海外デザインブログCanva Design School Blogで公開された「Design Principles: Master Compositional Flow and Rhythm」より許可をもらい、日本語抄訳しています。
ウェブサイトやパンフレット、フライヤーを見ていて、探している情報が見つからないという経験はありますか。
ごちゃごちゃにまとめられた情報は、どこから読みはじめてよいか分からないということもあるでしょう。
読み手として多くのひとが、このような経験をしたことがあるかと思います。しかしデザイナーとしては、読み手が急いで戻るボタンを押さないように、レイアウトの作成を心がける必要があります。
では、情報を整理し、うまく誘導するには何が重要になってくるでしょう。まずはじめに、基本となるレイアウトとデザインの流れ、フローを見ていきましょう。
構図: デザイナーとしての意味とは?
「構図(英: Composition)」とは、デザインの各要素を集めて、または各要素が集まって全体を組み立てることを指します。これには加えたいタイポグラフィーやイメージ写真、グラフィックデザインなどが含まれますが、同時に、余白スペースや揃え、マージン、アレンジしたフレームワーク(グリッドや黄金比、三分割法)など、全体のレイアウトに重要な、「見えない(英: Invisible)」デザイン要素も考慮されています。
注意深く検討された構図は、視覚的にユーザーを誘導し、読み手が無駄に考える必要のないレイアウトとなります。(そのため、流れやフローとして知られています。)
流れ、フローのサンプルとして、以下の名刺デザインでは、情報の重要度に応じて、上から下方向にに配置することで、フローを表現しています。
このようによく考えられ、意図的に配置された構図は、ペインティングやフォトグラフィーなどあらゆる種類のビジュアル・アートに応用することができます。うれしいことに、一度基本となる構図のつくり方を覚えてしまえば、多くのデザインプロジェクトに活用することができるでしょう。
では今回は、効果的で、視覚的に魅力的な構図を作成する、ツールやテクニックをまとめてご紹介します。
01. フォーカルポイントを決めよう。
フォーカルポイント(英: Focal Point)は、ユーザーをデザインに引き込み、構図でまず最初に見て欲しい場所を示します。もし読み手が、ほんの数秒しかデザインを見ることがなく、いくつかの情報を得るとしたら何になるでしょう。重要となる要素はフォーカルポイントで、まず読み手に確実に見てもらえるように、レイアウトでもっとも目立つように強調する必要があります。
ではどのようにデザインしたら良いでしょう?まずはフォーカルポイントに、視覚的なウエイト、重さ(英: Visual Weight)を作りましょう。視覚的なウエイトを用いたデザイン要素は、まず最初に目立つ要素となります。他とのコントラストをうまく表現することで、特定のデザインを見た瞬間に、重要なデザイン要素であることがひと目で分かるようになります。視覚的なウエイトをうまく表現するには、以下のポイントに気を配りましょう。
- サイズ
- 形
- 色
- テクスチャ
- 配置場所
では実際に、サンプル例を見てみましょう。デザインの中でももっとも大きな要素は、読み手がまず見る部分となります。しかしサイズだけでは、うまくフォーカルポイントを表現できないこともあるので、他デザインとどのように組み合わされているか、一度確認してみると良いでしょう。
大きくしよう : 以下のサンプル例では、フォーカル・ポイントの文字サイズを大きくし、読み手の視線を誘導する余白スペースを加えることで、見事に表現できています。
興味を惹くユニークな形を利用しよう : 以下のサンプル例は、階層に分けられた構図が特長の広告デザインです。まずはじめに、ギターの形をモチーフにしたシェイプに目が行き、次にメインとなる文字テキストに視線を誘導しています。
ギターの形や、兵士の写真、文字テキストが伝えるストーリーといった全ての要素が、デザインコンセプトとメッセージをうまく表現しており、お手本としたい構図のひとつと言えるでしょう。
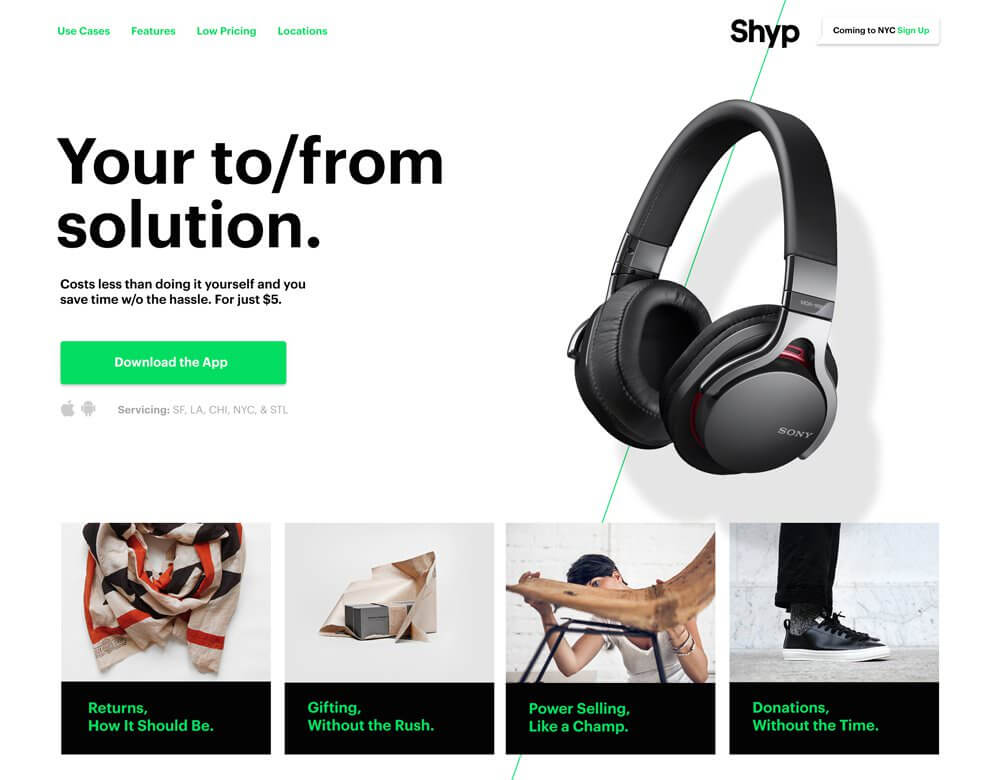
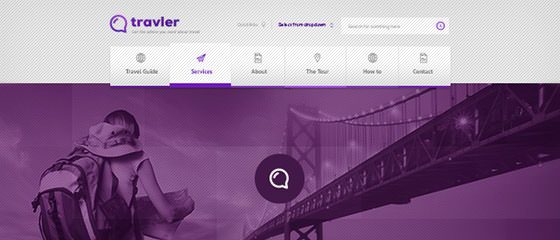
目立つ色を利用しよう : 以下のサンプルウェブサイトでは、ネオン色のボタンを採用しています。デザインの中で、もっとも大きな要素というわけではありませんが、色をうまく利用することで、まず最初に目に入ってくるように工夫されています。
テクスチャを使って質感を表現しよう : 以下のサンプル例は、テクスチャを利用することでレトロな見た目にし、読み手の注目を集めています。タイトル「Print Shop」と「Free Shipping」に、うまく目が行くように工夫されています。
インパクトが最大になるように配置しよう : フォーカルポイントが注目をあつめるように、適切な配置場所を見つけましょう。構図の左上と真ん中への配置が一般的ですが、デザインプロジェクトに応じて、もっとも効果的な場所を見つけましょう。
02. 他のデザインとのバランスを保ち、整理しよう。
デザインにフォーカルポイントを適用したら、次に残りのレイアウトをうまく誘導できるように整理する必要があります。このときに、階層(英: Hierarchy)をうまく利用することで、レイアウトを読み進めていくことができる、はっきりとした道しるべとなるでしょう。
フォーカルポイント以外のデザイン要素が、どのような流れ、フローとなっているかが、成功する構図の鍵となるでしょう。デザイン要素をランダムに並べるのではなく、意図的に配置場所を決めることで、より魅力的な見た目を表現することができます。では、いくつかのテクニックを一緒に見ていきましょう。
グリッドを利用しよう : グリッドに合わせてデザイン要素を揃えることで、手軽にそして効果的にすっきりと整理することができます。グリッドを用いたレイアウトの可能性は無限大で、よく利用される四角形グリッドを利用する必要はありません。実際にCanvaでは、たくさんのレイアウトが用意されています。
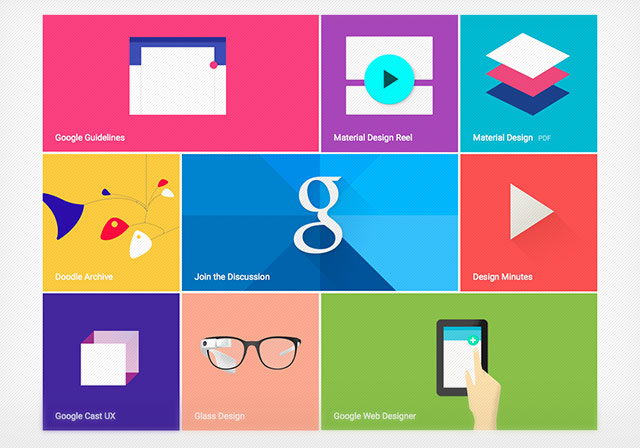
以下のサンプル例では、ウェブサイト全体の構図と、各情報を整理するために、グリッドが適用されています。こうすることで、必要な情報を見つけやすい、スッキリとして、重要度に応じた構図を表現しています。
グリッドのより詳しい説明や使い方テクニックについては、「グリッドって万能!デザインがグンと良くなる15の理由まとめ」を参考にどうぞ。
三分割法を利用しよう : 古くからビジュアル・アートに適用されているテクニックで、特に写真撮影で耳にすることも多いでしょう。レイアウトの中心にフォーカルポイントを配置すると、退屈なデザインに仕上がってしまいます。よりダイナミックで魅力的なデザインを実現するために、三分割法を利用してみましょう。
等間隔に引いた水平線と垂直線2本ずつにより、画面を9等分(上下・左右方向にそれぞれ3等分)すると仮定し、それらの線上、もしくは線同士の交点上に構図上の重要な要素を配置すると、バランスが取れて安定した構図が得ることができます。
以下のサンプル例は、フォーカルポイント(ロゴとブランド名)を、分割した四角形の上部に配置しています。また立てて並べられた財布が、イギリスの国旗を表しており、ブランド名を強調しています。これは「リーディング・ライン(英: Leading Lines)」と呼ばれるテクニックで、詳しくは次の項目で。
左右対称を意識しよう : 左右対称(英: Symmetry)は、バランスの取れたデザインを作成するうえで、もっとも貢献してくれるテクニックのひとつです。
以下のサンプル例では、垂直および水平に対称となっていることで、デコレーション要素がたくさん配置されていても、見事にバランスが取れています。
以下のサンプルは、放射状の対称が特長のポスターデザインです。並べられたイメージ写真がフォーカルポイントとなり、文字テキストを放射状に並べることで、イメージ写真の視覚的なウエイトのバランスを保っています。
余白スペースを残そう : 余白スペースはデザインにおいて無駄なスペースというわけでなく、バランスのよい構図に必要不可欠です。十分な余白スペースを確保することで、デザインがごちゃごちゃになるのを防ぎ、スッキリとしたレイアウトを実現します。特に、コンテンツ量の多いときに効果的なテクニックです。
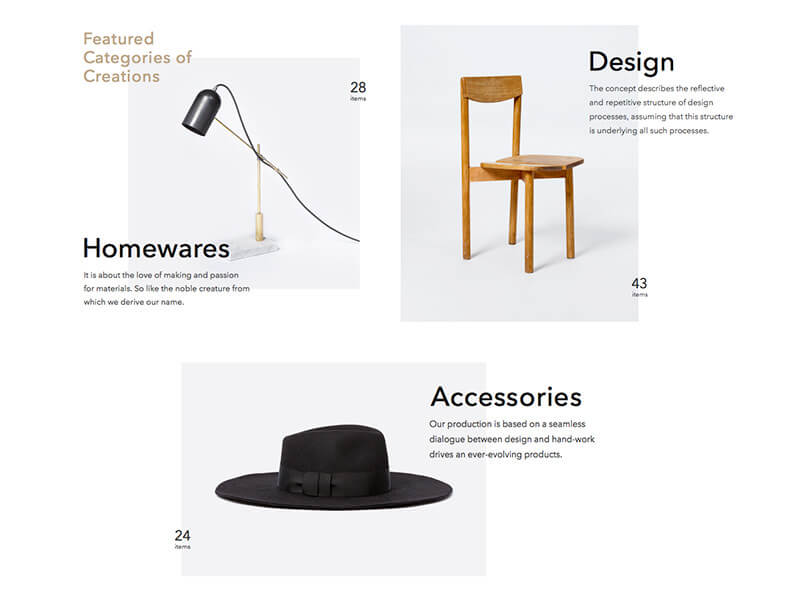
以下のサンプル例では、コンテンツの周りに余白スペースを適用することで、視線を次から次のセクションに誘導するように工夫され、スッキリとしたミニマルスタイルを表現しています。
リーディングライン: 視線を誘導しよう。
リーディング・ライン(英: leading Lines)は、まず見て欲しいデザイン要素(通常フォーカルポイント)に、読み手の視線を誘導することを指します。リーディング・ラインには、いくつかの異なる形式があります。
01. 斜めラインを利用しよう。
対角線(英: Diagonal Lines)は、上から下や左から右へと視線を誘導します。
一般的なテクニックとして、遠近法において、実際のものでは平行線になっているものを平行でなく描く際に、その線が交わる点(消失点、Vanishing Point)を利用します。奥行きと遠近感を表現できる、もっとも基本的なテクニックのひとつと言えるでしょう。
以下のサンプル例は、商品プロダクトを整理したギャラリー用コンセプトデザインです。背景に黄色ラインを配置することで、うまくデザインに奥行き感を演出しています。
次のサンプル例では、本の表紙に斜めにイラストを採用することで、うまく見出しタイトルを強調し、そのまま小見出しと著者名へと、視線が誘導されるように工夫されています。効果的なデザインの構図でもあり、本のストーリー性をうまく反映しています。
反対にこちらのサンプル例では、ガイドとなるラインは描かれていませんが、配置やデザイン要素の重なり方によって、うまく表現されています。ありきたりのグリッドデザインにはない、より魅力的な見た目の構図と言えるでしょう。
02. Z型とS字カーブを利用しよう。
デザイン要素をZ型になるように配置することで、読み手の視線をうまく誘導することできます。英語の読み方(左から右、上から下)を反映しており、多くのデザインで採用される一般的なレイアウトと言えるでしょう。
S字カーブは、より自然で、流れるような視線の移動を可能にする構図です。
以下のサンプルでは、デザイン要素をS字カーブ状に並べることで、視線を項目ごとに進めていくことができ、一般的なウェブレイアウトにはない、魅力的な見た目に仕上がっています。
03. 反復ラインとパターンを利用しよう。
反復(英: Repetition)には、特定の方向に視線を誘導するはたらきがあります。またデザインテーマを補強し、心地よいリズムの良さを追加することができます。たとえば、箇条書きの点や番号などの文字テキスト要素も、整理しやすくなり、うまくフロー、流れを表現することができます。
以下の雑誌レイアウトサンプルでは、各ページごとに斜め線と三角形を利用することで、反復テクニックを活用しています。こうすることで全体デザインの統一感と、デザインのリズムを表現できています。
04. じっと見つめる人の視線を利用しよう。
効果的にリーディング・ラインを作成するひとつの方法として、フォーカルポイントを見つめている人物モデルを利用してみましょう。こうすることで、読み手の視線を一定方向に集めることができます。
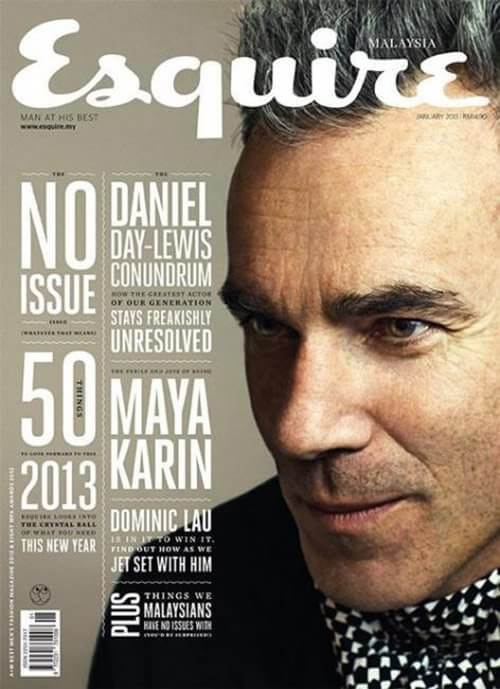
以下のサンプル例では、右側に配置された人物(俳優のDaniel Day Lewis)が、まるで雑誌の見出しを見つめているようです。しかし、文字テキストを読むことで視線は写真に戻ります。
このように視線をループさせることで、雑誌の表紙全体に注目を集めることができる、良いテクニックと言えるでしょう。特に、ユーザーが購入したくなるほどの注目を集めたい、オンラインサイトに効果的なテクニックです。
さいごに、。
構図やレイアウトの効果的なテクニックを学ぶことで、デザインの美しさと機能性をレベルアップしてくれます。今回ご紹介した、基本的なデザインの構図テクニックをぜひ役立ててみましょう。では、デザインをたのしんで!
参照元リンク : Design Principles: Master Compositional Flow and Rhythm – Canva Design School