
この記事では、CSSでできるクリエイティブなリンクホバーエフェクト6個をご紹介します。
数行のCSSをコピペするだけで実装でき、ウェブサイトをより魅力的に表現するテクニックとしても効果的です。
日々変化を続けるWebデザインのトレンドをうまく取り入れた見せ方にも最適な、アニメーションエフェクトとしても良さそう。
- 1. スライド式ハイライト・ホバーエフェクト
- 2. 文字テキストが切り替わるホバーエフェクト
- 3. 背景が広がるリンクホバーエフェクト
- 4. 左右切り替わりリンクホバーエフェクト
- 5. グラデーション下線テキストホバーエフェクト
- 6. 下線が左から右に通過ホバーエフェクト
- 7. その他のリンクホバーエフェクトまとめ
1. スライド式ハイライト・ホバーエフェクト
See the Pen
Hover Effect 1 by CSS-Tricks (@css-tricks)
on CodePen.
ポイントはbackgroundプロパティの代わりにbox-shadowプロパティを使用することで、ホバーエフェクトが可能になります。
2. 文字テキストが切り替わるホバーエフェクト
See the Pen
Hover Effect 2 by CSS-Tricks (@css-tricks)
on CodePen.
データ属性を利用することでスライドする文字テキストを定義し、リンク::after疑似要素 のコンテンツプロパティを呼び出すというCSSの小技をつかったホバーエフェクト。
3. 背景が広がるリンクホバーエフェクト
See the Pen
Hover Effect 4 by CSS-Tricks (@css-tricks)
on CodePen.
さまざまなウェブサイトで利用されているホバーエフェクトのひとつ。::before疑似要素を太い下線として使い、ホバー時の高さを100%に変更するだけのシンプルなテクニック。
4. 左右切り替わりリンクホバーエフェクト
See the Pen
Hover Effect 5 by CSS-Tricks (@css-tricks)
on CodePen.
リンクにマウスを合わせると、新しいリンクカラーが右から切り替わりながら、下線が左からスライドしながら表示されるホバーエフェクト。
-webkit-background-clipと-webkit-text-fill-colorを利用することで、テキストを透明にし、背景のグラデーションをテキストにクリップすることで、実際には背景の色であるように見せるテクニック。
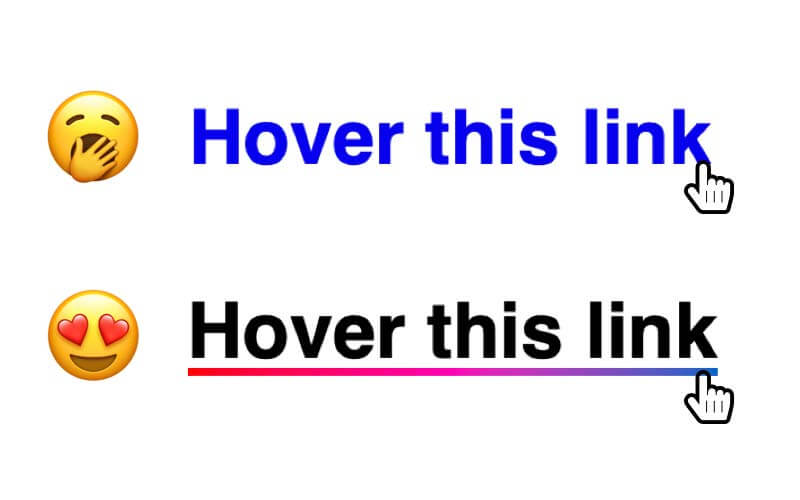
5. グラデーション下線テキストホバーエフェクト
See the Pen
Hover Effect 6 by CSS-Tricks (@css-tricks)
on CodePen.
backgroundプロパティに、linear-gradientを利用し、2色のグラデーションカラーを表現するのがポイント。ひとつはホバー前の色、もうひとつがホバーしたときの虹色グラデーション。background-positionでそれぞれのグラデーションを配置し、background-sizeでグラデーションを入れ替えます。
6. 下線が左から右に通過ホバーエフェクト
See the Pen
Hover Effect 7 by CSS-Tricks (@css-tricks)
on CodePen.
このエフェクトを再現する方法は、いくつか(by Geoff Graham | by Adam Argyle)あります。
複数行にまたがるときはこちら。
See the Pen
Mouse-Out by Justin Wong (@Wongjn)
on CodePen.
この他にもさまざまなホバーエフェクトをまとめた Having fun with link hover effects もオススメです。
くねくね波線のアニメーションを使ったホバーリンクや
See the Pen
Link Effectz – Squiggle by Geoff Graham (@geoffgraham)
on CodePen.
画面の端から人が飛び出すリンクホバーエフェクト、こちらも数行のCSSのみで表現。
See the Pen
Link Effectz – Turn it up, Chris! by Geoff Graham (@geoffgraham)
on CodePen.
グラデーションをつかったリンクホバーなども。
See the Pen
Link Effectz – Horizontal Background by Geoff Graham (@geoffgraham)
on CodePen.
こちらの記事でも、テキストリンクを魅力的にするCSSホバーアニメーションをまとめています。
ボタンエフェクトも一緒に活用し、より効果的なエフェクトを表現してみませんか。
参照元リンク : 6 Creative Ideas for CSS Link Hover Effects | CSS-Tricks