この記事では、コーディング作業で迷ったときに確認したいコードスニペットを集めた便利サイトをまとめて紹介しています。
ウェブ開発において、フロントエンドやデベロッパーが悩んでしまう問題の解決方法を知ることができるだけでなく、世界中の優秀なプログラマーの作成したコードを確認、実際に動かしながら学ぶことができます。
ちなみに、2020年に人気だったコードスニペットランキングがこちら。
どう書くんだっけ? を一発解決!コードスニペットを集めたオススメWebサイトまとめ
Javascript、HTML、CSS、jQueryプラグイン、ウェブ開発にできるデザインスニペット1200個以上が揃ったサイト。ボタンやホバーリンク、テキストアニメーションなど細かくカテゴリ分けされているので、必要なパーツごとのコードスニペットを手軽に見つけることができます。

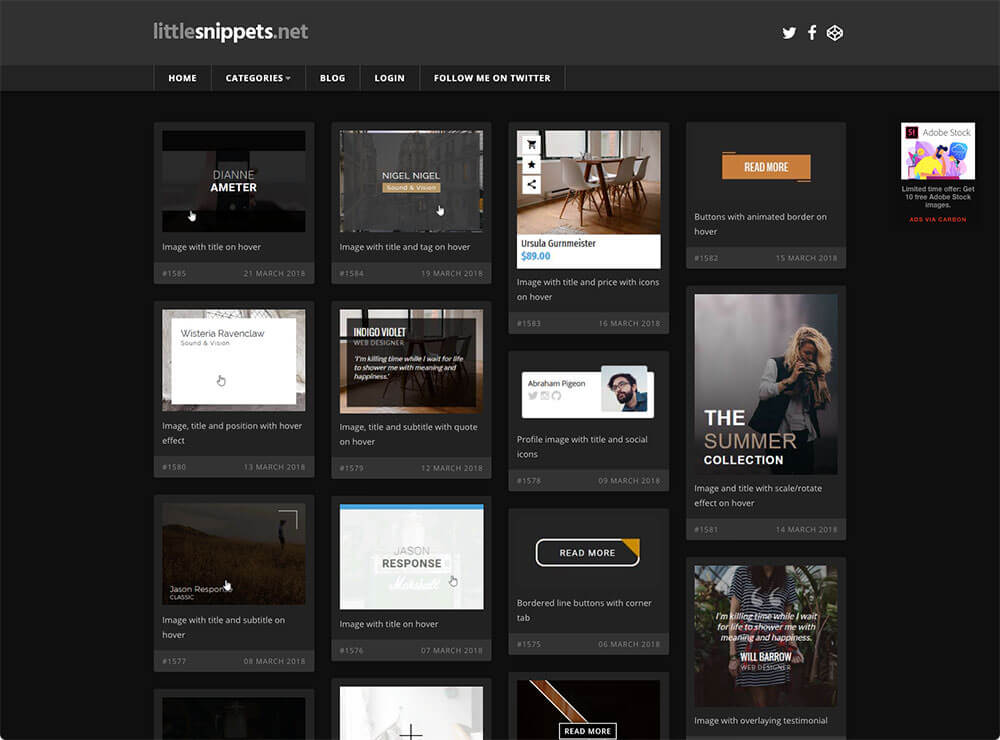
ウェブデザイン開発でよく利用すれる、ホバーエフェクトなどのWebコンポーネントを多数収録したウェブサイト。ボタンやアイコンの他、バナーにも活用できる画像カードなど、用途に応じて細かく分類されている点もポイント。現在、1,585個のコードスニペットが公開されています。

JSの開発環境ってむずかしい、。そんなひとにオススメしたいオンラインで動くコードエディター。ReactやVue、Angularなどのフレームワークをほんの2クリックで、サクッと作成できます。

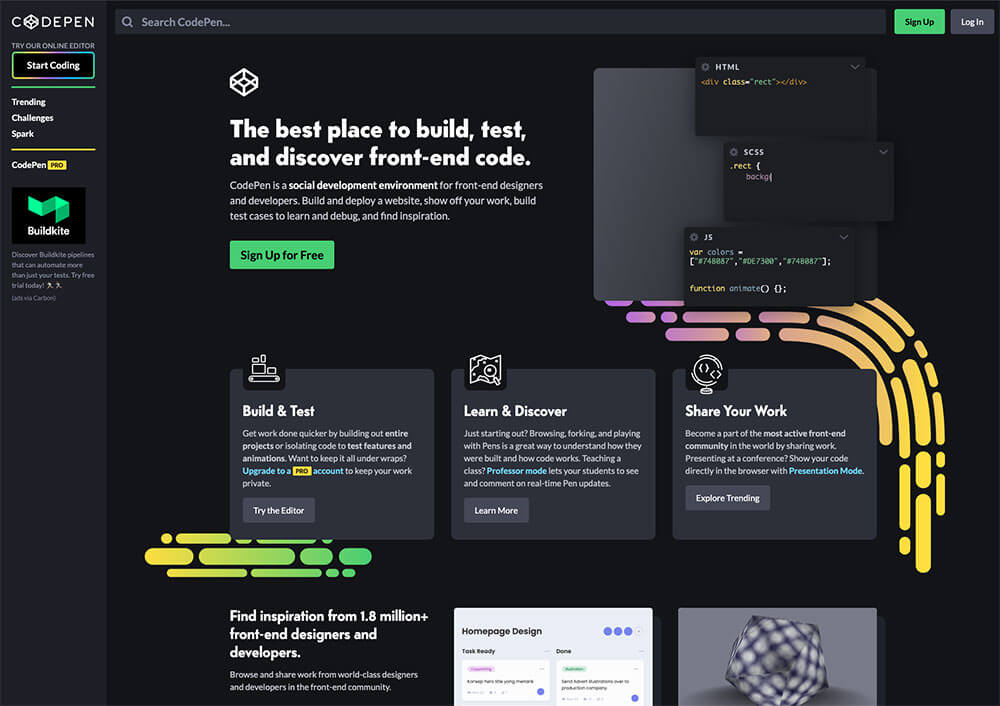
世界中のプログラマーが書いたコードを共有でき、交流を通してスキルを身につけることができるソーシャルネットワーク。HTMLCやCSS,JavaScriptなどのプログラム言語をつかって、オンライン上でコードを書くことができ、CDN経由で外部ライブラリを追加することもできます。
ウェブサイトやスマホアプリで利用するあらゆるパーツ用のコードを調整、生成できるジェネレーターが各種揃った参考書のような使い方ができる便利サイト。グラデーションや@keyframeアニメーションなど、CSSスタイリングが面倒なものから、TwtterカードやOpen Graph、Metaタグの設定用ジェネレーターなども。

人気フレームワークBootstrapを中心としたコードスニペットを、ジャンルや用途ごとにまとめて確認できるサイトで、デザイン性を重視したスニペットが多数まとめられています。

スニペット関連の調べものをしているとき、個人的によく利用しているサイト。HTMLやCSS,Bootstrap,JavaScriptなど大きいカテゴリ分けはもちろん、エフェクトや入力インプット、レイアウト、メディア、ナビゲーションなどより細かく探すことができ、紹介されているコードスニペットの量もたっぷり豊富。デザインにアクセントが欲しいときにオススメ。

Twitterに投稿されたプログラミングに関するコードスニペットや、ちょっとした小技、詳細なチュートリアルまでを網羅したキュレーションサイト。JavaScript、PHP、HTML、CSS、Vue JSなど多くの言語に対応。数日おきに更新されており、優れたプログラマーからたくさんの興味深いことを学ぶことができるでしょう。

フロントエンドやWebデザインを専門としているひとに役立つ情報を発信ししている、人気の老舗ブログ・サイト。ウェブ開発の方法やヒント、チュートリアルが主要コンテンツとなりますが、制作でつまづきそうなポイントを集めたコードスニペットも用意されています。HTMLやCSS,JavaScript,WordPressなど新しいテクニックを手軽に把握できます。

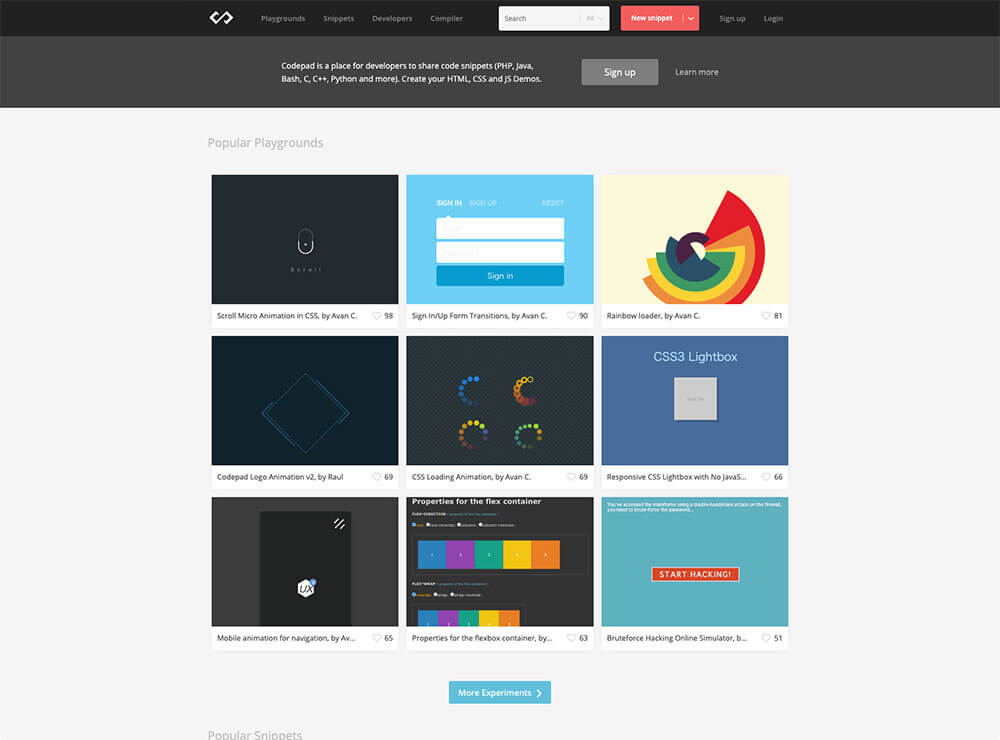
デベロッパーが世界中から便利なコードスニペットを共有している、CodPenにも似たサイト。CSSアニメーションなどが中心で、人気スニペット一覧も便利。

2,000を超えるコードスニペットが公開されており、BootstrapやBulma、Vue、Angularなど主要なフレームワークをつかって、クリックひとつでコードを書き始めることができます。特にBootstrap系のコードスニペットが多数。

人気CSSフレームワークBootstrapで利用できるコードスニペットのみを、細かくカテゴリ分けしながら集めたキュレーションサイト。最新バージョンのBootstrapまで対応しており、入力フォームの設置やWebフォントの導入など、プログラマーの問題解決に役立ちます。

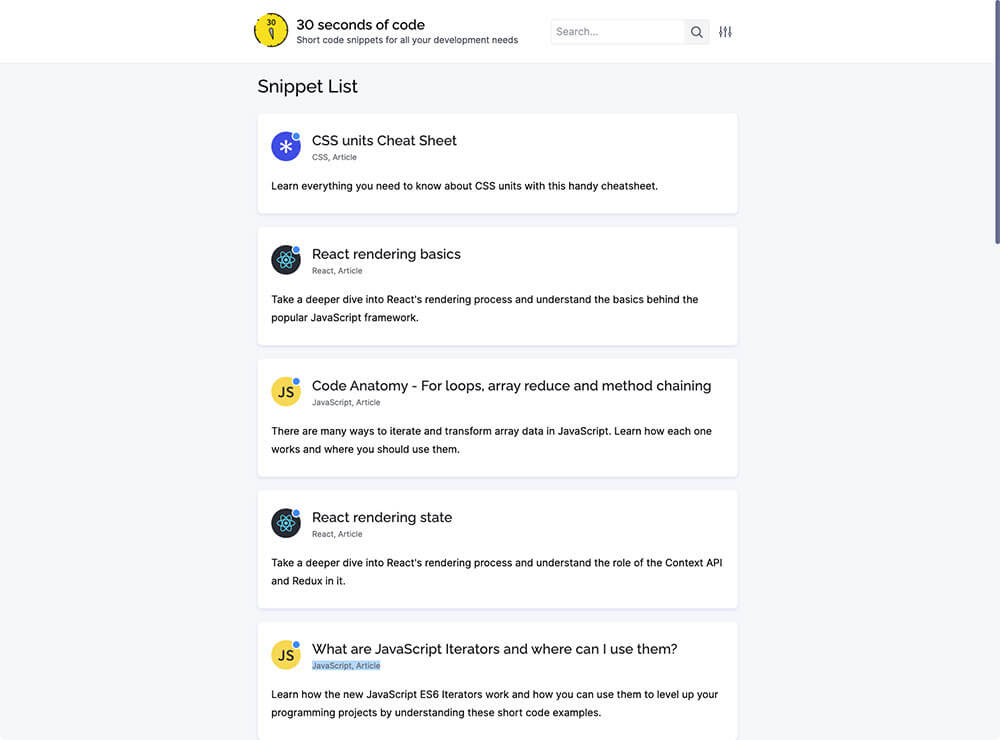
CSS、Javascript、Python、PHP、Reactなど人気の高いプログラム言語での開発に役立つ、問題解決型コードスニペットを多数紹介しているサイト。から、マウス追従型グラデーション・ホバーエフェクトなどデザイン性の高いものまで、分かりやすく分類されています。

パーツや用途に応じてまとめた、コピペで利用することを想定したコードスニペット集。
最新のテクニックや新しい使い方などをまとめたHTML/CSSスニペットも定期的にまとめています。あっ!と驚く、ユニークで注目を集めるものから、お役立ち系スニペットまで一通り確認できます。