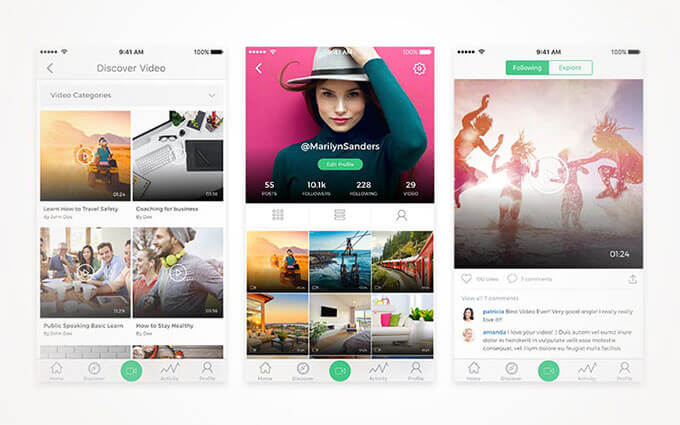
アート関連のモバイルアプリを想定した、iOS向けのUIコンポーネントが合計16スクリーン揃います。
すぐにモバイルサイトを仕上げることができる、全12ページのワイヤーフレームキットが揃います。
デスクトップ、タブレット、モバイル用レイアウトを収録した、完全レスポンシブ対応のUIキット。Bootstrapをベースとしたコンポーネントは、実践でもすぐに活用できます。
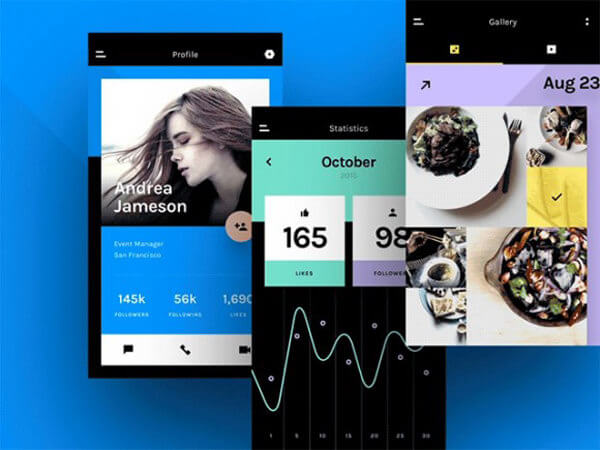
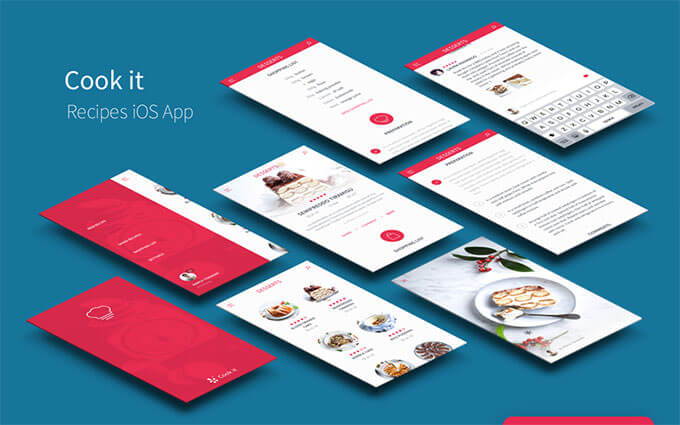
料理のレシピやレビューを掲載することを目的にした、モバイルアプリ向けUIコンポーネント。
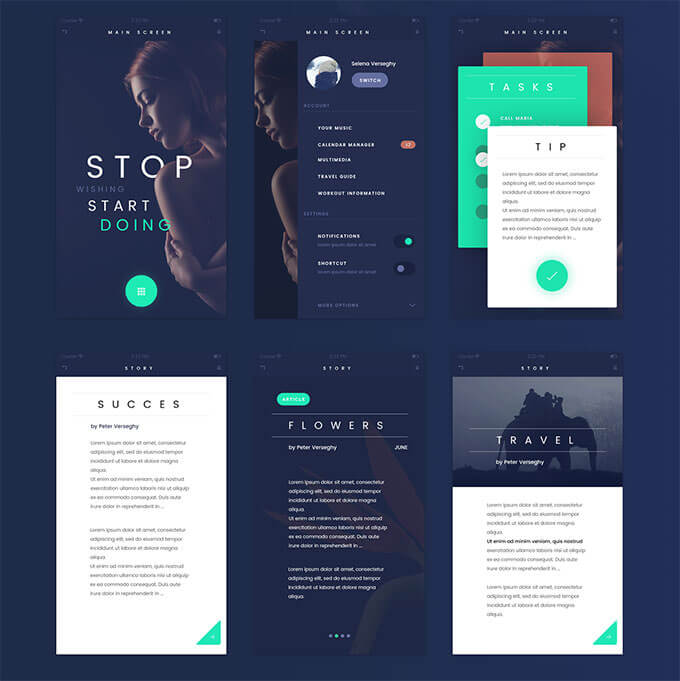
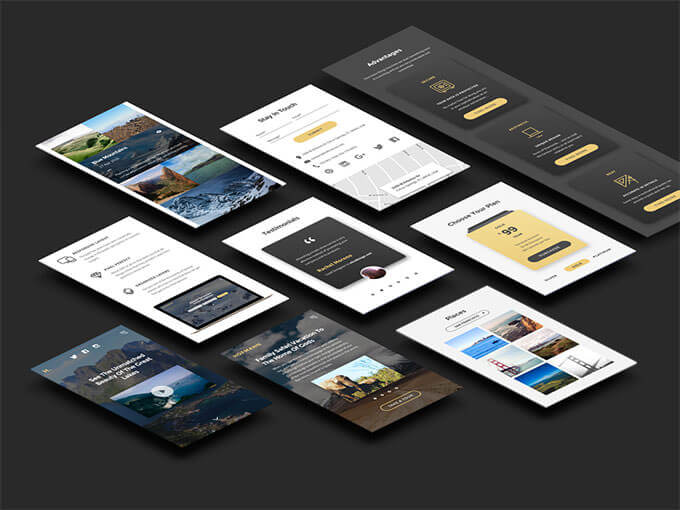
ダーク系の背景によく映えるカーキ色をアクセントにした、ミニマルスタイルのモバイルUIキット。
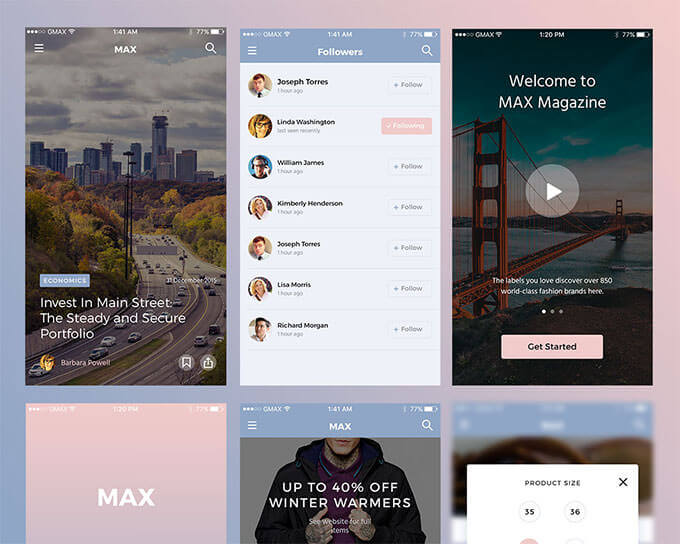
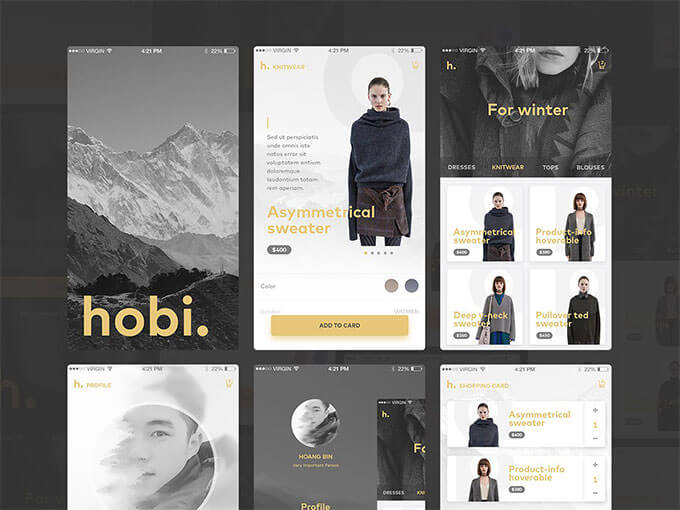
カード、モジュール型レイアウトですっきりまとめられた、モバイルアプリ向けレイアウト。
モバイル端末用レイアウト24種類を揃え、12個のカテゴリーに分けられたコンポーネント。
カラフルな配色で統一された、すぐにワイヤーフレームを作成できる、Sketch用プラグイン。
ウェブサイトの魅力的なランディングページを作成できるテンプレートを揃えています。
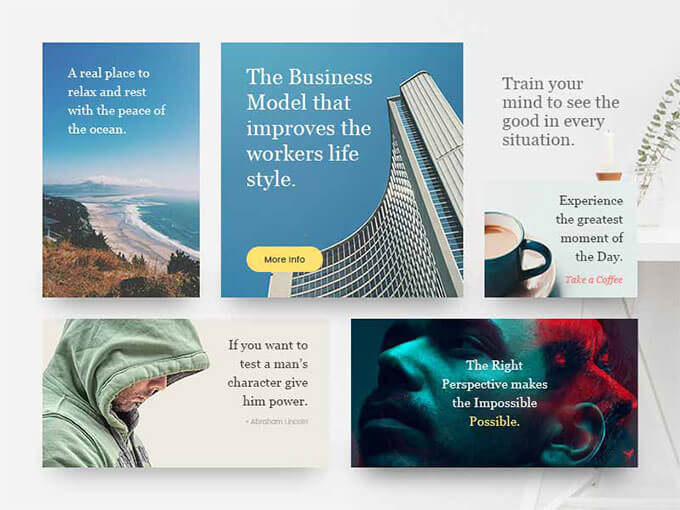
写真と文字テキストを組み合わせ、余白スペースをたっぷり確保し、強めのドロップシャドウが特長。
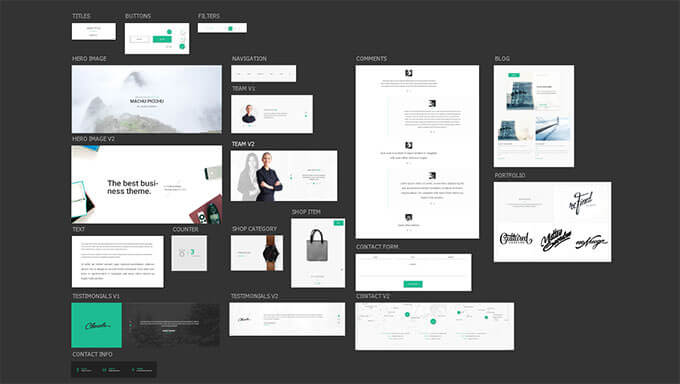
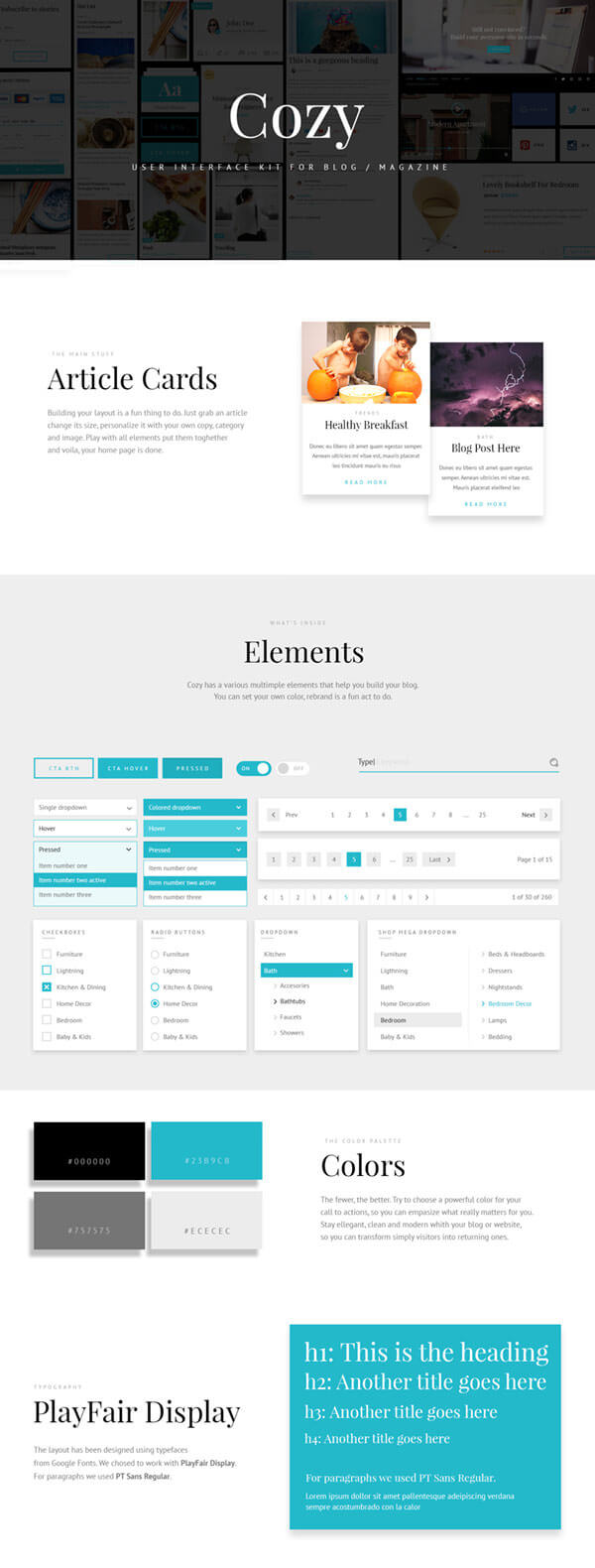
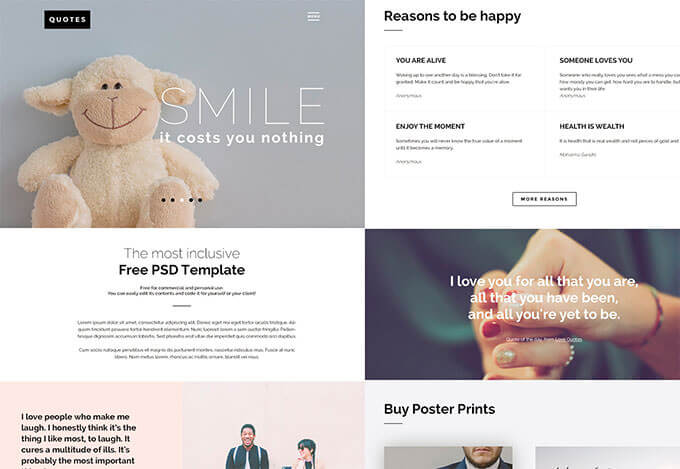
スッキリとしたエレガントな見た目が特長で、ブログやマガジンサイトを想定したUIコンポーネントが揃い、スタイルガイドとしても利用できる素材。
ウェブサイトやモバイルアプリのページ遷移をより分かりやすく、手軽にしたフローチャート素材が揃います。
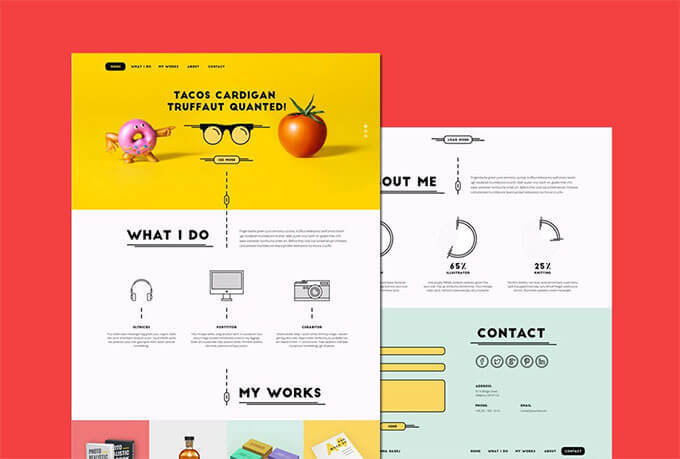
Pink Donuts: Colorful PSD Layout
ポップな色使いに太字フォントが印象的な、ランディングページやポートフォリオ向けレイアウト。
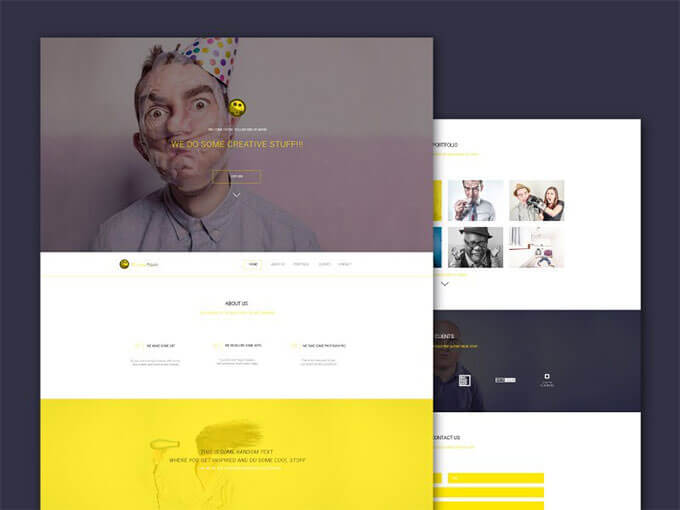
Yellow Moon Minimal Landing Page
さまざまなアイデアやプロジェクトに活用できる、3種類のレイアウトが用意されています。
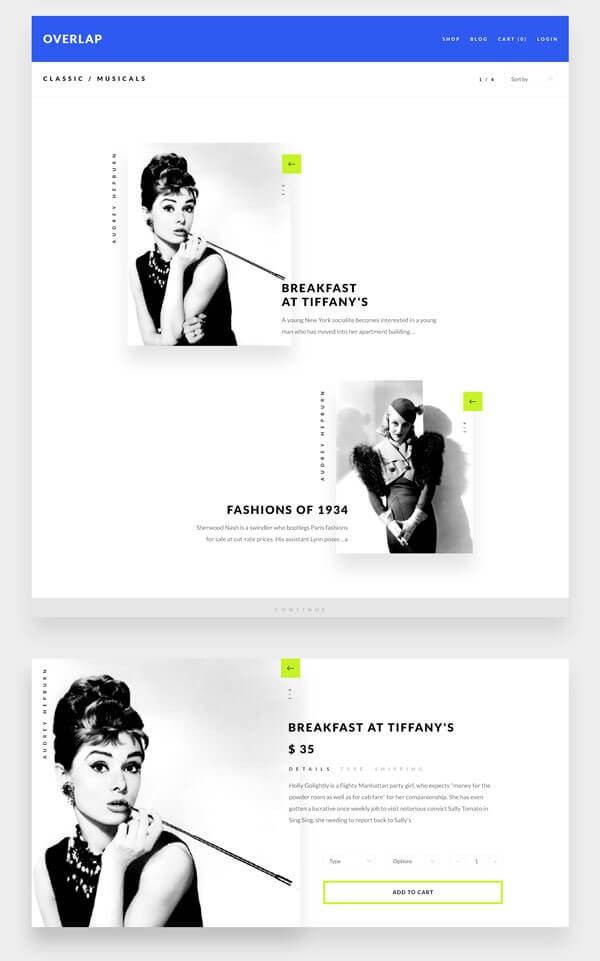
商品紹介用ランディングページで、商品の扱い方を図解した、フレキシブルなレイアウトが魅力的。
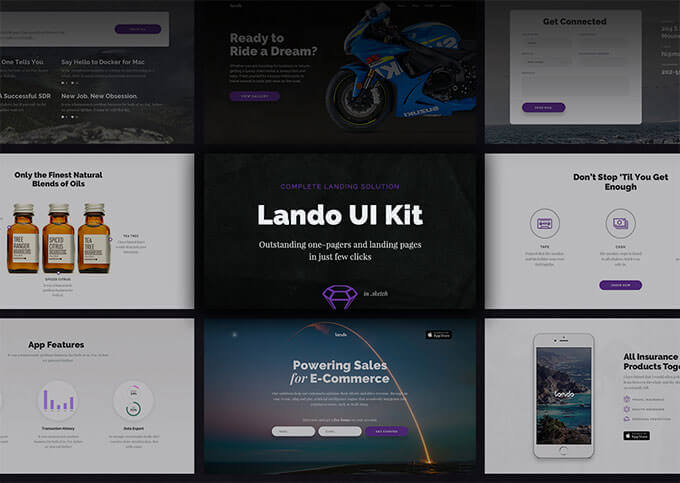
70種類以上のランディングページを、Sketchを利用して作成した、作業効率をアップしてくれるアイテム。
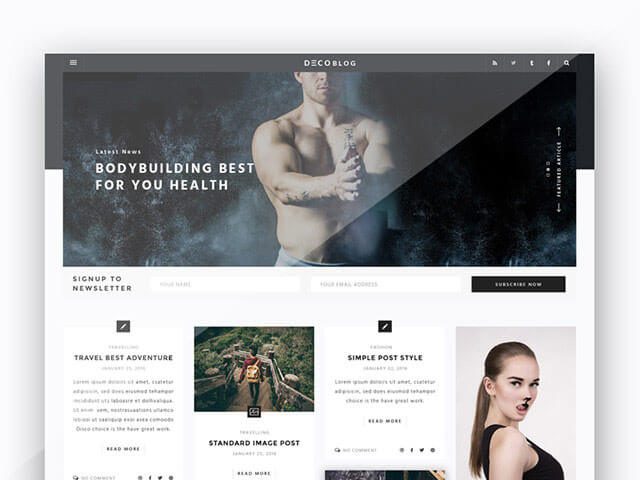
さまざまな投稿タイプを想定した、個人ブログ向けのスタイリッシュなレイアウト。
すっきりとしたモダンな雰囲気を演出したレイアウトで、レスポンシブデザインも考慮されています。
レイアウトと一緒に、HTMLファイルも収録されたカスタマイズ性のよいテンプレート素材。
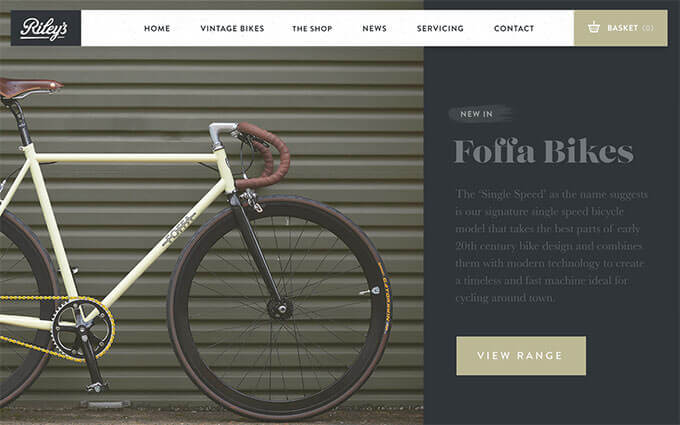
落ち着いた渋い配色で、自転車をコンセプトに作成された、ダーク系ページレイアウト。 

すぐにデザインに取り掛かることができる、合計10種類のページレイアウトを収録した太っ腹なアイテム。
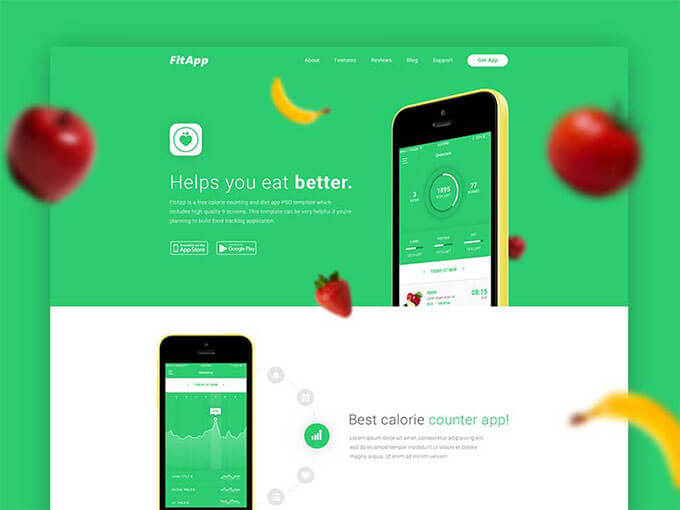
モバイル・アプリ向けランディングページ用PSDレイアウト。
参照元リンク : Fade App UI – Behance