
Elementor(エレメンター)を使えば、プロのような美しいWordPressホームページを、ドラッグ&ドロップの簡単操作で、スピーディーに作ることができ、初心者にもオススメのツールです。
あらかじめ作成されたテンプレートを利用すれば、だれでも思い通りのウェブページを、ワンクリックで作成でき、時間の節約にもなります。
ここでは、Elementorで実現できる魅力的なWebレイアウト20選を、コピペできるサンプルコードと一緒にご紹介します。
ところで、Elementorってなに?
Elementorは、コーディングの専門知識がなくても、ドラッグ&ドロップするだけで、ホームページを作成できる、いま話題の「ノーコードツール」のひとつ。
WordPress全体の18.5%が、Elementorをインストールしており、これまでに2億回以上ダウンロードされている人気プラグインです。

直感的にサイトのレイアウトを作成することができ、個人的にも愛用中。
実際に、当ブログでElementorで作成した記事がこちら。
カテゴリやタグも入力でき、通常とは異なる記事内容(まとめなど)などにも効果的と言えるでしょう。
Elementor ProはカスタムCSSが利用可能に
Elementorは無料でも、40種類を超えるデザインウィジェットが用意されていますが、Pro版にすることで90種類以上のウィジェットの他に、カスタムCSSを利用できるようになります。
また、今回のテンプレートは、Elementor ProのカスタムCSSへのコード記述が必要になります。
年間サブスクリプションで、49ドル(およそ7,000円)/年となります。
12月1日から、59ドルへ値上げが決定しています、今のうちの購入をおすすめします(アップデート時は、購入した金額をそのまま引き継ぐことができるので、早いほどお得です。)
Pro版は、どのプランも7日間の無料トライアルをお試しできます、まずはこちらからはじめてみましょう。
Elementorで実現できる、オドロキのレイアウトまとめ
レイアウトの作成方法は、YouTube動画による英語チュートリアルとなります。
参照ページのコードをコピペし、ElementorのカスタムCSSに貼り付けることで、実現できます。
レイアウトによっては、Elementorテンプレート(JSONファイル)として、購入でき、作成時間を省くこともでき、オススメです。
小さなサムネイルをクリックすると、画像がアニメーション付きで切り替わる、ランディングページ向けのヒーローデザインに。
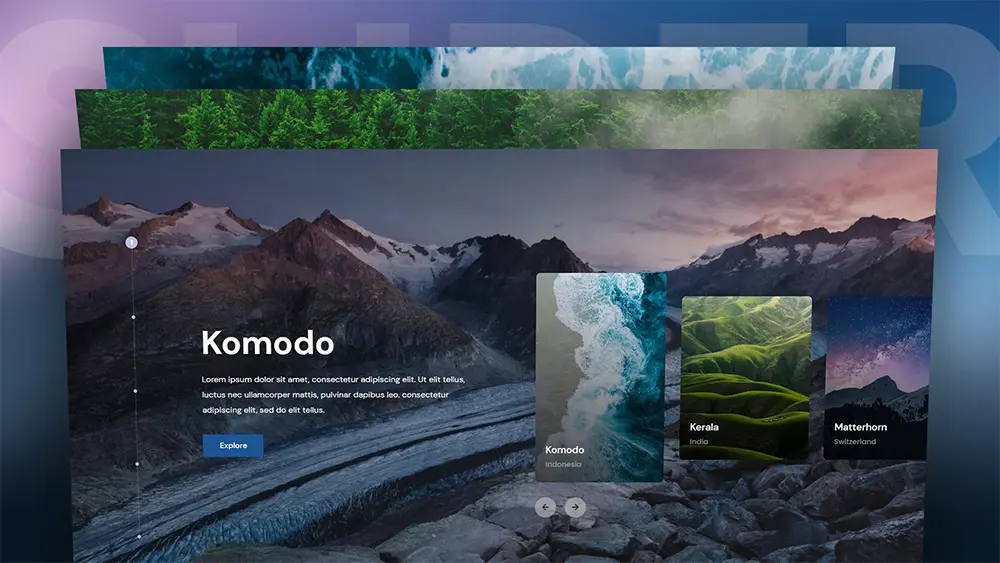
Advanced Slider with Card Carousel
カード型カルーセルのクリックに合わせて、背景が切り替わる画像スライダー。
タイムライン上の縦ナビメニュー付きで、ダイナミックなヒーローイメージにどうぞ。
デモページで動きを確認してみましょう、モバイル表示にも対応した、レスポンシブデザイン。
普通のカード型レイアウトに見えますが、ホバーするとぼんやり青白いネオンのように光る、お手軽チュートリアル。
カラフルなネオン色のボーダーラインを活用したアニメーション。
ホバーすると、SNSなどの詳細メモが表示され、クリック可能。
Portfolio Gallery with Live Preview Box
制作実績をまとめたポートフォリオ用レイアウトで、各サムネイルをクリックすると、プレビューを確認できます。
さらに、タブレットやモバイルなどの端末別にレイアウトを閲覧することも可能、デモページはこちら。
クリエイティブな縦型カードカルーセル。スライド時間などの調整もでき、デモも公開中。
時間がない人は、ワンクリックでレイアウトを再現できる、Elementorテンプレートファイルも販売されています。
Product Card Design with Elementor Pro Tutorial
マウスホバーに合わせて、スニーカーが浮かび上がる、ショッピングサイト向けホバーエフェクト。
Elementor Icon Navigation Menu Bar
画面の中央下に表示される、アイコン付きのナビゲーションメニュー。
デモページも公開中で、各メニューをクリックすると、各コンテンツまで移動できます。
モバイル画面でもきちんと表示できる、レスポンシブな縦型ナビゲーションメニュー。
メニューはクリックで開閉することができ、表示スペースの節約にも。
デモページ、Elementorテンプレートも公開されています。
A Vertical Header Challenge in Elementor
縦型ナビゲーションメニュー第二弾、こちらもモバイル端末にも対応したレイアウトとなります。
利用されているソースコードもすべて無料公開中です。
画像にホバーすると、ふわりと立体的な3Dホバーエフェクトを実現できる、お手軽CSSテクニック。
画面の中央に表示されるソーダ缶にホバーすると、詳細情報がずらずらっと表示されるホバーエフェクト。
Parallax Website Design in Elementor
スクロールに合わせて、背景が異なるスピードで変化する、「パララックス」エフェクトも、Elementorで実現できます。
ボタンをクリックすると、名前やメールアドレスなどの追加情報が表示され、再度クリックすると、パネルが閉じる仕掛け。
最近のウェブサイトでよく見かけるデザイントレンドのひとつで、グリッドを無視した、クリエイティブなレイアウトを実現できるテクニック。

カラムの大きさを無視して、画像のダイナミックな配置を可能にするテクニック。
WebサイトのヒーローイメージやCTAエリアとしても効果的なレイアウト。

ページをスクロールすると、ヘッダーメニューにぼかしが追加されるナビゲーションメニュー。

「Elementorの使いかたがよく分からない。」
そんなときに基本的な使い方をまとめたビギナーガイドも参考にしてみましょう。
参考記事: 初心者でも簡単!コード不要のホームページ作成ツールElementorをはじめよう
WordPressでブログをはじめたいひとは、基本ガイドをまとめています。
参考記事: 10分でできるWordPressホームページ、ブログの始め方【初心者向けガイド】