配色はどんなデザインにも大切な要素のひとつです。
イメージに沿った色を選ぶことではっきりと、わかりやすく情報を伝えることができます。
海外デザインブログCodropsで、コントラストのある配色を利用したWebサイトデザインを25個まとめたエントリー「Minimal and Contrasty Color Schemes in Web Design」が公開されていたので、今回はご紹介します。
Webデザイン制作において配色の参考にしてみてはいかがでしょう。
詳細は以下から。
カラフルな色合いが魅力的なWebサイトデザインまとめ
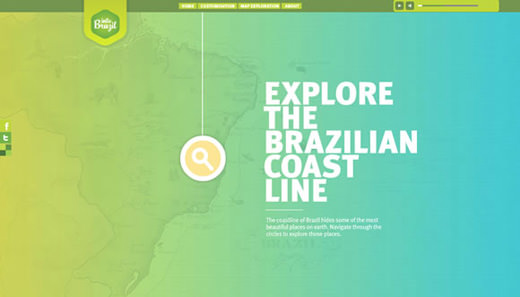
ブラジルの観光スポットを紹介したフルフラッシュのWebサイトデザイン。
20曲のボサノバが自動再生するのですが、暑い日のBGMに◎。今回はこれを紹介したかっただけなのかも、、。
背景全体に芝生や青空など自然を感じるイメージ写真をスライドさせたレストランのWebサイトデザイン。

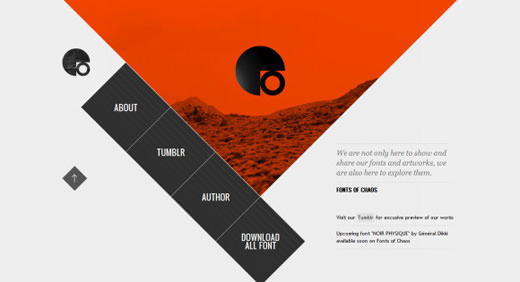
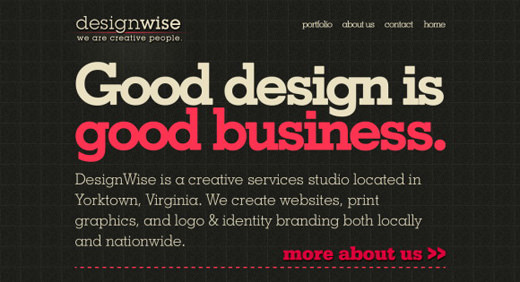
黒と黄色の組み合わせがシンプルでインパクトのあるダーク系ウェブサイトデザイン、タイポグラフィーがアクセントになっています。
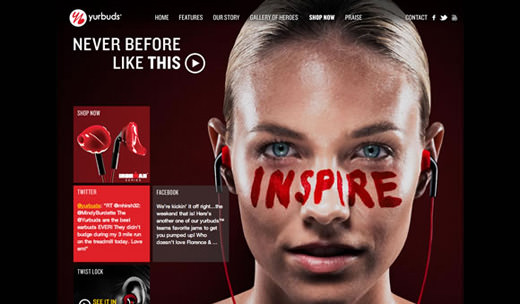
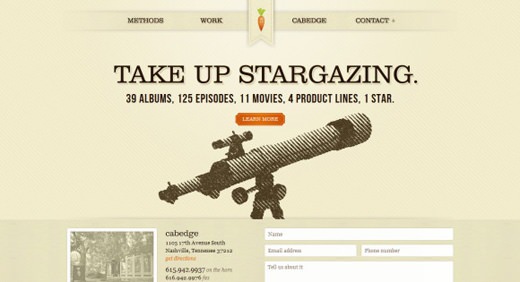
赤と黒のコントラストを利用してデザインされたWebサイトデザイン、商品にうまく視点をあつめています。

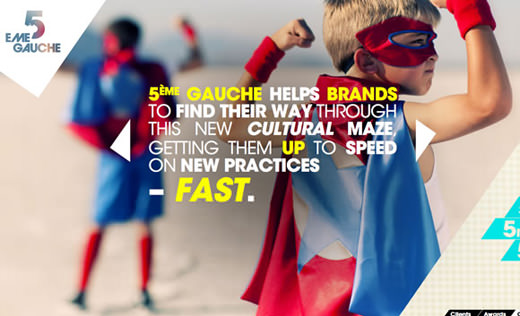
コミカルなアート写真を背景にポップなカラーリングでデザインされたタイポグラフィーが重なります。どれもテキスト表記で表現しているようです。

Illustration Screendesign Code
ドット画デザインを専門にデザインするアーティストさんのWebサイト、さすがポップなカラーリングです。

視差アニメーションエフェクトを利用したこれまでの概念にとらわれないレイアウトのWebサイトでざいんのひとつ。
歴史を感じるビンテージテイストのオレンジ色を中心とした配色がかわいいWebサイト、ロゴデザインもレトロ風。

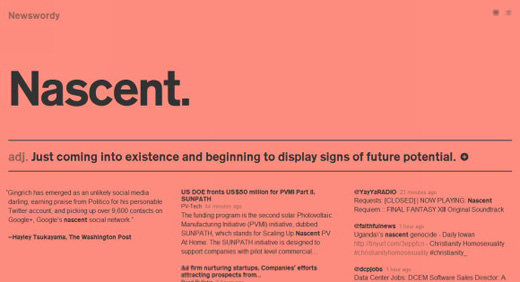
毎日ひとつずつ単語の意味を解説しているユニークなコンセプト、毎日背景の色も一緒に変更されています。

百聞は一見にしかず、360度縦横無尽にコンテンツが切り替わります。

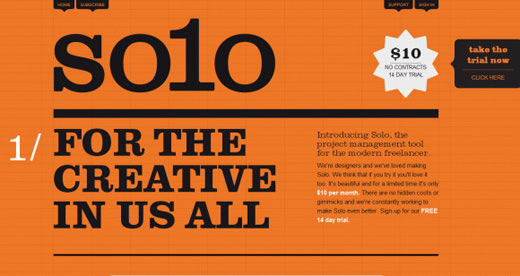
オレンジ色の紙テクスチャを大胆に利用したWebサイトデザイン、タイポグラフィーをうまく利用することでとても読みやすくなっています。

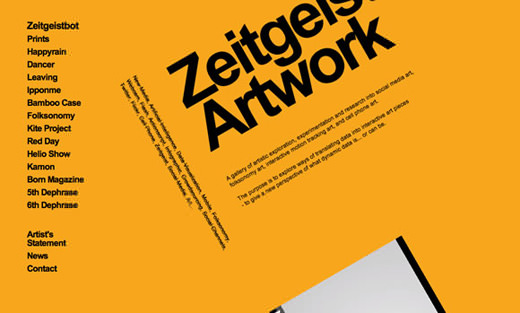
グリッドレイアウトを斜め45度でデザインしたユニークですがすっきりとしたレイアウトが魅力的。
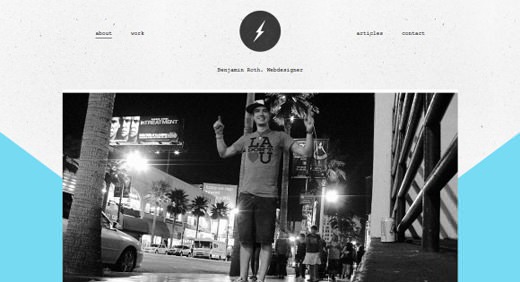
手書きされたかわいいヘッダーデザインが特長的で、みどりと水色のコントラストをうまく利用しています。

写真とテキストがレイアウトされただけのシンプルなコンテンツですが、紙テクスチャを使った背景と水色のバランスが◎。

できるだけ画像を利用しないでデザインされたミニマルなWebサイトデザイン。

レトロ、ビンテージデザインがトレンドのひとつになっています、こちらはグランジテイストのロゴとポップなカラーリングが魅力的。

ビンテージな風合いを表現したレトロテイストなウェブサイトデザイン、ヘッダー部分にタイトル、イメージを挿入することで視覚的に訴求。

こちらもタイポグラフィーを利用することでシンプルでオシャレなデザインに仕上げています。色使いも参考になりそうです。

1色で利用すると目がいたくなるような色はパターンを組み合わせると良さそうです、網目パターンが良い味をだしています。

ピンク色を使ったポップな配色で、背景にはダーク系テキスタイルパターンを使用したWebサイトデザイン。

少しだけコントラスの低い赤色を利用することで、グリッドデザインがさらにオシャレに表現されています。

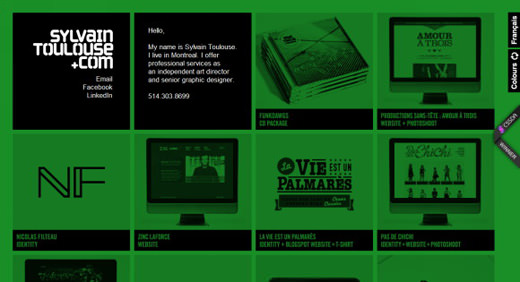
グリッドレイアウトで整列されたコンテンツの上に半透明のみどり色を重ねたインパクトのあるWebデザインのひとつ。

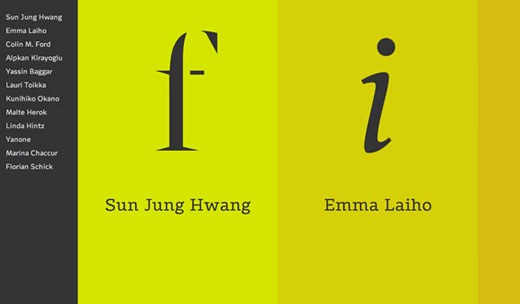
オシャレなフォントデザインと発色のよいカラーリングを合わせることで、さらにユニークなデザインで表現します。

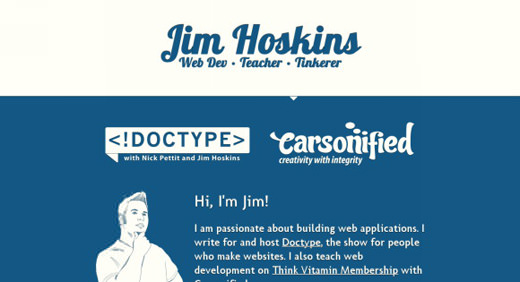
白と青、たった2色の配色だけを利用することでまとまりのあるすっきりとしたWebデザインに仕上げることができます。

[参照元 : Minimal and Contrasty Color Schemes in Web Design – Codrops]
[参照元 : 20 Fresh Examples of Color Usage in Web Design – Web Design Ledger]