Flexbox は、もともとウェブサイトやモバイルアプリのUIをデザインするために最適化された CSS です。 Flexbox のさまざまなプロパティを利用することで、これまでは CSS のみで難しかったレイアウトや配置を実現できるようになりました。またスクリーンサイズに応じてレイアウトが変化する、レスポンシブデザインとの相性もよい点もポイントです。
この記事では、よくあるCSSによるレイアウトの問題5つを、Flexbox で解決できるテクニックを見ていきましょう。動作確認用のデモページと一緒に、実際にこれらのテクニックを適用した実践サンプル例もまとめています。
目次
- 対応ブラウザ環境は?
- 高さの揃ったサイドバーを作成する方法
- 要素の表示順番を変更する方法。
- どんな要素も天地中央揃えにする方法
- レスポンシブに対応する、グリッドレイアウトを作成する方法
- フッター要素を常に固定する方法
対応ブラウザ環境は?

- Internet Explorer 11 より
- Firefox 45 より
- Chrome 29 より
- Safari 9 より
- Opera 36 より
- iOS Safari 8.4 より
- Android Browse 4.4 より
- Android 用 Crome 50 より
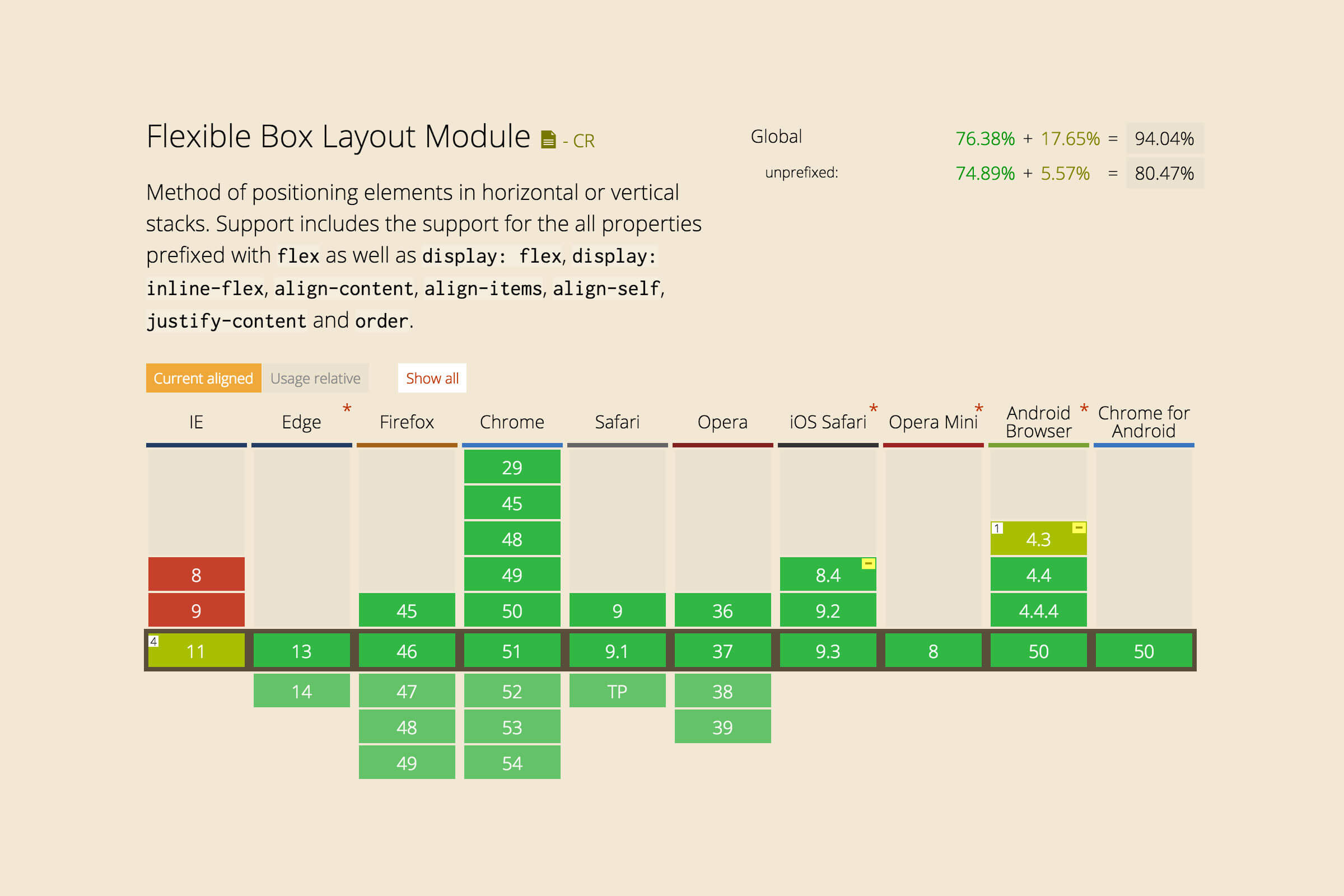
CSS の各プロパティを確認できるサービス Can I Use で確認すると、現行モダンブラウザに対応しています。ただし Internext Explorer は、11以降の対応となります。JavaScript を活用し、IE 8,9で対応させる方法は、こちらの記事で詳しく解説されています。
また、Safari や iOS に対応するには、ベクタープリフィックス -webkit- が必要になる点にも注意しておきましょう。
高さの揃ったサイドバーを作成する方法
最初はあまりむずかしい課題に見えませんが、異なる2つのカラム要素の高さを同じにするのは、なかなか大変です。min-heightを使ったとしても、コンテンツごとに高さが変化するので、うまく設定することはできません。
Flexbox のプロパティ Flex-direction: Row;を設定することで、要素を水平方向に並べ、align-items: stretchを適用することで、初期設定でカラムの高さが揃います。
See the Pen CSSだけで高さの揃ったサイドバーを作成する方法 by PhotoshopVIP (@vipcrew) on CodePen.
要素の表示順番を変更する方法
これまで要素の順番を変更したいときは、CSSで挑戦してみつつ、うまくいかず結局JavaScript を利用してレイアウトしていました。しかし、flexbox を利用すれば、たったひとつの CSS プロパティを記述するだけで、簡単に適用できます。
orderというプロパティを利用することで、Flexbox内の要素を、スクリーンサイズに応じて、自由に並び替えることができます。数字が低いほど、表示される順番は先になります。
See the Pen 要素の表示順番を変更する方法。 by PhotoshopVIP (@vipcrew) on CodePen.
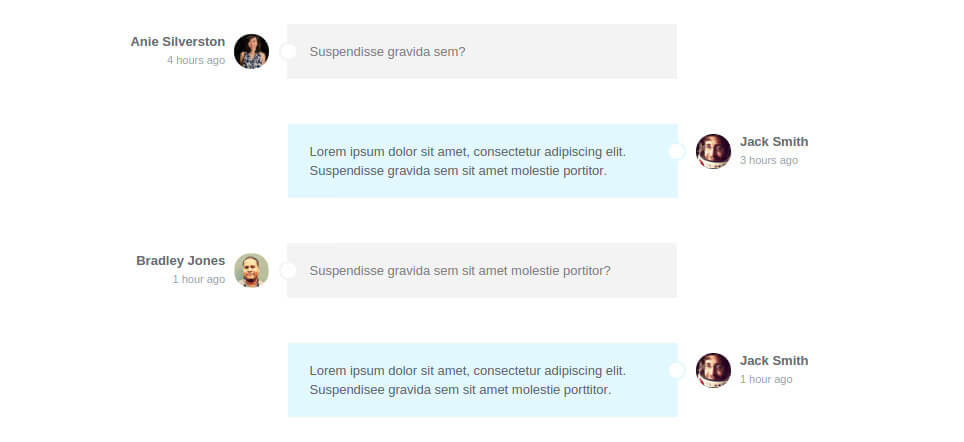
orderは、特に実践的に利用できるプロパティのひとつで、以下では、チャット形式のコメント欄をスタイリングしています。
どんな要素も天地中央揃えにする方法
Google で 「Vertical Centering CSS」と検索すれば、さまざまなテクニックが公開されていますが、ほとんどがtableまたはtransformプロパティを利用したもので、そもそもレイアウトを作成するためにはデザインされていません。
Flexbox はこの問題において、より手軽な解決方法と言えます。Flexboxの各レイアウトは、X軸とY軸という2方向にレイアウトでき、これらのプロパティをcenterに設定することで、どんな要素でも天地中央揃えすることができます。
See the Pen どんな要素も天地中央揃えにする方法。 by PhotoshopVIP (@vipcrew) on CodePen.
レスポンシブに対応する、グリッドレイアウトを作成する方法
レスポンシブに対応したグリッドレイアウトを作成するとき、多くのデベロッパーが CSS フレームワークを利用するのではないでしょうか。Bootstrap はもっとも人気の高いフレームーワークですが、不要なスタイリング用ライブラリも大量に含まれており、CSS ファイルサイズも大きくなりがちです。グリッドレイアウトのみが必要なときは、Flexbox を活用すると良いでしょう。
&nsp;
グリッドレイアウトを作成するには、外枠となる要素にdisplay: flex;を適用することで、要素をいくつでも水平方向に並べて配置することができます。またスクリーンサイズに応じて、要素の幅も自由に変化します。
モバイル端末などスクリーンサイズが限定される場合は、media-queryを利用し、flex-direction: columnで縦方向に要素を1列に並べれば解決です。
See the Pen レスポンシブに対応する、グリッドレイアウトを作成する方法 by PhotoshopVIP (@vipcrew) on CodePen.
このテクニックを応用することで、レスポンシブに対応するヘッダーをより簡単に作成することができます。

フッター要素を常に固定する方法
Webサイトを作成しているとき、フッターを固定したいという経験はないでしょうか。この問題も Flexbox テクニックを利用すれば、簡単にレイアウトできます。
body 全体にdisplay: flexを適用することで、メインコンテンツとフッターが Flex の子要素となり、より自由な配置レイアウトを可能にしてくれます。
See the Pen フッター要素を常に固定する方法 by PhotoshopVIP (@vipcrew) on CodePen.
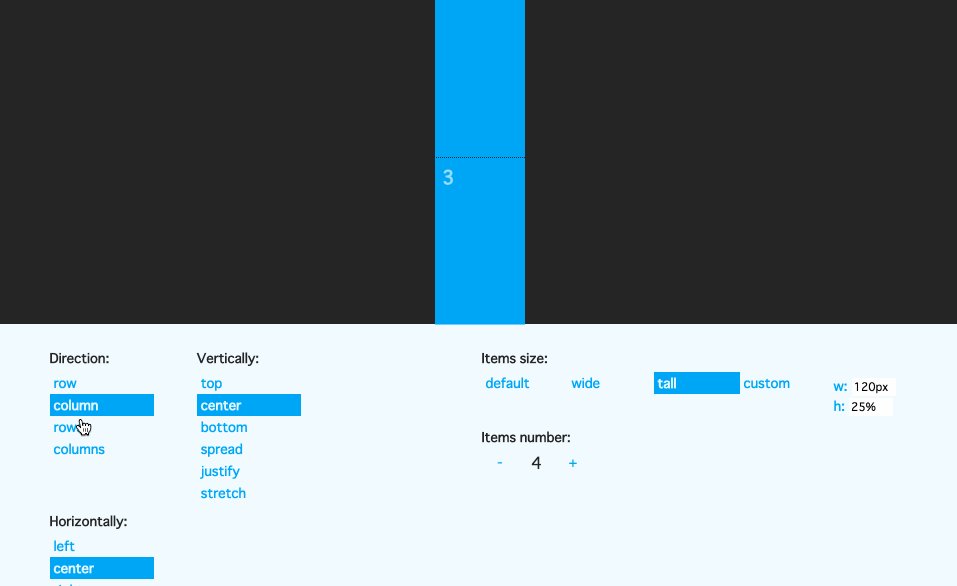
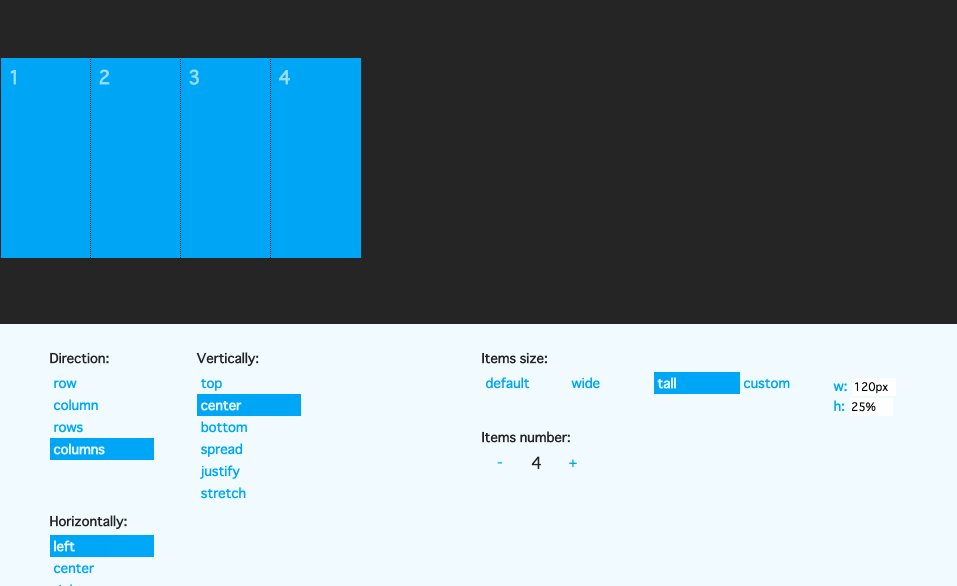
便利ツール Flexbox Layout Attribute
今回紹介したテクニックから、いかに Flexbox が柔軟性の高いレイアウトを実現するのか分かったと思います。以下のツールを利用すれば、より手軽に Flexbox を実現することができます、今後の制作にも活用してみてはいかがでしょう。
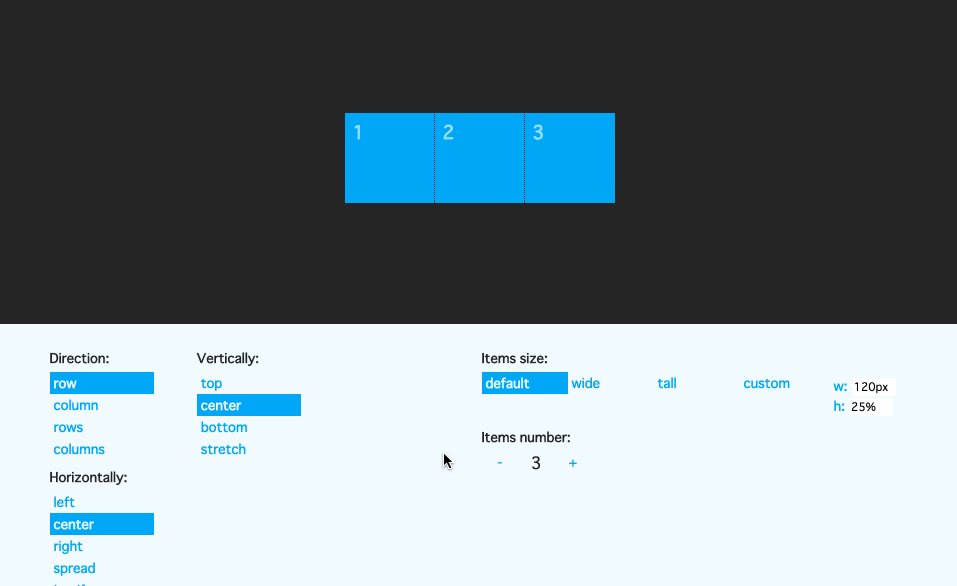
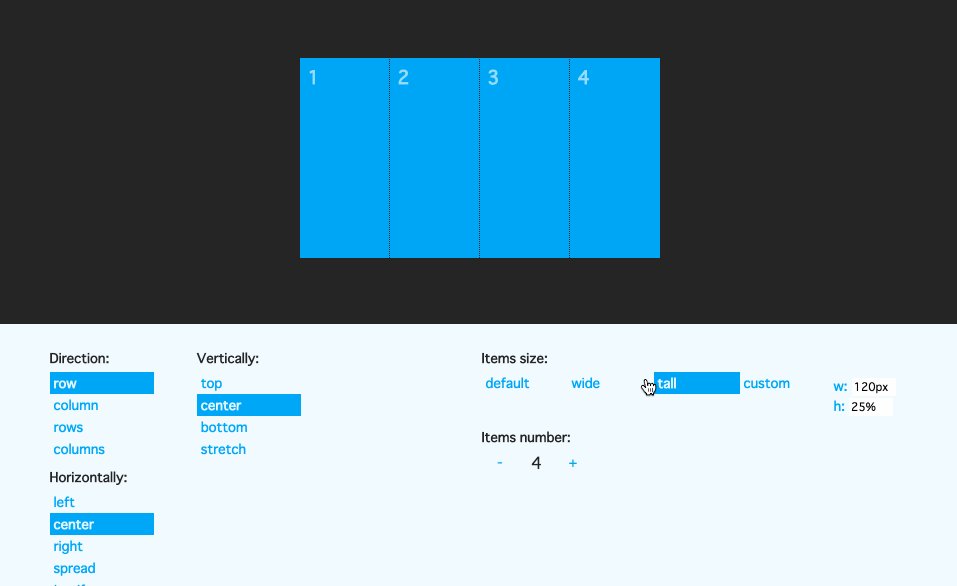
HTML ファイルにlayoutとselfという属性を追加するだけで、Flexbox を活用したさまざまなレイアウトを表現できます。

さいごに。
Flexbox は、IE9を除くモダンブラウザで対応していることから、制作にも活用できる時期にきたと言えるのではないでしょうか。今回ご紹介したテクニックはもちろん、Flexbox を積極的に活用してみましょう。
参照元リンク: 5 Flexbox Techniques You Need to Know About – Tutorialzine