Photoshop VIPではこれまでにも「「木」をテーマにしたクリエイティブなウェブサイト35個まとめ」などでいろいろなテーマのウェブサイトをご紹介しています。
今回は、「自然」をテーマにしたウェブサイトを27個まとめた「Nature in Web Design」をご紹介します。
どれもとても凝ったデザインのウェブサイトばかりでデザインの参考になりそうなものばかりです。
その中でも特に印象に残ったウェブサイトをいくつかピックアップしてみました。
動きが中心となるサイトを多く紹介していますので、ちょっとした暇つぶしにどうぞ。
詳細は以下から。
「自然」をテーマにしたウェブサイト
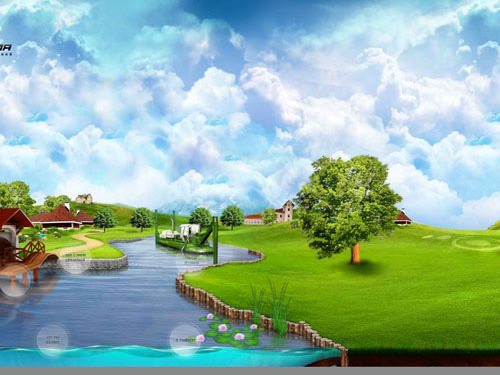
画面いっぱいにデザインされた平和的な風景が印象的なデザインで、特に「雲」のデザインは壮大です。
全編フラッシュでデザインされており、ページを移動する際に背景デザインをぼかすテクニックは参考になります。
※音がでますのでご注意ください。
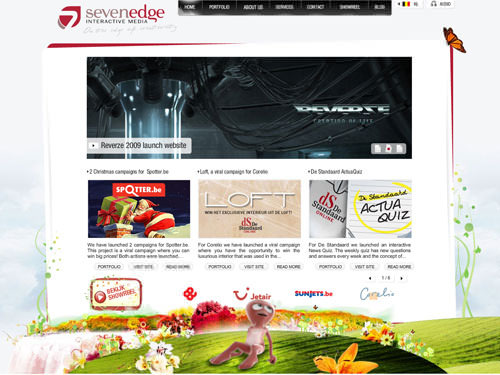
ピンク色のマスコットキャラクターを使った、こちらもフラッシュのウェブサイト。
ページ上でカーソルを動かすと、キャラクターの目が、、。
ブログなどでは難しいですが、子供向けウェブサイトやゲーム用商品ページなどに参考になりそうです。
※音がでますのでご注意ください。
すべてロシア語で何が書いてあるかさっぱりですがとにかく一度見ておきたいサイトのひとつ。
「どれくらいデザインに時間かかったんだろう。」と思うほど美しいグラフィックがとても魅力的です。
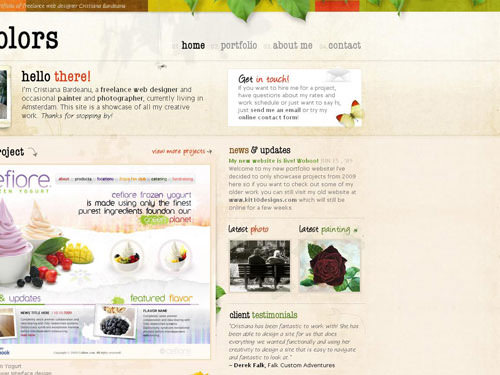
アメリカを拠点に活動をしているデザイナーさんのポートフォリオサイト。
ウェブデザイン全体に葉っぱなどの自然を連想させるパーツが散りばめられています。
背景に使用しているグランジテクスチャデザインとの相性もよく、親しみやすいデザインになっています。
ポイントは突如出現する「リス」ではないでしょうか、かわいいです。
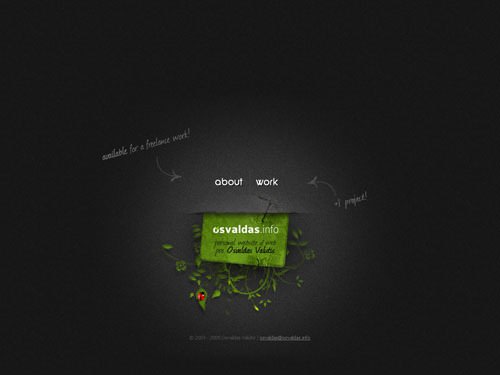
ダークデザインに植物をデザインするときに参考になる配色のウェブサイト。
背景画像に「粒状のざらざらテクスチャを使った、立体感のあるウェブサイトまとめ」で紹介したようなテクスチャを使用することで、質感がアップします。
影をうまく使って立体的に魅せるテクニックは参考にしたいです。
スウェーデンのデザイナーさんのポートフォリオサイトです。
横にスクロールされるとスクーターに乗ったコミカルなデザイナー本人が案内してくれます。
少しずつ増えてきている横スクロール型ウェブサイトの可能性を感じるウェブサイトです。
※音がでますのでご注意ください。
こちらもすべてフラッシュで制作されているのですが、立体的なデザインはフォトショップのテクニックとしても参考になります。
使いやすさは?ですが、インパクトのあるデザインウェブサイトのひとつではないでしょうか。
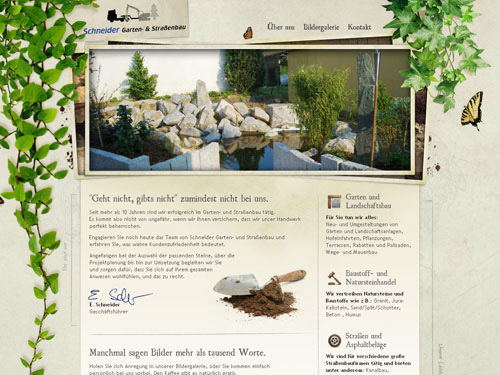
「庭つくり」をテーマにデザインされているドイツのウェブサイトです。
ツタ系の植物をうまくレイアウトすることで、ウェブサイトのテーマとマッチしています。
フッター部分の立体的にデザインされた植物がとてもいい味を出していますよ。
ブラジルを拠点に活動しているデザイナーさんのポートフォリオサイトです。
手書き風イラストを全編に使用しており、見ているだけでも楽しくなるようなユニークな仕掛けがいろいろあります。
ウェブサイトでこんな動きできるんですね、勉強になりました。
参照元にはこのほかにも想像を超えたウェブサイトがいろいろまとめられています。
よろしかったら、合わせてどうぞ。
[参照元 : Nature in Web Design – Best Practices – Design Your Way]