この記事では、CSSでできる最新テクニックや使い方をまとめてご紹介します。
「これもCSSでできるの?」と思ってしまう、ユニークで驚きのテクニックを取得することで、今後のウェブデザイン制作の幅がきっと広がりますよ。
目次
- ポップオバーAPI
- 範囲スライダーをCSSでカスタマイズ
- 3Dを表現するCSSテクニック
- View Transition APIによるCSS Gridの再整列
- View Transitionによるグリッドカードの展開
- Border-Imageによるグラデーションオーバーレイ
- hasと:nth-last-childを使った条件付きCSS
- アニメーション付きグラデーションボーダーの作り方
- スクロール時にヘッダーに影をつける
- CSSブレンドモードの使い方
- Apple Vision Pro風のぼかし効果を再現
- モダンCSSによる特集コンテンツ用レイアウト
- レスポンシブなタイポグラフィー設定
- CSSで文字ストロークを表現する
- 斜めスリットのレイアウト
- 2行の見出しで1行あたりの文字数を統一
- CSSマスクの基本と実践サンプル例
- CSSネスティングの使い方
- フロントエンドエンジニア向けおすすめスニペット6選
- :emptyと:has()で要素を非表示にする
- より良いCSSトランジションとアニメーションのヒント
- ゆらゆら動くアニメーション付き背景の作り方
- grid-template-areasをつかったCSS Gridの簡単設定
- CSS Translate・rotate・scaleでできるアニメーションテク
- CSS三角関数をつかった時計の作り方
- 表テーブルを横スクロール表示する方法
- CSSスタイルクエリの基本と使い方
- CSSグラデーション影の異なる表現方法
- 立体的にきらりと輝く3Dホバーエフェクト
- 白黒写真をカラー化するホバーエフェクト
ポップオバーAPI
最新版Chrome 114に搭載された新機能で、コンテンツの一番上に重ねて表示するUI「ポップオバー」。補足の情報やユーザーにアクションを促すことができます。
Introducing the popover APIでは、具体的な使い方や実装例が紹介されています。
範囲スライダーをCSSでカスタマイズ
How to Create a Custom Range Slider Using CSSでは、モダンなCSSテクニックを使って、ネイティブHTMLの<input>要素だけで人目を引く、カスタム範囲スライダーを作成する方法が紹介されています。
See the Pen CSS only custom range sliders by Temani Afif (@t_afif) on CodePen.
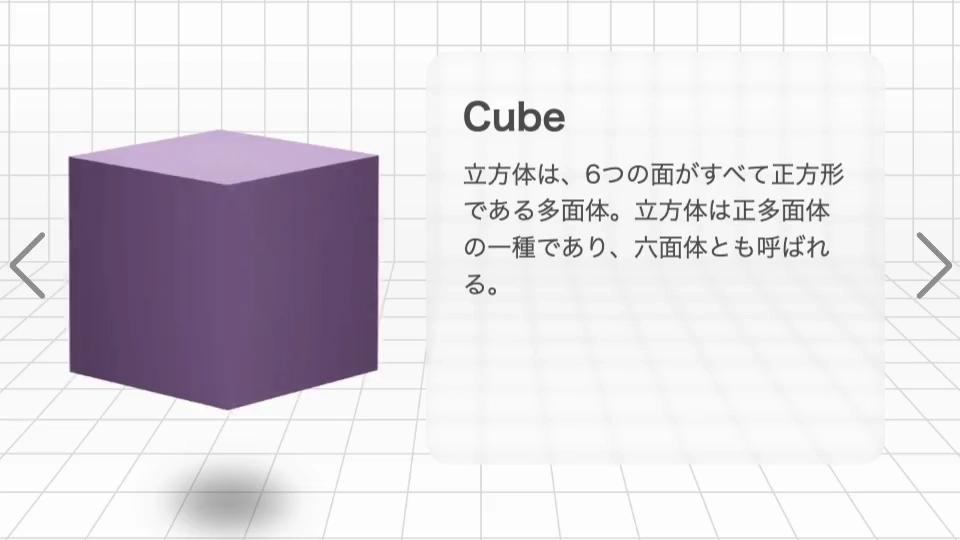
3Dを表現するCSSテクニック
こちらの記事では、WebGLや代表的な3DライブラリのThree.jsを使わずに、CSSのみで3D表現(あるいは3D風)を実現する方法が紹介されています。

View Transition APIによるCSS Gridの再整列
たった数行のJSとCSSで、アニメーショングリッドレイアウトが完成するテクニック Rearrange / Animate CSS Grid Layouts with the View Transition API。
See the Pen Animate CSS Grid with View Transitions by Bramus (@bramus) on CodePen.
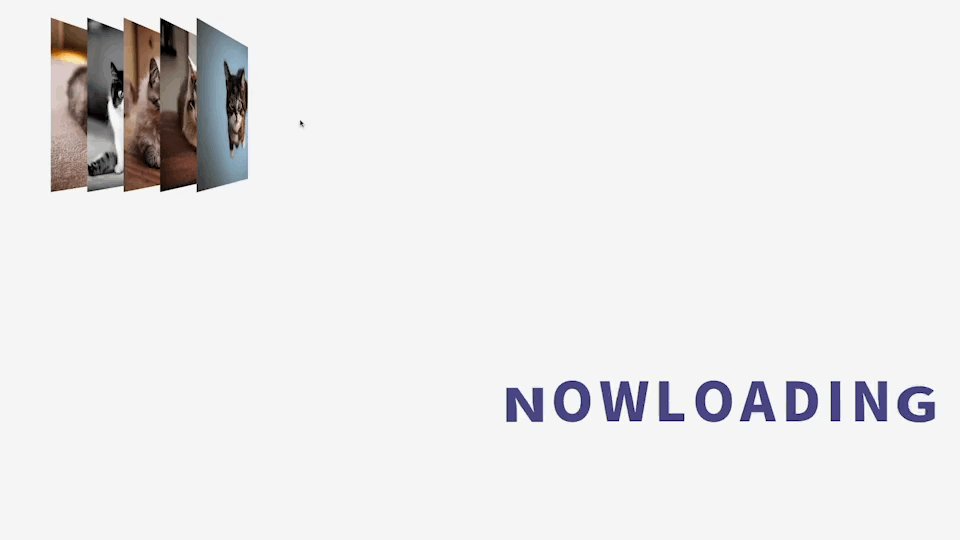
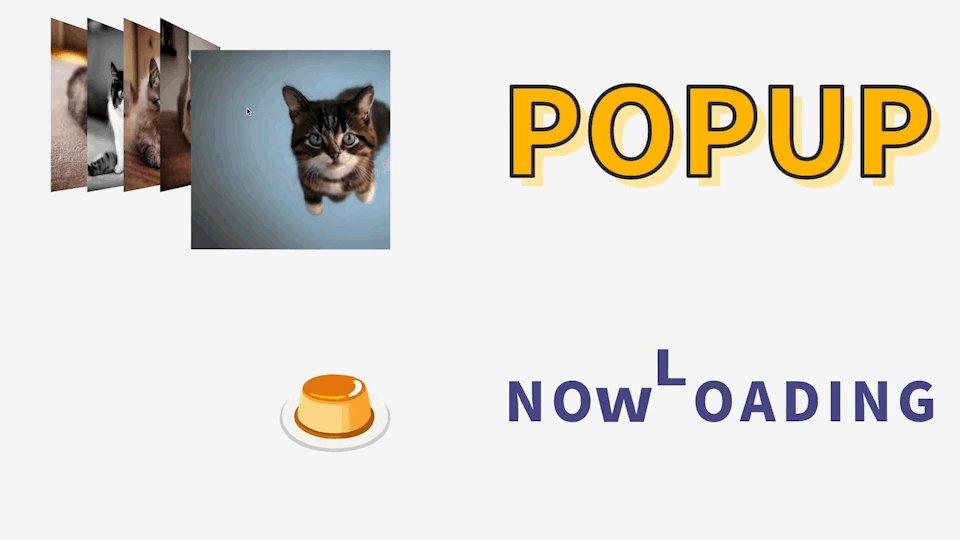
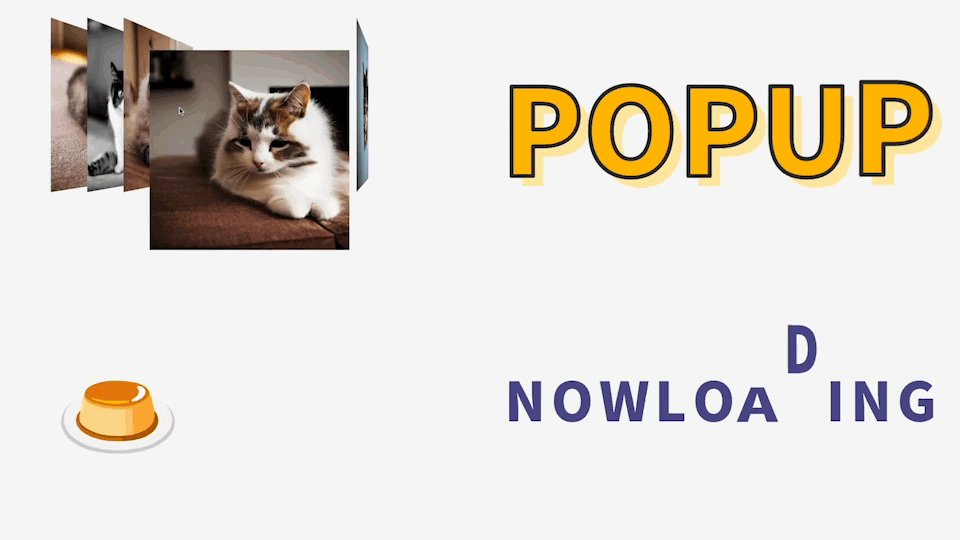
View Transitionによるグリッドカードの展開
Expanding Grid Cards with View Transitionsは、並べられたカード型レイアウトをクリックすると、即座にコンテンツが拡大表示されるテクニック。
See the Pen Expando Grid by Chris Coyier (@chriscoyier) on CodePen.
Border-Imageによるグラデーションオーバーレイ
背景にグラデーションを重ねたいけど、HTMLプロパティをいじったり、疑似要素が使えないときに便利なテクニックAdd A Gradient Overlay Using Border-Image。
See the Pen Gradient overlay using border-image by Temani Afif (@t_afif) on CodePen.
hasと:nth-last-childを使った条件付きCSS
Conditional CSS with :has and :nth-last-childでは、CSSセレクタと:hasを組み合わせることで、条件付きのコンポーネントやレイアウト状態を作成できる、具体例がいくつか紹介されています。
アニメーション付きグラデーションボーダーの作り方
こちらのツイートでは、CSSのみで色が変化するグラデーションをアニメーションするテクニックが披露されています。
See the Pen Rotating hexagon gradient border by LukyVJ (@LukyVj) on CodePen.
スクロール時にヘッダーに影をつける
Sticky Page Header Shadow on Scrollは、ページをスクロールすると追従するヘッダーを、CSS一つのスタイリングで実現できるテクニック。
See the Pen Sticky page header shadow on scroll by Ryan Mulligan (@hexagoncircle) on CodePen.
Apple Vision Pro風のぼかし効果を再現
アップルが2024年リリース予定の空間コンピュータ「Vision Pro」のUIデザインで採用予定の、ぼかし効果を再現したテクニック。CSSジェネレーターも一緒に活用してみましょう。

モダンCSSによる特集コンテンツ用レイアウト
ブログのトップページなどで各コンテンツを効果的に見せることができるレイアウトを、モダンCSSで表現するテクニックが、Rebuilding a featured news section with modern CSS: Vox newsで披露されています。
レスポンシブなタイポグラフィー設定
利用可能なスペースをもとに、レスポンシブにサイズを適応させるフォントサイズを実現できるFluid Typography。コンテナクエリユニットとCSSカスタムプロパティを活用して、ダイナミックな流体タイポグラフィのルールを作成する、3つの方法を探ります。
斜めスリットのレイアウト
コンテンツを分割するときに便利なレイアウトで、視線を効果的に誘導することも可能なテクニック。
See the Pen Diagonal Layouts in 2023 by Nils Binder (@enbee81) on CodePen.
2行の見出しで1行あたりの文字数を統一
CSS Text balancing with text-wrap:balanceは、ほんの一行のCSSを追加するだけで、長い見出しタイトルをバランスよく区切り、調整できるCSSテクニック。

CSSマスクの基本と実践サンプル例
CSS Maskingでは、主要ブラウザで完全サポートとなったCSSマスクとは何か、どのように機能するのか、そしていくつかの具体的な使用例をまとめて紹介しています。

CSSネスティングの使い方
最新版でサポートされたCSS Nestingの詳しい使い方を、基本から応用編まで紹介。より直感的なCSSのスタイリングが可能になりました。

フロントエンドエンジニア向けおすすめスニペット6選
いつでも安定して利用できる、CSSを活用したお手軽スニペットをまとめた6 CSS snippets every front-end developer should know in 2023。コンテナクエリの使い方や、スクロールするとぴたっと停止するスクロールスナップなど。
See the Pen Snap Align – start, center, & end by web.dev (@web-dot-dev) on CodePen.
:emptyと:has()で要素を非表示にする
Hiding empty elements with CSS :empty and :has()では、empty擬似クラスで要素を非表示にする方法と、:has()や:not()と組み合わせることで、このパターンをより詳細かつ実用的にする方法を探ります。

より良いCSSトランジションとアニメーションのヒント
Ten tips for better CSS transitions and animationsでは、アプリやウェブサイトの動きを改善することで、洗練された印象に仕上げるコツやヒントを10個まとめています。
See the Pen Animation tips visualized by Josh Collinsworth (@collinsworth) on CodePen.
ゆらゆら動くアニメーション付き背景の作り方
Making Background Blob Animation in Just 1.5KB: Step-by-Step Guideは、ブロブがランダムに形を変え、モーフィングしているように見えますが、しかし実際には、4つのSVG図形をCSSで回転させるだけのお手軽テク。
See the Pen 2kb total size SVG animation by Ksenia Kondrashova (@ksenia-k) on CodePen.
grid-template-areasをつかったCSS Gridの簡単設定
Become a CSS Grid wizard with grid-template-areasでは、ひとつのプロパティを追加するだけで、複雑なレイアウト全体を手軽にCSSで記述できる方法が紹介されています。
See the Pen grid with stretched and empty cells by sami (@samijaber) on CodePen.
CSS Translate・rotate・scaleでできるアニメーションテク
最新のCSSでは独立したプロパティとして、個別に指定できるようになったtransformプロパティを活用できます。独立したCSS translate・rotate・scaleプロパティだからできる、豊かなアニメーションテクニック!では、さまざまなアニメーション表現を紹介しています。

CSS三角関数をつかった時計の作り方
Creating a Clock with the New CSS sin() and cos() Trigonometry Functionsでは、新しい関数であるsin()とcos()の使い方が紹介されています。
See the Pen CSS sin() and cos() Demo 4 by Mads Stoumann (@stoumann) on CodePen.
表テーブルを横スクロール表示する方法
この記事はサイトをスマホで閲覧したときに、表テーブルの右端が切れてしまうのを防ぐことができるテクニック。ほんの数行のCSSを追加するだけ。
CSSスタイルクエリの基本と使い方
Getting Started with Style Queriesでは、CSS カスタム プロパティでスタイル クエリを使用する方法を紹介。スタイルを組み合わせたり、データとデザインを分離するのにとても便利。
CSSグラデーション影の異なる表現方法
Different Ways to Get CSS Gradient Shadowsでは、グラデーション付きの影を作ることができるテクニックが紹介されています。面倒な方はオンラインジェネレーターも活用してみましょう。
See the Pen Complex border radius configuration by Temani Afif (@t_afif) on CodePen.
立体的にきらりと輝く3Dホバーエフェクト
画像にホバーすると、立体的に角度を変えることができるお手軽テクニックで、CSS Variablesを利用することでコードも最適化され、使い勝手も◎。
See the Pen 3D shine animation with hover effect by Temani Afif (@t_afif) on CodePen.
白黒写真をカラー化するホバーエフェクト
Color Your Image With A Sliding Hover Effectは、マウスホバーすることで、各サムネイルがスライドしながらカラーで表示される小技テク。
See the Pen Color your image with a sliding hover effect by Temani Afif (@t_afif) on CodePen.
いかがでしたでしょう、今回紹介したCSSの新テクニックを、もう一度おさらい。
- ポップオバーAPI
- 範囲スライダーをCSSでカスタマイズ
- 3Dを表現するCSSテクニック
- View Transition APIによるCSS Gridの再整列
- View Transitionによるグリッドカードの展開
- Border-Imageによるグラデーションオーバーレイ
- hasと:nth-last-childを使った条件付きCSS
- アニメーション付きグラデーションボーダーの作り方
- スクロール時にヘッダーに影をつける
- CSSブレンドモードの使い方
- Apple Vision Pro風のぼかし効果を再現
- モダンCSSによる特集コンテンツ用レイアウト
- レスポンシブなタイポグラフィー設定
- CSSで文字ストロークを表現する
- 斜めスリットのレイアウト
- 2行の見出しで1行あたりの文字数を統一
- CSSマスクの基本と実践サンプル例
- CSSネスティングの使い方
- フロントエンドエンジニア向けおすすめスニペット6選
- :emptyと:has()で要素を非表示にする
- より良いCSSトランジションとアニメーションのヒント
- ゆらゆら動くアニメーション付き背景の作り方
- grid-template-areasをつかったCSS Gridの簡単設定
- CSS Translate・rotate・scaleでできるアニメーションテク
- CSS三角関数をつかった時計の作り方
- 表テーブルを横スクロール表示する方法
- CSSスタイルクエリの基本と使い方
- CSSグラデーション影の異なる表現方法
- 立体的にきらりと輝く3Dホバーエフェクト
- 白黒写真をカラー化するホバーエフェクト
前回のまとめからおよそ4か月ぶりとなる今回は、新しい可能性を秘めたCSSテクニックが数多く披露されています。


















