先日ご紹介したエントリー「2012年に流行りそうなWebデザイントレンド厳選10個まとめ」の中に、レスポンシブデザインを利用したサイトが増えているということを書いたのですが、その流れはWordPressにも確実に来ているようです。
海外デザインブログPelFusionで、レスポンシブデザインに対応したWordPress用プレミアムテーマ10個をまとめたエントリー「10 Best Responsive WordPress Thmes of January 2012」が公開されていたので、今回はご紹介します。
レスポンシブ型のWordPress無料テーマもありますが、jQueryやCSSでスタイリングしたオシャレなレイアウトが目立ちます。
どのテーマ素材も$30-40(およそ2,500-3,500円)前後に設定されており、プロジェクトの期日や予算などに応じて利用してみてはいかがでしょう。
詳細は以下から。
iPhoneにも対応、レスポンシブデザインWordPressプレミアムテーマ素材まとめ
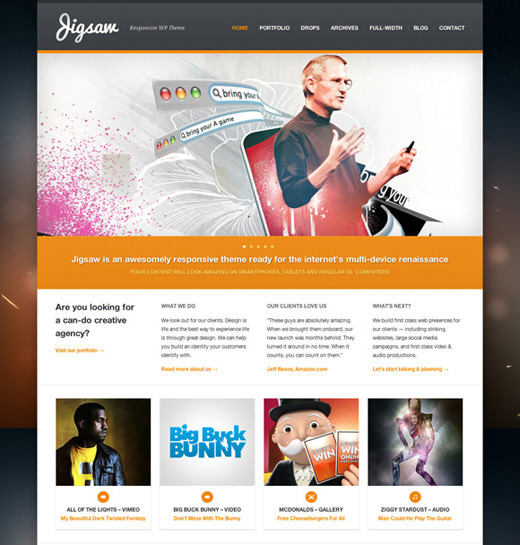
ブログやポートフォリオ、企業用サイトなどいろいろな用途に対応したWordPressテーマ。
スライダーデザインなどもダッシュボードより変更可能となっています。
[button_square color=”orange” url=”http://www.projectgen.com/”] デモサイト [/button_square] [button_square color=”green” url=”http://themeforest.net/item/jigsaw-responsive-wordpress-theme/1373620?ref=showhey0705″] ダウンロードページ [/button_square]
ノイズテクスチャを背景に利用した、ミニマルデザインのWordPressテーマ素材。
あらかじめショートコードなどが実装されており、メニュー変更もダッシュボードから可能。
[button_square color=”orange” url=”http://themeforest.net/item/construct-a-responsive-wordpress-blogfolio-theme/full_screen_preview/1262912?ref=showhey0705″] デモサイト [/button_square] [button_square color=”green” url=”http://themeforest.net/item/construct-a-responsive-wordpress-blogfolio-theme/1262912?ref=showhey0705″] ダウンロードページ [/button_square]
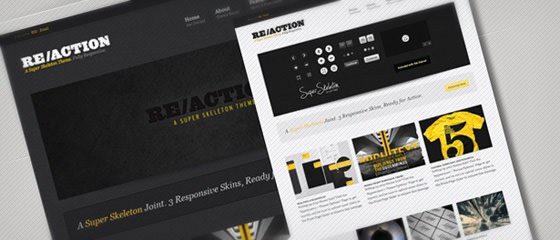
ホワイト、ダーク2タイプを選択可能となっており、画面幅を変更した際、CSS3アニメーションを使ったエフェクトが印象的なWPプレミアムテーマ素材。
[button_square color=”orange” url=”http://themes.mdnw.net/?theme=Reaction”] デモサイト [/button_square] [button_square color=”green” url=”http://themeforest.net/item/reaction-wp-responsive-rugged-bold/702169?ref=showhey0705″] ダウンロードページ [/button_square]
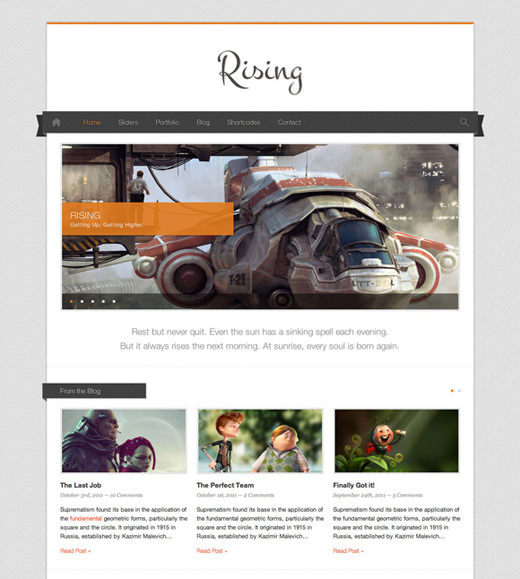
イメージ画像スライダーやショートコード、ポートフォリオ用レイアウトなど必要なパーツを一通り揃えた、便利すぎるWPテーマ素材。センスを感じるオシャレなデザインが魅力的。
[button_square color=”orange” url=”http://themeforest.net/item/rising-fully-responsive-wordpress-theme/full_screen_preview/743440″] デモサイト [/button_square] [button_square color=”green” url=”http://themeforest.net/item/rising-fully-responsive-wordpress-theme/743440?ref=showhey0705″] ダウンロードページ [/button_square]
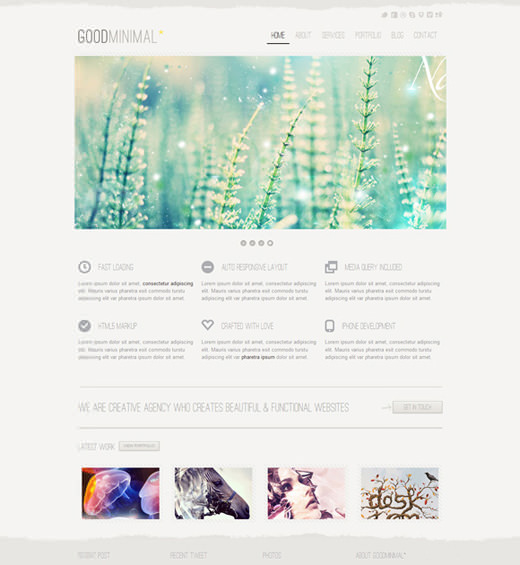
細字スタイルのWebフォントを使った、ミニマルなWordPressテーマファイル。こちらもポートフォリオやブログサイトなどにいかがでしょう。
[button_square color=”orange” url=”http://themeforest.net/item/good-minimal-a-responsive-wordpress-theme/full_screen_preview/410879?ref=showhey0705″] デモサイト [/button_square] [button_square color=”green” url=”themeforest.net/item/good-minimal-a-responsive-wordpress-theme/410879?ref=showhey0705″] ダウンロードページ [/button_square]
余白スペースをたっぷりと使った、オシャレでデザイン性の高い、WordPressプレミアムテーマ素材。
グリッドレイアウトを基本に、アニメーションを使って画面幅が切り替わります。
[button_square color=”orange” url=”http://themewich.com/themes/?theme=Aware%28Responsive%29″] デモサイト [/button_square] [button_square color=”green” url=”http://themeforest.net/item/aware-responsive-wordpress-portfolio-theme/1049029?ref=showhey0705″] ダウンロードページ [/button_square]
PixelPower – Responsive HTML5/CSS3 WP Theme
ミニブログ感覚のTumblrをそのままパロディした、WordPress用テーマ素材。
[button_square color=”orange” url=”http://themeforest.net/item/pixelpower-responsive-html5css3-wordpress-theme/full_screen_preview/705136?ref=showhey0705″] デモサイト [/button_square] [button_square color=”green” url=”http://themeforest.net/item/pixelpower-responsive-html5css3-wordpress-theme/705136?ref=showhey0705″] ダウンロードページ [/button_square]
あらかじめ12色の異なるスタイリングがされており、ボタン一つで切替可能な便利WPテーマ素材。
カラーバリエーションを重視するならこちらをオススメです。
[button_square color=”orange” url=”http://demo.themeblvd.com/?theme=swagger”] デモサイト [/button_square] [button_square color=”green” url=”http://themeforest.net/item/swagger-responsive-wordpress-theme/930581?ref=showhey0705″] ダウンロードページ [/button_square]
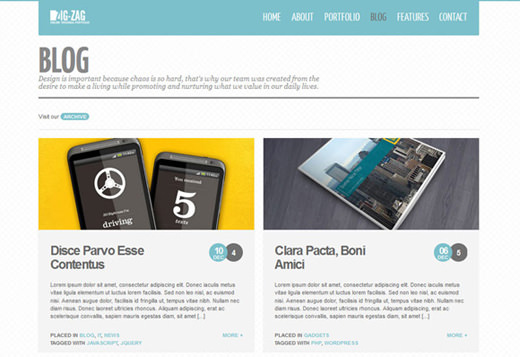
ナビゲーションメニューをクリックすることで、コンテンツまでするするっと移動するユニークなWPテーマ素材。
[button_square color=”orange” url=”http://demo.brankic.net/?theme=ZigZagWP”] デモサイト [/button_square] [button_square color=”green” url=”http://themeforest.net/item/zig-zag-responsive-wordpress-template/1348607?ref=showhey0705″] ダウンロードページ [/button_square]
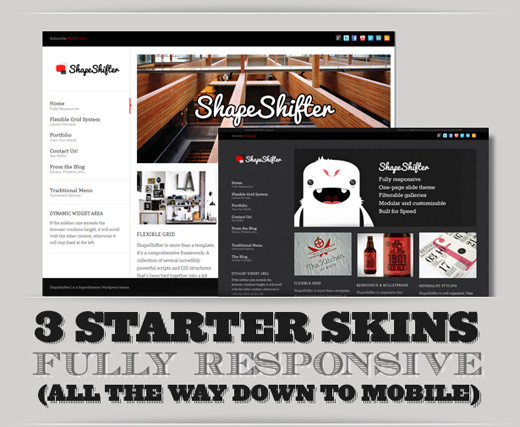
左サイドバーを固定ナビゲーションとして、コンテンツが切り替わるレスポンシブデザイン。フリーランスの方などはポートフォリオにも良さそうですよ。
[button_square color=”orange” url=”http://themes.mdnw.net/?theme=ShapeShifter-2″] デモサイト [/button_square] [button_square color=”green” url=”http://themeforest.net/item/shapeshifter-2-responsive-flexible-one-page/903214?ref=showhey0705″] ダウンロードページ [/button_square]
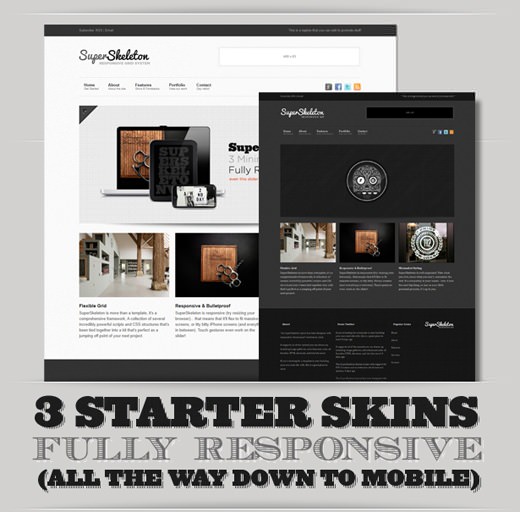
個人的に特にお気に入りなテーマがこちら。ホワイト、ダークバージョンに対応したHTML5/CSS3対応のテーマ素材。
ボーナスとして、テーマに利用されたページのHTMLバージョンをまとめてダウンロード可能できます。
[button_square color=”orange” url=”http://themes.mdnw.net/?theme=SuperSkeleton”] デモサイト [/button_square] [button_square color=”green” url=”http://themeforest.net/item/super-skeleton-wp-responsive-minimal-beautiful/647570?ref=showhey0705″] ダウンロードページ [/button_square]
最近公開されたばかりの、オシャレレイアウトが印象的なレスポンシブデザインのWPテーマ素材。
60種類以上の背景や5個のイメージスライダー、50個以上のショートコード、と至れりつくせりです。
[button_square color=”orange” url=”http://themeforest.net/item/diverso-a-flexible-wordpress-theme/full_screen_preview/1239626″] デモサイト [/button_square] [button_square color=”green” url=”http://themeforest.net/item/diverso-a-flexible-wordpress-theme/1239626?ref=showhey0705″] ダウンロードページ [/button_square]
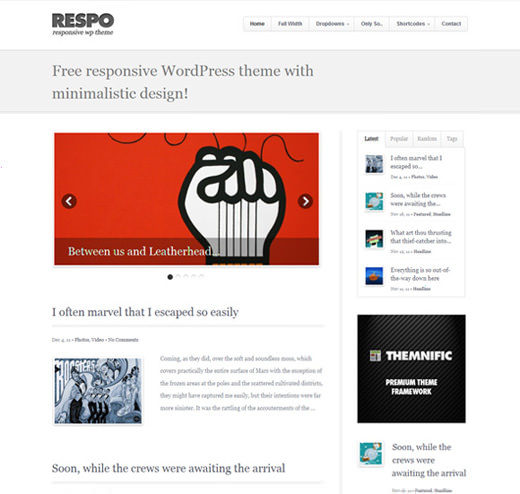
スタンダードなレイアウトに、最新記事5件、人気記事5件、新着コメントなどなにかと便利なコーディングをあらかじめ施した、WordPressテーマ素材。これ、無料なんです。
[button_square color=”orange” url=”http://wpdemo.themnific.com/pre/02/”] デモサイト [/button_square] [button_square color=”green” url=”http://proelegantthemes.com/respo-free-wordpress-themes/”] ダウンロードページ [/button_square]
iPhone表示にも対応、レスポンシブWebデザインの無料WordPressテーマ15選(プラグイン付)
無料テーマをお探しの方は、こちらでまとめていますので、参考にいかがでしょう。
[fancy_box]
素材購入方法について
今回ご紹介したアイテムは、どれも素材販売サイト「ThemeForest」よりセレクトされています。
英語サイトとなりますが、購入方法については以下のサイトが参考になりました。
無料で商用利用可の有料サイトテンプレートファイルを「ThemeForest」からダウンロードする方法 – Gigazine [/fancy_box]
[参照元 : 10 Best Respoinsive WordPRess Themes of January 2012 – Pelfusion]