海外サイト Medium で公開された Spatial Design: 8 Principles and Guidelines for Immersive Experiences より許可をもらい、翻訳転載しています。
アップルが2024年リリース予定の空間コンピュータ「Vision Pro」。
「Apple Vision Pro」のアプリ開発ができる、「visionOSソフトウェア開発キット(SDK)」の提供もスタートし、ユーザーは自分の目や手、声といった、もっとも自然で直感的な操作方法で、現実の空間でデジタルコンテンツを楽しむことができるようになります。
この記事では、アップルの新しい空間オペレーティング・システム「visionOS」 において、知っておきたいユーザー・エクスペリエンスの原則をご紹介します。
これらのルールをきちんと理解することで、これまでにないWebやアプリ体験をデザインすることが可能になるでしょう。
目次
1. 空間デザイン:ユーザーのためのデザイン
この手法でデザインするプラットフォームでスムーズなユーザー体験を実現するには、革新性と親しみやすさのバランスを取ることが重要です。
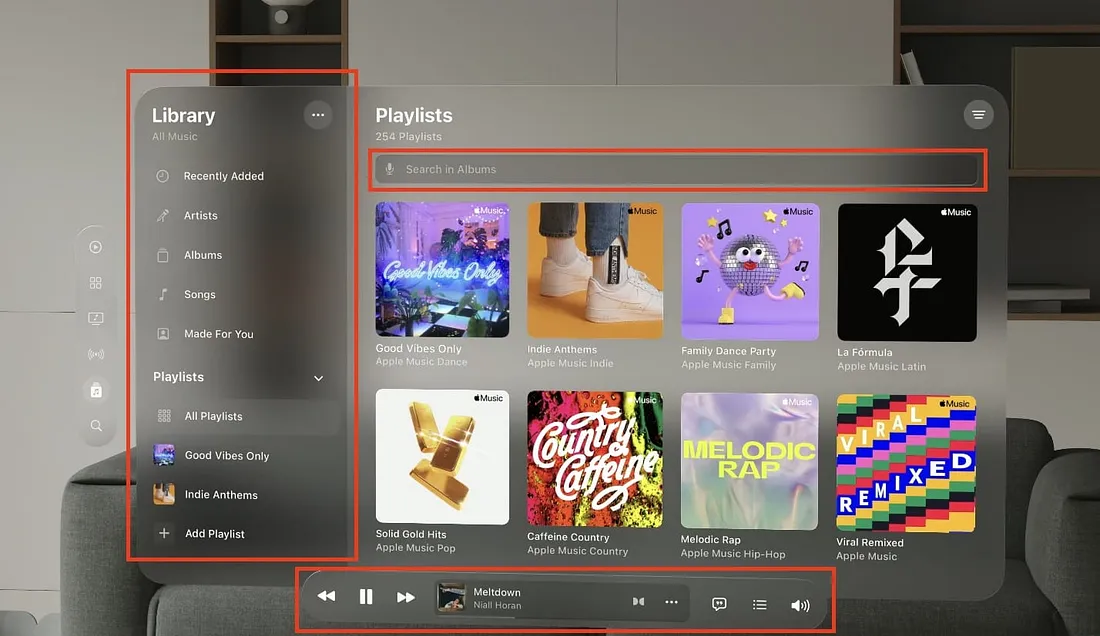
サイドバー、タブ、検索フィールドなど、ユーザーがいつも慣れ親しんでいる要素は、ユーザーが簡単にナビゲートでき、以前にもやったことがあるかのように、探しているものをすぐに見つけることができるデザインが必要になります。

認識しやすく、ユーザーフレンドリーなインターフェイスを維持しながら、今いる空間の環境に適応させることが重要になるでしょう。
2. 空間デザイン: 画面ウィンドウのデザイン
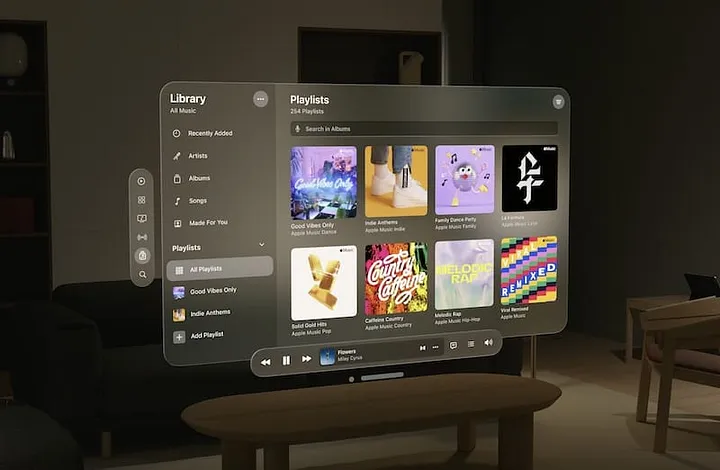
空間オペレーティングシステムでは、画面ウィンドウはユーザーエクスペリエンスを向上させる 、全く新しいビジュアル言語を持ちます。
主な特長としては、すりグラスのような背景に、背後の空間を半透明で認識することができ、ユーザーには空間の中に画面ウィンドウが浮かんでいるような感覚を与えます。
さらに、ウィンドウの管理には、以下のようなUIコンポーネントが用意されています:
- 移動
- 閉じる
- リサイズ


画面ウィンドウサイズと拡張性のある品質(スケーラビリティ)
UIコンポーネントの組み合わせによって生み出されるインタラクションは、UIデザインをなめらかで魅力的に演出します。
ウィンドウはさまざまなサイズに対応でき、柔軟で拡大縮小も自由。

ユーザーは好きな画面サイズを選ぶなど、完全にコントロールできます。
しかし、UXデザイナーにとっては、閲覧するコンテンツに応じて標準サイズを設定する必要があるでしょう。
たとえば、Safariでウェブサイトを閲覧する場合、ユーザーはウェブコンテンツを縦方向に読むことに慣れているため、縦向きのウィンドウで開くべきでしょう。一方、KeynoteやSlidesでのプレゼンテーションは、より横長のフォーマットが適切と言えるでしょう。
画面ウィンドウのコントロール管理
アップルのSpatial Design(空間デザイン)の手法によれば、画面ウィンドウのオプションやコマンドは、ウィンドウ自体の外側にデザインするようにしましょう。

ポイントを使ってウィンドウを適応させる
異なるサイズの画面スクリーンにUIインターフェイスを適応させることは、空間デザインにおいてとても重要です。
アップルは、デザインにおける標準的な測定単位として、「ポイント」の概念を導入し、ユーザーの距離に基きインターフェイス要素を適応させることで、拡大縮小できるようにしました。
ポイントを使ってデザインすることで、UXデザイナーはどんな距離からでも読みやすさと使いやすさを確保し、一貫したユーザー体験を生み出すことができます。

3. 空間デザイン: 視点、人間工学、動き
空間デザイン・ユーザー・エクスペリエンスに基づいてアプリをデザインする場合、これまでのWebサイトやアプリ制作とは異なり、以下の点を考慮する必要があります:
- 周囲の環境
- 目と手の相互作用
- 人間工学(Erogonomics)
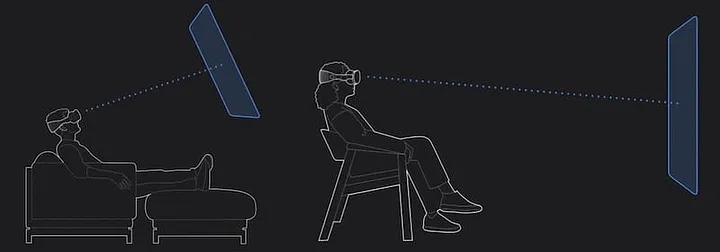
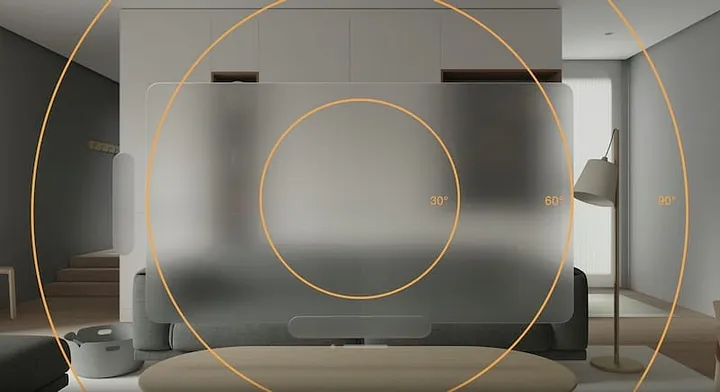
インターフェイスは、ユーザーが寝転んだり座ったりなど、様々な姿勢でコンテンツを見ることができるようにデザインされるべきです。

人間工学の基本原則を考慮すると、インターフェースはユーザーに近すぎたり、ユーザーの背後に設計されるべきではないでしょう。
視覚的な行動範囲(アクション・エリア)をイメージしながら、デザイン・プロセスにおいて基本的な距離を設定してみましょう。

アップルのガイドラインでは、最小限の動きにも言及しています。
Spatial Designガイドラインでは、最小限の移動、あるいは再配置を許可することが推奨されています。ユーザーは部屋を移動したり、部屋の別の場所に向きを変更する必要もあるかもしれません。そのようなときはビューアのボタンを押すことで、中央の視点ビューをリセットすることができます。
4. 空間デザイン: 空間、奥行き、スケール
空間管理: ガイドライン
空間管理について、アップルは2つの異なる環境を融合する、最適な方法を研究してきました:
- Webサイトや画面ウィンドウ、音楽アプリなどのデジタルな環境
- 壁、照明、ソファ、椅子などのリアルな環境
リアルな環境を見せることで、ユーザーに現実とのつながりを感じさせることができる反面、気が散ってリラックスを妨げてしまうというデメリットも。
解決策は、2つの状況を考慮したハイブリッドなもの:
- 能動的なユーザー
- 受動的なユーザー
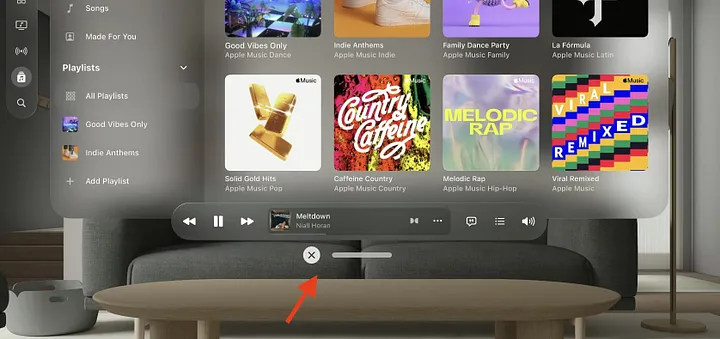
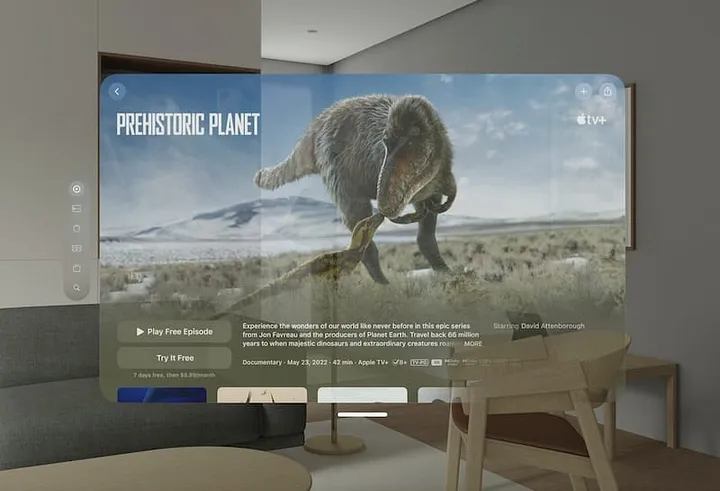
画面ウィンドウを移動したり、エレメントの配置、ごくわずかな動きなど能動的なインタラクション・アクションでは、両方の環境を表示するために、背景が透けて見える状態が好ましいでしょう。

この例では、ユーザーはウィンドウを右にドラッグしています。
椅子などリアルな要素は、ウィンドウが移動している間、半透明で表示されています。
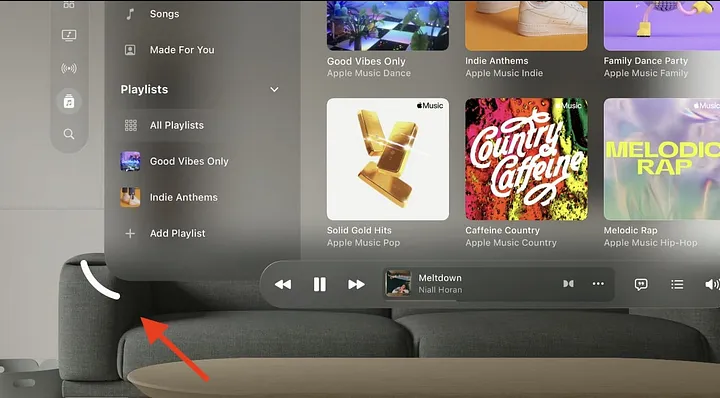
ウィンドウを放し、目的の映像の再生が始まると、透明性は完全になくなり、ユーザーに最大の没入感を提供することができます。

この時点でユーザーの受動的なインタラクションがはじまり、ユーザーはリラックスし、操作は最小限、あるいは全くする必要がなくなります。
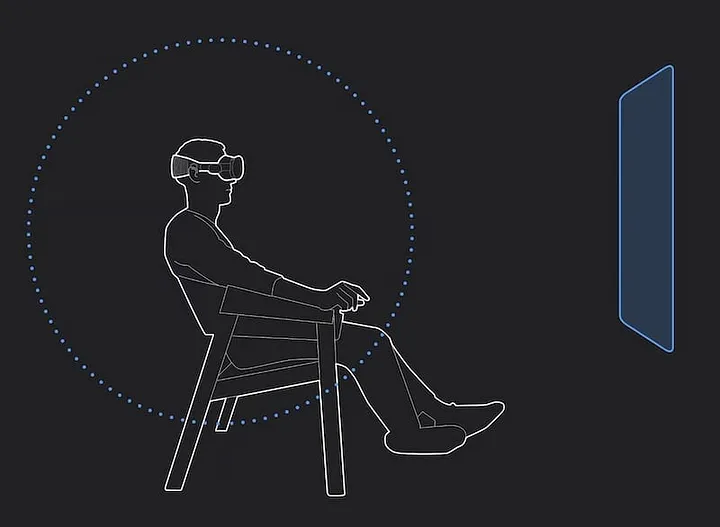
空間デザインのガイドラインでは、ヘッドセットのボタンを使って、ユーザーが没入レベルを選択できるようにすることが推奨されています。
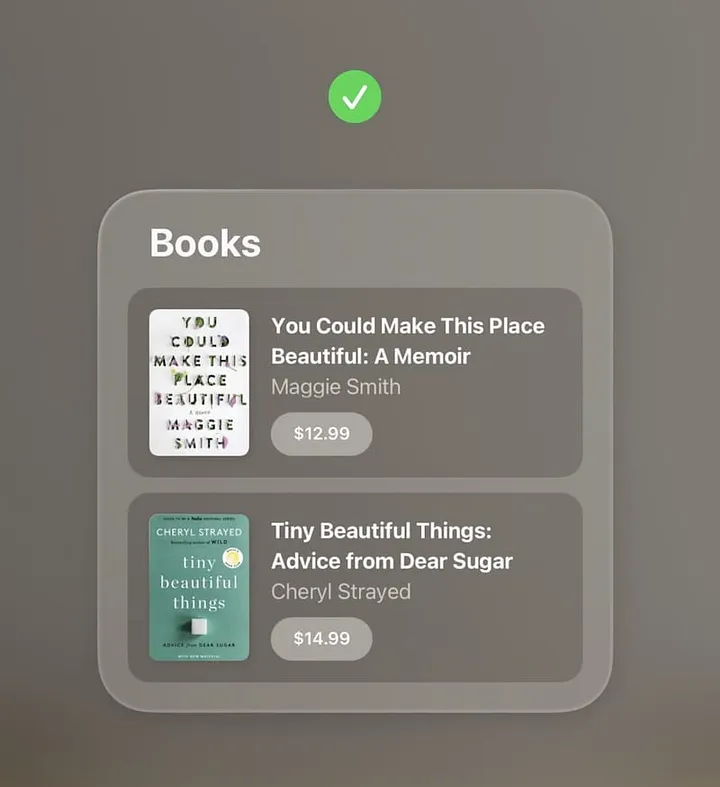
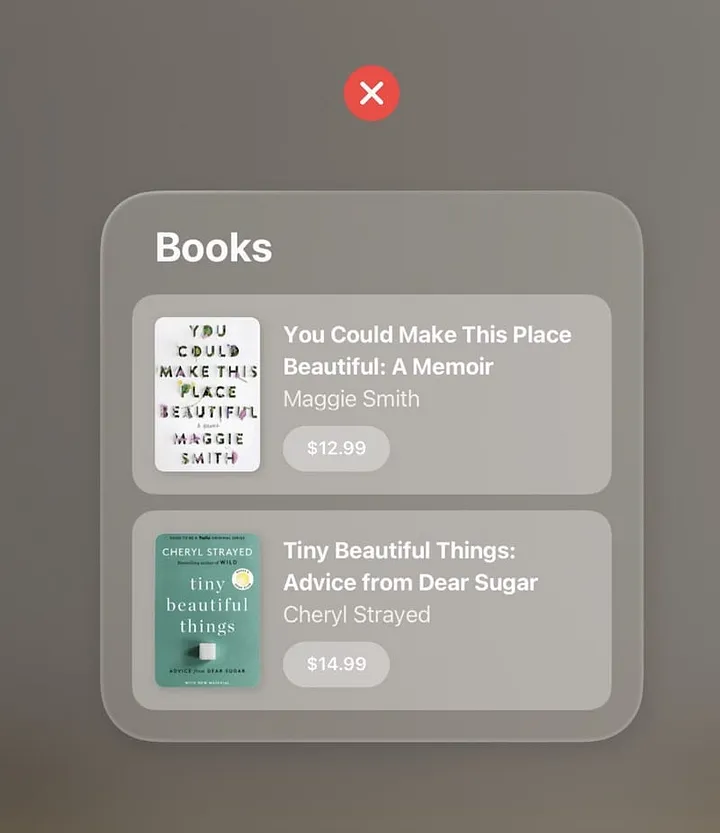
上の画像では、背景のリアルな要素がまだ見えていますが、下の画像では、すべて隠され、完全な没入感へと移行しています。

深度管理: ガイドライン
周囲の空間環境でユーザー体験をデザインする場合、大きすぎて煩雑なUIを作成しないように、奥行きを演出するテクニックが必要となります。

このテクニックを使えば、ユーザーの視点から遠い環境でもレイヤー状に階層を作り、コンテンツに集中させることができます。
奥行きは空間内のオブジェクトの見え方や知覚に大きく影響するため、効果的なデザインが必要となるでしょう。
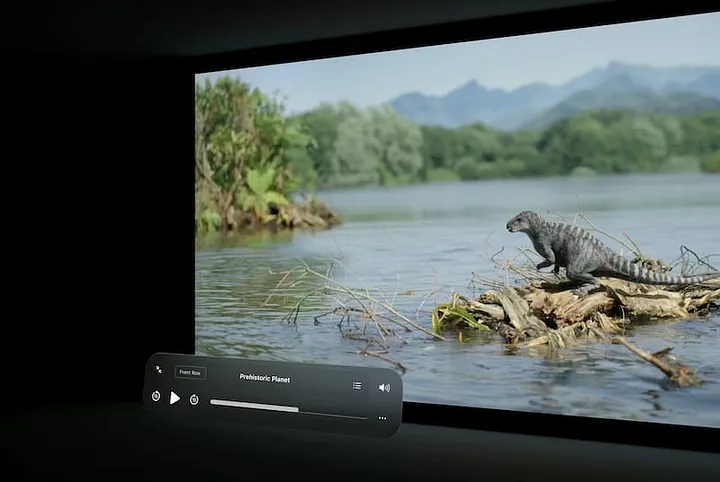
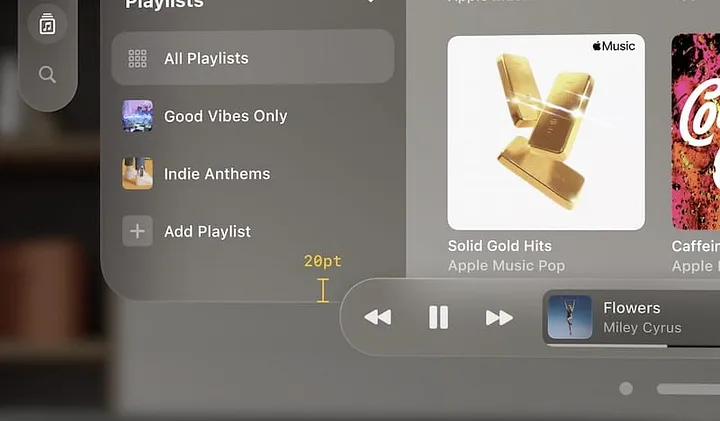
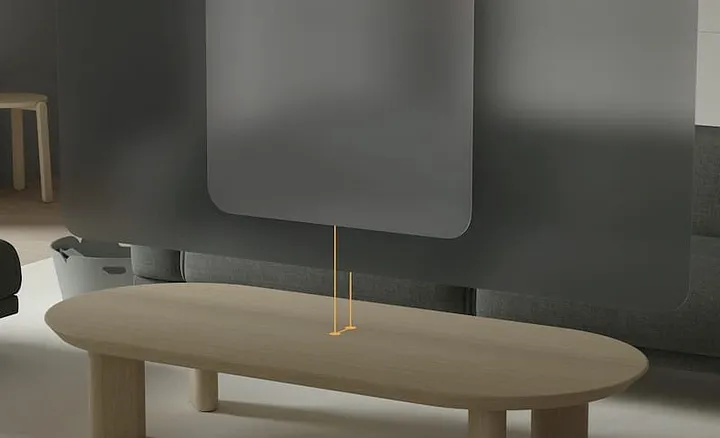
以下の例では、ビデオコントロール要素(音量調整、一時停止、早送りなど)が、ビデオ自体よりもユーザーに近い位置に配置され、スケールを維持していることがわかります。

もしこの要素が動画内に配置されていたら、UIのサイズが大きくなりすぎてしまい、ユーザーの使い勝手が悪くなっていたでしょう。
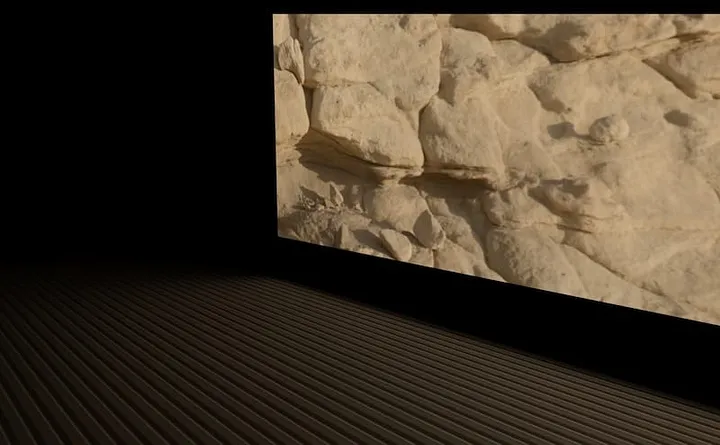
奥行きを演出するために使用できるもう一つのUI要素は、照明と影です。たとえば動画を見ながら、画面の上下に反射する光や影を見ることで、ユーザーにとって心地よい奥行き感を演出することができます。

空間デザイン: 没入感
没入感のある体験は、空間デザインの最高峰。
アップルのSpatial Designガイドラインに沿ってユーザー体験をデザインすれば、共有スペースの画面ウィンドウからフルスクリーン体験まで、周囲にまる物理的な環境を尊重しながら、ユーザーの注意を引くアプリを作ることができます。
「リアルな現実とデジタル体験の融合」を生み出すことができるのです。
ユーザーの興味を持続させるためには、没入型体験の中でも、集中力をうまく誘発させることが不可欠。
注意を向けさせるための推奨テクニックは、以下の通り:
- 動き
- アニメーション
- 空間オーディオ
- 素材の注意深い使用
5. 空間デザイン: UIデザイン
このセクションでは、AppleのSpatial Designの原則に従ったUIデザインについて説明します。
開発されたビジュアル言語は、一貫性と親しみやすさを兼ね備え、没入的で空間的な体験に適応します。
5つの基盤があります:
- アプリアイコン
- マテリアル
- タイポグラフィ
- 躍動感
- 配色カラー
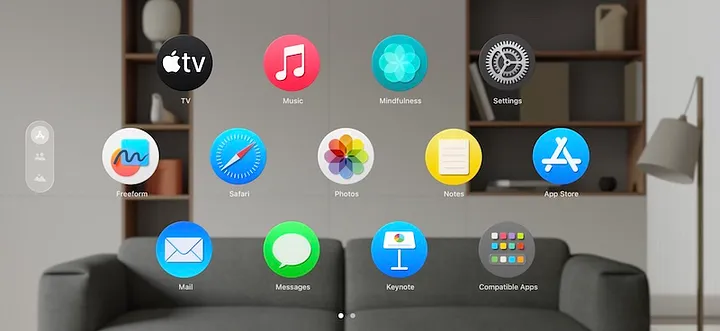
空間デザインUI: アプリアイコン
Spatial Designによって、アップルはホーム画面のアイコンのコンセプトを、よりリアルで立体的なレベルに引き上げました。

ユーザーが特定のアイコンを見たときに、鏡面反射と影を加えることでこの効果を強調し、レイヤー間の奥行き感を作り出します。

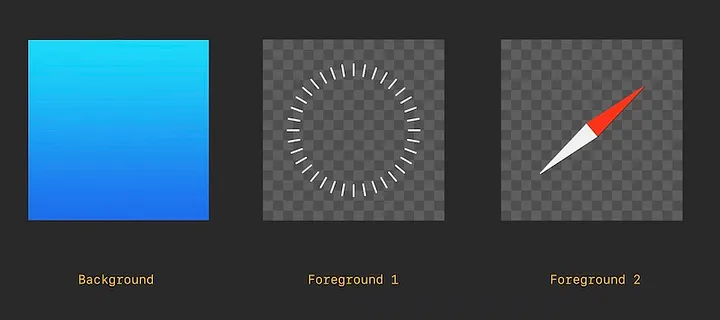
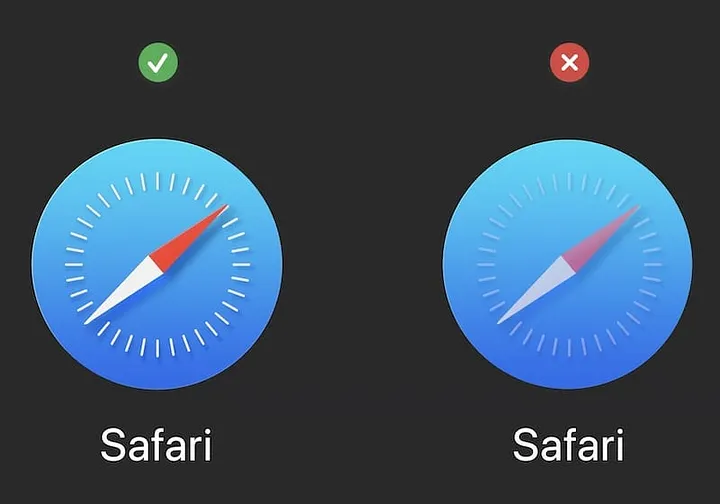
アプリのアイコン 複数のレイヤー
Spatial Designのアイコンでは、3D効果を得るために複数のレイヤーを使用するのがおすすめ。
各アプリのアイコンは、最大3つのレイヤーで構成できます:
- 背景
- 2つのフロントレイヤーで構成
レイヤーは正方形の画像としてデザインし、最適な視覚的アピールのためにグラフィックを中央に配置するようにしましょう。

システムは自動的に円形トリミングを適用し、3Dでレンダリングします。
レイヤーに不透明度や透明度を使用することは、オススメされていないので注意しましょう。

空間デザインUI: すりガラス素材
空間インターフェイスをデザインする際、使用する素材を考慮することはとても重要です。
アプリはさまざまな照明条件に適応し、さまざまな環境で配置しやすく、見やすくする必要があります。
すりガラス素材は、視覚的に魅力的なだけでなく、まわりの環境との適応性が高いため、用途として最適です。物理的でリアルな世界とシームレスに溶け込み、周囲の環境の光がバーチャル・コンテンツとうまく相互作用するでしょう。
夜の薄暗い部屋のような暗いエフェクトでも、ガラス素材の効果は最適。

すりガラスを使うことで、奥行きを感じさせる、軽量で視覚的に魅力的なインターフェイスを作ることができます。
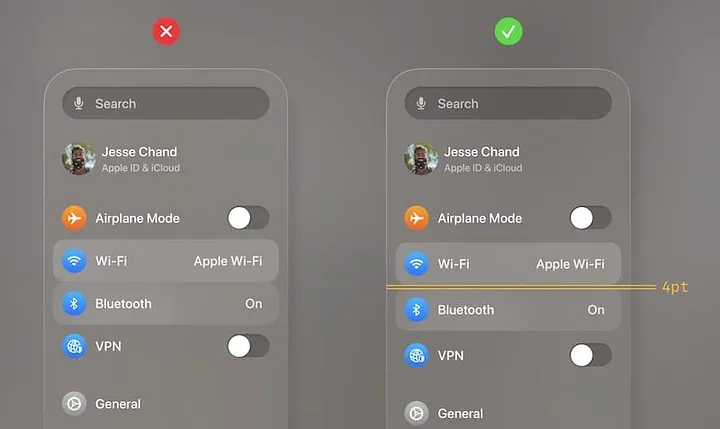
考慮すべきガイドラインのひとつは、明るいレイヤーと暗いレイヤーを交互に配置することです。
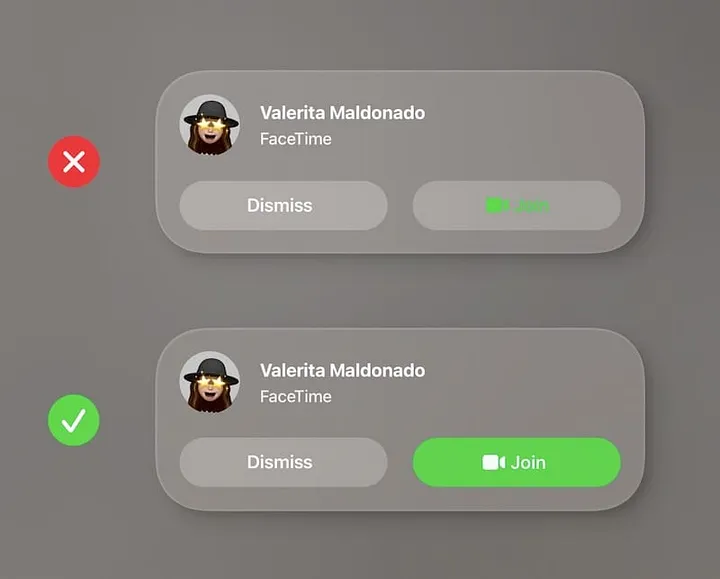
たとえば以下のインターフェイスでは、明るいレイヤーの上に暗いレイヤーを使って要素を強調し、カードデザインのように視覚的に機能させるのが正しいと言えます。

一方、明るいレイヤーを別の明るいレイヤーの上に配置してしまうと、コントラストがうまく機能せず、視覚的アクセシビリティに問題が生じてしまいます。

空間デザインUI: タイポグラフィ
ビジュアル・UIデザインコースで見てきたように、テキストはインターフェイスで重要な役割を果たし、アクセシブルで読みやすく、さまざまな状況に適応できるものでなければなりません。
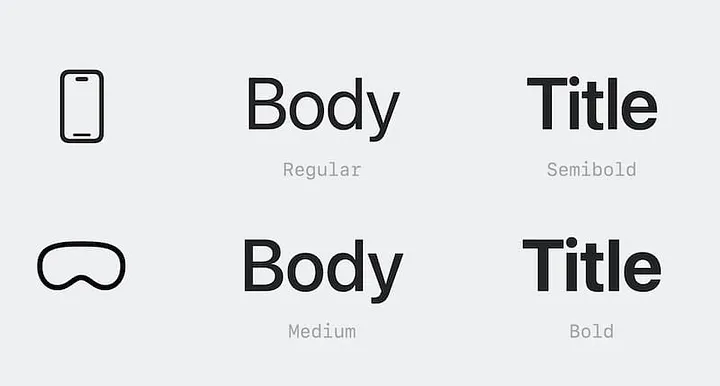
同じ原則が空間デザインにも当てはまりますが、推奨テクニックとして、フォントを少し太くすることが提案されています。
iOSでは、ボディ要素には「レギュラー」フォントタイプを、見出しタイトルには「セミボールド」を使うことが推奨されていましたが、空間デザインではフォントをより太くすることが推奨されています:
- 本文はRegularよりも太い、Medium程度のフォント
- 見出しタイトルもさらに太い、Boldスタイル

さらに読みやすさを向上させるため、文字間のトラッキングが増え、より横長ワイドなレイアウトに最適化された、新しい文字スタイルが導入されています。
空間デザインUI: 色の明るさ
文字の色の明るさも、読みやすさを維持するために不可欠な要素です。
このテクニックを使えば、前景のコンテンツを強調し、背景の変化にも動的に適応することができます。
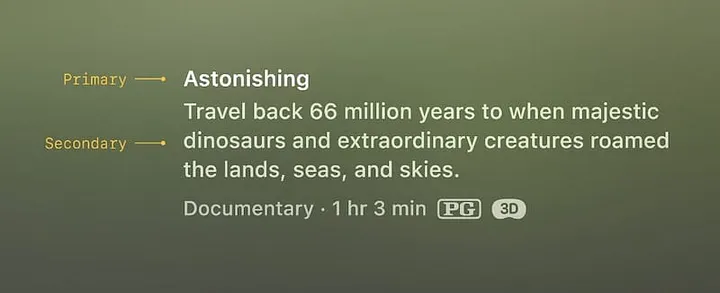
アップルでは、異なる色の明るさを使用しています: 一次、二次、三次など

空間デザインUI: 配色カラー
色を使いたいときも検討したい点がいくつかあります。
ウェブ・アクセシビリティの原則はすべて適用されますが、空間デザインでは、特にすりガラスのようなフラットではない背景を扱う場合、コントラストに注意しましょう。
色を使いたいときは、文字テキストだけでなく要素全体に適用するのがおすすめ。それ以外は、白い文字テキストとアイコンとするよう推奨されています。

6. 空間デザイン: レイアウト
空間デザインで人間工学に基づいたレイアウトを作るには、ユーザーの快適性と安全性を考慮することが不可欠となります。
画面ウィンドウのデザインやアイコンの間隔に関するルールを念頭に置くことはもちろん、ユーザーの視野や目線、首の動かし方も考慮し、デザイン段階でコンテンツを視野内に配置することを目指しましょう。
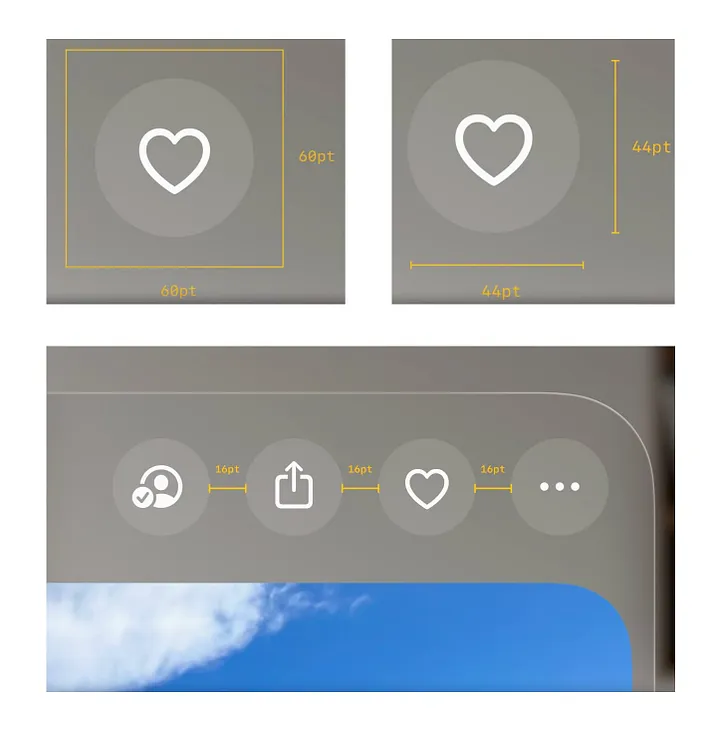
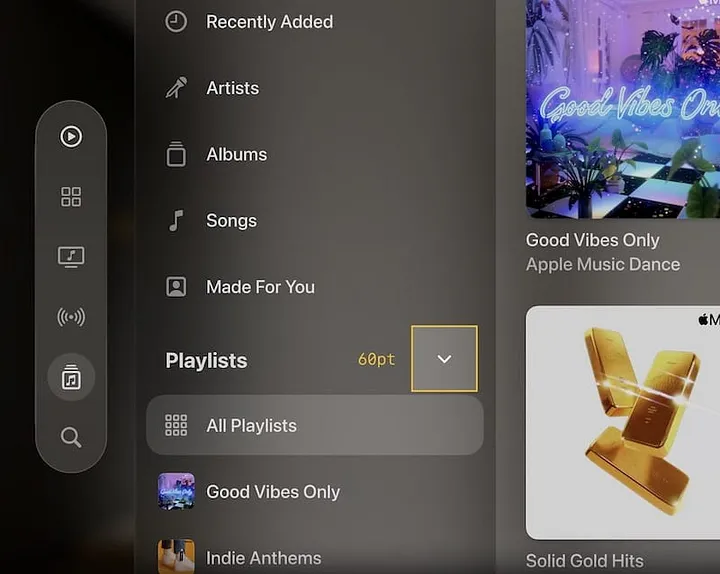
空間デザインのガイドラインでは、より広いエレメントと中央に配置された情報が好まれます。
インタラクティブ要素でクリックできる範囲「ターゲティング」については、少なくとも60ポイントの選択サイズを確保するようにしましょう。視覚的に小さな要素であっても、周囲に十分なスペースを設けることで、この要件をうまく満たすことができるでしょう。

UIコンポーネントのインタラクティブ性を示すために、ホバー効果時の余白スペース「パディング」も考慮してデザインするようにしましょう。


7. 空間デザイン: 文字の入力
空間インターフェイスでは、人々は目、手、声を使って対話します。
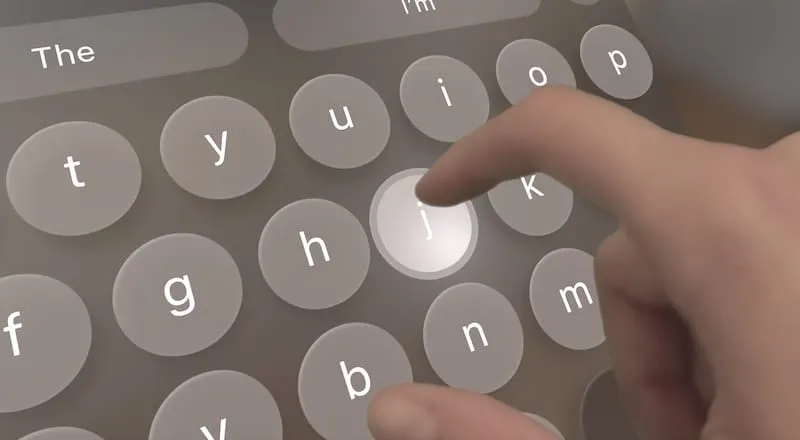
また、「空間」内にキーボードを作成し、あたかも現実に実在するかのように、指を使って入力することも可能。SF映画で見たことがあるひとも多いはず。

もちろん、これまで通りBluetoothキーボードやトラックパッドを接続して、普通に書いたり、インタラクションしたりすることも可能です。
直感的な体験をデザインするには、まず入力パターンを理解することが重要です。
あらかじめ用意されたシステムコンポーネントを使うことで、ユーザーのアクションにスムーズに反応するインターフェースを素早く作ることができます。
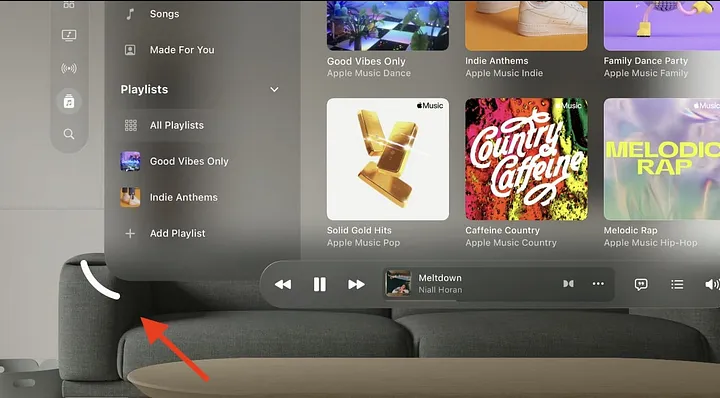
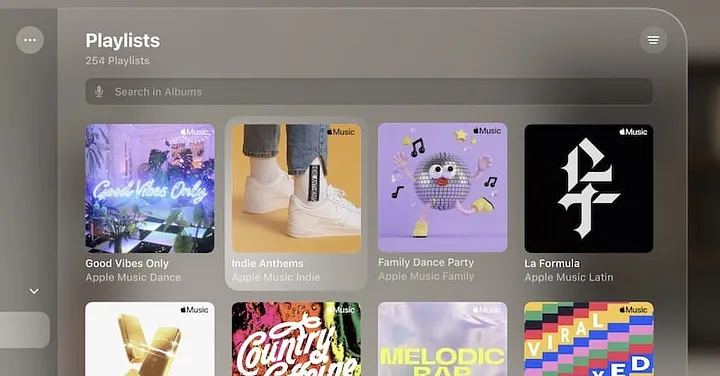
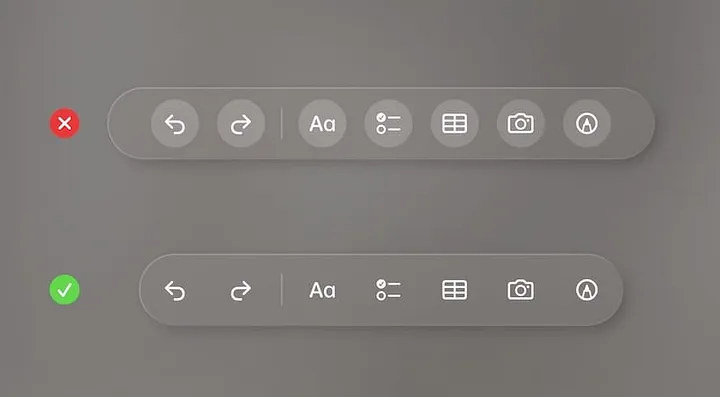
ナビゲーション要素やオプションのような装飾要素は、ユーザーの目に触れやすく、選択されやすいため、ボーダーや背景のないシンプルなデザインにするのがオススメ。

大きな画面ウィンドウのような要素の場合、これらの装飾はウィンドウの端(下部、側面、上部など)に表示されるようにしましょう。
たとえば以下の音楽プレイヤーでは、メインウィンドウの20ポイント上にコントロールバーを配置しています。

画面ウィンドウ、タブバー、サイドバーなどのコンポーネントを理解しておくことで、ユーザーエクスペリエンスをデザインでき、コンテンツ構成を最適化するのに役立ちます。
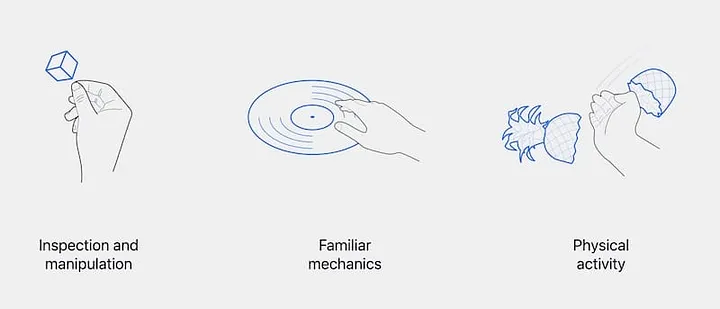
8. 空間デザイン: 目と手
空間デザインは、ユーザーインターフェース(UI)との全く新しいインタラクション方法を発表しています。
それは操作に目と手を使うということ。
空間デザインでは、ユーザーはUIエレメントを見るだけでなく、手のジェスチャーによって簡単にデバイスを操作することができます。よりパーソナルで、快適かつ正確なユーザー体験を実現することができるのです。
目のためのデザイン
目は、空間体験において基本的な役割は、ターゲットを絞り込むのに重要な機能。快適な使い心地を実現するには、ユーザーの視野内にUIコンテンツを配置し、中心に視線を集めることが重要になります。

周辺エリアは、副次的アクションなど、使用頻度の低いコンテンツのために確保でき、その一方、メインコンテンツには簡単にアクセスでき、中央に配置することもできます。
空間デザインにおける奥行きも考慮すべき点でしょう。
コンテンツに一貫した奥行き感を維持することで、UI要素間の移行をスムーズに行うことができます。ごくわずかに深さを変化させることで、デザイナーは目の疲れを軽減しながら、レイヤー状の階層構造をうまく伝えることが可能です。

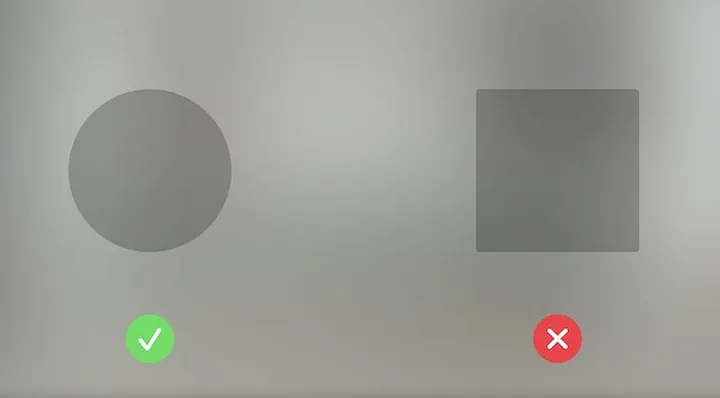
視線誘導を最適化するには、円形や角の丸い長方形などの丸みを帯びた形状を活用するとよいでしょう。

さらに、エレメントと文字テキストの間隔を十分にとることで、視線の精度とユーザビリティが高まります。
視線ベースのインタラクションでは、最低60ポイントのターゲットエリアを維持することが重要です。システムによって提供される標準的なコンポーネントは、容易なターゲティングを可能にしますが、カスタムエレメントをデザインする際は、サイズのガイドラインを遵守することが重要となります。
視線インタラクションは、ユーザーの視線がインタラクションを促すことを示し、わずかなホバー効果によって強化することができます。ホバーエフェクトは控えめで、コンテンツと調和し、UI要素に反応を追加すると良いでしょう。
手のためのデザイン
手は、空間入力とインタラクションする、もうひとつの強力な方法です。
手のジェスチャーは直感的なコントロールを可能にし、魅力的で流動的なユーザーエクスペリエンスを提供できます。
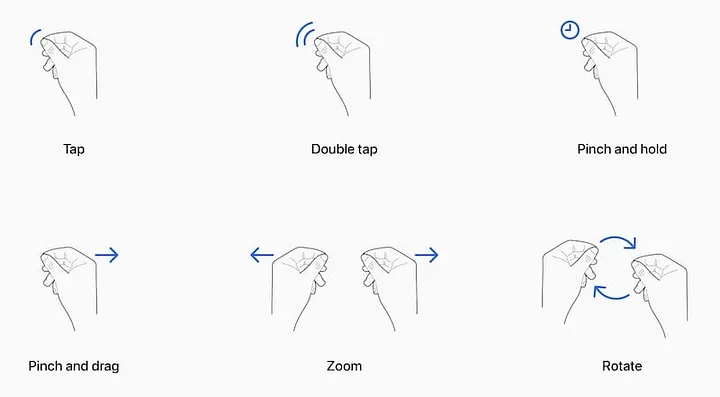
また手のジェスチャーは、直感的で自然でなければなりません。ピンチでズーム、ドラッグで移動など、一般的なジェスチャーを認識することで、ユーザーは違和感なく、すぐに操作を習得できます。


コンポーネントのサイズと間隔は、ユーザーの手の大きさを考慮して設計する必要があります。小さすぎる要素は触るときにイライラさせることがあり、大きすぎる要素はUIの特定の部分に到達するのが難しくなります。
最適な要素サイズを決定するためには、テストと反復を繰り返す必要があるでしょう。

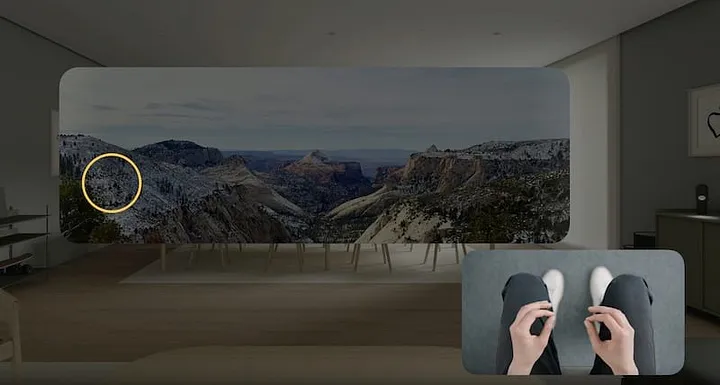
空間デザインの最もエキサイティングな体験のひとつは、目と手のインタラクションの組み合わせです。たとえば上の画面では、ユーザーはウィンドウ内の画像の特定のポイントを見て、手を使って枠で囲まれた領域だけを拡大することができます。
参照記事 : Apple Developers

















