Webデザインにおいてテクスチャ素材を利用して質感を高める方法はよく利用されています。
たとえば背景デザインやUIデザインパーツ、サムネイル用画像としてなど視覚的なインパクトを作り上げます。
海外デザインブログDesign Instructで、繊細なテクスチャ素材を利用したWebサイトデザインを30個まとめたエントリー「30 Beautiful Web Design with Subtle Texturing」が公開されていたので、今回はご紹介します。
テクスチャ素材の有効的な利用方法や色使いなどこれからWebサイトのデザイン制作するときの参考になるのではないでしょうか。
詳細は以下から。
繊細なテクスチャ素材を利用したWebサイトデザインまとめ
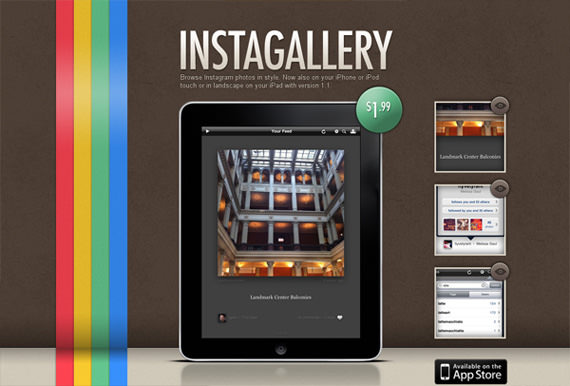
ザラザラとした質感のノイズテクスチャを利用したiphone&iPad用アプリのプロモーション、販売サイトで、Instagramのレトロなイメージをうまく表現しています。
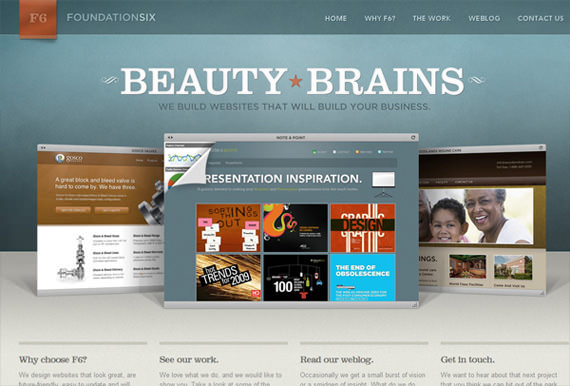
淡い色使いとグランジテイストを組み合わせた背景テクスチャを利用することで、エレガントな印象に仕上がったウェブサイトデザイン。
ミニマルデザインのフリーアイコン素材を公開しているWebサイトですが、ノイズテクスチャ素材にグラデーションと幾何学模様パターンを一緒に利用したデザインが魅力的。
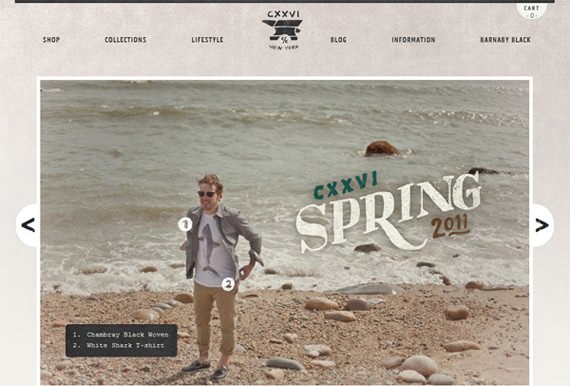
アパレル系オンラインショップのひとつで、ヘッダー部分にやや汚れたようなグランジテクスチャ素材を利用しています。
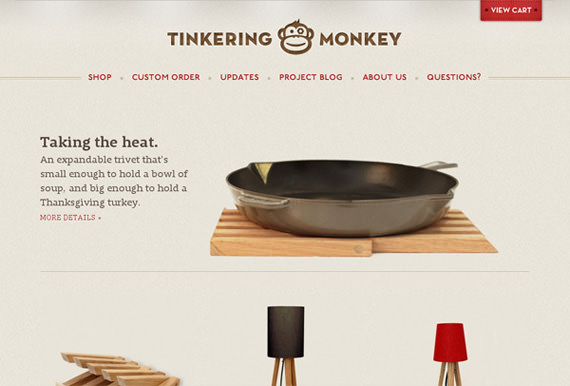
材木を利用した家具や小物などを製作、販売しているサイトで、クリーム色のノイズテクスチャ素材を背景に利用したぬくもりを感じるデザインのひとつ。
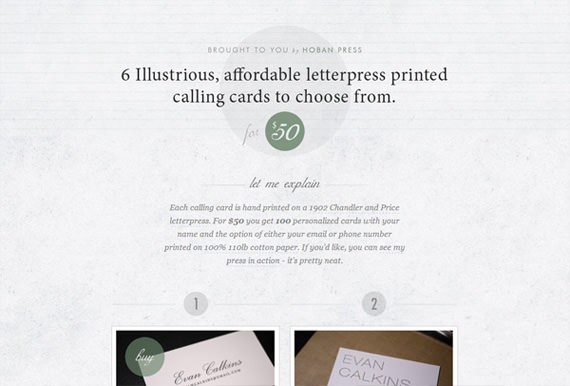
ヘッダー部分に微妙なグラデーションを書けることで立体的に魅せることが可能となったノイズテクスチャを利用。
レタープレス(型押し)を自然に強調したいときなどに便利なテクニックかもしれません。
パステルカラーを基調とした色使いとの組み合わせもばっちりなやや青みが買った灰色ノイズテクスチャを背景に利用しています。
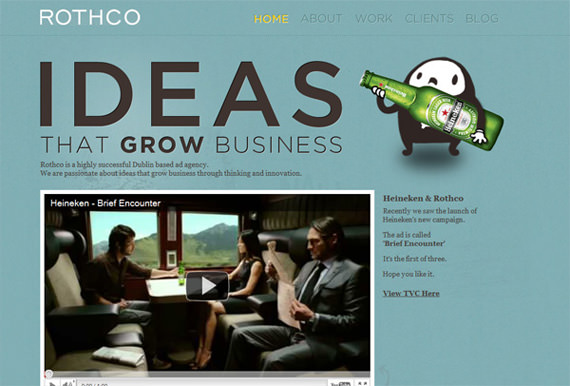
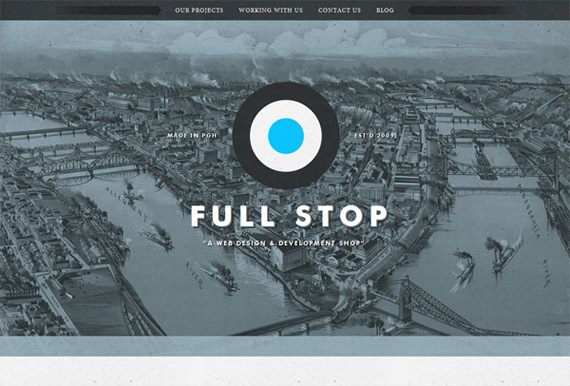
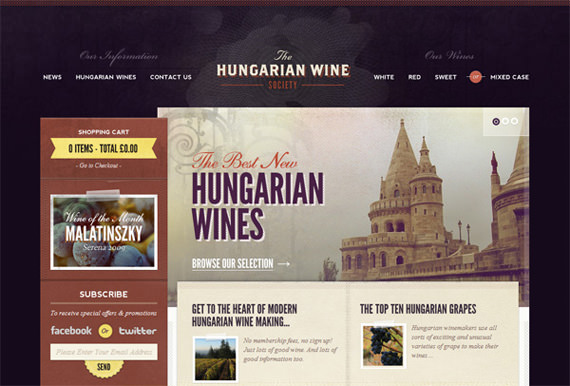
ヘッダーに利用したビンテージテイストのテクスチャ素材と歴史を感じるモノクロ写真のスライドを見事に組み合わせたWebサイトデザイン。
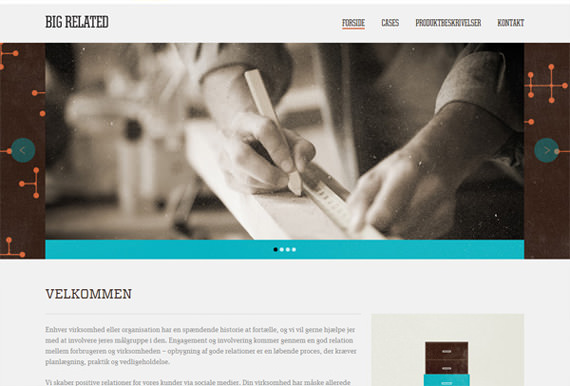
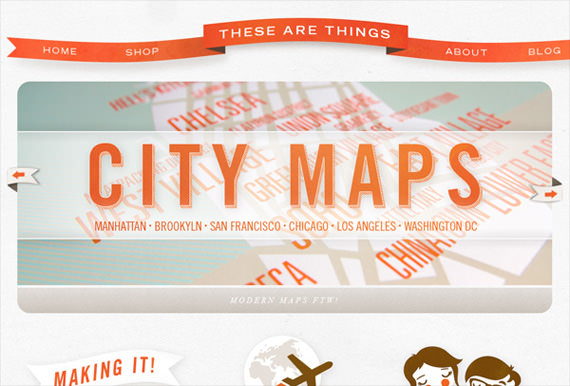
インパクトのあるイラストをヘッダーにレイアウトしたウェブサイトで、オレンジ色をアクセントカラーとすることで統一感のあるデザインを完成させています。
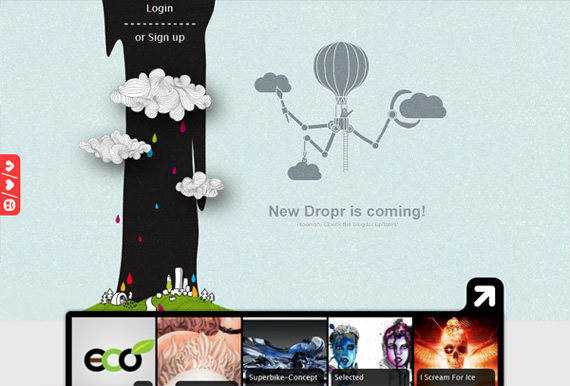
アニメーションを利用したアート性の強いクリエイティブなウェブデザインで、こちらにもザラザラとしたノイズテクスチャが利用されています。
ページトップ部分にマウスカーソルをあわせると、ここにもアニメーションエフェクトが、、。
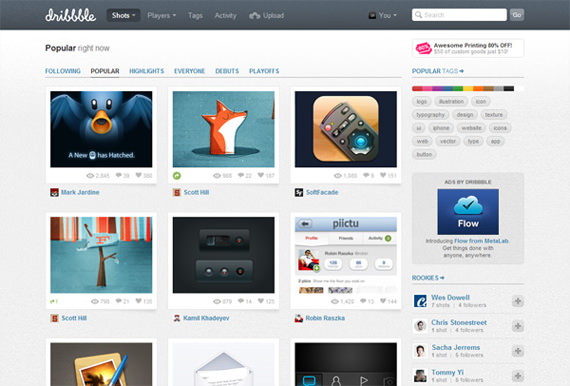
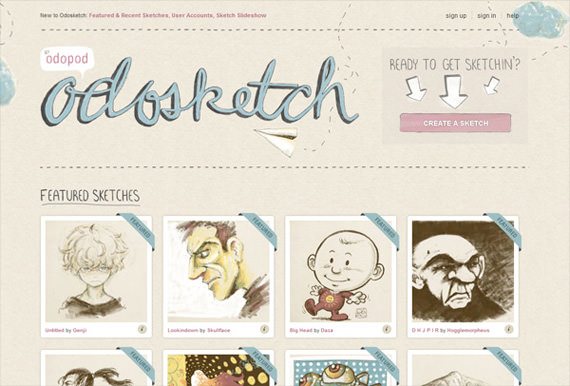
世界中のウェブデザイナーの作成中の作品などを閲覧することができるサイトで、繊細なグラデーションを利用した背景デザインがナイス。
サムネイル画像ではわかりにくいのですが、大学ノートをモチーフにしたような紙テクスチャを背景に利用しています。
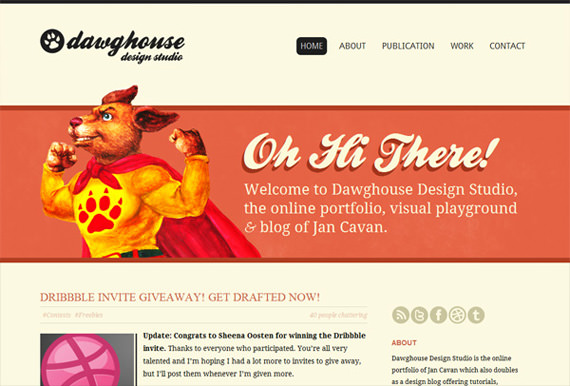
レトロ、ビンテージな印象を表現したデザイン会社のポートフォリオサイトで、ノイズテクスチャ素材だけでなく、Webフォントとの組み合わせも見事です。
個人的に色使いの参考にしたいのでメモとして。
ワインに関するウェブサイトということで、背景にぶどうを連想させる紫色を利用したウェブサイトデザイン。
全編アニメーションを駆使してデザインされたウェブサイトデザインのひとつで、こちらにも淡いノイズテクスチャ素材を背景に利用しています。
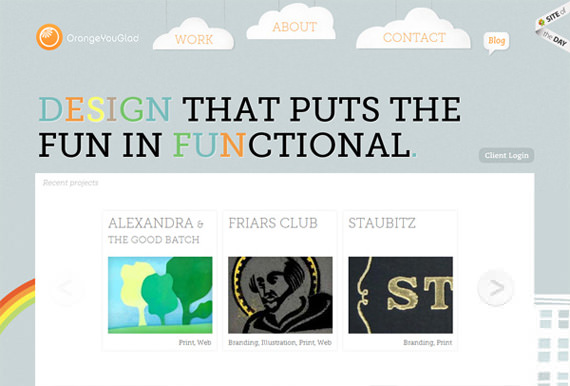
手書きでスケッチされたような手作り感を表現したかわいいウェブサイトデザインのひとつ。
デザインパーツを思い切って手書きしてみるのも面白いかもしれませんね。
影をうまく利用した立体的なデザインパーツを多用したウェブサイトで、オレンジ色とスケッチデザインの組み合わせ、フォントの利用方法など参考に。
ダーク系のウェブサイトデザインにテクスチャ素材を利用したいときに参考にしたいサイトデザイン。
ノイズテクスチャにヘッダーを中心としたミステリアスなグラデーションの質感が良い具合。
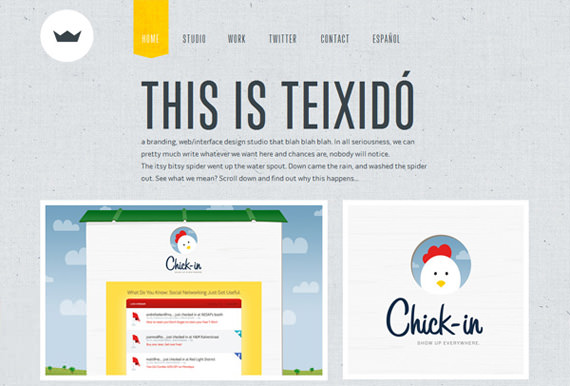
古い再生紙の様な質感を背景デザインとして取り入れているウェブデザイン会社のウェブサイト。
黄色のアクセントカラーとミニマルデザインの組み合わせでとても読みやすいデザインに仕上がっています。
テクスチャ素材を利用したウェブサイトデザインをいくつか閲覧していると、いくつかの共通するデザイントレンドがあるように感じます。
・ グリッドレイアウトのすっきりとしたミニマルWebサイトデザインが中心。
・ ザラザラとしたノイズテクスチャをベースに、ほかのパターンテクスチャなどを重ねて利用。
・ 単色でデザインせずに、グラデーションを利用することでリッチなインターフェースを実現。
・ WebフォントやCSS3など新しいテクニックを利用し、ウェブサイトイメージとマッチするようにデザイン。
[参照元 : 30 Beautiful Web Designs with Subtle Texturing – Design Instruct]