ウェブデザインを作成するとき、アイデアが足りず、頭を抱えることもあるでしょう。
そんなときは、他のウェブサイトをのぞいてみましょう。
理由はずばり、インスピレーションを得られるのはもちろん、最新のデザイントレンドや人気テクニックを知るのに最適だから。
どのようなレイアウトや配色、フォントを使うべきか、ベストプラクティスを実例から学ぶこともできます。
この記事では、話題となっている最新ウェブデザインを国内外からセレクトしてご紹介。
ウェブデザインを改善したいひと、ウェブサイトをこれから作りたいというひとには、ぜひ参考にしてみましょう。
アイデアの宝庫!見逃せない最新ウェブデザイン30選
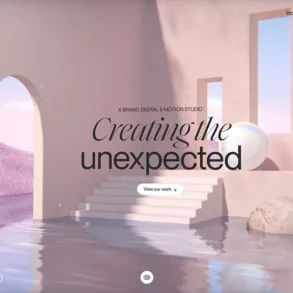
南米コロンビアになる、建物全体が植物で囲まれた、ボタニカルなブティックホテルの公式サイト。

スクリーン上でマウスが通過した部分は、時空が歪むような、ユニークで未来的な3D体験ができるインタラクティブなサイト。
マウススクロールに対応する、奥行き感のあるコンテンツの見せ方が人気となっています。

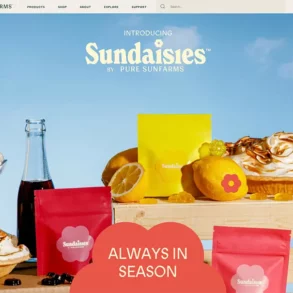
レトロでポップな配色や書体選びなど、今のデザイントレンドにうまくマッチしたオンラインショッピングサイト。

商品がふわりとした浮遊感、立体感たっぷりに描かれたヒーローイメージは、そのまま背景デザインとして活用されるという、ユニークな仕組みに。

Douyin Carnival Official Website
近未来のメタバース空間を歩きながら、オンラインで開催中のカーニバルに参加できるウェブサイト。

蝉の鳴き声が聞こえてきそうな、夏の午後を描いた3D空間に隠された、5つの宝物を歩きながら探す冒険アドベンチャー。

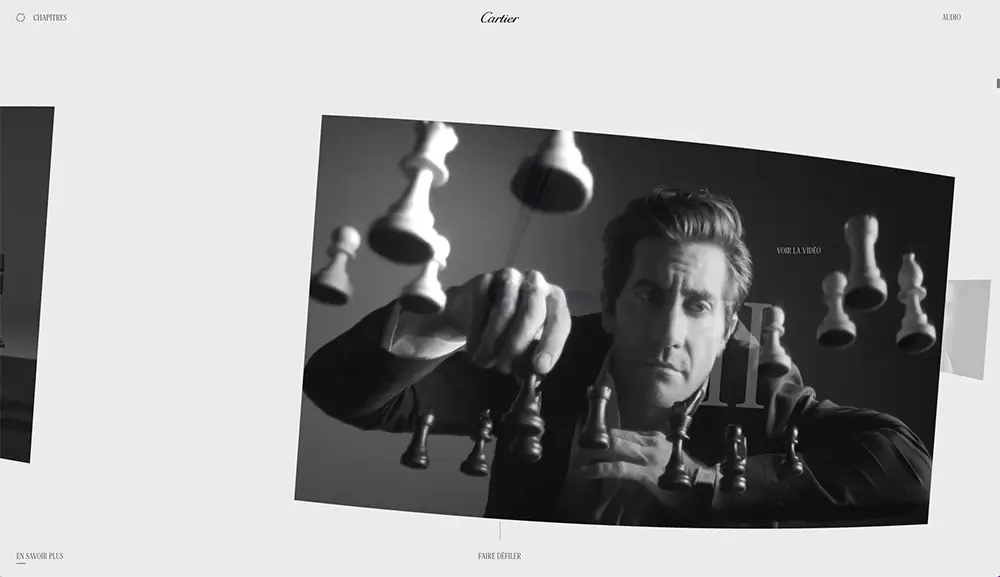
ブランドと時間の関係を説明するために、12のミニフィルムをつかった体験型ウェブサイト。

コラム連動でコンテンツが展開する、体験型ウェブサイト。
スクロールの速さと連動して、動画を再生する(JSプラグイン)ことで、ストーリーに入り込んだような錯覚に。

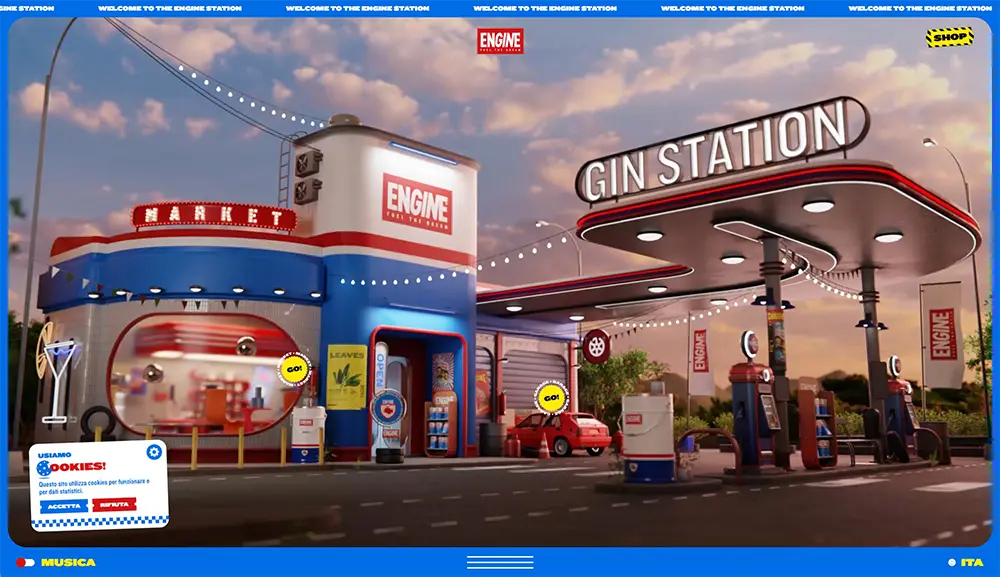
メタバースのような3D空間が広がるウェブサイトで、Goボタンをクリックでコンテンツが展開し、没入感たっぷりな立体感が印象的。

3Dデザインの人気がますます高まるなか、3Dアートとテクノロジーの新たな可能性を探る、アドビ公開のオンラインギャラリー。

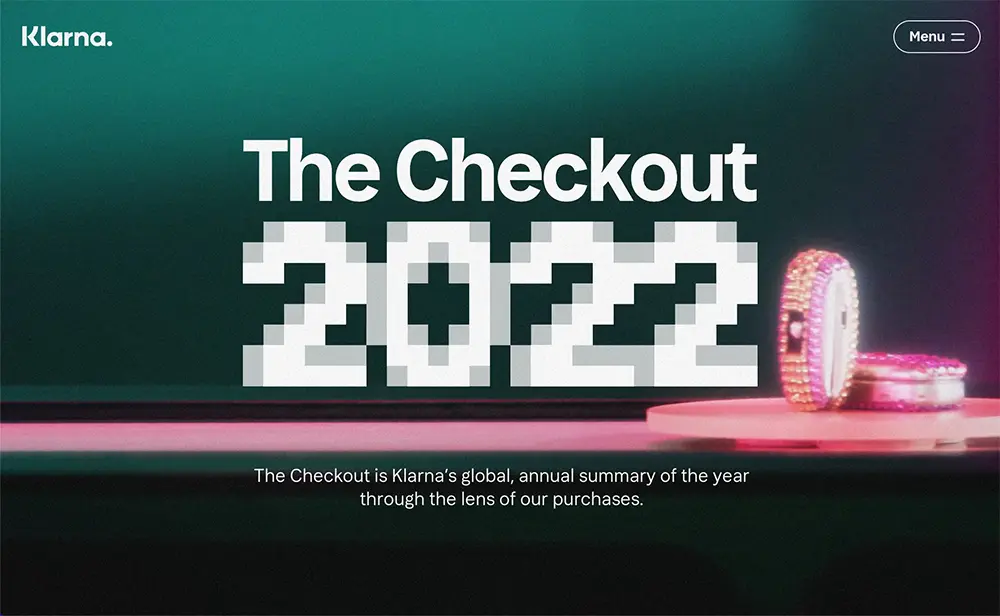
2022年を総括した特設ページで、ページのスクロールに合わえて、ピクセルドット状にデザインが浮かび上がる、90年代レトロ風エフェクト。

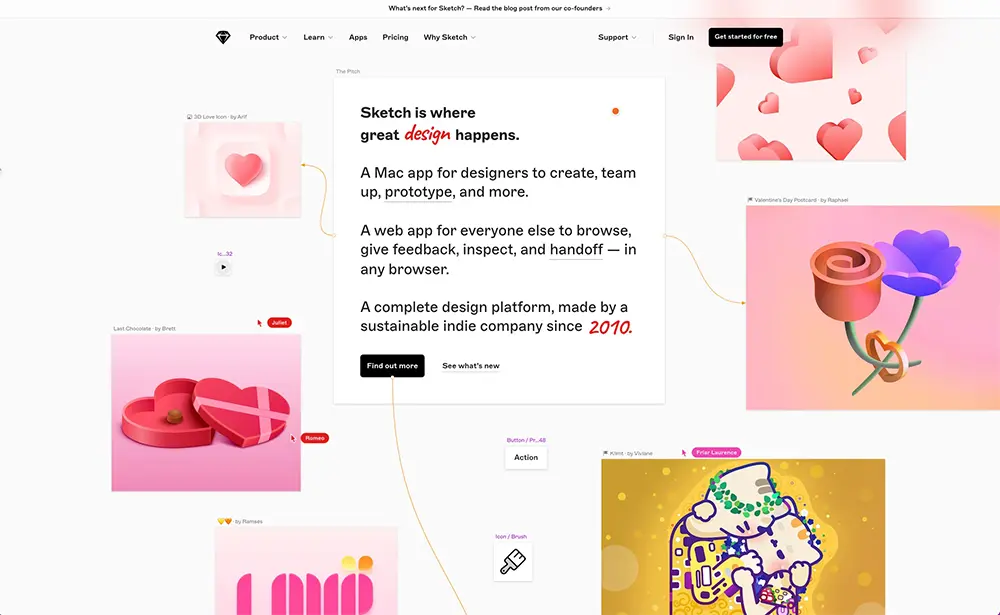
ファーストビューから下へと続くコンテンツに期待してしまう、まるでツールを開いたような、ユニークなデザイン。
各ツールの特長をわかりやすく、簡潔にまとめており、ここぞというときに使用された手書きフォントもうまくマッチしています。

おしゃれなセリフ書体、金色をアクセントにしたエレガントな配色カラーパレットなど、トレンディーなデザインに仕上げたいときの参考に。

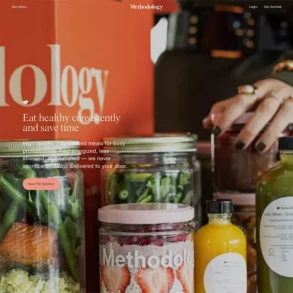
「毎日の健康的な食事と時間の節約をサポートする」サブスク型のミールキット。
カラフルな見た目がかわいい、自己肯定感をアップしてくれそうな新トレンド。

高級感たっぷりなキッチンシンクを販売するウェブサイト。
ブランドストーリーにはじまり、各プロダクト詳細の見せ方など、一気に読みたくなるストーリーテリング手法を採用しています。

設置するだけで一軒家が建つという、アメリカはカリフォルニア発の新しいサービス。
実際に設置されている様子を、大きな画像で魅せることで、説得力と信頼感がアップしたデザインに。

何気ないスライダーのように見えて、少しだけ湾曲させることで、サイト全体に没入感と奥行き感をうまく表現。
各コンテンツへのページ遷移も心地よく、思わずページを読み進めたくなる工夫がいたるところに。

オーストラリア産のワインをオンライン販売しているウェブサイト。
ぼかし付きナビメニューや、オレンジ色の奇抜なカラーリング、高品質な写真素材が、ユーザーの目をうまく惹きつけます。

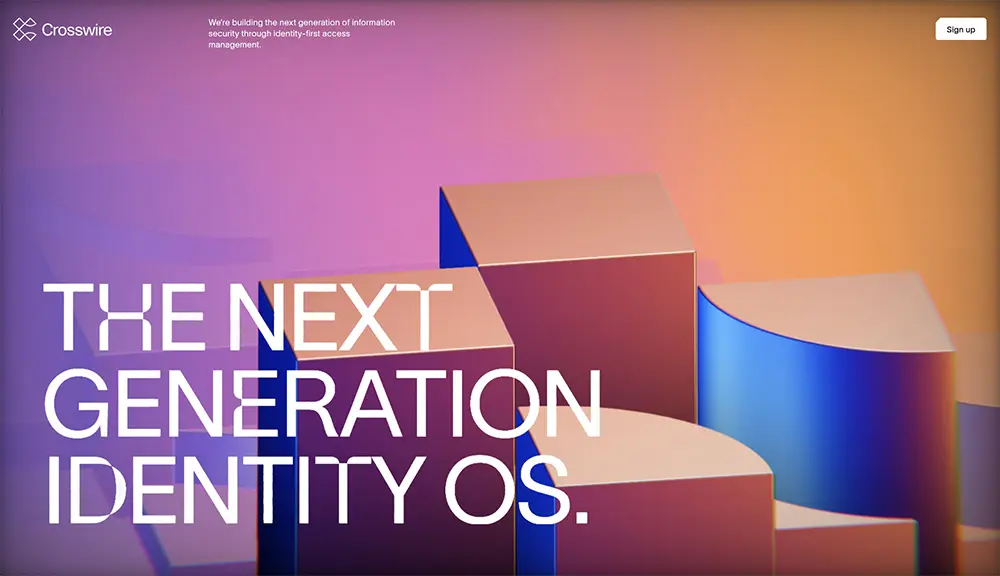
マウスのスクロールに合わせて、美しいグラデーションカラーが変化を続けるアニメーション背景を採用。
他にも3Dデザインや、オシャレなセリフ書体など、人気トレンドをうまく利用しています。

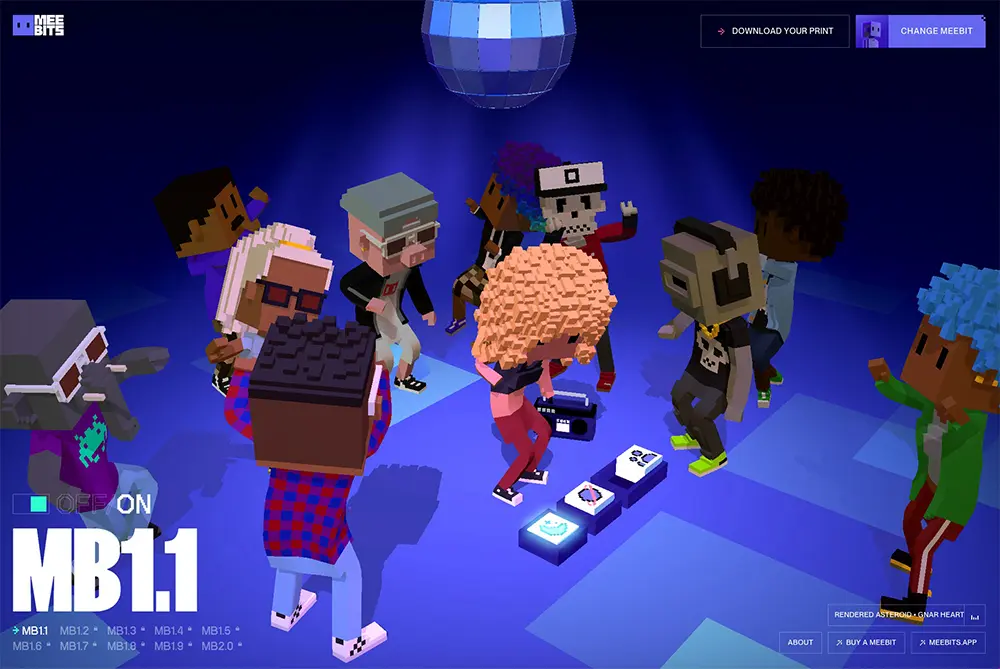
左下にあるボタンを「ON」にすると、NFTアートキャラクターが登場。
下に置かれた3つのボタンを押して、ダンスを始めたり、空中浮遊したり、仲間をパーティに呼んでみましょう。

自動車の自動運転システムの開発コストを削減し、市場投入までの時間を大幅に短縮できる画期的なサービス。
ハーフトーンドットのような、目が釘付けになるローディング画面のおかげで、読み込み時間のストレスもありません。

こちらもスクロールに合わせて、3Dキャラクターたちをつかって、直面するであろう問題の解決案を提案するなど、ますますWebアニメーションが重要になっている証拠。

宇宙空間に浮かぶロケットが、スクロールに合わせて分解、各パーツを詳しく紹介するなど、ユーザーが操作している感覚を大事にした、3Dのコンテンツづくりに注目。

Three.jsを使用して、立体的に反射するグリッドとエネルギー波が印象的なウェブサイト。
マウススクロールに合わせ、背景がアニメーション付きで展開することで、コンテンツを読みすすめたくなります。

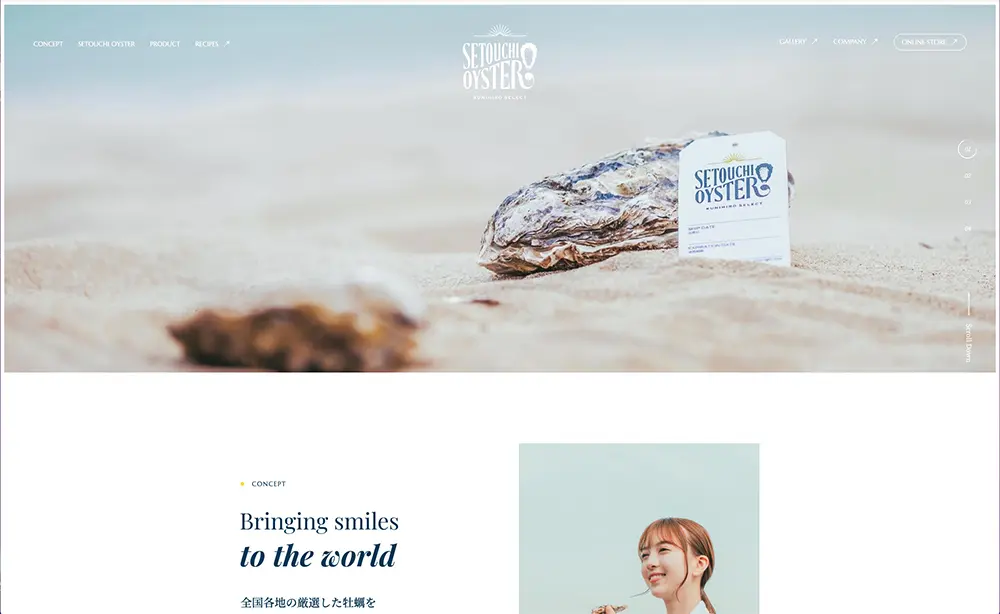
全国の牡蠣を知りつくした牡蠣のプロが、季節や産地に縛られず、その時季にもっともおいしい牡蠣をセレクト。

高知の魅力を存分に伝える、高知市による観光ウェブページ。
Googleマイマップとの連動で、街の見どころをわかりやすくまとめています。
姫路市の魅力をつめこんだデジタルコンテンツ。
水平方向のスクロールや、グリッドを無視したレイアウト、青が基調のスッキリカラーなど、今っぽさを感じるデザインに。

台湾大好きビームスメンバーが、台湾の魅力をリアルな視点で発信するコンテンツ。
マーキースクロールを随所に利用し、レトロな配色も素敵。

リズミカルな動きをキャラクターに加えたブランディングが秀悦。
ショッピングサイトでは、マウスドラッグで商品を360度回転できる仕掛けも。

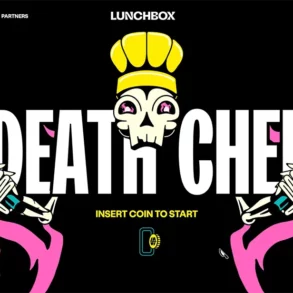
矢印キーをつかって左右に移動しながら、迫りくる敵を倒していくミニゲーム、暇つぶしにも。

2022年に世界中で話題となったウェブデザインも確認し、成功するウェブデザインの秘訣を学んでみましょう。