
Webサイトの印象、イメージを決めてしまう重要なデザインパーツのひとつ「配色」。それぞれのデザインプロジェクトに適した配色を見つけるのは大変で、時間がかかるものです。たとえばお好みのカラーリングを見つけても、他の色との組み合わせが悪かったり、色を使い過ぎているとせかっくのデザインも台無しです。
海外デザインブログSix Revisionsで、配色別に、色の与えるイメージとどのようなWebサイトに利用することができるかを具体的に解説したエントリー「Colors in Web Design: An Exploration」が公開されていたので、今回はご紹介します。
カラー別に参考サイトもまとめていますので、今後のWebデザイン制作の参考にいかがでしょう。
詳細は以下から。
なぜ配色はデザインに大事なの?
デザインだけでなく、日常生活においても「色」の与える影響はとても強いです。「色」にはそれぞれのもつ意味が、文化や教育、個性など無数のファクターをベースに決められています。
企業などによってはブランドカラーがあったり、「危険は黄色」、「清潔な白」など「色」によって、全く異なる意味を持たせてくれます。「色」のもつ意味を知ることで、デザインにおいて適切な色を選ぶことができます。
配色別、「色」のもつ意味、参考例まとめ
「赤」を使ったWebデザイン
赤は、速さなどのスピード感を表します。また交通標識や救急車などひとの注意を引きやすい色のひとつ。
パワフルで重たい印象のある赤ですが、あまり多用しないようにしましょう。無意識に緊急性を表すためユーザーがページから離脱しやすくなります。
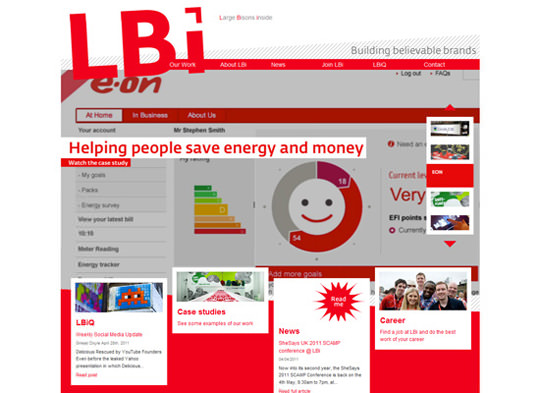
デザインオフィスの公式ホームページで、コンテンツに興味を引くためにナビゲーションメニューなど部分的なアクセントとして赤色を利用。ブランドカラーを表現している点もポイントです。
赤色はユーザーにアクションを起こしやすくなる配色のひとつで、それぞれのコンテンツに移動することで多くの方法を伝えるきっかけとなります。
深みのある赤色は高級感や情熱、クオリティーを表現するときに活用したい色でもあります。
「オレンジ色」を使ったWebデザイン
オレンジ色にはエネルギー、活力を与えてくれ、クリエイティブなデザインなどではよく利用される「色」です。
特に若いユーザー層への関心を惹きやすく、ポートフォリオサイトやiphoneなどのアプリ販売用サイトなどでもよく見かけます。
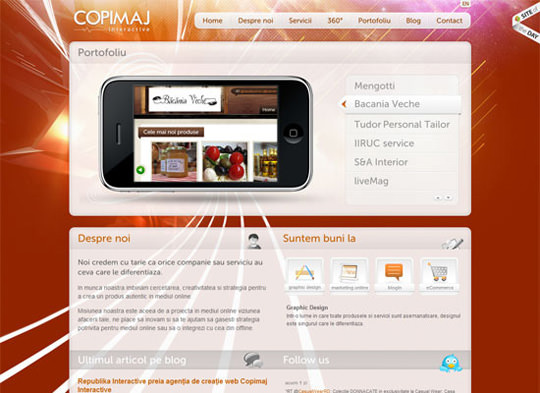
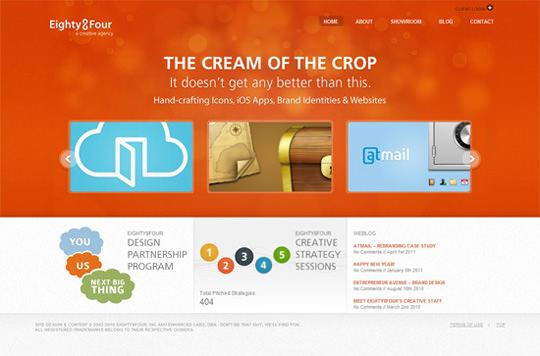
ライティングエフェクトを使ったオレンジ色のWebデザインで、IT、テクノロジー関連の情報をアピールしやすいカラーリングのひとつ。
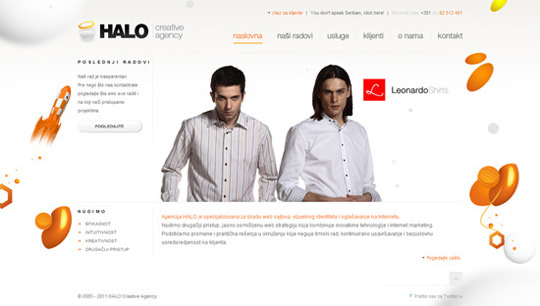
オレンジ色を企業用サイトに利用した好例で、散りばめられたデザインパーツが若さとエネルギーを表現します。
デザインオフィスのポートフォリオサイトで、フレッシュで、革新的、エネルギーを与えるデザインを利用したいクライアントにアピールします。
濃いオレンジ色は遊び心を忘れずに、プロフェッショナルな印象を与えてくれます。
「黄色」を使ったWebデザイン
黄色のもつ意味は心理的にオレンジ色が持つ意味と似ている部分がたくさんあります。
幸せなハッピーカラーでユーザーにストレスを与えずに、エネルギー、活力を表現することができます。
ポジティブで元気な印象を表現したい時に利用したい「色」のひとつ。
デザインポートフォリオサイトのひとつで、クリエイティブでポジティブな雰囲気をたっぷり表現したサイト。
Showcase of Undergraduate Research
フロリダにある大学に関する教育関連のWebサイトで、ページ中央に利用された黄色がうまくユーザーのアテンションを惹き、テキストとサムネイル画像が補足となります。
黄色のコントラストを利用してデザインされたWebデザインで、若さとポジティブな印象を与えてくれます。
「みどり色」を使ったWebデザイン
みどり色はWebデザインにおけるセーフカラーのひとつで、やすらぎやリラックスした印象を与えます。
自然をテーマにしたWebサイトデザインでも利用されるカラーリングのひとつで、健康に関することや環境などでよく見かけます。
深いみどり色はプロフェッショナルで、信頼できる印象を与えてくれ、グラデーションを利用することでさらに質感を高めています。
明るいみどり色はクリエイティブでエネルギーを持ったデザイを表現してくれ、ミニマルデザインと合わせるときにもぴったりです。
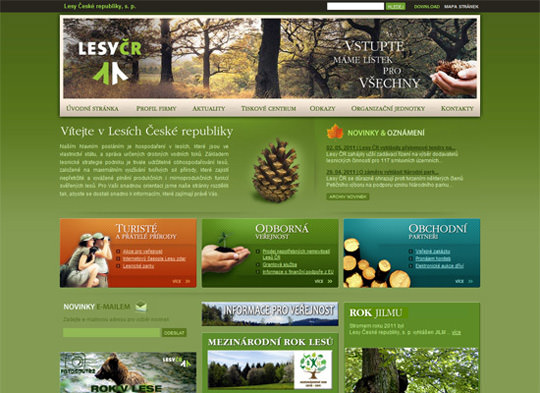
自然をテーマにデザインされたWebデザインで、森を連想させるような色使いはユーザーにリラックスした雰囲気を表現してくれます。
「青色」を使ったWebデザイン
青色は繊細で、他の色とも合わせやすい配色で、明るいコントラストはクリエイティブな印象を、深いコントラストは落ち着いた力強さを表現します。
企業用Webデザインなどでもよく利用され、クオリティーの高いコンテンツを提供するときなどに有効的、こちらのエントリーでも青色をテーマにしたWebデザインまとめています。
フリーランスデザイナーさんのポートフォリオページで、青色のグラデーションを利用することで親しみやすい印象を与えてくれます。
青色とみどり色や茶色の組み合わせから自然を連想される、高品質Webサイトデザイン。
イラストなどと組み合わせることで「自然」をテーマにしたWebデザイン作成を行うことが可能。
ポジティブなエネルギーを持ったイメージを与えることができそうです。
「むらさき色」を使ったWebデザイン
むらさき色は高い権威を表現し、同様に高級感を醸し出します。またミステリアスな印象を与えたい時にも利用することができます。
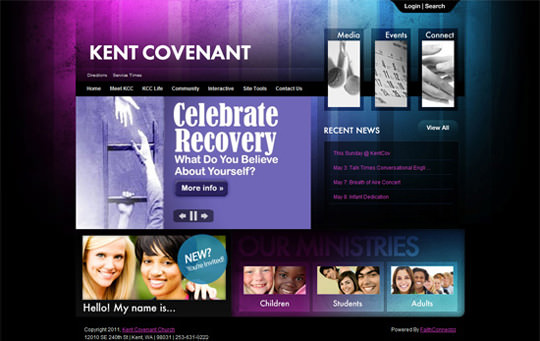
他の色よりも高級感を演出するときに重宝する「むらさき色」を使ったWebデザインで、印象的なイメージ。
むらさきいろと青色のグラデーションを利用した配色が印象的で、淡いグラデーションがミステリアスな雰囲気を表現します。
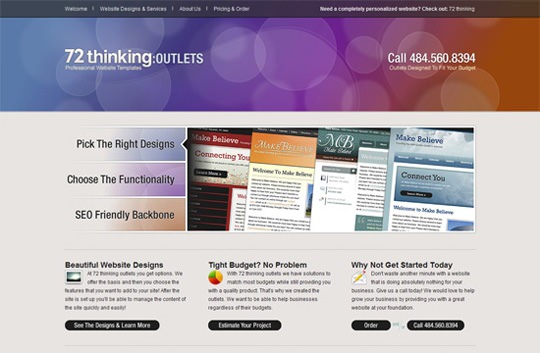
青からオレンジ色に変化するボケ(英: Bokeh)デザイングラデーションを使い、ファーストビュー部分にむらさき色をうまく利用。クリエイティブで信頼感のある印象を与えてくれます。
「白色」を使ったWebデザイン
白色はパソコンの背景画像などとしてもよく利用されるカラーリングのひとつで、Webデザインでベースとなります。
明るいコントラストはリフレッシュした清潔な印象を与え、シンプルなミニマルデザインなどに活用できます。
白色をベースにした場合、他の色のコントラスを強調する可能性を表現します。
提供したい情報を分かりやすく、カラー別にすっきりとまとめたWebデザインのひとつ。
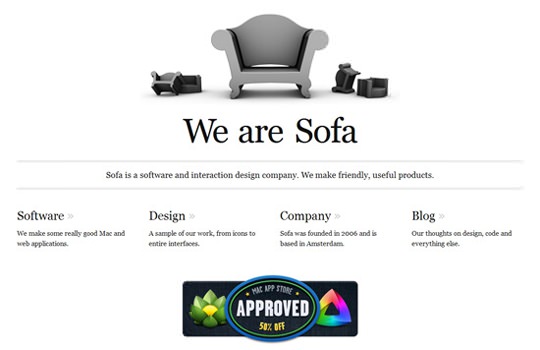
最近facebookに買収されたデザインオフィスですが、タイポグラフィーとロゴだけのシンプルすぎるミニマルデザインが魅力的。
シンプルなデザインとカラーリング配色はデザインをすっきりと分かりやすく表現することができます。
背景デザインに白を利用するときに参考にしたいWebデザインサイト。
「黒色」を使ったWebデザイン
黒色はとても重い感情的な印象で、パワフルでミステリアスな影響を与えます。
文化によっては縁起の悪い色とされることもありますが、スタイリッシュでプロフェッショナルなデザインを作成する時に活用したい「色」のひとつ。
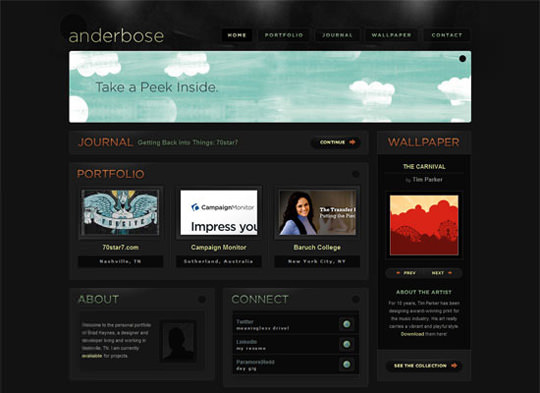
黒をメインカラーに淡いグラデーションを利用したWebデザイン、制作実績の多いポートフォリオサイトではコンテンツを強調することができます。
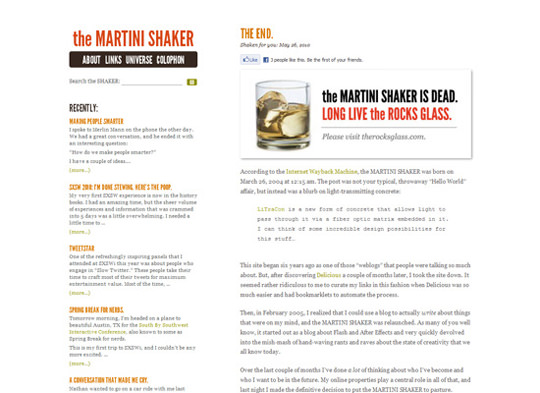
タイポグラフィーを一緒に使ったモノクロデザインは、新聞のようなレトロな印象、モダンな雰囲気を表現します。
ユニークでクリエイティブなイラストデザインをさらに強調するときに背景に「黒色」を利用してみましょう。すっきりと整理された印象にイラストのインパクトがアップしますよ。
複数の「色」をミックスしたWebデザイン
多くのWebデザインではひとつのベースカラーとなる「色」を決め、デザイン全体の印象を作り上げています。
しかし多くの場合は複数の色を組み合わせて、デザインのアクセントとして利用しているケースが多いようです。
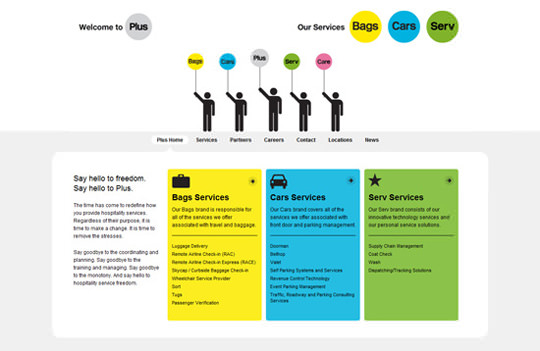
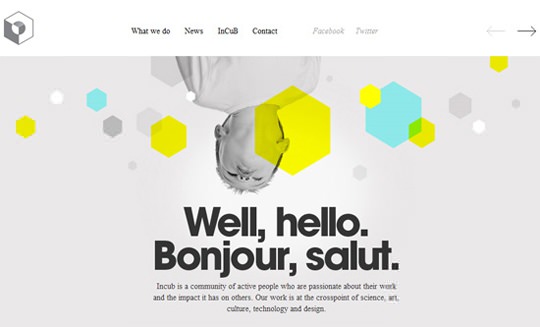
白色をベースカラーに、黄色と水色を使ったポジティブでクリエイティブなデザインを表現しています。
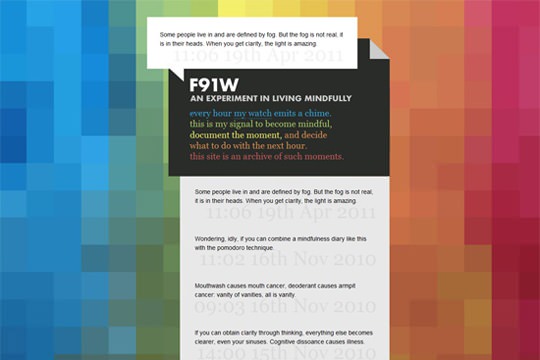
巨大なタイポグラフィーロゴがインパクトのあるWebデザインで、コンテンツごとにパステルカラーを使いジャンル分けしたすっきりデザイン。
エレガントな印象を表現したマルチカラー使いのグラデーションがとても美しいWebデザイン。
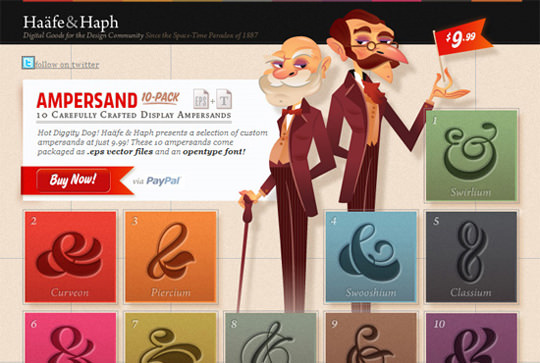
ピクセルドット風のレインボーカラーの背景デザインが魅力的なWebデザインで、コンテンツ部分とのコントラストもはっきりとしていて、デザインのアクセントに◎。
配色を決めるときに便利なツールまとめ
配色を決めるときに使いたい便利なツール、リソースを以下にまとめていますので、デザイン制作の時に利用してみてはいかがでしょう。
あらかじめサンプル用カラーパレットが15,000種類以上あるので、見ているだけでも楽しいカラーパレットツール。
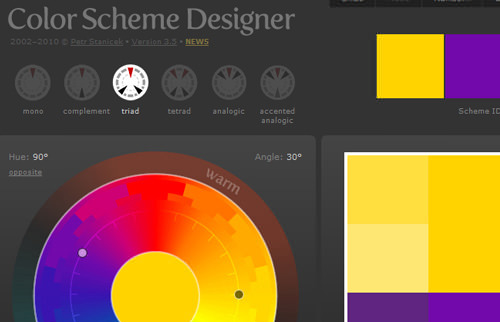
お好みの色を一色選択し、ツールボックスのつまみを調整すると自動的にカラーリングの組み合わせを表示してくれる便利ツール。
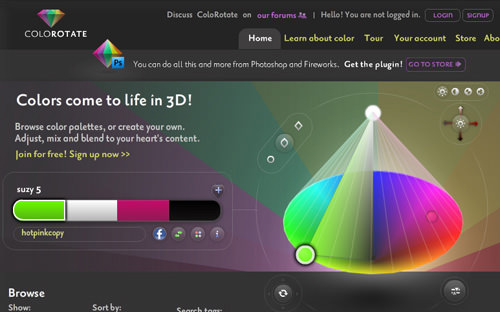
立体的な3D三角すいを使って、カラーパレットを自動的に作成していくツールで、ユーザーが作成したパレットもダウンロード可能となっています。
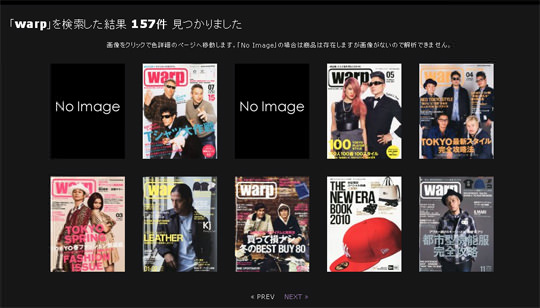
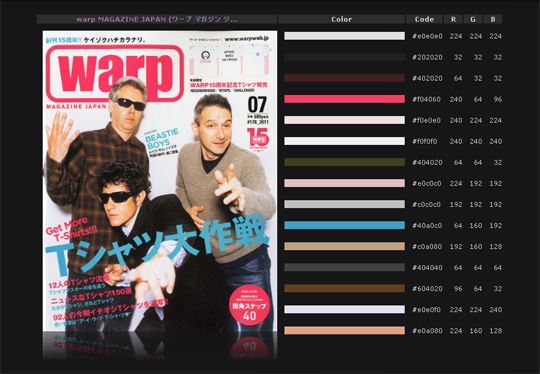
日本で発売されている雑誌で使われている配色をそのまま利用することができる純日本製Webツール。
実際に「warp」と入力するとバックエントリーも含めずらずらとヒットします。

お好きな一冊を選択、クリックすると表紙に使われているを細かく表示してくれます、これは便利ですね。

[参照元 : Colors in Web Deisgn : An Exploration – Six Revisions]