海外デザインブログGraphic Design Junctitonで、レスポンシブWebデザインを上手に利用したWebサイトをまとめたエントリー「Responsive Website Design for Inspiration」が公開されていたので、今回は特に印象的だったサイトをピックアップしています。
多くのサイトがアニメーションやビデオ動画、パララックスエフェクトなど新しいテクニックを取り入れています。Webサイトを制作するときの参考にしてみてはいかがでしょう。
[list type=”hot”][li]レスポンシブでよりかっこよく。クールなWebサイトデザインまとめ[/li]
[li]動きをたのしむ、面白レスポンシブWebデザイン参考例26個まとめ[/li]
[li]効果的なレスポンシブデザイン活用事例Webサイト、ブログ40個まとめ[/li][/list]
詳細は以下から。
レスポンシブデザインを有効活用したクリエイティブなWebサイトまとめ
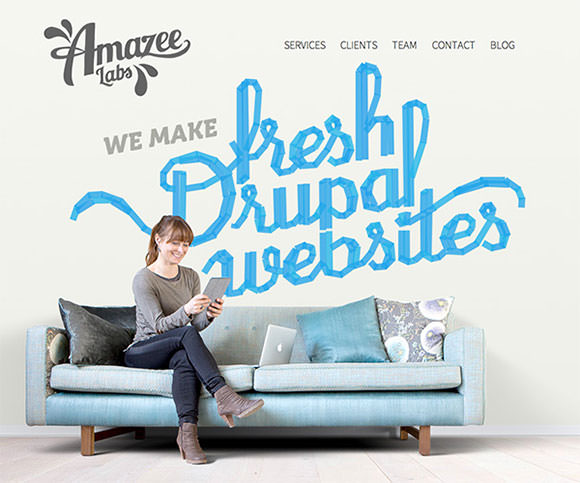
紙テープを貼って手作りしたような質感で表現され、ウィンドウズ幅を変更してもスッキリとコンテンツが並びます。
フラットスタイルで描かれたイラストが、ユニークなアニメーションを加えて切り替わります。
キュートなイラストデザインをバックに、スクロールするたびに水平方向に移動するコンテンツ展開。
オリジナリティー溢れる配色を使い、アニメーション豊かなパララックスエフェクトでコンテンツをまとめています。
トレンドとして、トップページにフルスクリーン写真を採用するサイトが増えています。
写真を使った印象的なヘッダーデザインに、スルスルとスクロールすることで、コンテンツがアニメーション付きで表示されます。
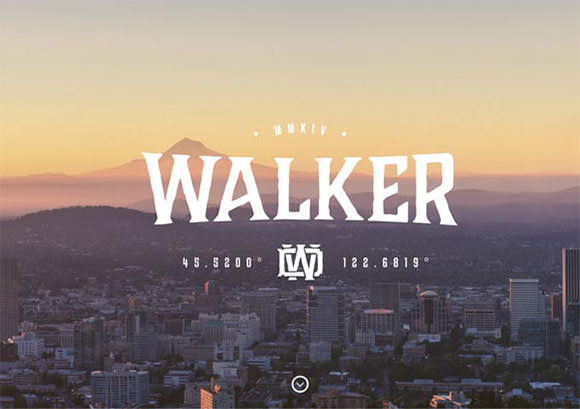
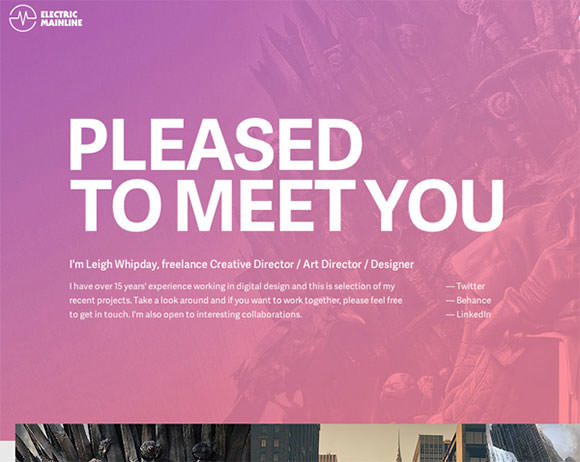
色鮮やかなグラデーションを重ねたフルスクリーンイメージに、巨大なタイポグラフィーが素敵。
スクロールするたびに、ふわりとフェードインするエフェクトが、最後までコンテンツを読みたくさせます。いまなら14日間無料でツールを利用できますよ。
スクロールでコンテンツが切り替わるだけでなく、上空に飛んでいくエフェクトが再現されています。すこしだけ背景にアニメーションが加えられています。
マウスクリックに反応して、動画にエフェクトを加えることができるインタラクティブなサイト。
ページの開き方やコンテンツの展開の仕方など、超立体的なエフェクトが実装されたWebサイトデザイン。
左固定ナビメニューを使い、グリッドを使い並べられたコンテンツへうまく誘導する工夫がされています。
フルスクリーンで表示される動画に、半透明のシームレスパターンを重ねることで、オリジナルのスタイルを確立しています。
映像クリエーションの制作実績を、イメージ写真をグリッドで並べ、随所にこまかいアニメーションが実装されています。
モバイル・ファーストの考え方から、各ページのリンクとメッセージ以外はすべて省いたミニマルスタイル。
3Dメガネをかけて楽しむことができる、新感覚のWebサイト。アーティストなど音楽関連サイト制作の参考にどうぞ。
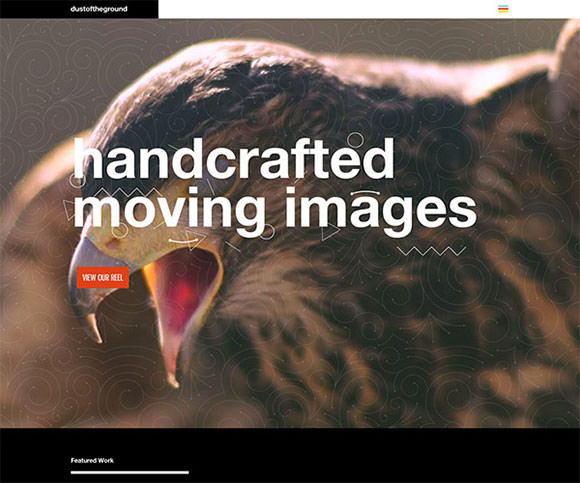
でかでかと動画に重ねて表示されたタイポグラフィーに、ダイナミックなアニメーションがナビゲーションメニューに実装されています。
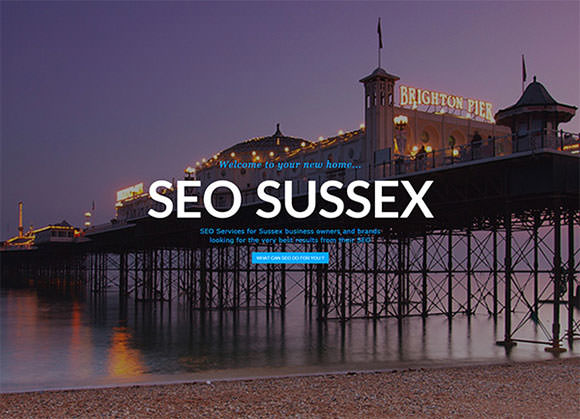
トップページに動画を利用したトレンドを採用し、イメージ写真を魅せるレイアウトは参考になりそうです。
ポートレイト写真を大きく見出しに使うことで、よりインパクトのビジュアルを実現。配色の参考としてメモ。
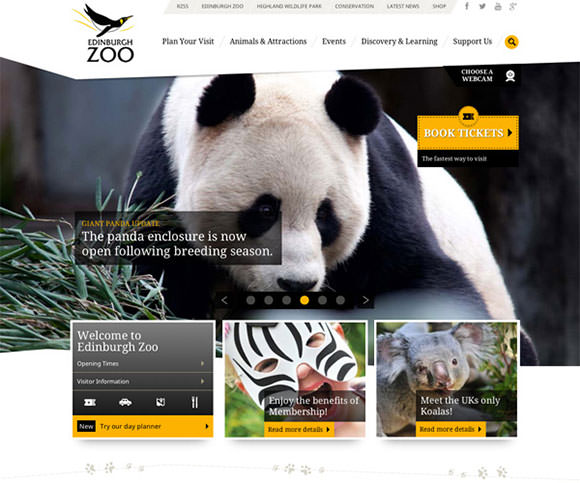
スコットランドにある動物園のWebサイト。誰にでも親しみやすいシンプルで、スッキリとしたレイアウトが採用されています。
参照元リンク : Responsive Website Design for Inspiration | Web Design | Graphic Design Junction