コンテンツ・ファーストに対する考え方が、デザイナーに認識、理解されるにつれて、デザイン過程において優れたタイポグラフィの作成がますます重要になってきています。
しかしタイポグラフィの扱いはとてもデリケートで、特にこれから始めようというひとにとって厄介な問題です。このリストでは、よりタイポグラフィ作成を快適に進めることができる無料ツールをまとめてご紹介します。ここで紹介するツールは、コンテンツを改善し、より良いデザインを手がけるのに役立つものばかりが揃います。
ここでは、以下のカテゴリ別に分かれています。
- フォントの選択、ダウンロード
- フォントの組み合わせやスタイリング
- フォントの縮尺スケール
- デザインインスピレーション
フォント、書体を知ろう!デザイン作成が快適になる無料ツール、拡張機能まとめ
フォントの選択、ダウンロード
タイポグラフィーの作業プロセスは、フォントの選択から始まります。選択した書体は、ユーザーに向けたメッセージで重要な役割を担うでしょう。
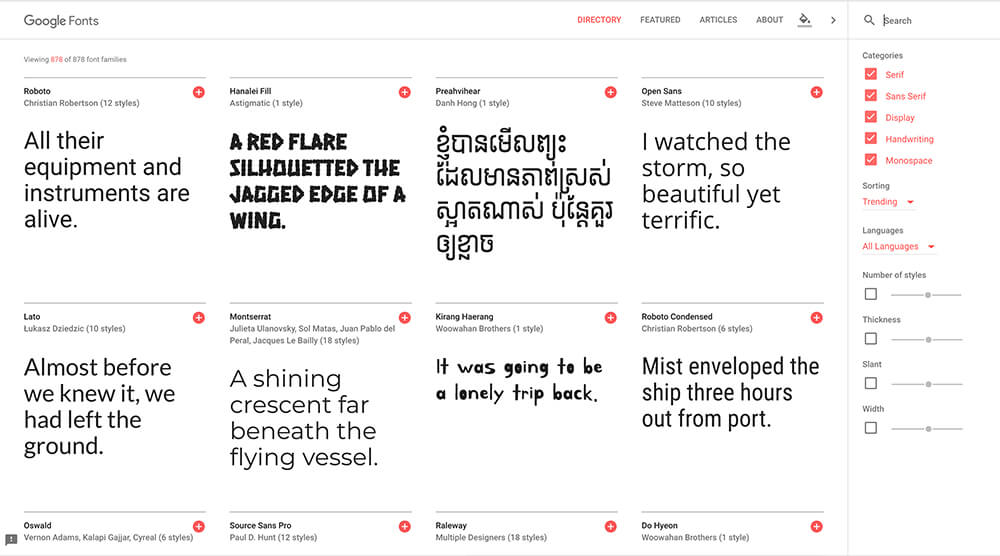
無料フォントを探しているときに外せないサイトで、850種類以上の書体が無料で提供されています。カテゴリや見た目別に検索することもできるので、お好みのフォントがきっと見つかるでしょう。
デザインに合うフォントが見つからない?そんなときは、自分でオリジナルのフォントを作成してみましょう。このツールは、手書きしたフォントを機能的なベクターフォントに無料で変換してくれます。
ウェブサイトを開いたときに、「何のフォントを利用しているの?」という悩みを解決してくれるChrome用無料拡張プラグインです。
ウェブサイトで利用されている書体にカーソルを合わせるだけで、フォントの名前やサイズなど詳細を表示してくれるChrome拡張プラグイン。
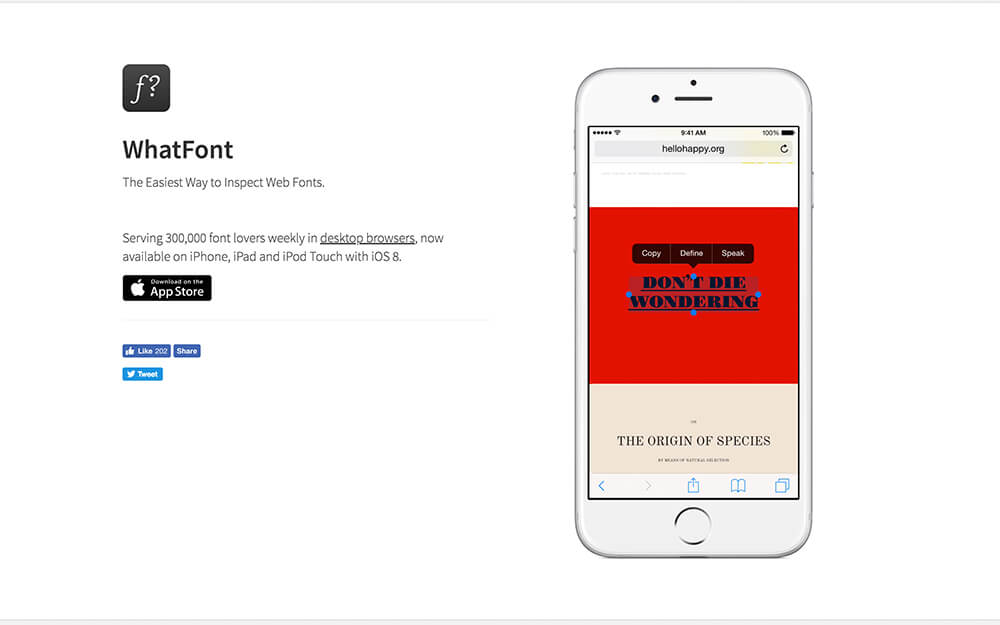
上記プラグインのiPhone専用アプリで、使用されているフォントを選択するだけで書体を一発で見つけ出してくれます。
Googleフォントなどから無料ダウンロードできるフォントをオンラインから検索し、ボタン一つでインストールすることができるSketch用プラグイン。
Google Font Previewer for Chrome
Googleフォントディレクトリからから選択した書体を、いくつかのテキストスタイリングを適用しながら、Chromeブラウザ上でプレビューできるプラグイン。
フォントの組み合わせ、スタイリング
プロジェクトに合ったフォントを選ぶ作業は大変で、通常1つ以上の書体を選ぶことが多く、フォントの組み合わせが重要になってきます。フォントはお互いに補い合い、快適な読みやすさを作り出す必要があります。
「Generate」ボタンをクリックするたびに、いい感じのフォントの組み合わせを提案してくるオンラインツール。
お好みの書体をドロップダウンから選択するだけで、それにあった組み合わせのフォントをサンプル例と一緒に表示してくれるオンラインサービス。
Googleフォントを利用したスタイリッシュな組み合わせを確認できるギャラリーサイト。
さまざまなフォントの組み合わせ例を確認できる、インスピレーション向けキュレーションサービス。
ウェブフォントを実際のChromeブラウザタブ画面で表示、確認できる拡張プラグイン。
OpenType Features in Web Fonts
より柔軟なデザイン表現を可能にした OpenType 機能を、ひと目で確認できるチートシート。
フォントの縮尺スケール
お好みのフォントの組み合わせが決まったら、文字テキストの階層を作成していきましょう。異なる見出しサイズと本文テキストのサイズは、さまざまな種類のコンテンツの関係を理解しやすくし、可読性を改善します。
コンテンツをサポートする幅広いスタイルから構成され、用意された13種類のスタイルは、見出しやボタンなど用途に応じて利用可能です。

タイポグラフィーの統一感のあるスタイリングと余白スペースの設定を、ブラウザでリアルタイムに行うことができるウェブアプリ。
ベースとなるフォントサイズを入力するだけで、見出し別(h1など)に適切な縮尺を自動的に表示してくれます。
ページの要素間の縦のスペースを揃えるバーティカル・リズム(英: Vertical Rhythm)を作成できるWYSIWYGツール。
選択されたテキストレイヤーからタイポグラフィーの縮尺スケールを自動生成する、Sketch用拡張プラグイン。
文字テキストの行の高さやフォントサイズを、黄金比や白銀比などを元に算出してくれるSketch拡張プラグイン。
ウェブサイト上で文章や段落テキストの文字数を自動で計測してくれる、Chrome拡張プラグイン。
デザインインスピレーション
製品デザインのプロセスにおいて、インスピレーションは重要な役割を果たし、よりエキサイティングなデザイン表現を可能にしてくれます。十分なデザイン分析、インスピレーションを得ることが大切になります。
ほんの少しのディテールの違いから、異なる書体を見つける神経衰弱ゲーム。実際にチャレンジしてみましたが、どれも似たようなスタイルばかりで時間がかかってしまいました。
文字間を調整して、文字間隔が等しく見えるようにするカーニングを学ぶオンラインゲーム。矢印キーで単語全体の文字間を調整していきます。
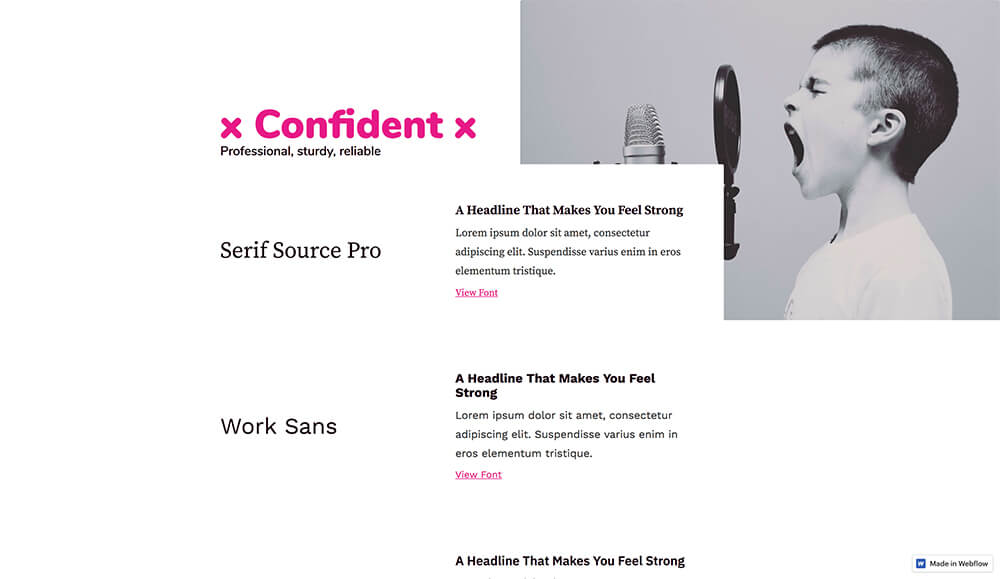
感情別に手動でグループ分けされており、より実践向けなフォントコレクションが揃います。
実際にウェブサイトやデザインなどでどのように書体が使われているのかまとめたコレクションで、定期的にアップデートされる「Site of the day」より、たくさんのインスピレーションを得ることができます。
タイポグラフィーを利用したポスターを世界中からキュレーションして作成されているコレクション。
参照元リンク : Web Typography Resources – Better Web Type
参照元リンク : 12 Helpful Typography Tools – Nick Babich, UX Planet