前回の記事では、Elementorエディタの使い方の基本を詳しくみていきました。
今回は、Elementorをつかったホームページ制作のプロセス改善、時間短縮にもつながる「デザインシステム」を作成していきます。
デザインシステムとは?
デザインシステムの定義は、ネット上ですこしずつ異なりますが、基本的にはガイドラインと「そのまま使える」Webデザインパーツのまとめで、ホームページの構造づくりに欠かせない、分かりやすい一貫性のある見た目を実現できます。
デジタル庁でも「デザインシステム」の構築をはじめたようです。
デザインシステムはなぜ必要?
デザインシステムは、ホームページ制作における統一感のある見た目を維持し、技術的な問題を防ぐのに役立ちます。最初は時間がかかるかもしれませんが、デザインシステムを構築することで、チームやプロダクトの規模が大きくなるほど意味をもつようになります。
すべてのウェブデザインパーツは再利用できるため、大幅なホームページ制作時間の短縮につながります。より詳しくデザインシステムを理解するには、実際に使われているデザインシステムを参考にしてみると良いでしょう。
デザインシステムにはシンプルなものから、複雑なものまでさまざまですが、以下の2つは必ずと言っていいほど含まれています。
- 配色カラーパレット
- 書体、フォントスタイル
Elementorには、サイト全体の配色や書体を設定できる「サイト設定」という機能があらかじめ用意されており、配色と書体の指定を行うことができます。
Elementorでデザインシステムを作成しよう
今回は、以下のデモ用テンプレートを活用して、デザインシステムを分かりやすく作成していきます。こちらより無料ダウンロードできます。

まず、前回作成したデモ用の固定ページを開き、画面上部にある「Elementorで編集」ボタンをクリックしましょう。

Elementorを開き、フォルダアイコンをクリックしたら、右上にある「テンプレートをインポート」アイコンをクリック。
あらかじめダウンロードしておいたテンプレート用のJSONファイルを、ドラッグ&ドロップで放り込みましょう。
たった今インポートしたテンプレート「デザインシステムの基本」を選択し、「挿入」ボタンをクリックしたら完了です。
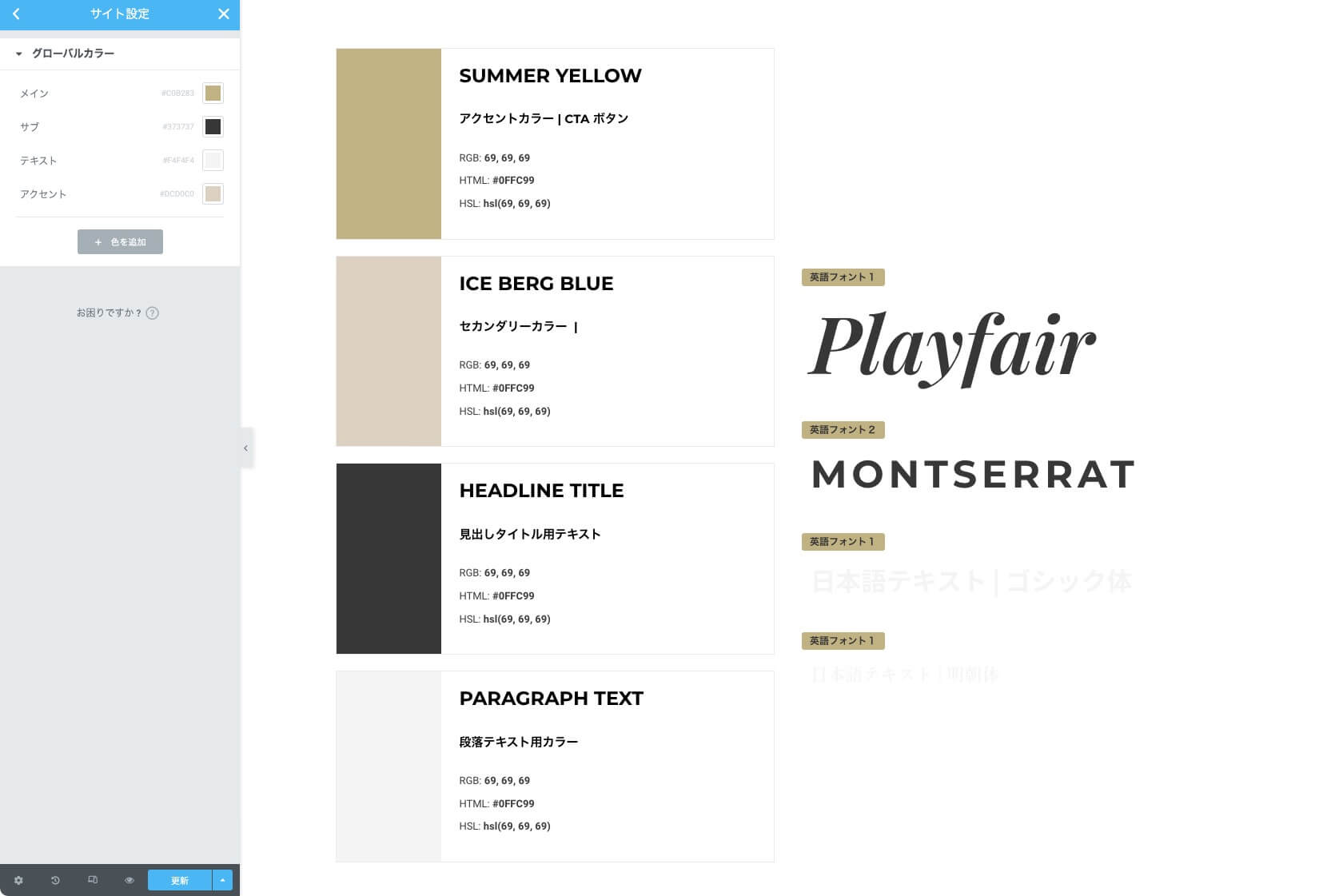
Elementor左側のレイアウトパネル左上のハンバーガーメニューをクリックし、「サイト設定」パネルを開きましょう。
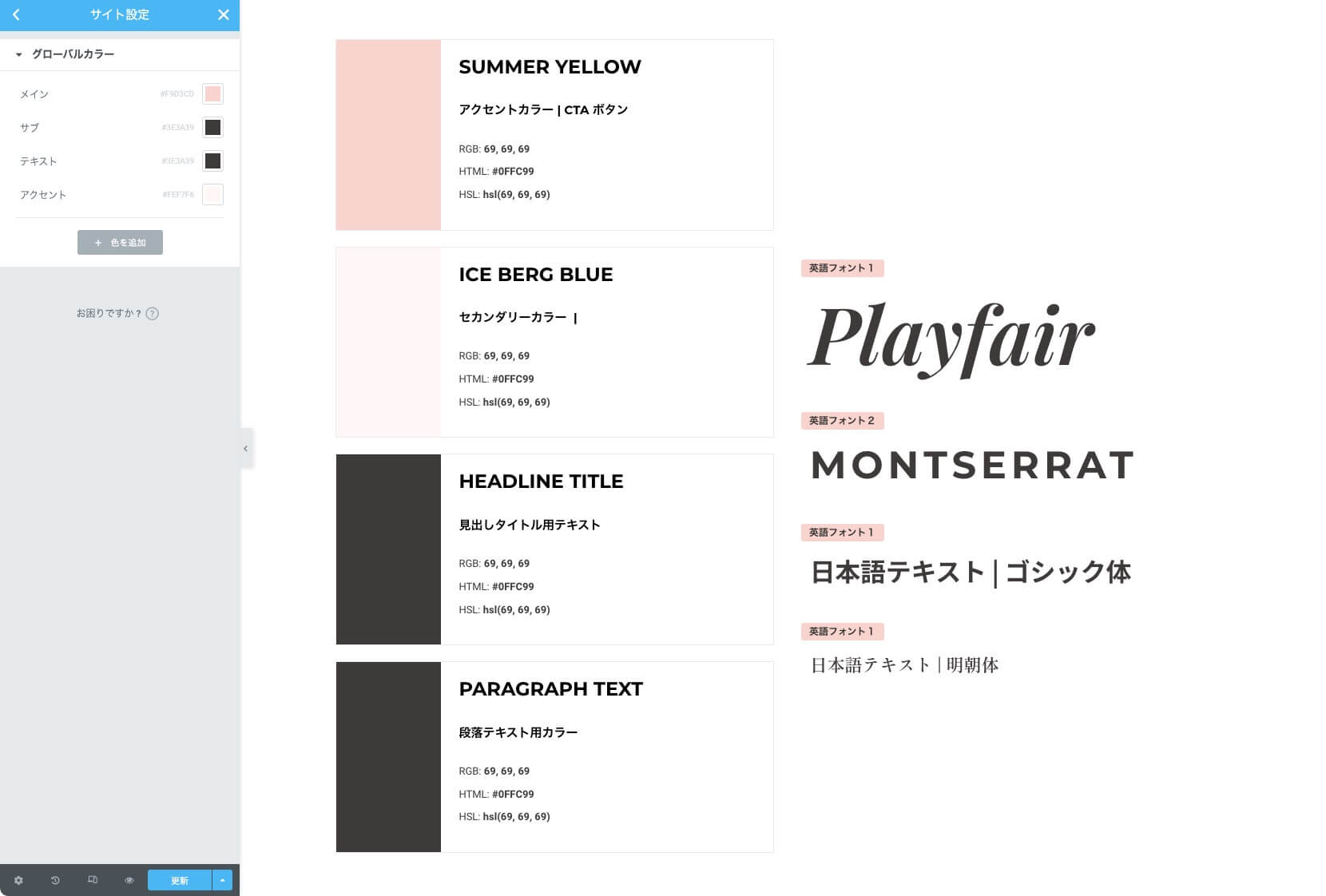
「グローバルカラー」をクリックしたら、お好みに応じて配色を決めていきましょう。ここでは、HappyHuesを参考にコピペしています。ダブルクリックでカラー名も変更可能です。
グローバルカラーを変更すると、カラーパレットや文字色がリアルタイムで切り替わっているのが分かるかと思います。
グローバルカラーを設定しておくことで、文字テキストやボタン、背景などあらゆる色を瞬時に変更できるだけでなく、統一感のあるデザインに仕上げるのにも役立ちます。
またグローバル設定を利用することで、ウェブサイトの読み込み速度もアップするというメリットも。
Elementorで見出しの文字色や書体を変更するとき、地球型の「グローバルアイコン」が青になっていると、グローバル設定が適用されていることを意味します。反対にアイコンが灰色のときは、グローバル設定はされていない状態となります。

ホームページで利用する色は多くても3色までとすることで、よりまとまりのある見た目を表現できます。いろいろな色を試してみると良いでしょう。



配色が決まったら、次は書体えらびです。ここでは「グルーバルフォント」をクリックしましょう。プロジェクトに合ったフォントをGoogleフォントから選択でき、サイズや行間などこまかく設定できます。日本語フォントもすこしずつ増えています。
利用する書体をグローバルフォントとして設定しておけば、フォントもクリックひとつでいつでも変更できるのが、Elementorの魅力と言えるでしょう。
この記事では、Elementorをつかったデザインシステムの作り方をについて詳しくみてきました。
ホームページ制作を効率化できる時短テクニックで、配色やフォント選びが苦手なひとでも統一感のあるデザインを安心して作成できます。
次回は、ホームページの顔とも言えるロゴやファビコンなどサイトの基本情報の設定から、ヘッダーとフッターの作成、見た目を決めるレイアウトの設定を行っていきます。