
パララックス効果(英: parallax effect)をご存知ですか。別名「視差効果」とも呼ばれ、Webデザインで利用されている、エフェクトのひとつです。複数のイメージ画像のスクロールするスピードを調整することで、奥行きのある立体的な空間を生み出す、アニメーションを得意としたエフェクトとなります。
海外デザインブログTripWireMagazine.comで、パララックスエフェクトを利用した、WordPressプレミアムテーマ35個をまとめたエントリー「35+ Awesome Parallax Scrolling WordPress Themes」が公開されていたので、今回はご紹介します。
ダイナミックな動きをたのしむことができ、ビジュアル面においても魅力的なコンテンツ作成、運営を可能にしてくれる、高機能WordPressテーマ素材を利用してみてはいかがでしょう。
詳細は以下から。
動き&ビジュアルでたのしむ、パララックス系WordPressプレミアムテーマ素材まとめ
不要なデザインを削ぎ落した、ミニマルスタイルのWordPressテーマ。プロフィールや製品紹介、プロジェクトなど幅広く活用できる万能デザインで、ショッピングサイト構築プラグインWooCommerceにも対応。
[button_square color=”green” url=”http://themeforest.net/item/minimum-professional-wordpress-theme/full_screen_preview/4084338″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/minimum-professional-wordpress-theme/4084338?ref=showhey0705″] ダウンロードページ [/button_square]
こちらもショッピングサイト運営に活用したい、ダーク系Webデザインを採用したWordPressテーマ素材。
[button_square color=”green” url=”http://themeforest.net/item/cuckootap-responsive-single-page-wordpress-theme/full_screen_preview/3512405″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/cuckootap-responsive-single-page-wordpress-theme/3512405?ref=showhey0705″] ダウンロードページ [/button_square]
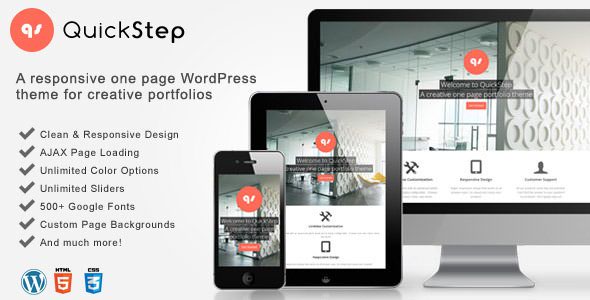
レスポンシブWebデザインに対応した、シンプルなアニメーションが素敵なWordPressテーマ。豊富なボタンやアラーとボックスなどのショートコードもうれしいです。
[button_square color=”green” url=”http://themeforest.net/item/quickstep-responsive-one-page-portfolio-theme/full_screen_preview/3237426″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/quickstep-responsive-one-page-portfolio-theme/3237426?ref=showhey0705″] ダウンロードページ [/button_square]
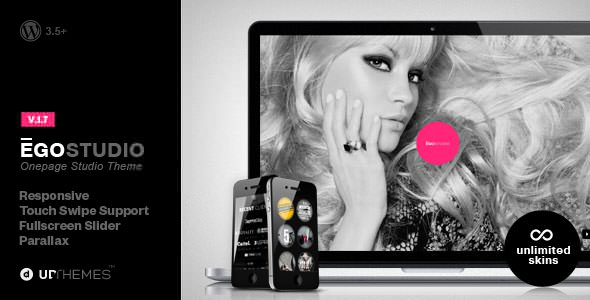
ウィンドウ幅に応じてレイアウトが変化するレスポンシブ対応で、あらかじめ5種類のスキンから選択でき、最近ミニマルスキンが追加されています。
[button_square color=”green” url=”http://themeforest.net/item/ego-onepage-parallax-responsive-wordpress-theme/full_screen_preview/4229464″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/ego-onepage-parallax-responsive-wordpress-theme/4229464?ref=showhey0705″] ダウンロードページ [/button_square]
907 – Responsive WP One Page Parallax
特にヘッダーデザインに力を入れたテーマで、パララックスに加え、各種スライダー計5種類を用意しています。カスタムポストやウィジェットにも対応です。
[button_square color=”green” url=”http://themeforest.net/item/907-responsive-wp-one-page-parallax/full_screen_preview/4087140″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/907-responsive-wp-one-page-parallax/4087140?ref=showhey0705″] ダウンロードページ [/button_square]
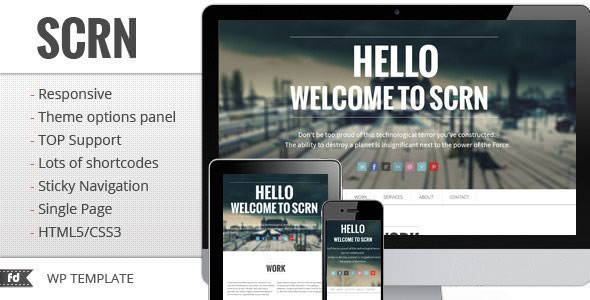
デザインだけでなく、管理画面や機能性が充実しており、フレキシブルなカスタマイズが可能な、クリエイティブな人気WordPressテーマ。
[button_square color=”green” url=”http://themeforest.net/item/scrn-responsive-single-page-portfolio/full_screen_preview/2964855″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/scrn-responsive-single-page-portfolio/2964855?ref=showhey0705″] ダウンロードページ [/button_square]
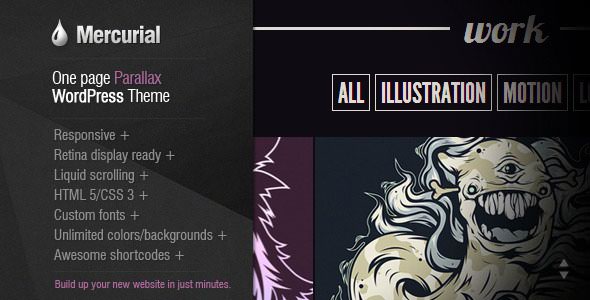
何度かご紹介している人気テーマのひとつで、太字フォントに加え、鮮やかでポップな背景デザインが印象的な、シングルページ完結型テーマ。
[button_square color=”green” url=”http://themeforest.net/item/mercurial-one-page-parallax-wordpress-theme/full_screen_preview/3505513″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/mercurial-one-page-parallax-wordpress-theme/3505513?ref=showhey0705″] ダウンロードページ [/button_square]
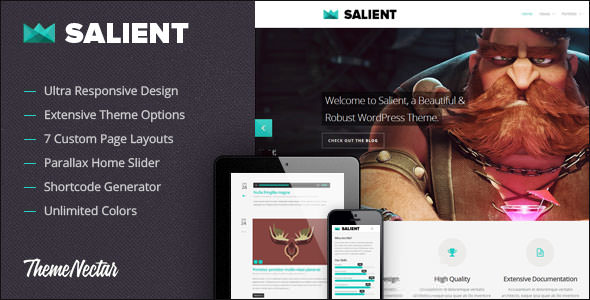
レスポンシブデザイン対応で、オプション機能ツールや7種類のページレイアウトなど、サイト運営まで考え抜かれた、操作性の良さも人気の理由です。
[button_square color=”green” url=”http://themeforest.net/item/salient-responsive-portfolio-blog-theme/full_screen_preview/4363266″] デモページ [/button_square] [button_square color=”orange” url=”themeforest.net/item/salient-responsive-portfolio-blog-theme/4363266?ref=showhey0705″] ダウンロードページ [/button_square]
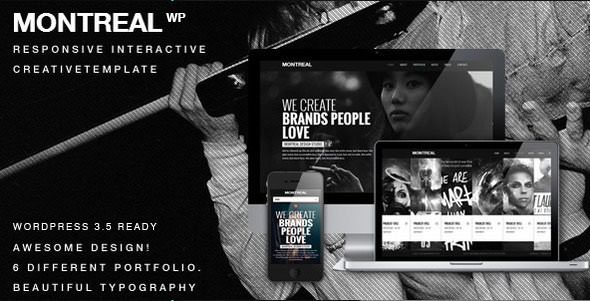
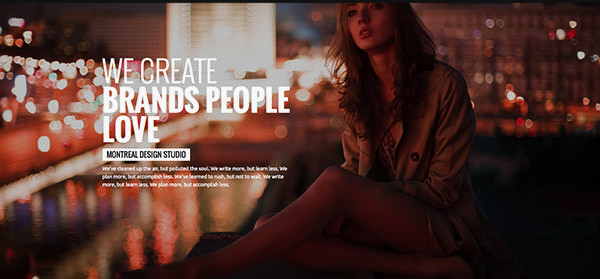
デザイン実績などを掲載するポートフォリオページが特に充実しており、6種類のデザインから選択可能。レスポンシブ対応デ、読みやすさも考慮されています。
[button_square color=”green” url=”http://themeforest.net/item/montreal-interactive-creative-wordpress-theme/full_screen_preview/3957460″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/montreal-interactive-creative-wordpress-theme/3957460?ref=showhey0705″] ダウンロードページ [/button_square]
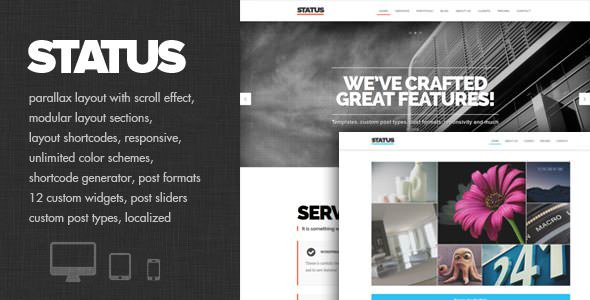
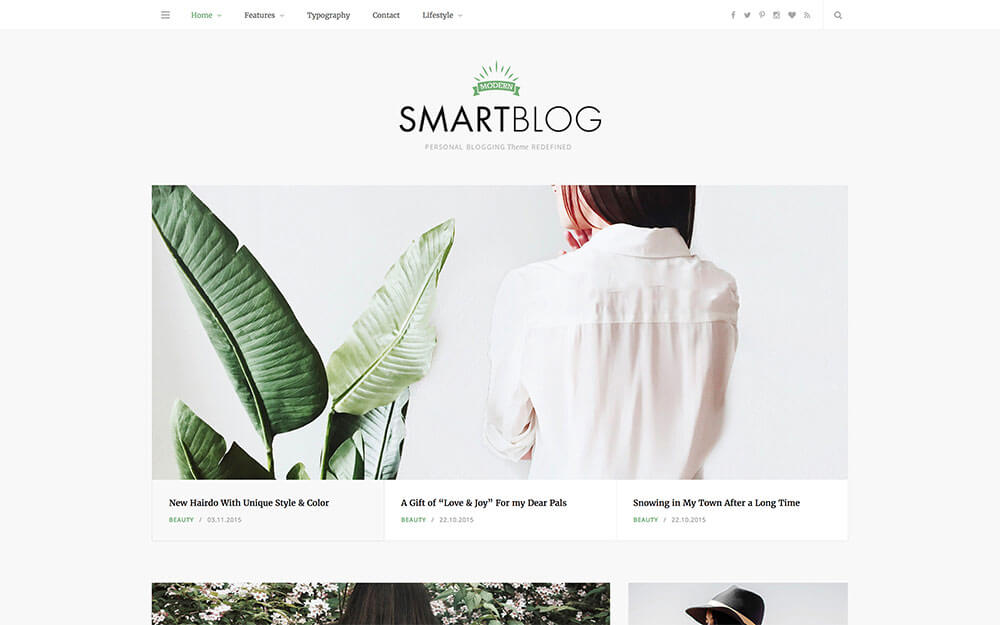
極太タイポグラフィーが目を惹く、余白スペースを大事にした、シンプルなWordPressテーマ。無駄のないデザインは、コンテンツをより引き立たせてくれます。
[button_square color=”green” url=”http://themeforest.net/item/status-parallax-and-modular-theme/full_screen_preview/3869485″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/status-parallax-and-modular-theme/3869485?ref=showhey0705″] ダウンロードページ [/button_square]
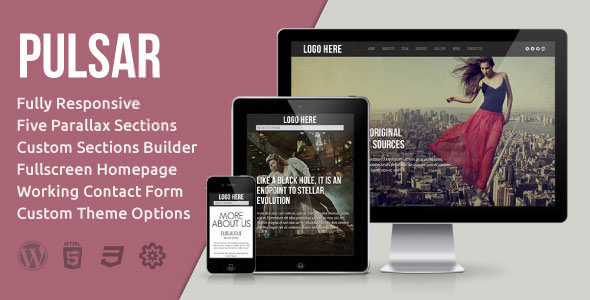
スタイリッシュなサンプルイメージが魅力的で、ビジュアル面にこだわったポートフォリオサイトなどにいかがでしょう。
[button_square color=”green” url=”http://themeforest.net/item/pulsar-fully-responsive-parallax-wordpress-theme/full_screen_preview/4105206″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/pulsar-fully-responsive-parallax-wordpress-theme/4105206?ref=showhey0705″] ダウンロードページ [/button_square]
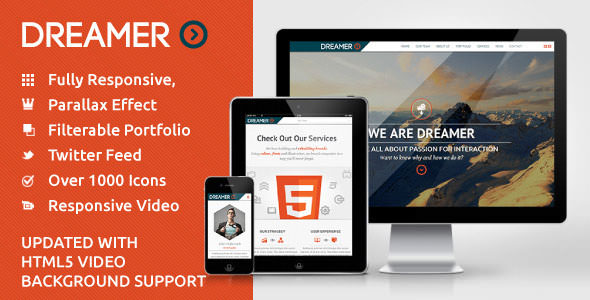
オレンジ色をテーマカラーに使っており、大胆で巨大なフォント設定、スタイリッシュなテーブルデザインなど、カスタマイズを意識したWordPressテーマ素材。
[button_square color=”green” url=”http://themeforest.net/item/minimum-professional-wordpress-theme/full_screen_preview/4084338″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/dreamer-responsive-one-page-parallax-template/3880376?ref=showhey0705″] ダウンロードページ [/button_square]
鉛筆で手書きしたような質感を表現した、温もりを感じるシンプルなWordPressテーマ素材。
[button_square color=”green” url=”http://themeforest.net/item/pen-and-paper-responsive-wordpress-theme/full_screen_preview/3680756″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/pen-and-paper-responsive-wordpress-theme/3680756?ref=showhey0705″] ダウンロードページ [/button_square]
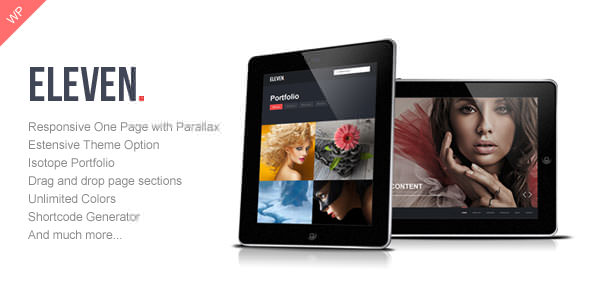
濃紺とサーモンピンクの組み合わせがオシャレなテンプレート素材で、コンテンツに応じた自由なレイアウトが魅力的です。
[button_square color=”green” url=”http://themeforest.net/item/eleven-wordpress-responsive-one-page-parallax/full_screen_preview/4565464″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/eleven-wordpress-responsive-one-page-parallax/4565464?ref=showhey0705″] ダウンロードページ [/button_square]
ヘッダーデザインにパララックス式スライダーが採用されており、ユニークなアニメーションが多数実装されています。
[button_square color=”green” url=”http://themeforest.net/item/metabolic-responsive-multipurpose-theme/full_screen_preview/4528842″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/metabolic-responsive-multipurpose-theme/4528842?ref=showhey0705″] ダウンロードページ [/button_square]
思わずスクロールしたくなる、絶妙なアニメーションを実装した、気持ちのよいWordPressテーマ素材。ショッピングサイトの構築にもオススメしたいテンプレート。
[button_square color=”green” url=”http://themeforest.net/item/dynamo-multipurpose-business-wordpress-theme/full_screen_preview/4481492″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/dynamo-multipurpose-business-wordpress-theme/4481492?ref=showhey0705″] ダウンロードページ [/button_square]
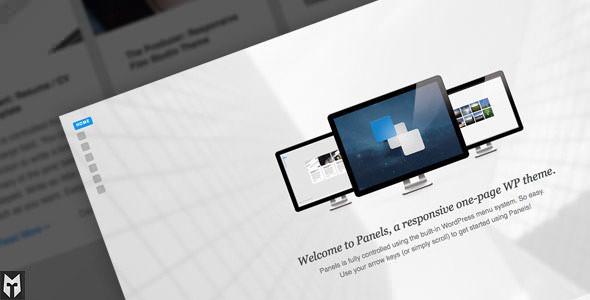
製品紹介やプレゼンテーションなどでも威力を発揮してくれそうな、パネル式コンテンツ移動がユニークなWordPressテーマ。
[button_square color=”green” url=”http://themeforest.net/item/panels-onepage-responsive-wp-theme/full_screen_preview/3995508″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/panels-onepage-responsive-wp-theme/3995508?ref=showhey0705″] ダウンロードページ [/button_square]
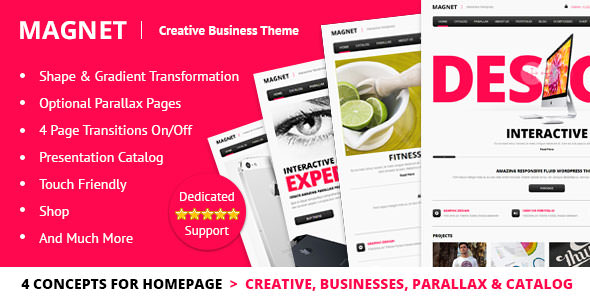
用途に応じて4種類のページレイアウトが用意されており、プレゼンテーションなどにも使える「カタログ」モードというレイアウトなどもありますよ。
[button_square color=”green” url=”http://themeforest.net/item/magnet-creative-business-wordpress-theme/full_screen_preview/4550256″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/magnet-creative-business-wordpress-theme/4550256?ref=showhey0705″] ダウンロードページ [/button_square]
あらかじめ3色のテーマカラーから選択可能となっており、水平方向にスクロールする、ユニークなレイアウトを実現したWordPressテーマ。
[button_square color=”green” url=”http://themeforest.net/item/diablo-eyecandy-minimal-responsive-wp-theme/full_screen_preview/4293221″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/diablo-eyecandy-minimal-responsive-wp-theme/4293221?ref=showhey0705″] ダウンロードページ [/button_square]
雄大な雪山をスクロールでアニメーションさせる、シングルページ完結型レイアウトのWordPressテーマ素材。
[button_square color=”green” url=”http://themeforest.net/item/impress-responsive-parallax-single-page-theme/full_screen_preview/3471527″] デモページ [/button_square] [button_square color=”orange” url=”http://themeforest.net/item/impress-responsive-parallax-single-page-theme/3471527?ref=showhey0705″] ダウンロードページ [/button_square]
ダイナミックなエフェクトが魅力、パララックスWebデザインまとめ(+無料プラグイン9個)
実際にパララックスエフェクトを利用したWebデザインも参考にしながら、お気に入りのテーマ素材を見つけてみてはいかがでしょう。
参照元リンク : 35+ Awesome Parallax Scrolling WordPress Themes – TripWireMagazine.com